Breadcrumbs make it easy for visitors to navigate your website. Enabling breadcrumbs – especially for eCommerce stores – has enormous benefits, such as good user experience, reduced bounce rate, helping the search engines to crawl the website easily, and ultimately improving the rankings.
Fortunately, the Rank Math SEO plugin makes it extremely easy to add the Breadcrumb Schema that search engines require to show breadcrumbs in search results. Now let’s take a look at how to enable breadcrumbs with Rank Math:

Table of Contents
1 Activate Breadcrumbs
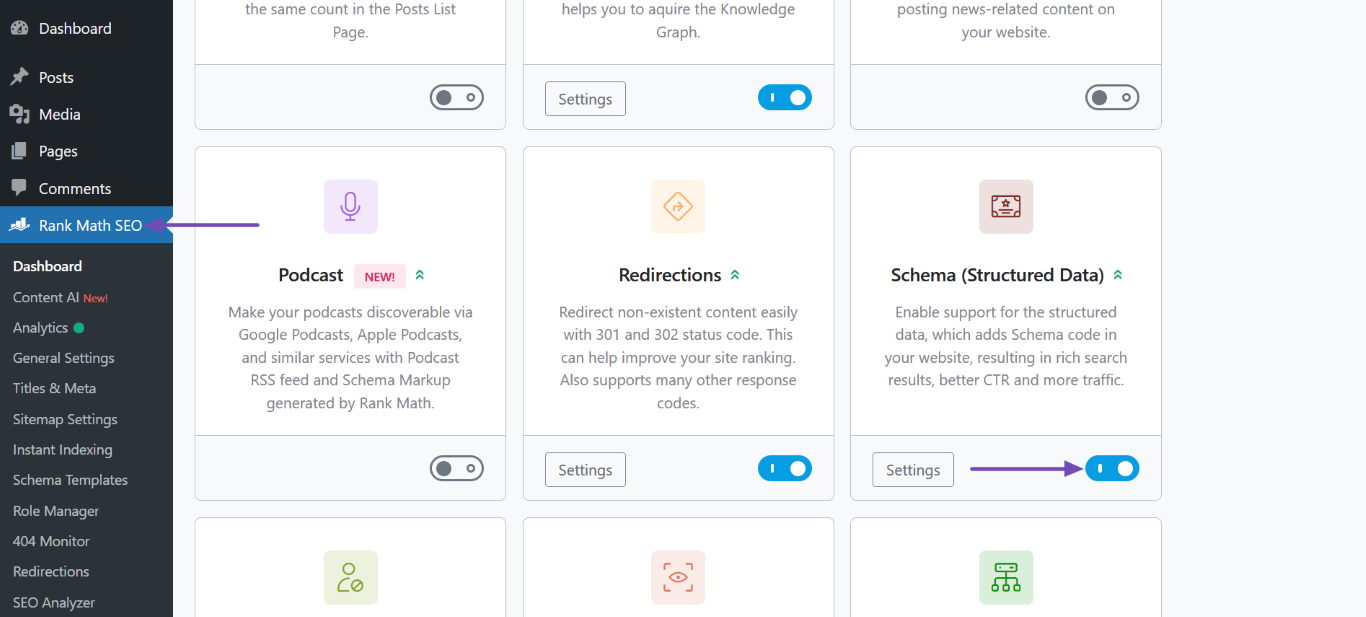
The first step is to head over to WordPress Dashboard → Rank Math SEO. Once done, enable the Schema module, as shown below. This would allow Rank Math to add the Breadcrumb Schema for the breadcrumbs we’ll add in the rest of the tutorial.

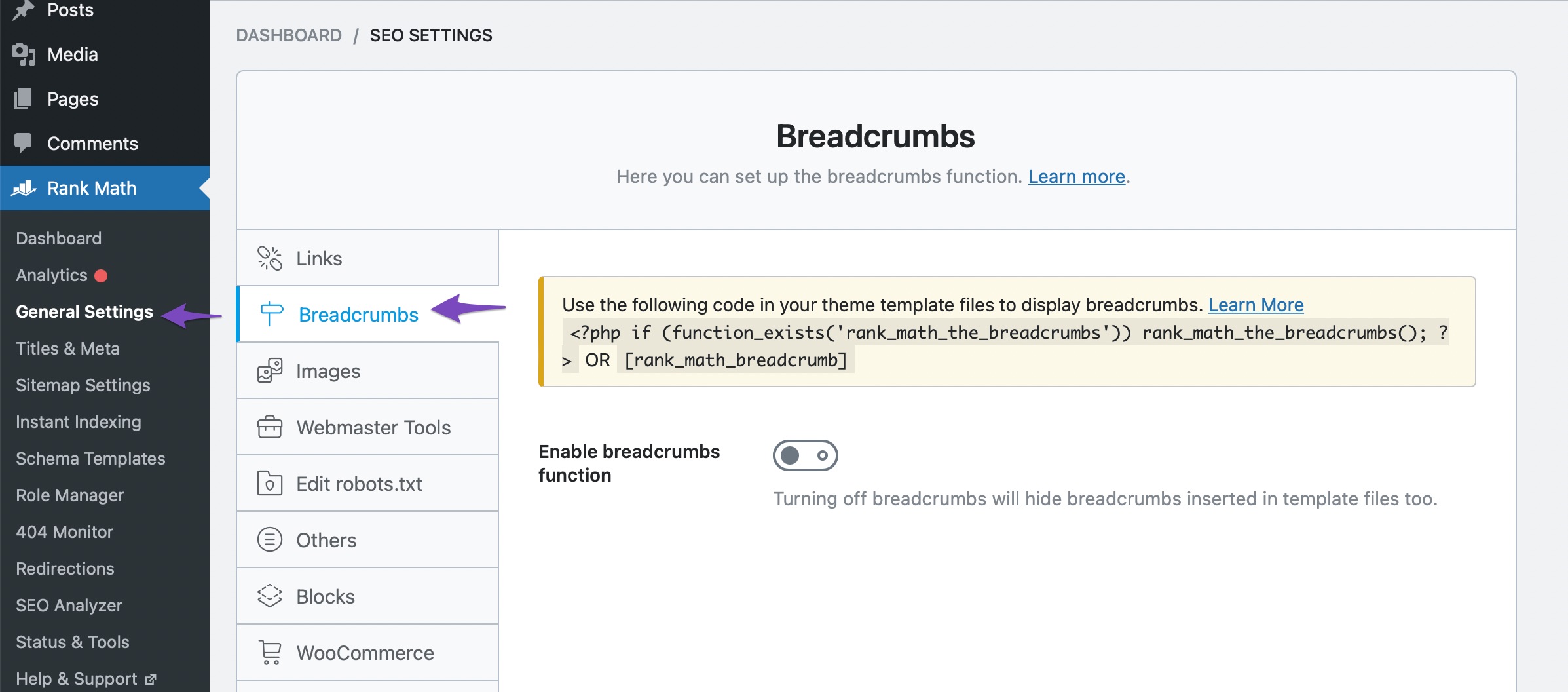
Next, you should configure your breadcrumbs settings. To do that, head to Rank Math SEO → General Settings → Breadcrumbs. If Breadcrumbs settings are unavailable, ensure you’ve switched to the Advanced Mode in Rank Math.

