Are you looking to add footnotes to your posts?
Footnotes are a great way to provide readers with additional sources or facts they can look into while providing in-depth explanations and citations for any information mentioned in the article.
Furthermore, footnotes help improve a website’s credibility, adding trustworthiness to the content. Overall, images and footnotes are powerful tools businesses can use to make their websites more engaging and informative.
You can add footnotes either with the help of a plugin or use HTML to add them to your posts/pages. In this post, we’ll show you both the ways to add footnotes to your website easily.
Table Of Contents
1 Why Add Footnotes in WordPress?
Here are a few reasons why you should consider adding footnotes to your WordPress site:
- WordPress allows users to insert footnotes with ease, which can be a great way to give credit to sources that may not be suitable for the main body of a post or page.
- Footnotes can also be used to link to other posts or pages on the same website, allowing readers to explore related content, products, and services.
- Footnotes can help keep your content organized and easy to navigate, enhancing SEO.
- You can also add footnotes to add comments and provide additional information on your content.
With that said, let’s look at the various ways to add footnotes in WordPress.
2 How to Add Footnotes in WordPress?
2.1 Manually Add Footnotes in WordPress Using HTML
You can add footnotes in WordPress posts using HTML. You can use this method to add footnotes to a single post/page on your WordPress site. However, remember that this method is slightly complicated, with more room for error.
2.1.1 Add Number to Your Text
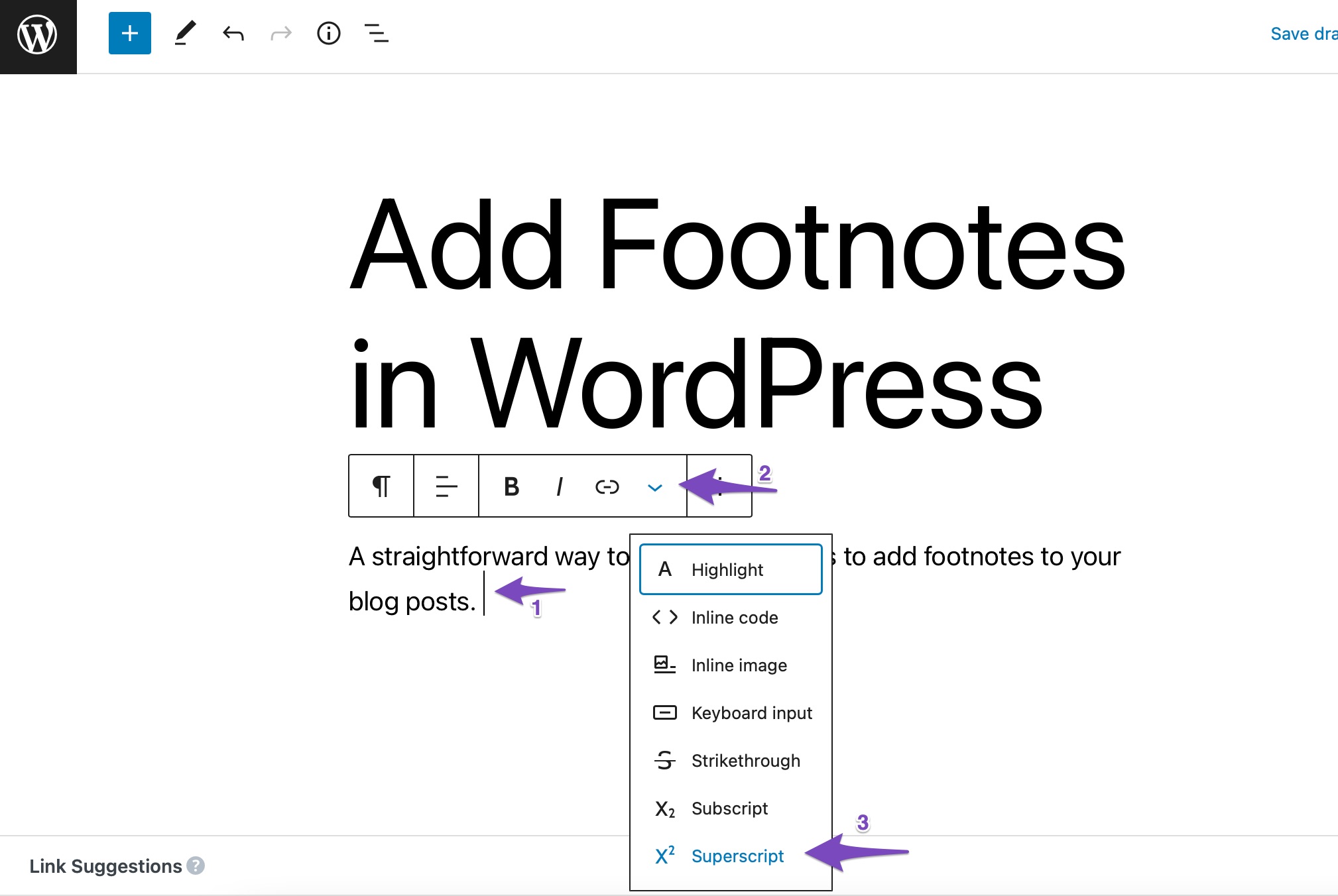
First, navigate to your post or page editing screen and place the cursor where you wish to add a footnote. Next, in the toolbar that appears above your text, choose the Superscript option that appears by clicking the down arrow icon, as shown below.

