Ever wondered how you can get started with adding Recipe Schema to WordPress websites? Taking advantage of structured data helps search engines like Google show Recipe Rich Snippets that help your content stand out in SERPs (search engine results pages).
So, without further ado – in this post, we’ll walk you through the entire process of adding Recipe Schema Markup to your WordPress website, the best way.
In this guide, we’ll take a look at:
- What is Recipe Schema Markup?
- The Benefits of Adding Recipe Schema Markup to WordPress Sites
- How to Add Recipe Schema Markup to Your WordPress Posts & Pages
- Adding Recipe Schema Using Another Schema Markup Plugin
- How to Add Recipe Schema Markup to WordPress Manually (Advanced)
- After Action Report – Test & Validate Your Recipe Schema Implementation
1 What is Recipe Schema Markup?
Recipe Schema Markup is a specific type of Schema Markup specifically designed to indicate to and in turn, help search engines showcase certain information about your recipes in search results.
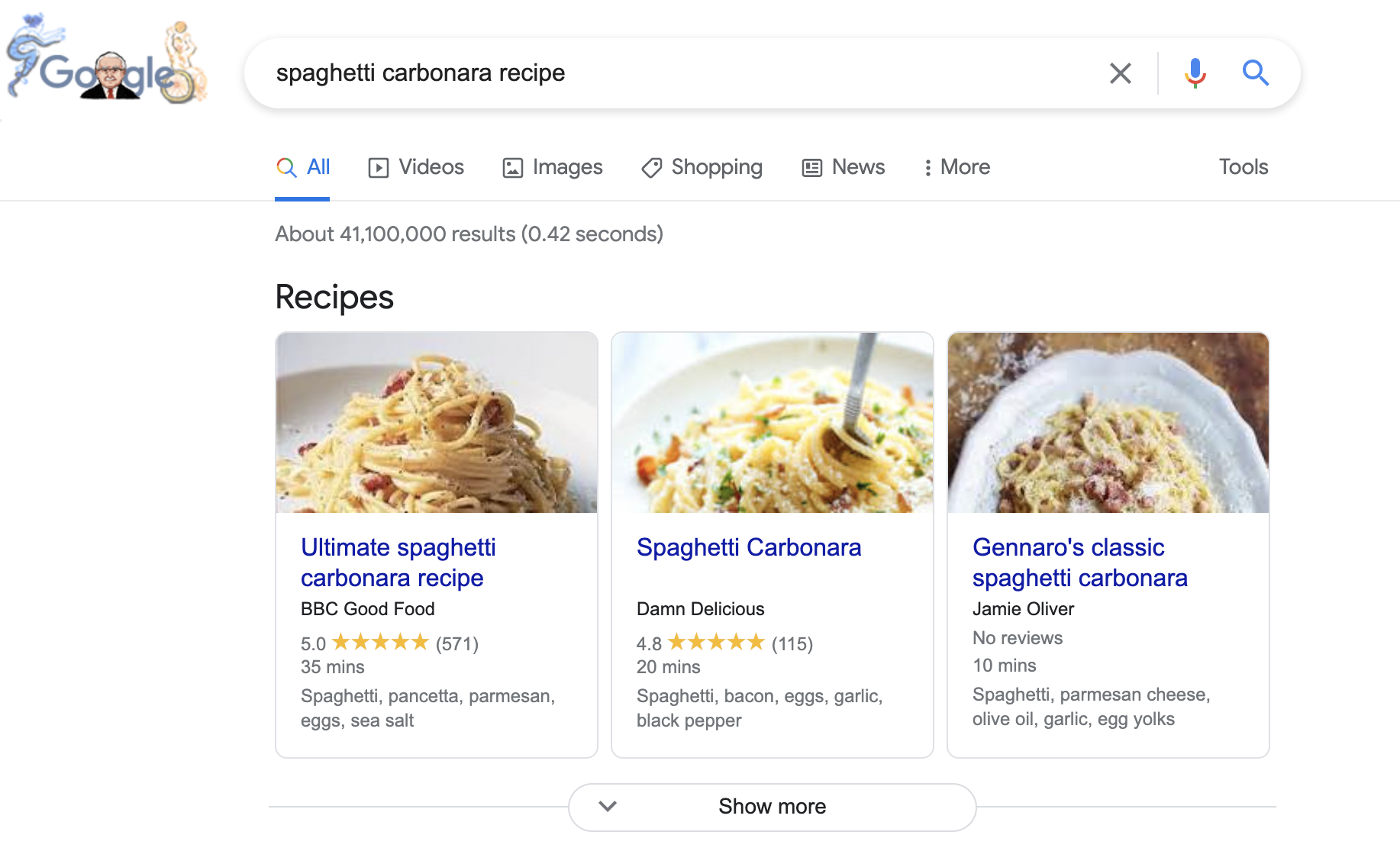
The result of using this on your website is that you can be eligible to earn rich snippets in search results that display extra information about your recipes including ratings, images, titles, cooking time, and more. All of which have been proven to result in an increase in click-through rate – meaning that you drive more traffic to your website.
Here’s what this can look like in practice:

2 The Benefits of Adding Recipe Schema Markup to WordPress Sites
Schema markup & structured data are what power rich-snippets shown across the web for a large number of searches – very commonly for recipe-related searches.
These special SERP features also often have higher click-through rates as a result of them being featured far more prominently in the search.
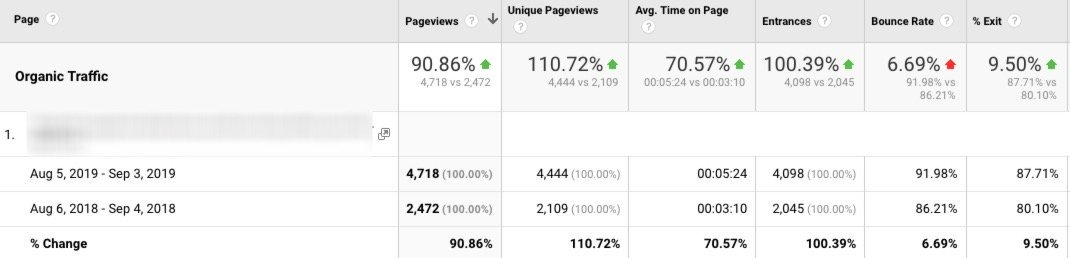
And like many in the SEO industry do, this isn’t purely an assumption – this is actually according to Google themselves and has been backed up by a range of case studies including this one from Rakuten – one of Japan’s largest IT companies who saw significant improvements from implementing structured data.

In other words – the answer to the question: is implementing Schema worth it? is quite clearly yes. The benefits of doing so, let you rank among the very first recipes in search results and stand out from the sites that don’t.
And, given how easy Rank Math makes it, it’s easy to say that investing a few minutes to improve your site’s performance is well worth it. Yet that’s not even all, using Schema Markup actually also makes your site eligible to be included in voice search results (i.e. those that are performed by assistants like Alexa, Google Assistant, Siri, etc.) which has been on the rise for a number of years.
3 How to Add Recipe Schema Markup to Your WordPress Posts & Pages
Before we begin, you’ll need to ensure that Rank Math is installed and the Schema Module has been enabled on your website simply by navigating over to Rank Math SEO → Dashboard in your WordPress website’s admin area.
3.1 Install & Activate Rank Math SEO
Every WordPress website needs a WordPress SEO plugin – ideally one that lets you take complete control of your website’s technical & on-page SEO. Fortunately, that’s exactly what we do here at Rank Math.