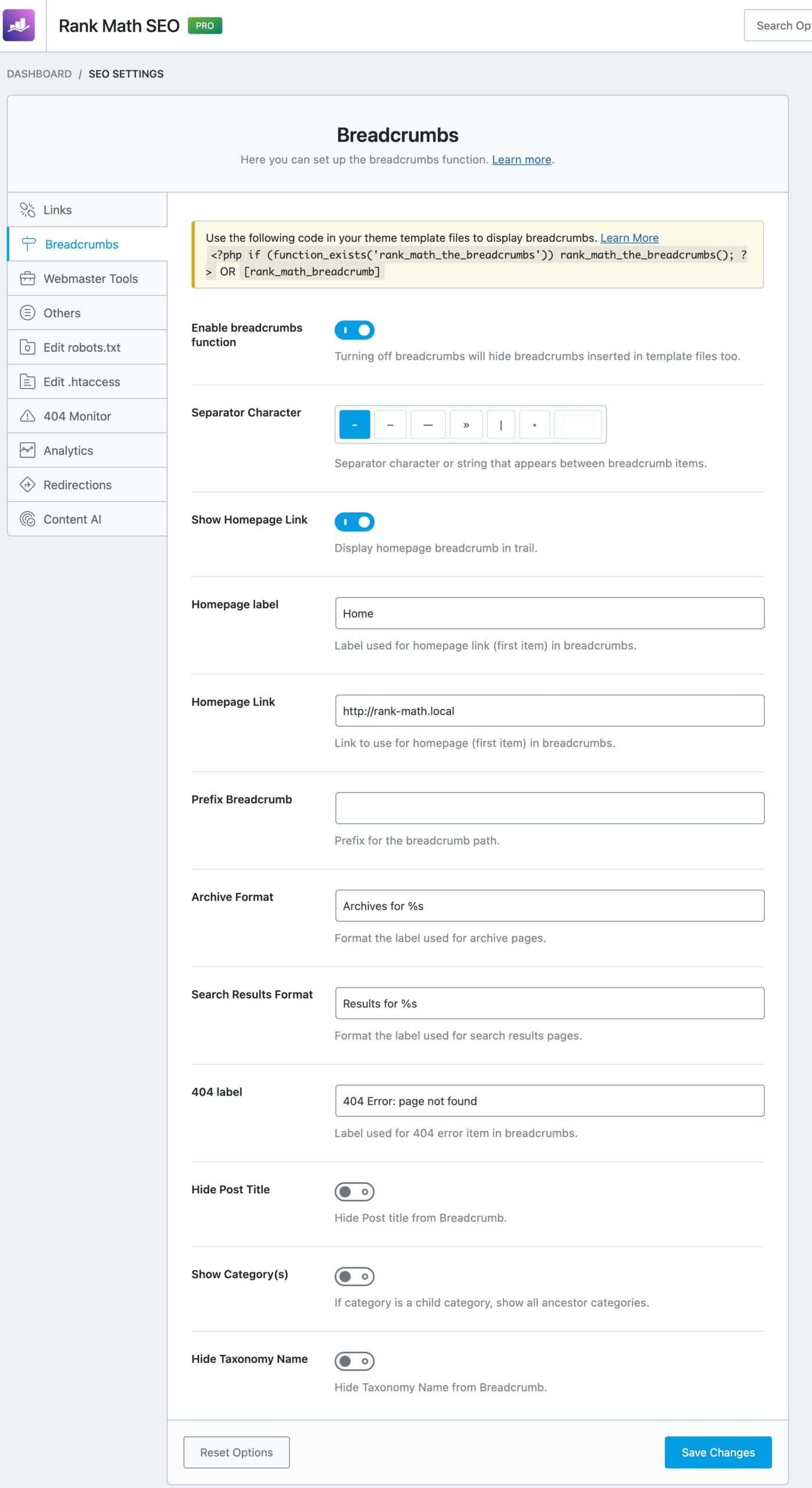
In the Breadcrumbs settings, you can notice only one setting available at the moment, because the breadcrumbs feature is turned off.

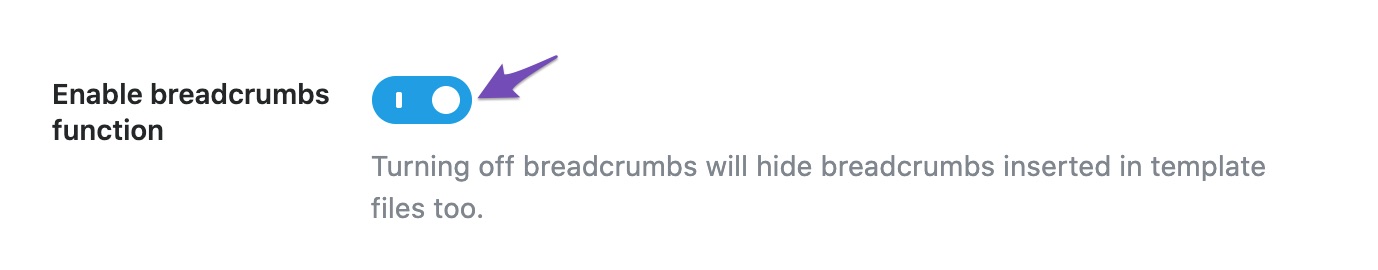
But once you enable the breadcrumbs function, all the other settings will appear on the screen.

2 Editing Options of Breadcrumbs
From the above image, you can notice several editing options available under Breadcrumbs settings. Now, let us look at each option one by one.
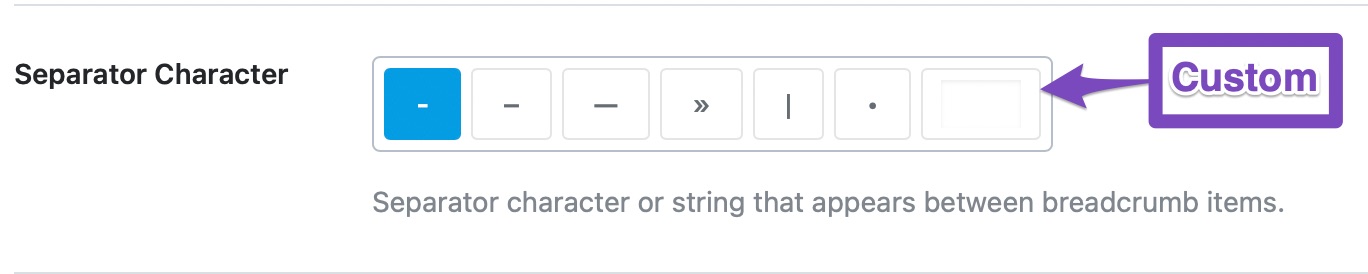
2.1 Separator Character
This option lets you set a separator character for your breadcrumb items. You can choose one from the different characters available in this list, or you can type your own separator character in the last field.

2.2 Show Homepage Link
You can enable this option if you want your homepage to be included in the breadcrumbs. When you enable this option, two new options, ‘Homepage Label‘ and ‘Homepage Link‘ will pop on your screen.

2.3 Homepage Label
You can use this option to set a label for the homepage of your website. By default, the label is set as Home, but you can type your own label, which would be more relevant to denote your website’s homepage.

If the homepage label is set to Home, the breadcrumb will appear as:
Home / Knowledge Base / SEO Suite / How to Enable Breadcrumbs on Your Website with Rank Math SEO
2.4 Homepage Link
You can use this option to configure where the homepage link will take the visitor to. This option is useful if your website has multiple sections like blog, store, etc., and you can enter the link where you want to send your visitor.

2.5 Prefix Breadcrumb
You can add a prefix to your breadcrumb path with the help of the Prefix Breadcrumb option. Some of the popular prefix for breadcrumbs include “You are here”, “Navigation”, “Index”, etc

For instance, if we add the Prefix Breadcrumb as “You are here: ” then our breadcrumbs would appear as:
You are here: Home / Knowledge Base / SEO Suite / How to Enable Breadcrumbs on Your Website with Rank Math SEO
2.6 Archive Format
This option lets you set a breadcrumb format for the archive pages. %s represents the taxonomy, and we recommend that you do not remove it.

2.7 Search Result Format
This option lets you set a breadcrumb format for search result pages. %s represents the search query, and we recommend you not to remove it. Some popular formats include “You searched for”, “Here’s what I found for”, etc.

2.8 404 Label
This option allows you to set a breadcrumb label for your 404 pages.

2.9 Hide Post Title
You can enable this option if you do not want the current post’s title to be included in the breadcrumb. Usually, the title of the page you’re viewing is included as the last element of the breadcrumb. When you enable this option, the breadcrumb will not include the post title.
When the Hide Post Title option is enabled, our breadcrumb will appear as:
Home / Knowledge Base / SEO Suite

If you wish to display the post title in the breadcrumb, but the post title looks lengthier, then you can change the breadcrumbs label alone without making any changes to the title of the post.
To do so, make sure the Hide Post Title option is disabled. Then open the post with the lengthier title and navigate to Rank Math Meta Box → Advanced Tab → Breadcrumb Title, and here you can give a shorter title for your post that would appear only on breadcrumb.
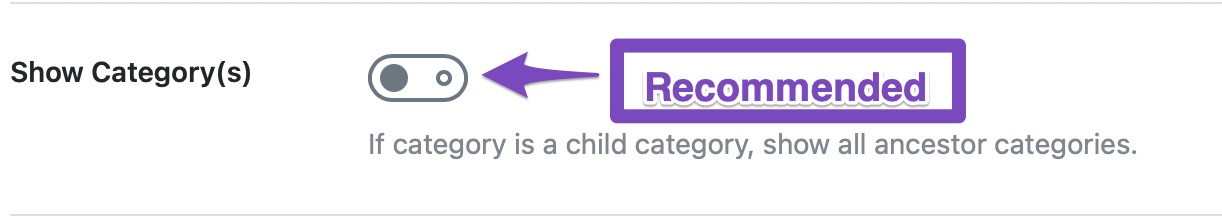
2.10 Show Category
Show Category(s) will show the categories of your post in the breadcrumb. We recommend that you keep this disabled so your breadcrumb will look small and precise. When the show category(s) option is disabled, our breadcrumbs will appear as:
Home / Knowledge Base / How to Enable Breadcrumbs on Your Website with Rank Math SEO

Show Category Is Enabled
But, in case, if your categories are important navigational elements on your website, then enabling this option should be preferred.
When the Show Category(s) option is enabled, the category will be included just before the name of the post. The primary category will be used here if your post includes multiple categories. In case if you wish to change the primary category for your post, here is a dedicated tutorial. The breadcrumb would now appear as:
Home / Knowledge Base / SEO Suite / How to Enable Breadcrumbs on Your Website with Rank Math SEO
Now the Show Category(s) option is enabled, and we’ve selected a category as the primary category (say “Technical SEO”), but it includes a parent category (say “SEO Suite”), then the breadcrumb will appear as:
Home / Knowledge Base / SEO Suite / Technical SEO / How to Enable Breadcrumbs on Your Website with Rank Math SEO
Breadcrumb Category Customization
Changing Primary Taxonomy: If you wish to change the taxonomy used for the breadcrumbs, then you can set the Primary Taxonomy for your post type under WordPress Dashboard → Rank Math SEO → Titles & Meta → Posts.
Changing Breadcrumb Label for Categories: To change the label of any of your categories appearing in breadcrumbs, you can open the category page, and in the Rank Math’s Meta Box, navigate to the Advanced tab and enter the label in the Breadcrumb Title field.
2.11 Hide Taxonomy Name
When you enable this option, Rank Math will remove the taxonomy name from the breadcrumbs of archive pages. The recommended setting is “Off”.

For instance, when the Hide Taxonomy Name option is disabled, the archive page of a term (say “Schema Markup”) associated with a custom taxonomy (say “Custom Categories”) would have a breadcrumb as:
Home / Custom Categories / Schema Markup /
When you enable the Hide Taxonomy Name option, the taxonomy name will now disappear, and the archive page of the term will have a breadcrumb as:
Home / Schema Markup /
2.12 Show Blog Page
When you enable this option, your blog page will be included next to the home page in the breadcrumb. Rank Math would include the title of your Blog Page in the breadcrumb next to the Home page (if you’ve configured breadcrumbs to display the Home page).
Rank Math will show the Blog page in the breadcrumbs only on your posts and not to pages or any other custom post types.

For instance, when the Show Blog Page option is enabled, the breadcrumb for our blog post would appear as:
Home / Blog / Understanding Canonical URLs: The Definitive Guide
Note: The option to Show Blog Page will be visible in your Breadcrumbs settings only if you have set a Posts Page under WordPress Dashboard → Settings → Reading → Your Homepage Displays.
3 Adding Breadcrumbs to Website
Now that you’ve configured the breadcrumbs settings, you need to add the breadcrumbs code to your website to display on the front end. There are a few ways to add breadcrumbs to your website, and we’ll look at them individually.
Note: Before adding breadcrumbs to your website, ensure that Rank Math is the only plugin adding the breadcrumbs. If your theme or any other plugin installed on your website is already adding Breadcrumbs, you may need to disable/remove their Breadcrumbs first to avoid any conflicts.
3.1 Adding Breadcrumbs to Theme Template Files
You can add Rank Math’s breadcrumbs code to your theme’s template files, and the breadcrumbs will appear on your website’s front end accordingly. Editing the theme files directly could be difficult for beginners and cause adverse effects if not handled correctly. Hence, we always recommend using a child theme.
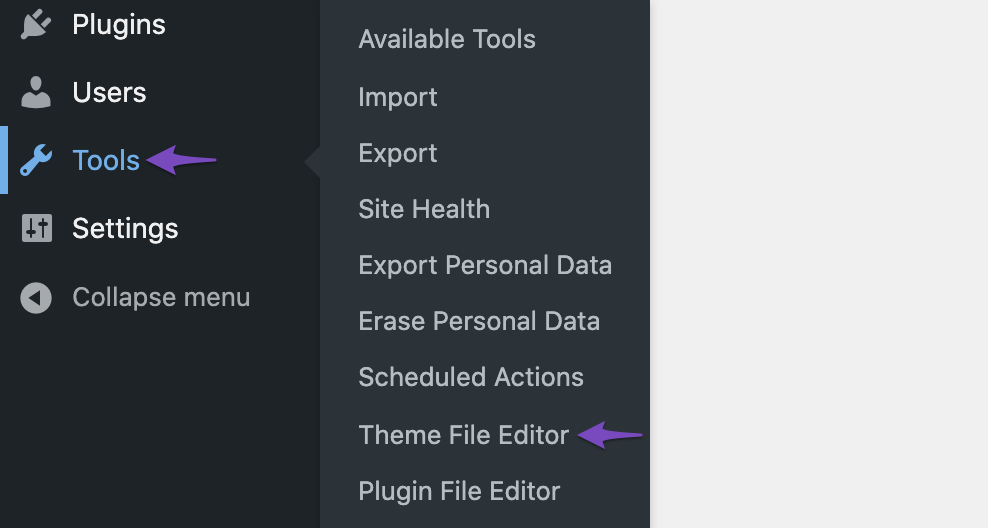
To edit your child theme, navigate to WordPress Dashboard → Appearance → Theme File Editor (for a Classic Theme) or WordPress Dashboard → Tools → Theme File Editor (for a Block Theme).

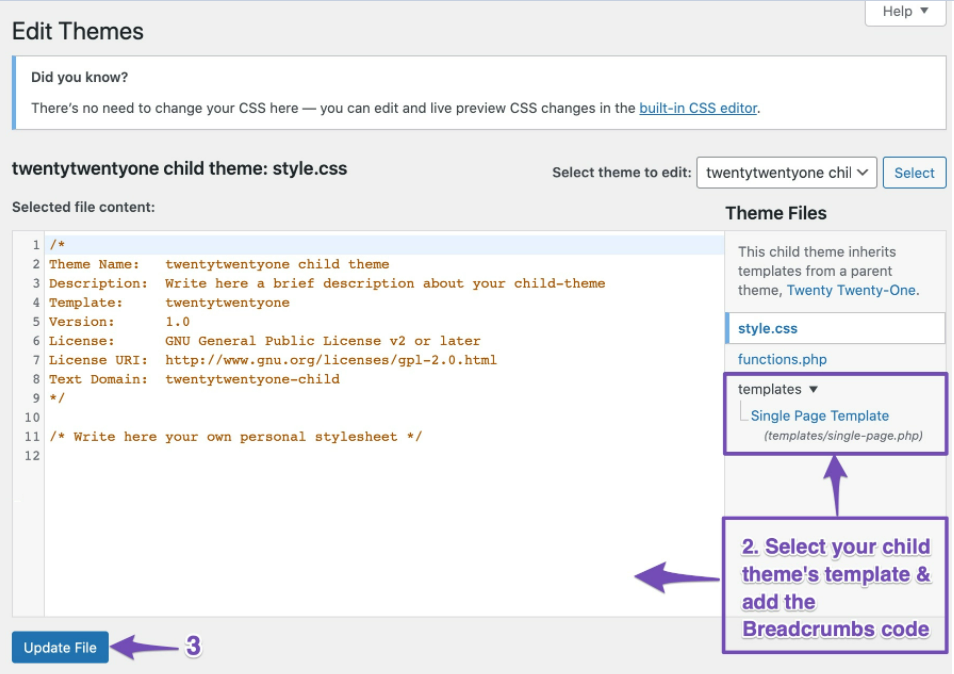
You will see the theme files on the right side. Select your child theme template as shown below.