So, as you might’ve guessed, the first step – if you haven’t already – is to go ahead and install the Rank Math WordPress SEO plugin:
- Download Rank Math
- Follow Rank Math’s Setup Guide
- And that’s it! Keep reading…
3.2 Edit Post/Page You Wish to Add Recipe Schema To
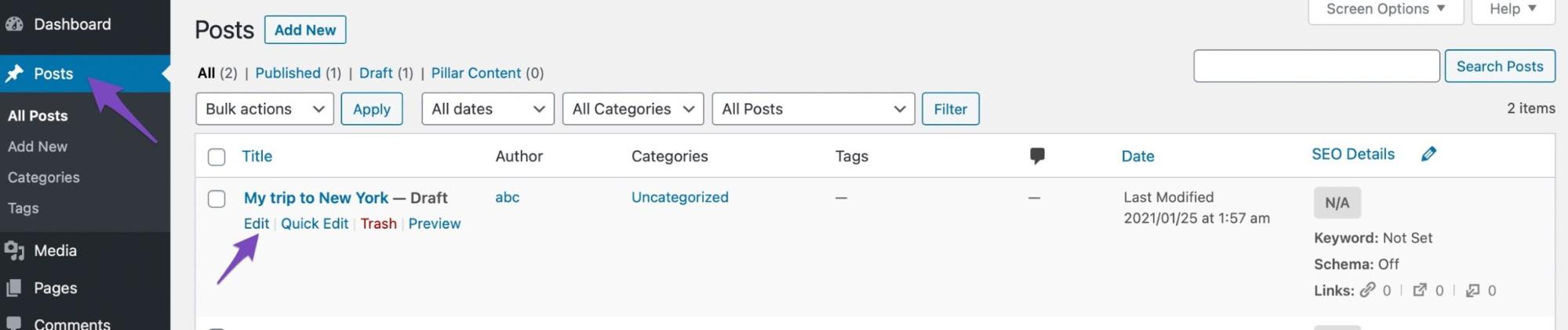
Then to get started, head over to the edit whichever post or page you’d like to add recipe information to Schema Markup for – as shown below:

3.3 Open Rank Math in WordPress Edit Area
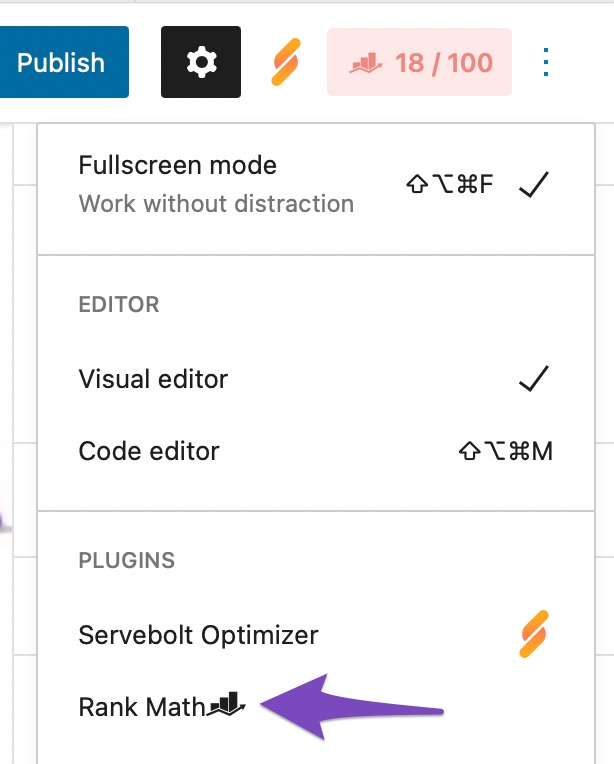
Then, navigate to Rank Math in the Gutenberg sidebar by clicking on the Rank Math SEO icon (or alternatively by clicking the three vertical dots in the top right-hand corner of the edit page and selecting Rank Math in the plugins section as shown below)…

3.4 Navigate to Rank Math’s Schema Tab
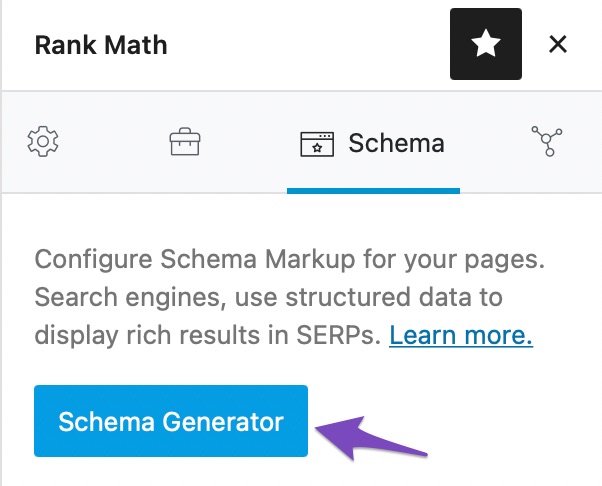
Then, click on the Schema tab where you’ll be prompted to open Rank Math’s Schema Generator:

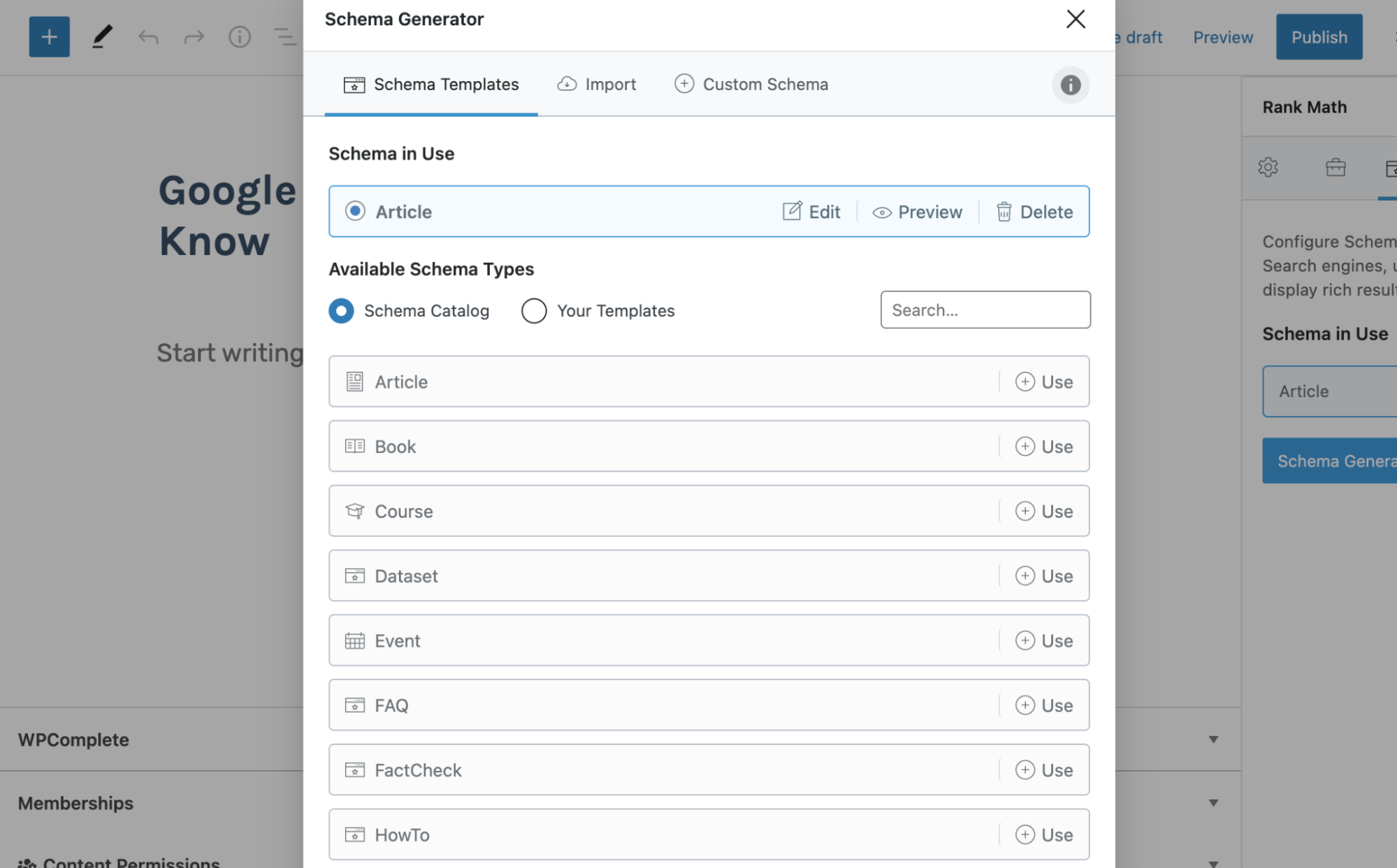
After which you will see the following:

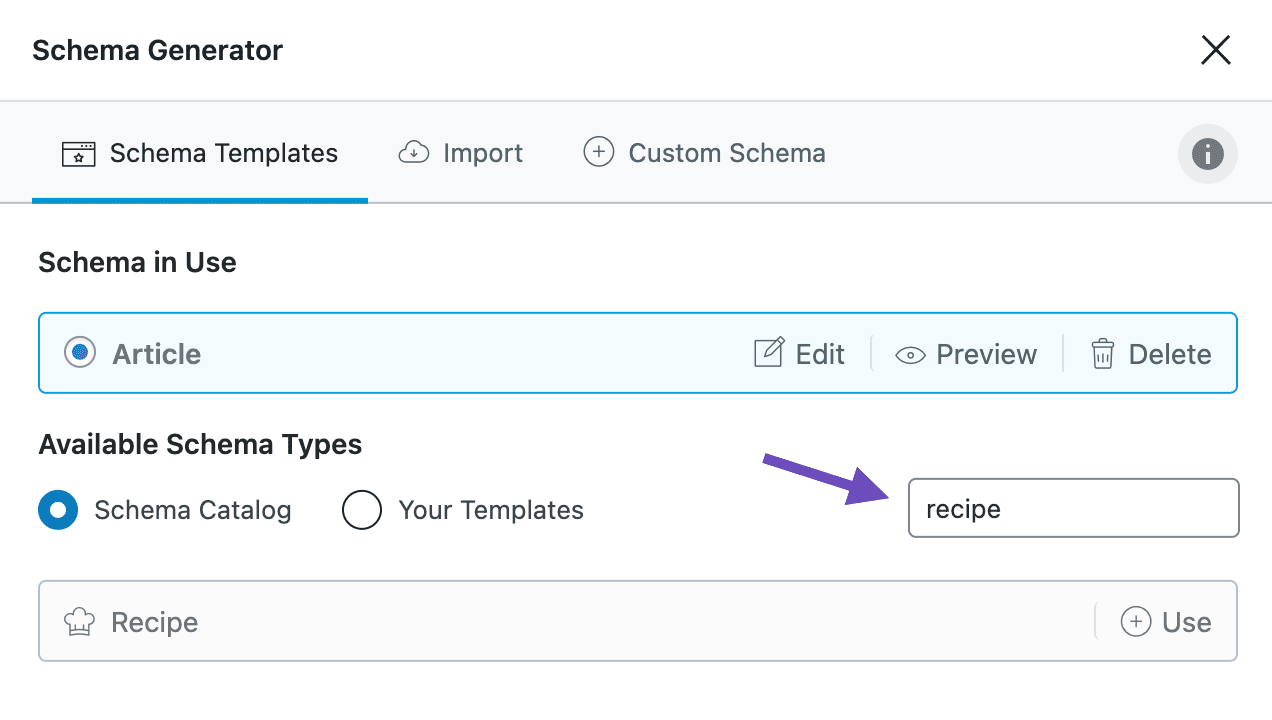
And now all you need to do is search all of Rank Math’s available Schema Markup types for Recipe:

Once you’ve located the Recipe Schema type in this list, click on use to open the Schema Builder.

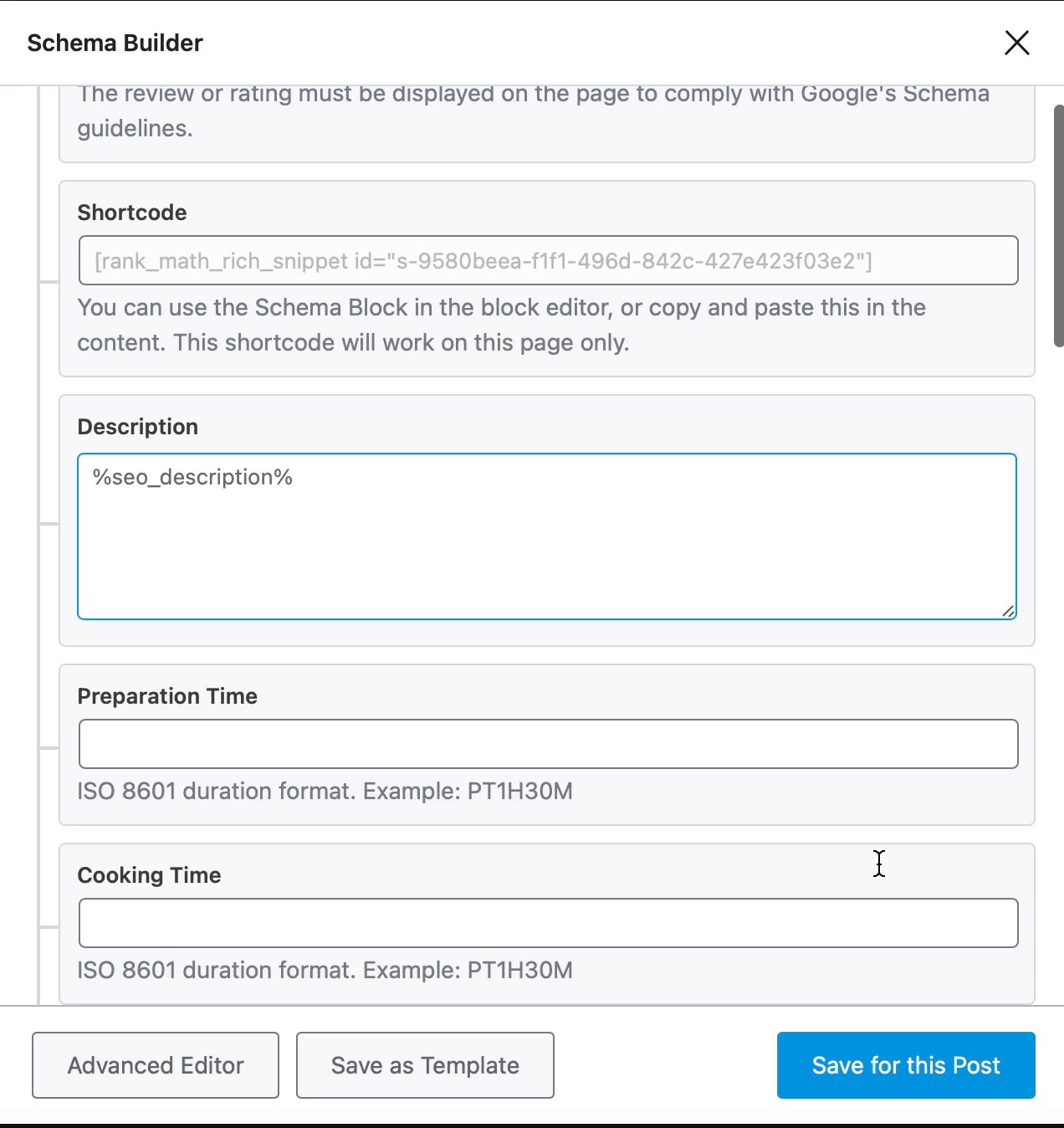
The Schema Builder will then open up with the various options as shown below:

3.5 Populate Recipe Data in Rank Math Schema Generator
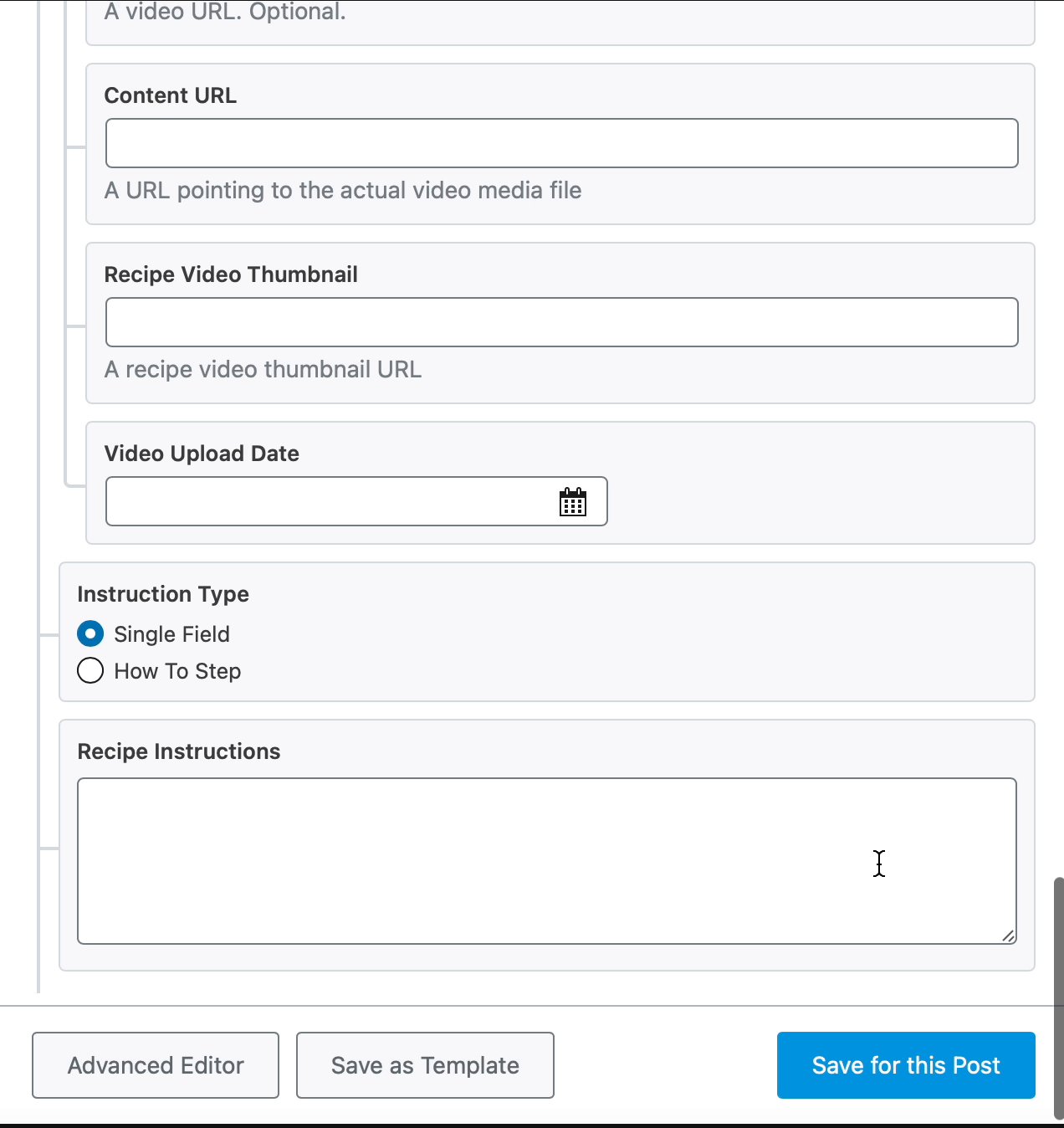
Now all that’s left to do is populate each of the values with the information relevant to the recipe that is on the post or page you are currently editing.
You’ll be prompted to enter the following recipe information:
- Headline (SEO Title)
- Description (SEO Description)
- Preparation Time
- Cooking Time
- Total Time
- Type of dish (i.e. appetizer)
- Cuisine (i.e. French, Indian, etc.)
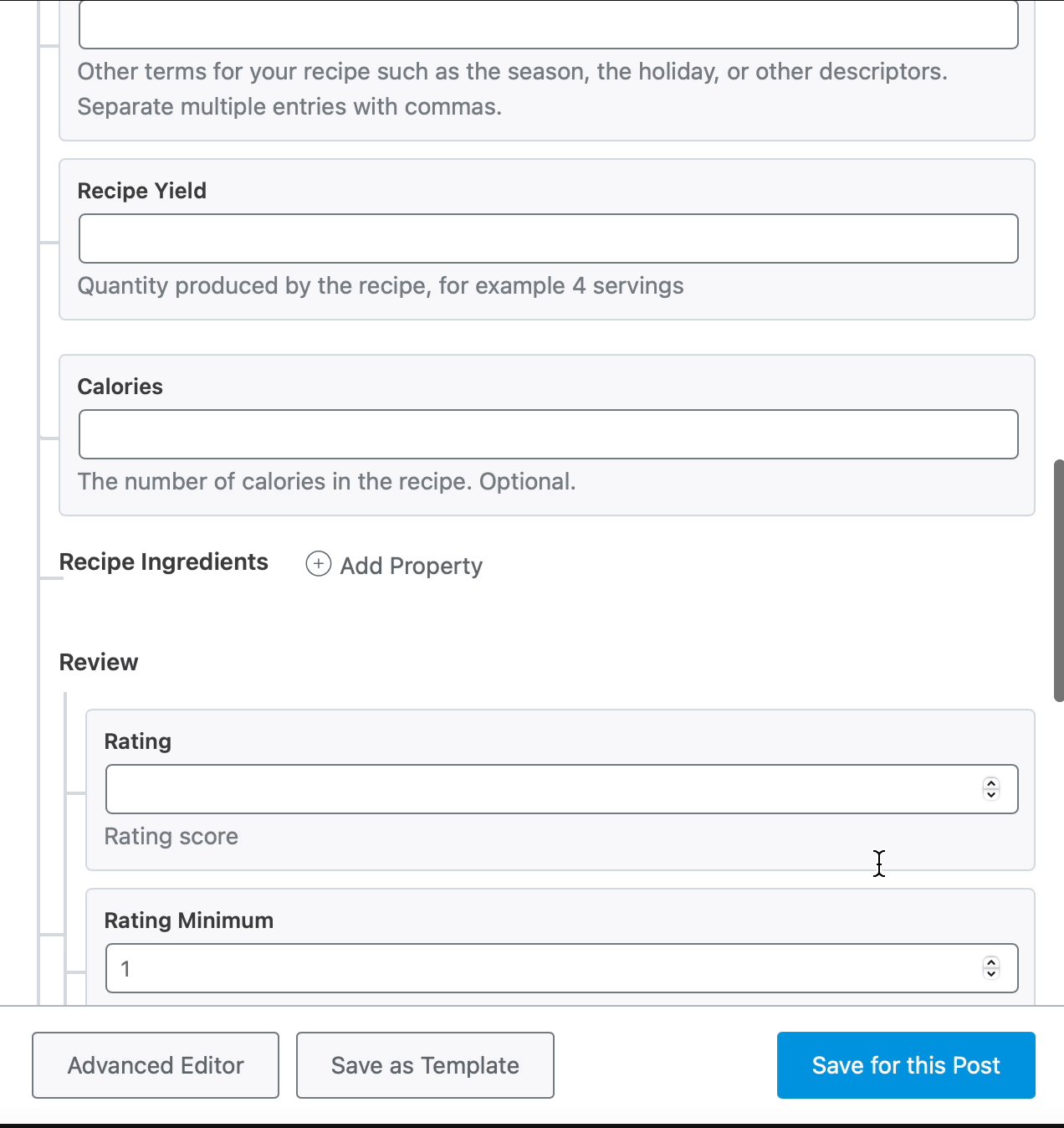
- Keywords (other terms for your recipe such as the season, the holiday, or other descriptors)
- Recipe Yield (quantity produced by the recipe, for example, 4 servings)
- Calories (optional)
- Rating (the average star rating and number of ratings your recipe has received)
And that’s it – Rank Math will do the heavy-lifting and convert that into a structured data implementation that’s in line with Google’s latest guidelines. Learn more here.
Note: If you wish to use the Review (previously also referred to as Rating) markup for your recipe, it is important to note that as per Google’s latest guidelines, it is now a requirement that the ratings are shown on the frontend of your website. Otherwise, your page will not be eligible for the rating rich snippet that is often associated with recipes shown in search results.
4 Adding Recipe Schema Using Another Schema Markup Plugin
In the event that you don’t currently use Rank Math, you can also use a dedicated Rich Snippets plugin such as this one from Brainstorm Force as an alternative.
So without further ado – here’s how to add Recipe Schema with the free All in One Schema Rich Snippets plugin:
4.1 Install & Activate the All in One Schema Rich Snippets Plugin

To get started, install and activate the Schema – All in One Schema Rich Snippets plugin on your WordPress website.