Next, you should add the following code to the appropriate location in your theme’s template file to display the breadcrumbs.
/**
* Use the following code in your theme template files to display breadcrumbs:
*/
<?php if (function_exists('rank_math_the_breadcrumbs')) rank_math_the_breadcrumbs(); ?>Note: Depending upon the theme you use, the theme file where you should add the breadcrumbs function would vary. In most themes, it would be either the single.php file or the header.php file. But in case if you’re unable to figure it out, you can check with your theme developer or reach out to Rank Math’s support team directly from here and we’re available 24×7 to help you out.
Once you have made the changes, click on the Update File button to save your changes. Besides this, if you wish to use a theme compatible with Rank Math’s breadcrumbs feature out of the box, you can refer to our compatibility page here.
3.2 Adding Breadcrumbs With Shortcode
You can also add the breadcrumb anywhere you want with the help of a shortcode. Just copy and paste this shortcode to the text editor of any post/page, and then Rank Math will pull the breadcrumb for that specific post/page.
[rank_math_breadcrumb]You can refer to this guide for adding shortcodes to your site.
3.3 Native Theme Support
Theme authors can ensure that their themes come with native support for Rank Math’s breadcrumbs feature. To register theme support, theme authors should include the following code to their theme’s functions.php file or attach it to the hook 'after_setup_theme'.
/**
* Register theme support for Rank Math breadcrumbs
*/
add_theme_support( 'rank-math-breadcrumbs' );Once the theme support for our breadcrumbs feature is registered, include the following code inside the theme at a desirable location to display the breadcrumbs on the front-end.
/**
* Use the following code in your theme template files to display breadcrumbs:
*/
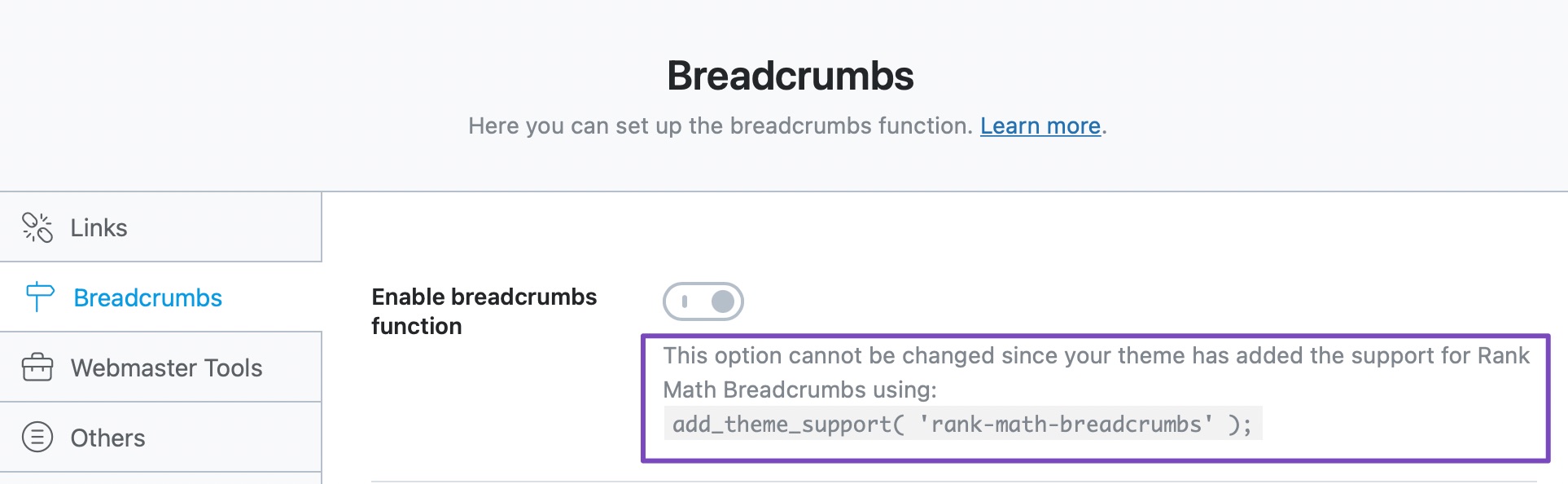
<?php if (function_exists('rank_math_the_breadcrumbs')) rank_math_the_breadcrumbs(); ?>When a theme comes with native support for our breadcrumbs feature, end-users don’t have to make changes to their theme’s files to get the breadcrumbs to show up on the front end, as the theme already includes the code. It also means that users will not be able to disable the breadcrumbs function under WordPress Dashboard → Rank Math SEO → General Settings → Breadcrumbs.

Only the option to enable/disable the breadcrumbs function will not be available for users, while they can still take advantage of all the other editing options that Rank Math offers for breadcrumbs.
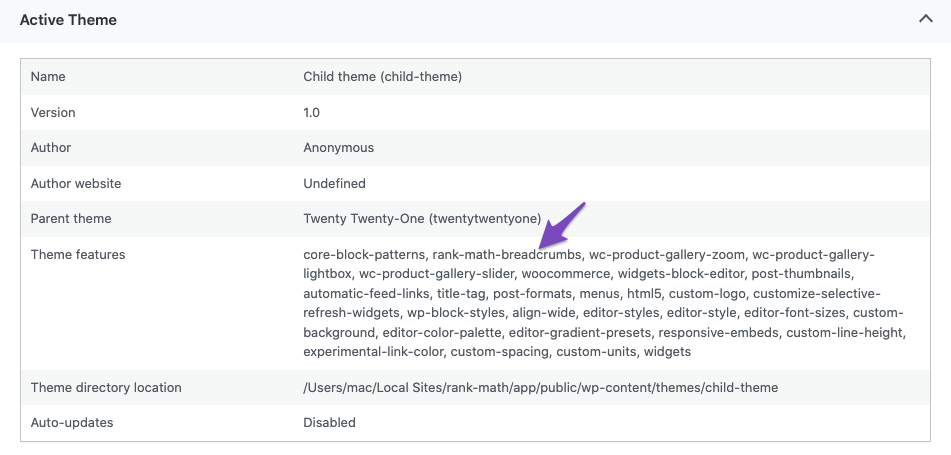
The easiest way to know if a theme includes support for Rank Math Breadcrumbs is by heading over to Rank Math SEO → Status and Tools → System Info → Active Theme. Here in the Theme features, you can check if rank-math-breadcrumbs is listed.

3.4 Adding Breadcrumbs With Elementor PRO
If you’re using the Elementor page builder, you can easily include Rank Math’s Breadcrumbs widget in any page or template.
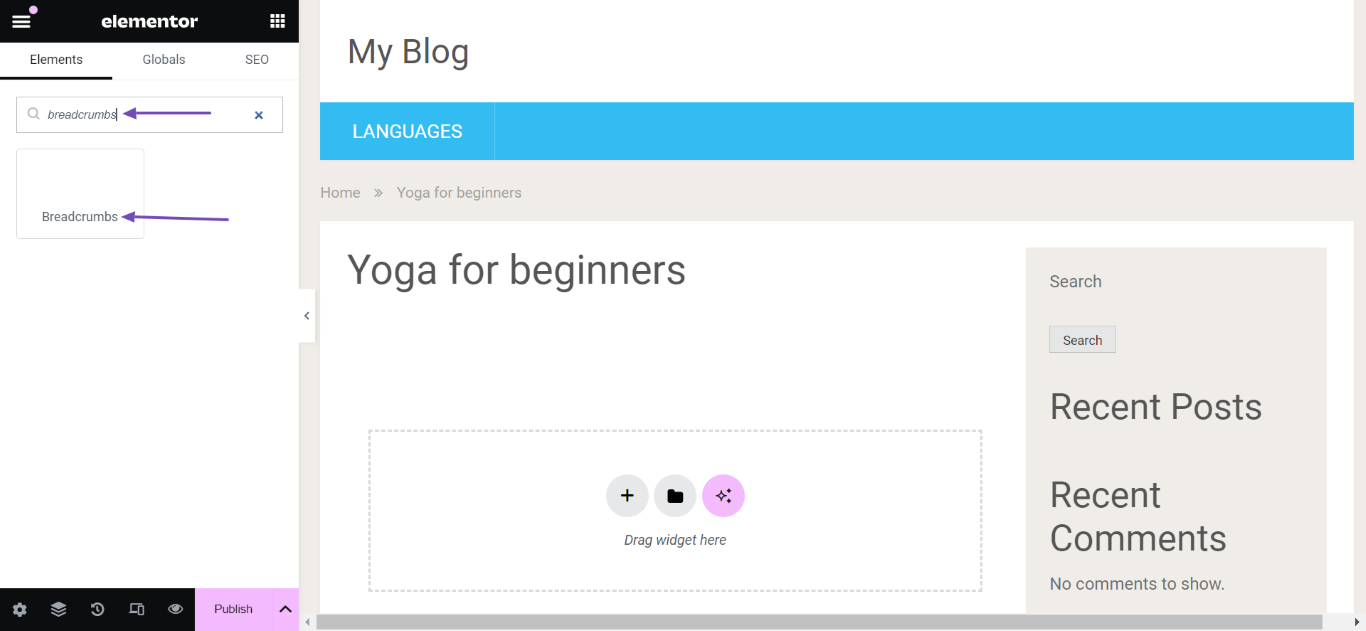
To use breadcrumbs with Elementor, open any page with Elementor page builder, and under the Elements tab, search for the Breadcrumbs widget.
Note: The Rank Math breadcrumbs widget is available only when Elementor Pro and Rank Math PRO are installed.

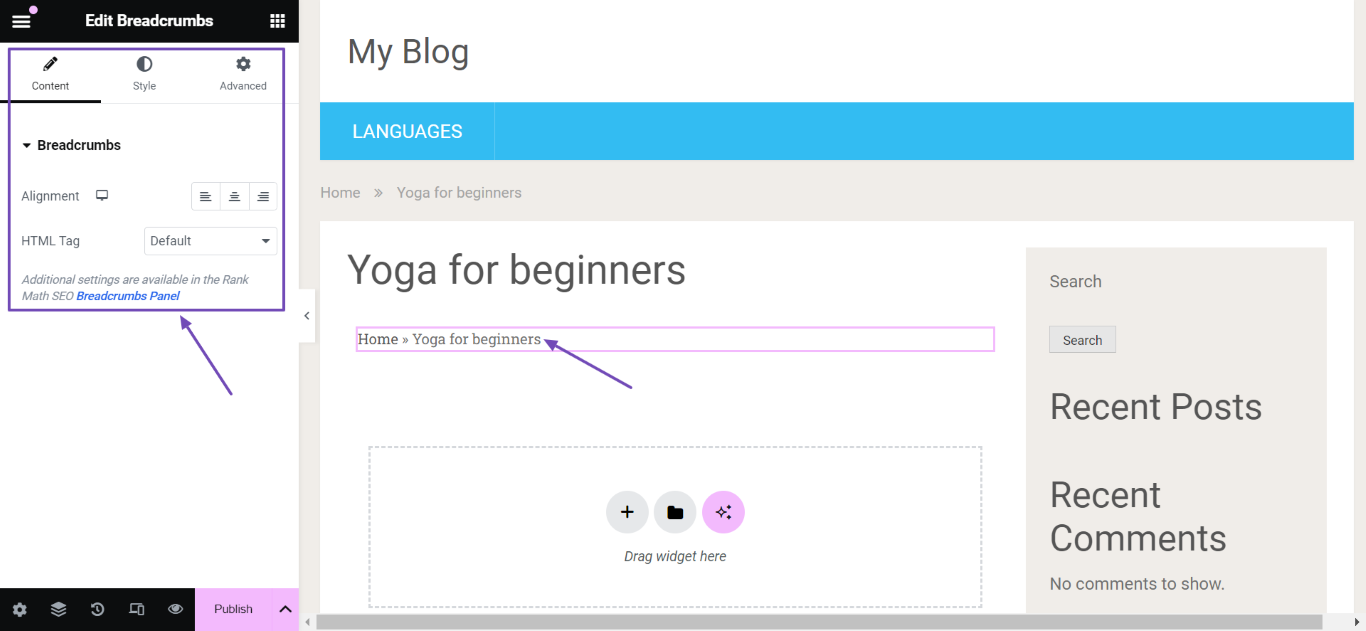
Next, click on the breadcrumbs widget. The breadcrumbs will be added to your editing screen. The breadcrumbs settings will also be visible on the left side of the screen, as shown below.

Note: Rank Math Free users can still use Breadcrumbs in Elementor using this shortcode. Simply add this shortcode in the editing screen of the page builder, and now you can take advantage of the same styling and customizations that Elementor offers for the Breadcrumbs widget.
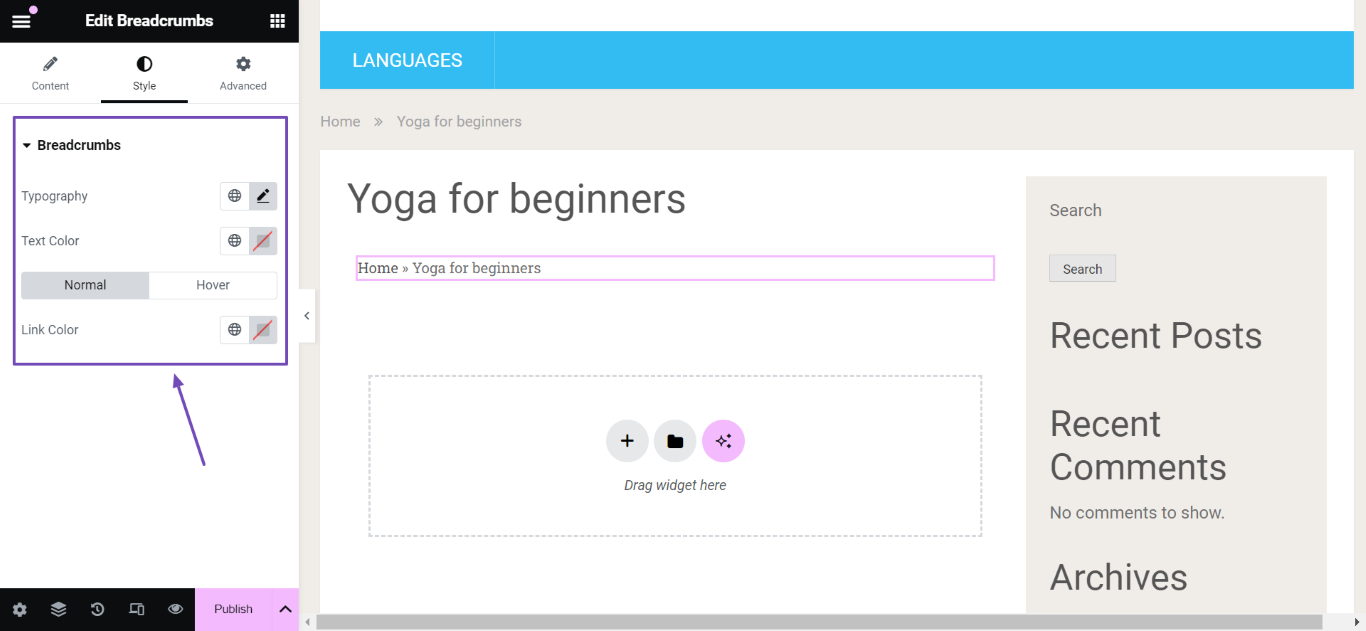
Styling Options
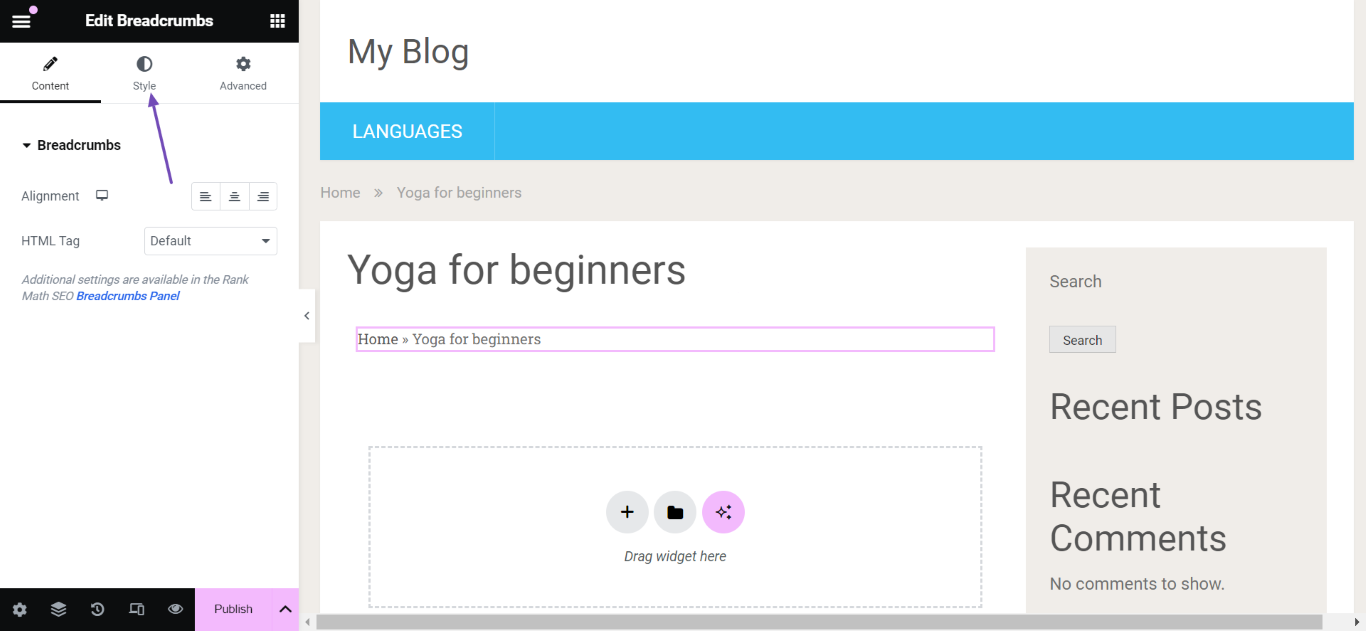
The breadcrumbs widget has some styling options that allow you to change the typography, text color, and link color of your breadcrumbs. You can access the styling options by clicking Style, as shown below.