Note: That it should not be activated alongside a dedicated WordPress SEO plugin like Rank Math (to avoid conflicts) so if you already have Rank Math installed – it is advised to use Rank Math’s built-in Schema module for a range of performance, compatibility, and usability reasons.
4.2 Create/Edit Your Recipe Post or Page
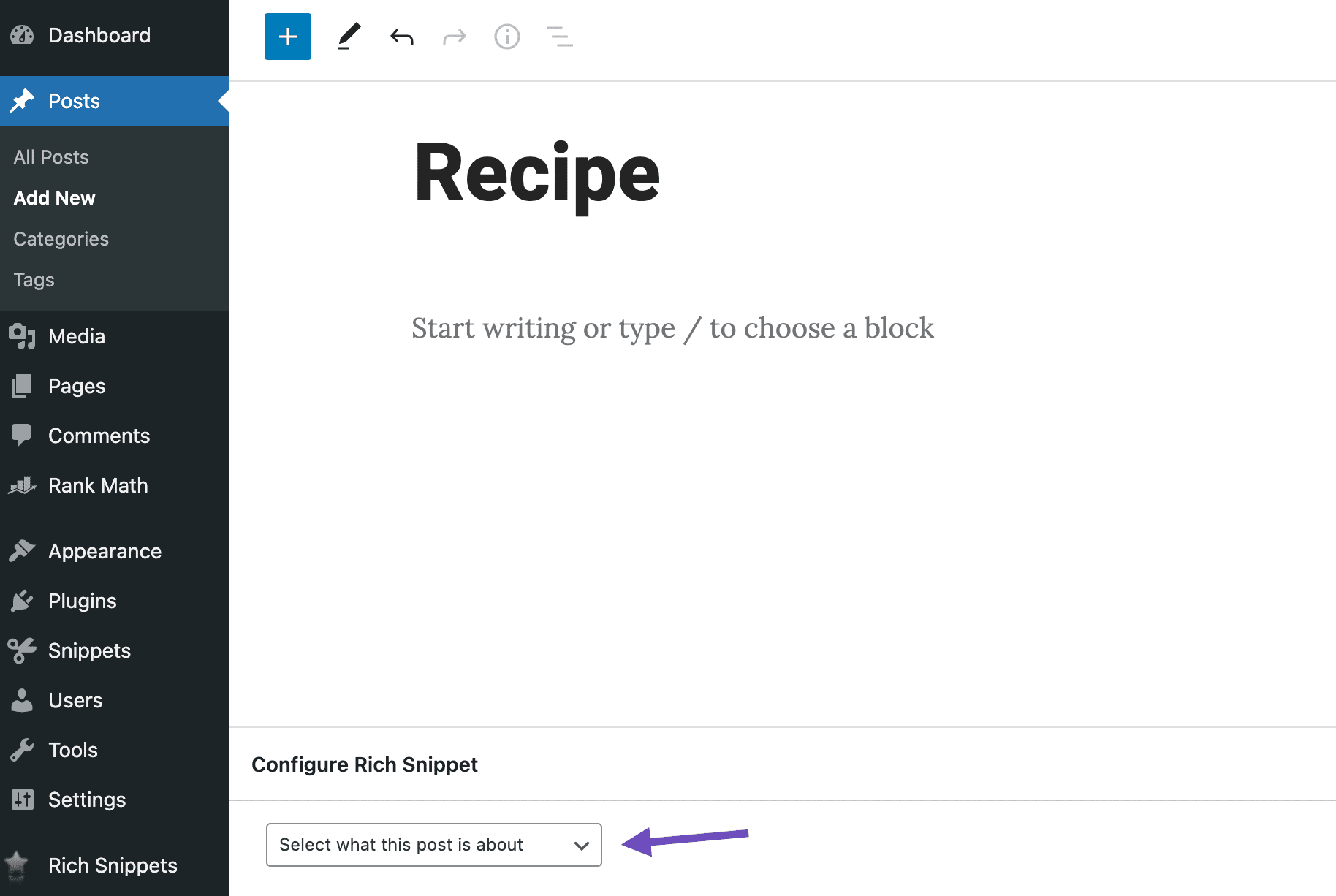
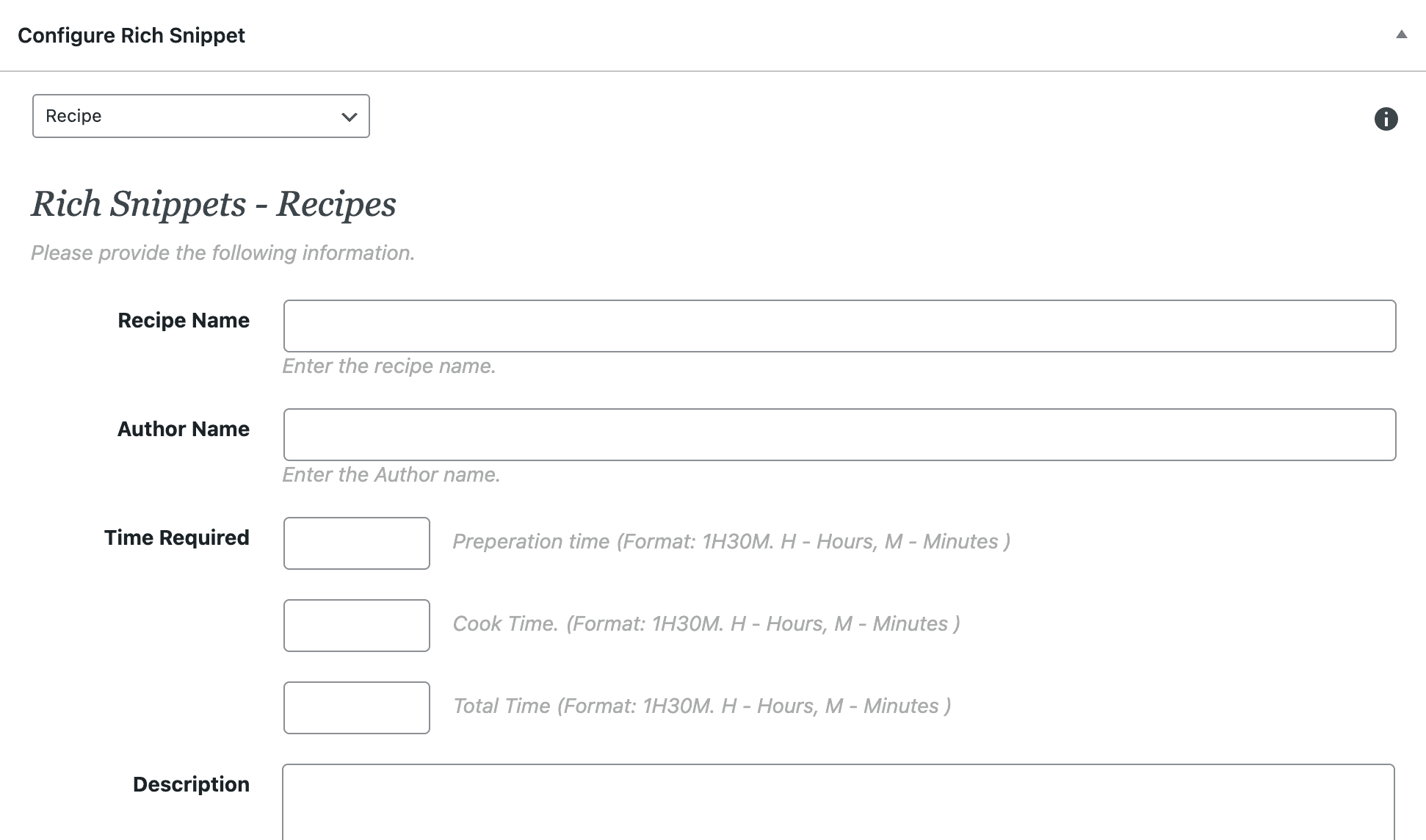
Once installed and activated, navigate to the post or edit page to which you’d like to add Recipe Schema. Once there, at the bottom of the page – the Rich Snippet meta box, as shown below:

4.3 Populate Schema Markup with Recipe Information
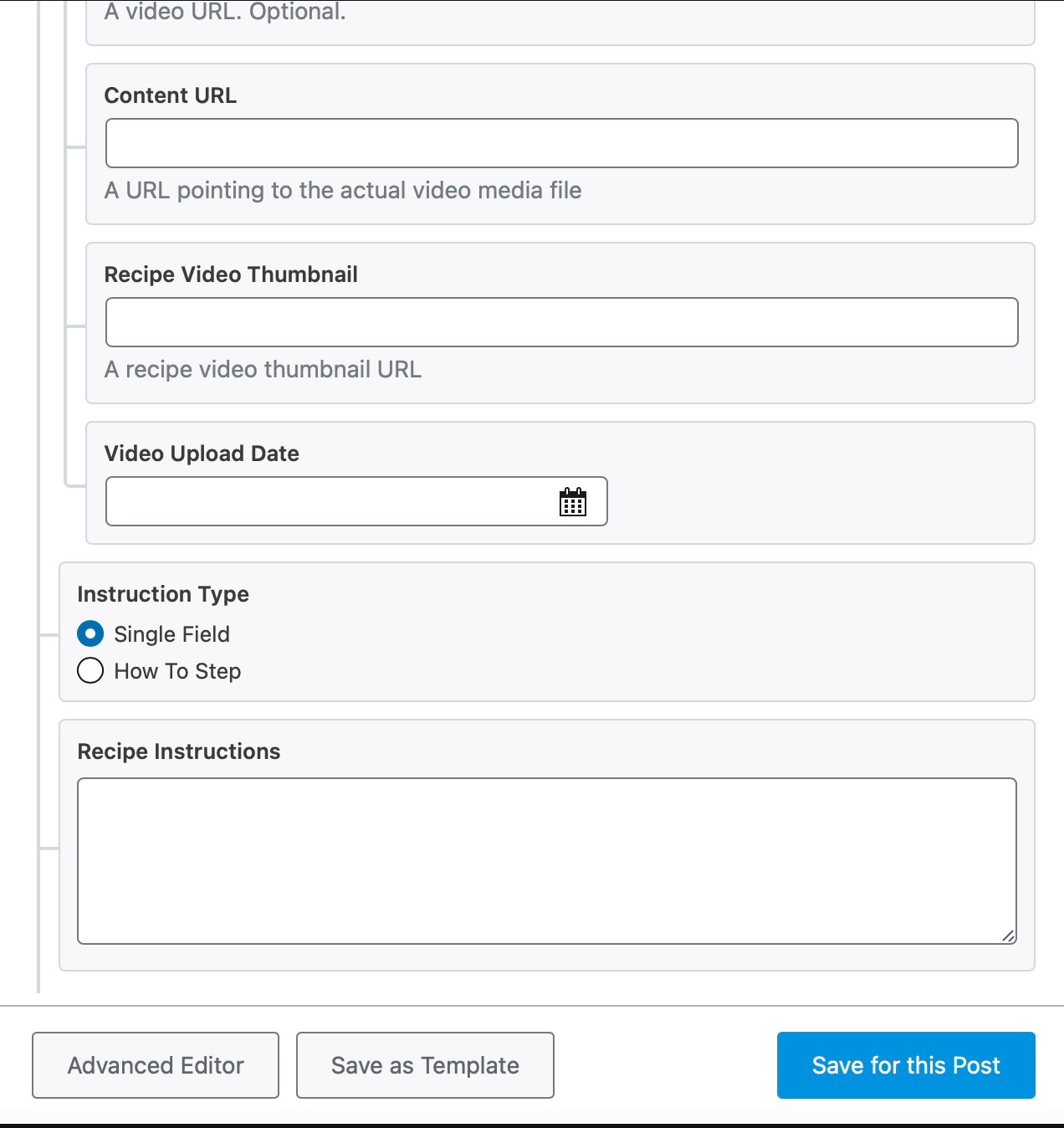
Select the Recipe option from the dropdown and you will see the fields and will be able to start populating them, as shown below:

4.4 Save/Update Changes to Recipe Schema Markup
Once those are completed, simply update the post to save the changes – and, that’s it!
5 How to Add Recipe Schema Markup to WordPress Manually (Advanced)
In some situations, you may want to add Schema Markup to your website manually. In this guide, we’ll walk you through how to do so using Google Tag Manager. This method doesn’t involve the use of any plugins and actually works regardless of which content management system your website is based on…
5.1 Generate Schema Markup for Your Recipe
The first step is to generate the actual Schema Markup for your recipe. The easiest way to do this is by installing Rank Math on a local WordPress installation and then using the Schema Generator. Alternatively, you can use other free online Schema Generators – such as this one from Merkle in memory of Russ Jones…

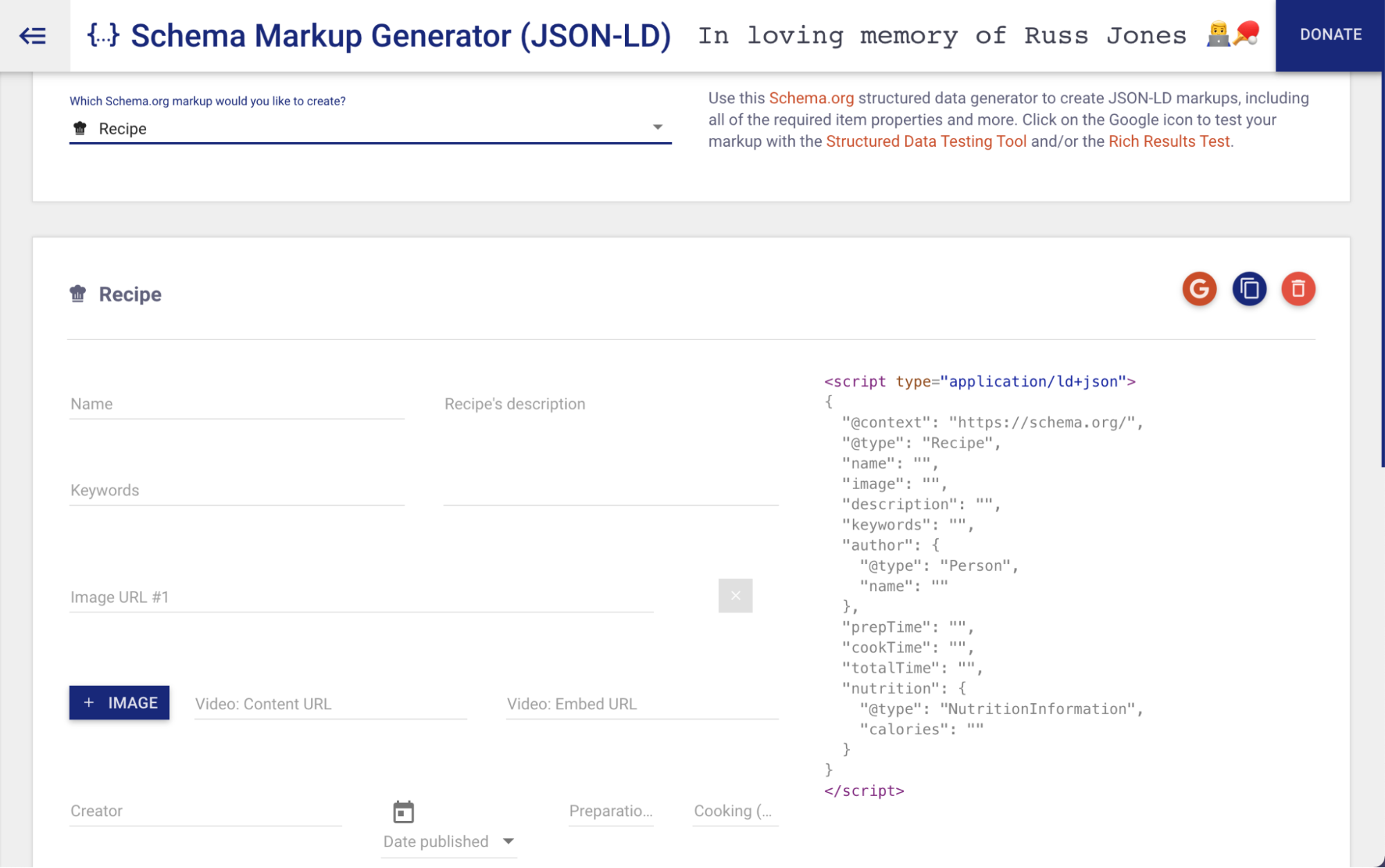
To get started, select Recipe as the Schema.org Markup you’d like to create:

And, as shown above, you will then similar to how Rank Math’s user interface does – be prompted to enter all of the data associated with your recipe that you’d like to include in your structured data. Copy the HTML shown on the right once you’ve entered all of the data…
5.2 Setup & Install Google Tag Manager
If you are yet to setup & install Google Tag Manager and its container snippet on your website, then to get started – that’ll be the very first step:

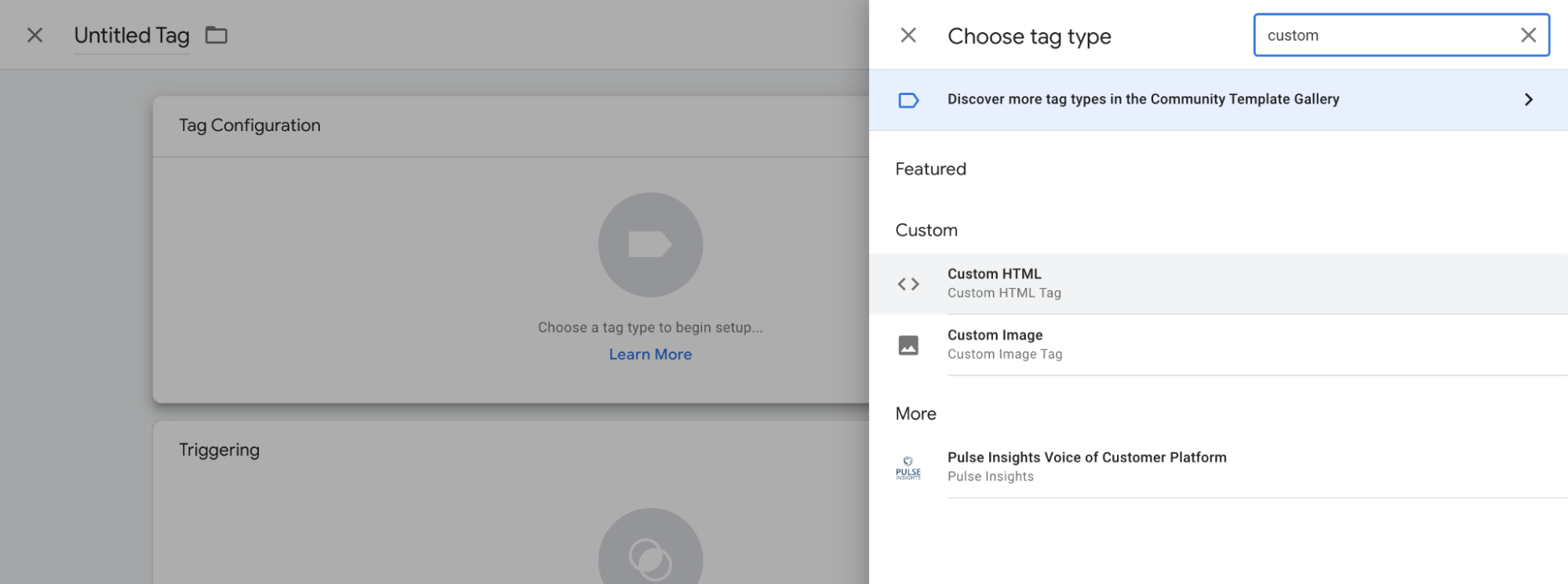
5.3 Create Custom HTML Tag in Google Tag Manager

Now that you’ve got the Schema Markup and want to add it to your site, all you need to do is create a new Custom HTML tag in the Google Tag Manager container for your website – choosing a suitable name for easier reference.
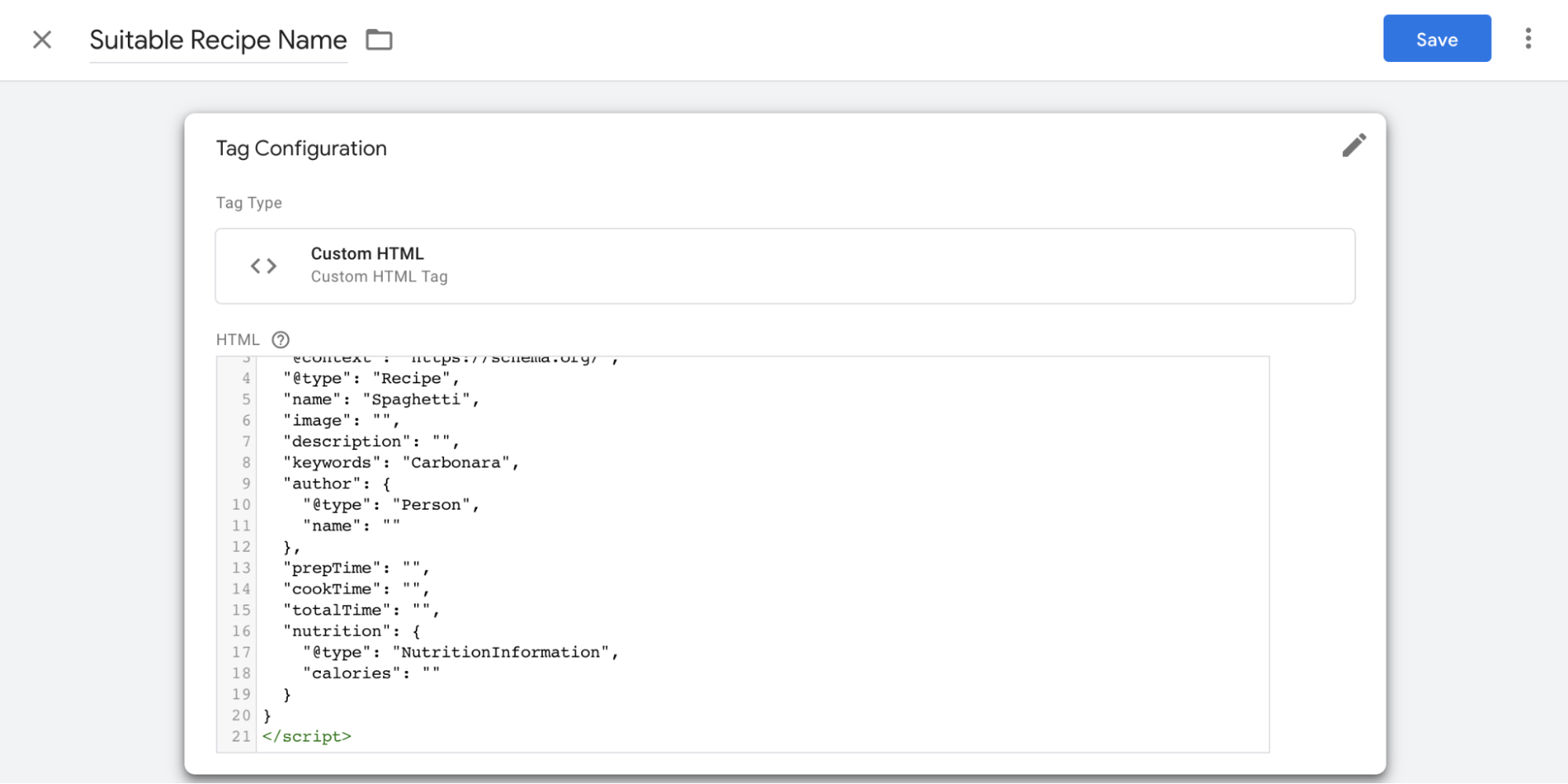
5.4 Paste JSON-LD markup Into the Custom HTML tag