This is what the style option looks like once you’ve clicked on it.

Now, let us go through the available styling options one by one.
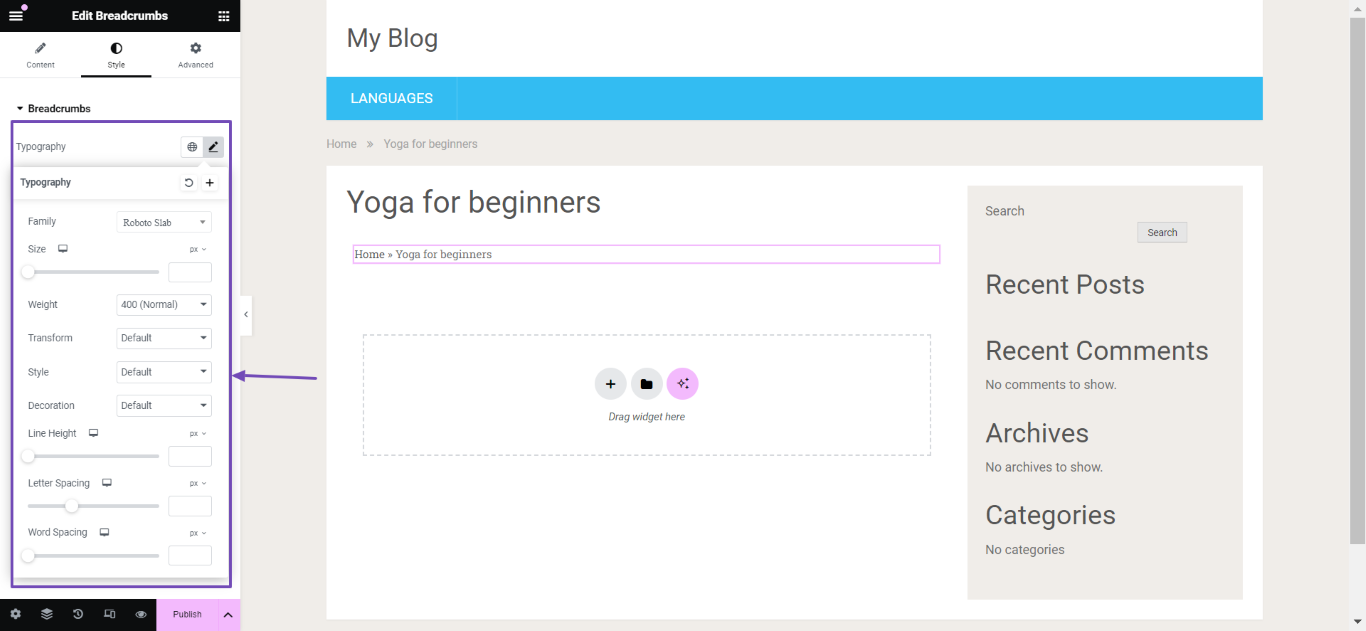
Typography Options
When you click the edit icon next to the Typography option, the complete set of styling options related to Typography will be available for you to edit.

The different styling options available under Typography are:
- Family: There are various font families available to choose one from
- Size: To change the size of the font in the breadcrumb
- Weight: You can use this option to change the font weight in the breadcrumb, which will make the font look bolder
- Transform: The transform option lets you change the text to uppercase, lowercase, or capital letters or keep it normal
- Style: You can choose from the different style options available, like italic, oblique or keep the style as normal
- Decoration: You can choose between underline, overline, line-through, or leave it none to decorate your text
- Line Height: This option helps to increase or decrease the line-height
- Letter Spacing: The letter spacing option lets you change the spacing between two letters
- Word Spacing: The word spacing option lets you change the spacing between the words
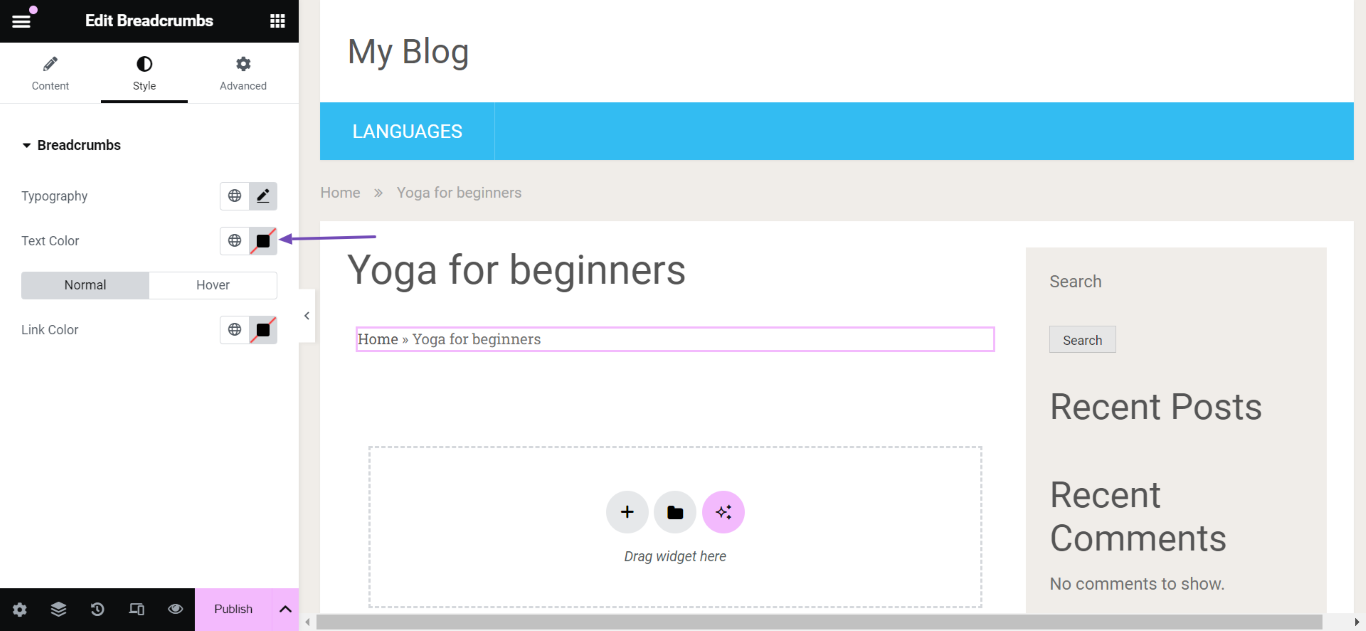
Text Color Option
The Text Color option allows you to select the color of your text. You will click the color picker icon to choose your desired text color, as shown below.

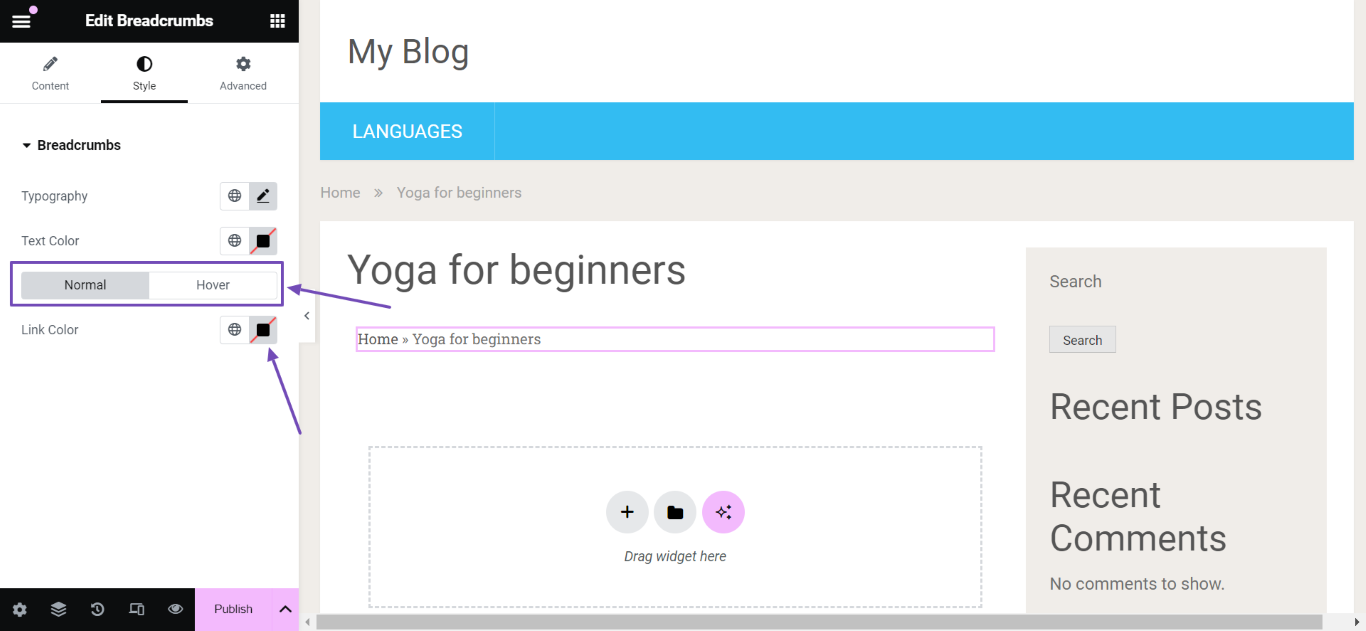
Link Color Option
The Link Color option enables you to set the color of your links. It has two options: Normal and Hover.
- Normal allows you to change the color of the link as it appears on the post or page
- Hover, on the other hand, will enable you to change the color of the link when a visitor hovers over it
Select one of Normal or Hover. Once done, click the color picker icon to select your desired link color.

After you’re done styling the page, click the Publish or Update button to save the changes. Following the same method as adding the Breadcrumbs widget to any post/page with the Elementor page builder, you can also add breadcrumbs to Elementor templates to use it on all your pages.
3.5 Adding Breadcrumbs in Block Themes
In case you’re using a Block Theme like Twenty Twenty-Four, you can add Rank Math’s Breadcrumbs to any page with the following steps.
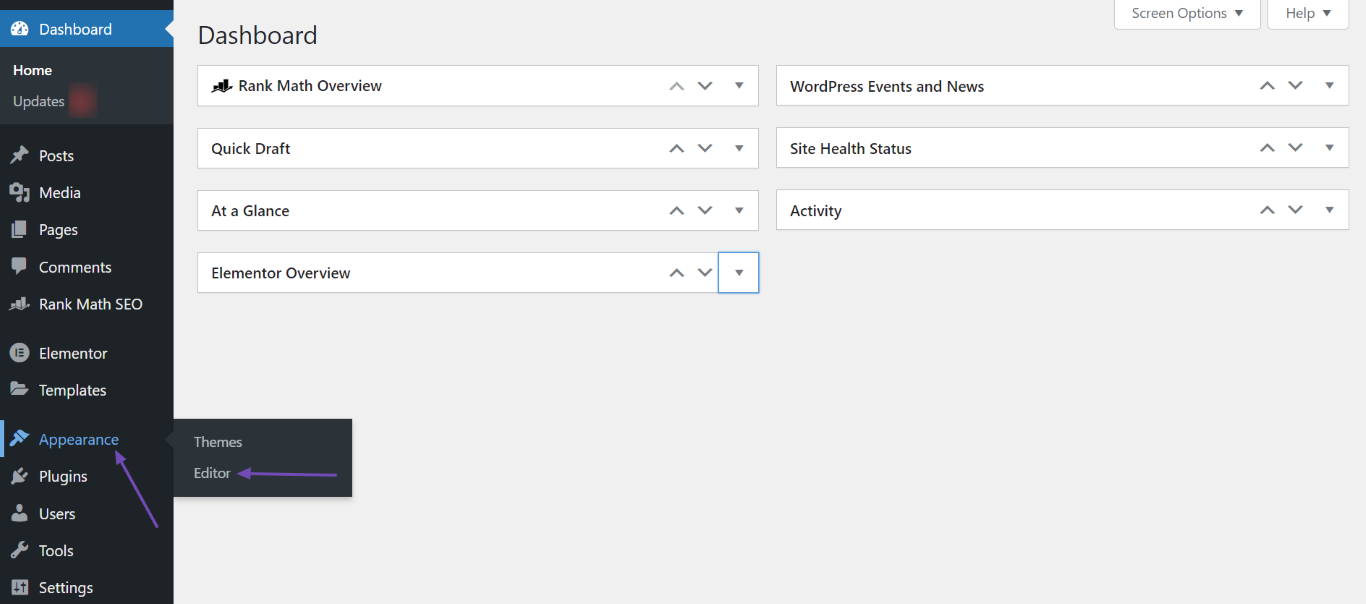
Start by heading over to WP Admin Dashboard → Appearance → Editor:

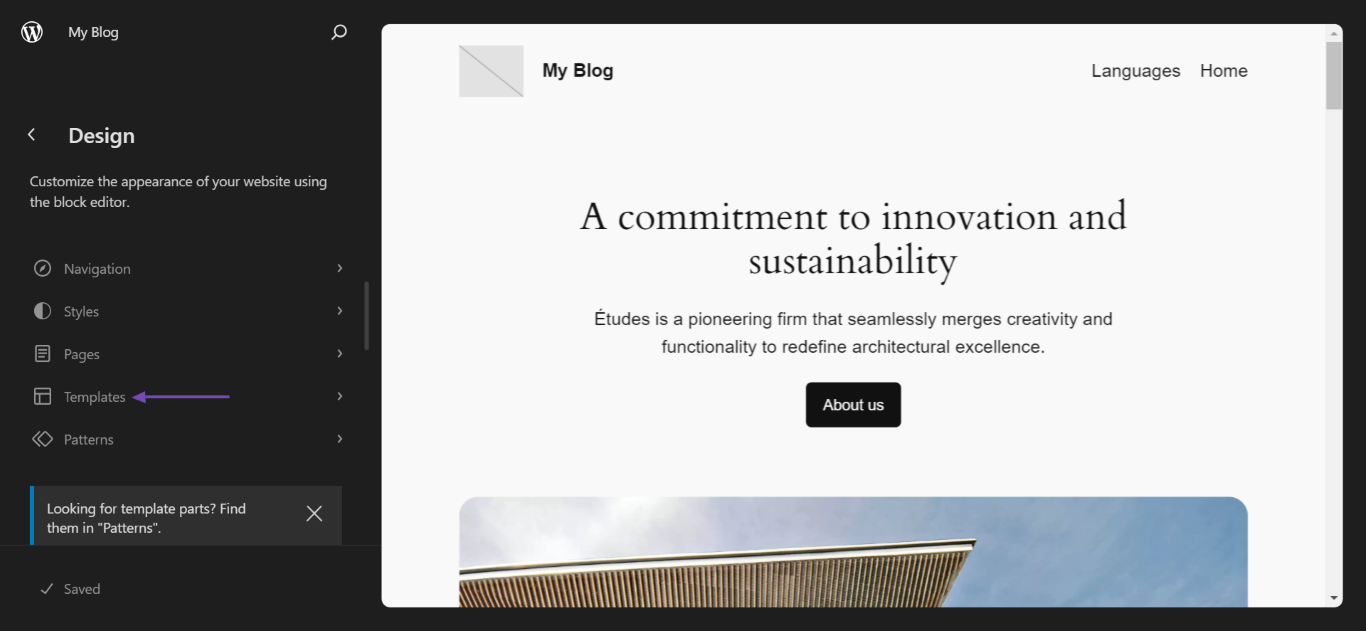
Next, click Templates.