Then proceed to paste the JSON-LD markup you created using Rank Math or any available online Schema Generator in the HTML field as shown above.
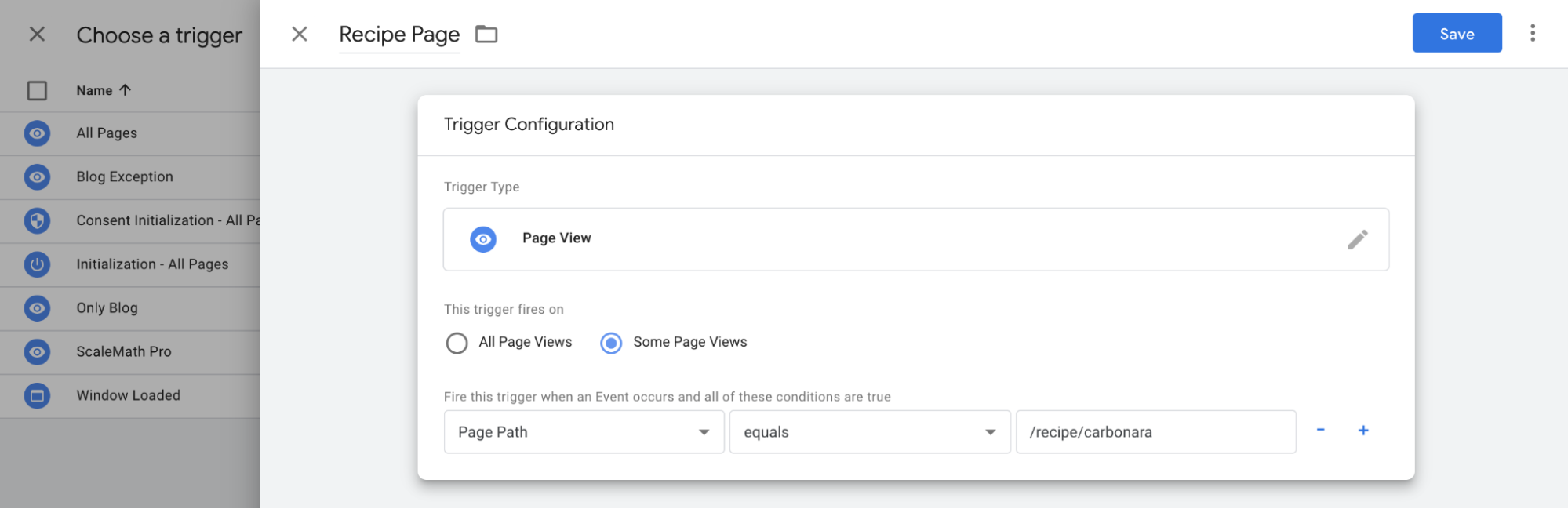
5.5 Create the Triggers for It to Display on Your Page

Last but not least, if you want this tag to actually be fired on a page on your website – you’ll need to create & use what is referred to as a trigger.
In this case, the best way is to use a page view trigger and configure the page view to only fire on Some Page Views using the Page Path equals condition set to specify the page paths at which you wish the Recipe Schema Markup to be added.
6 After Action Report – Test & Validate Your Recipe Schema Implementation
As with any changes on your site, in particular with Schema Markup implementations – it’s always worth spending a few extra minutes to double-check nothing was overlooked when you were entering data or another plugin conflicts with Rank Math preventing it to output the structured data accurately.
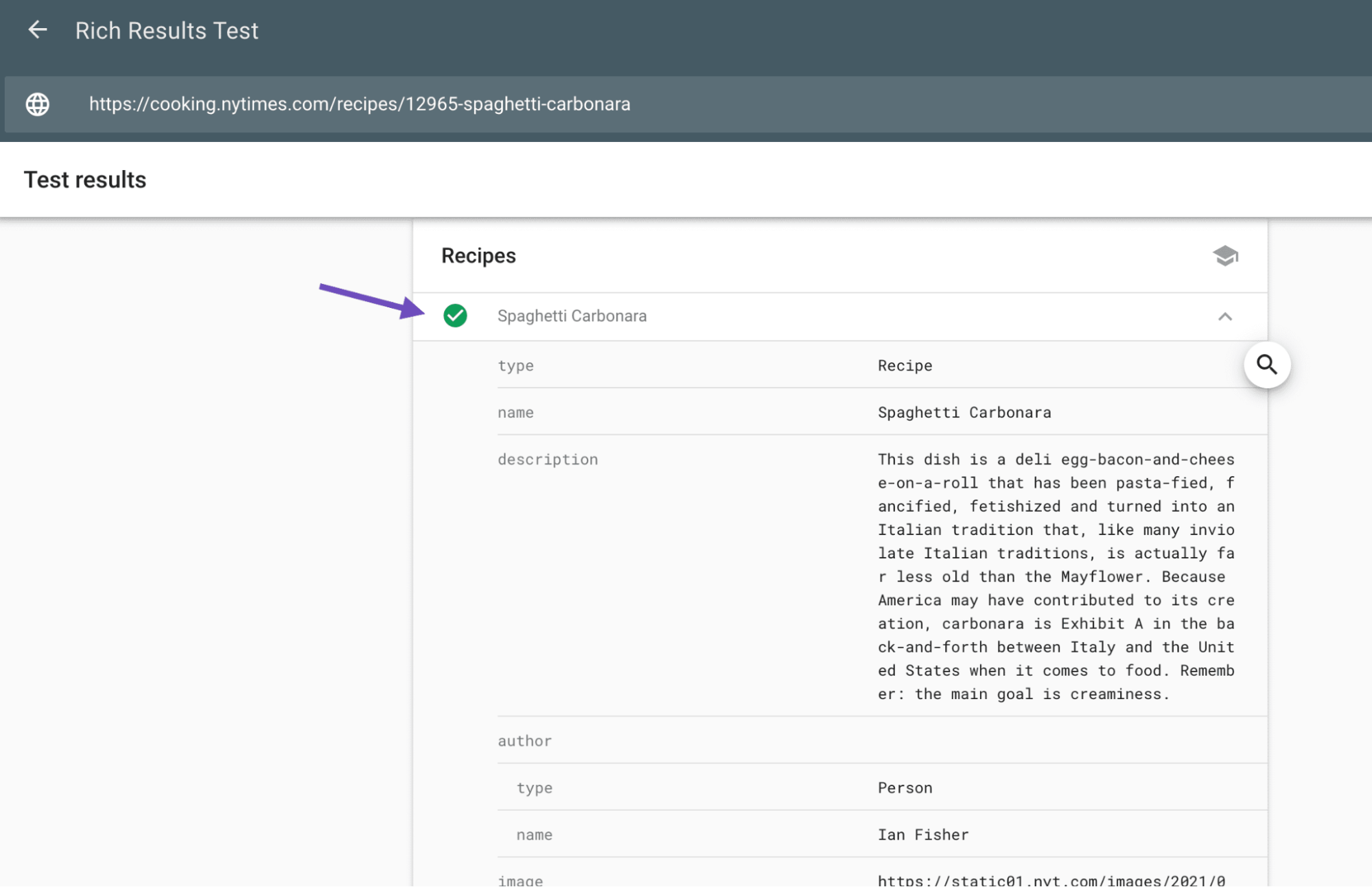
This’ll give you the peace of mind that all of the data that’s been entered meets the requirements for those fields:

You can easily do this by manually pasting your webpage’s HTML source or the URL of your publicly accessible webpages to test the Schema Markup for your Recipes with Google’s Structured Data Testing Tool, as shown below:

Have any questions about how Recipe Schema works, how to make the most of your implementation & more? Tweet @rankmathseo. 💬