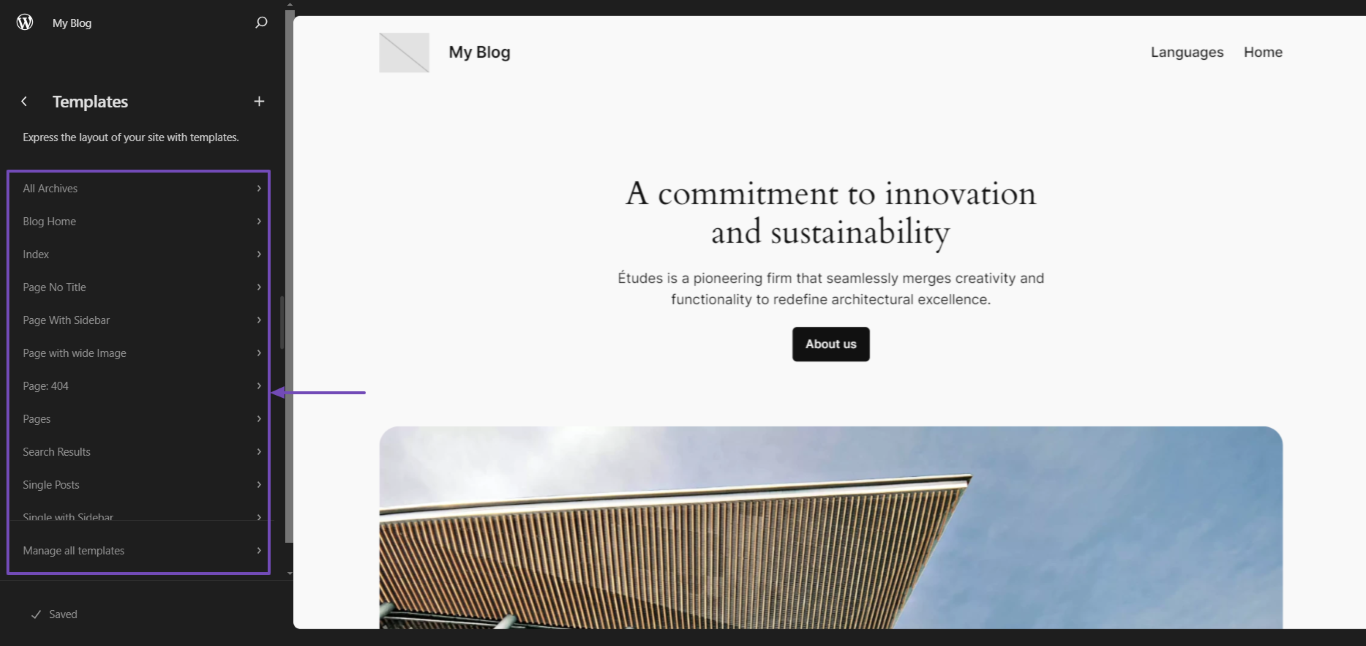
You will be presented with the available templates. Select the template of the post or page you’re looking to add the breadcrumbs to.

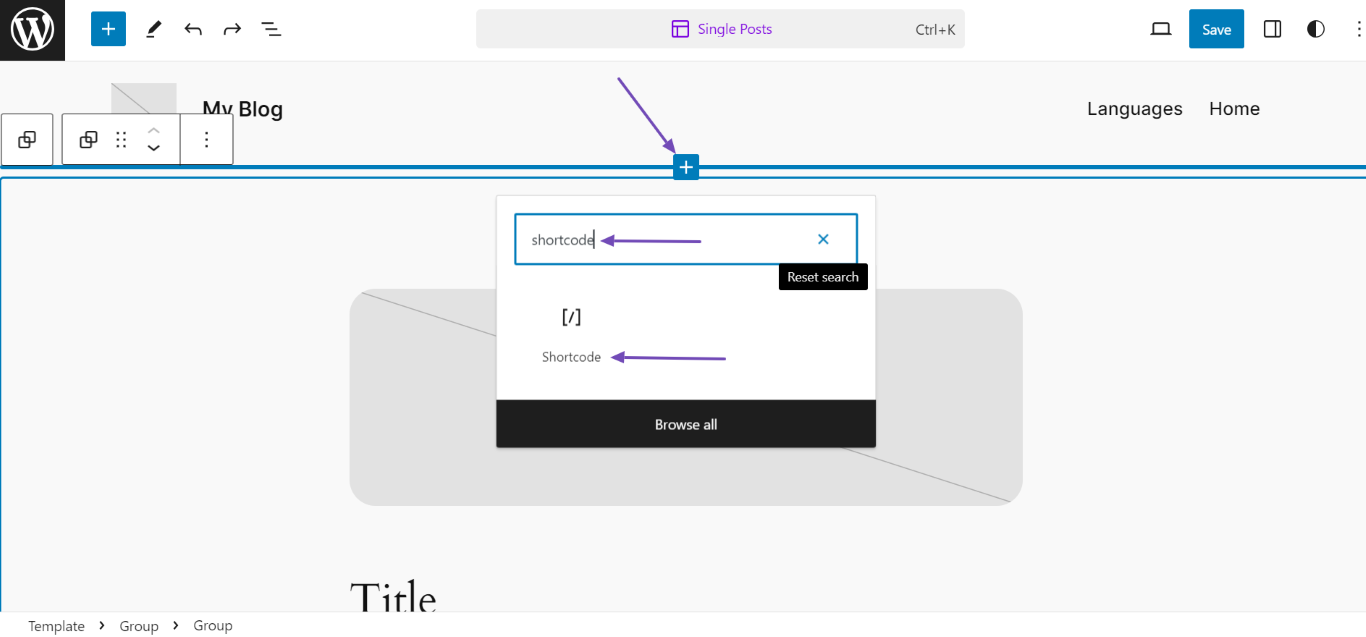
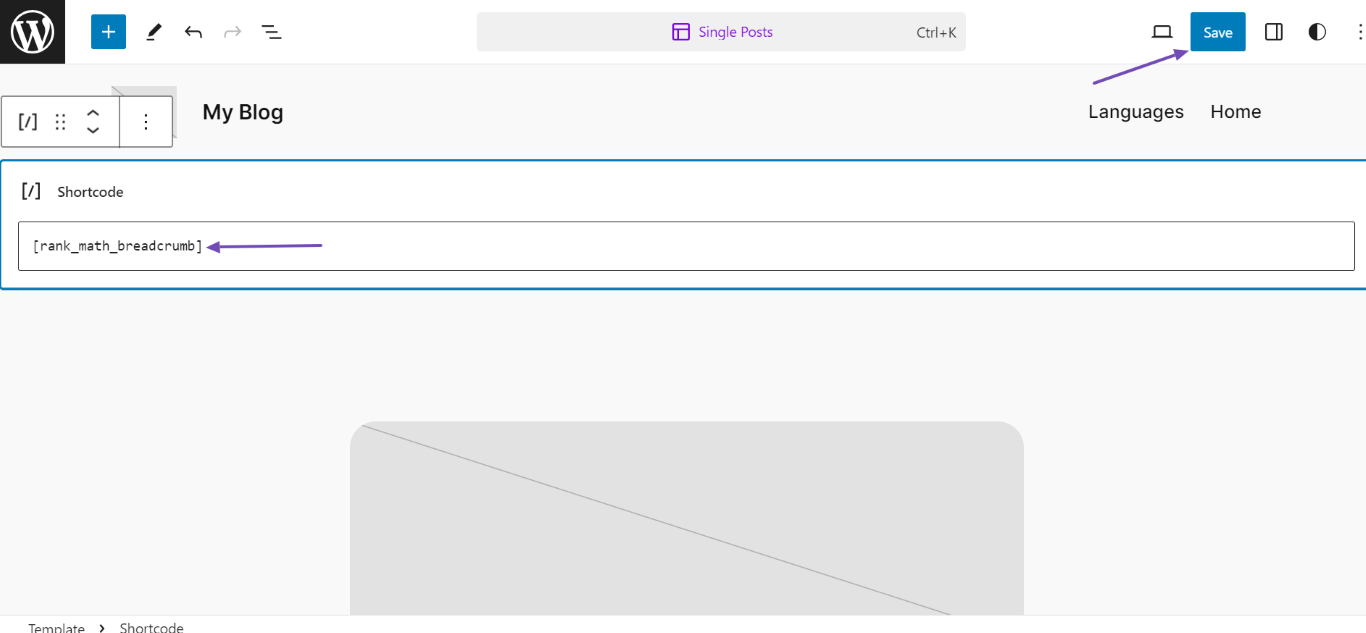
After selecting a template, say, for example, Single Post, hover over a location on the editing screen and click the Add pattern icon +. Once done, search for shortcode and click the shortcode block, as shown below:

Now add the following shortcode right inside the block and click the Save button on the top right corner of the Editor.
[rank_math_breadcrumb] 
And, that’s it. Now you should see Rank Math’s Breadcrumbs on all the pages that use this template. Similarly, you can also use this shortcode on your other templates and display the breadcrumbs at your preferred location.
4 How to Disable WooCommerce Breadcrumbs?
By default, WooCommerce adds Breadcrumbs to the product pages and archives. However, it does not add Breadcrumb Schema out of the box.
Fortunately for WooCommerce users, Rank Math is here to save your day. If you want to add Breadcrumb Schema in WooCommerce without losing the benefits of customization options that Rank Math offers for Breadcrumbs, then you will have to disable the default breadcrumbs feature from the Theme File Editor. For that, you should add the below-mentioned code to your theme files:
/**
* Function to disable WooCommerce breadcrumbs
*/
function remove_wc_breadcrumbs() {
remove_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20, 0 );
}
add_action( 'init', 'remove_wc_breadcrumbs' );
Now you have successfully updated the code. You can try using one of Rank Math’s methods to add breadcrumbs to see the effect.
And that’s it! If you still have questions about using our Breadcrumbs feature, feel free to reach our support forum — we’re always here to help.