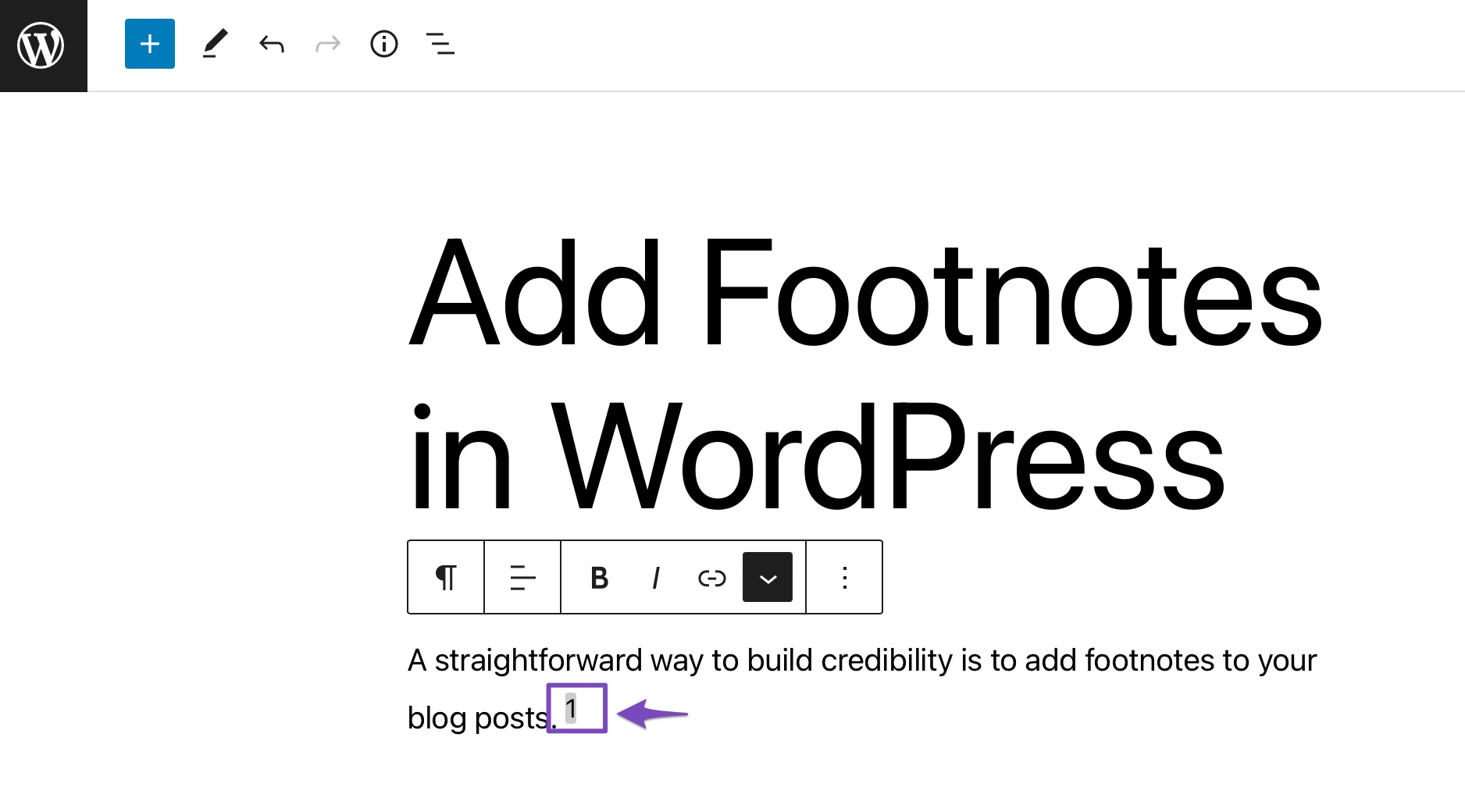
Once done, write the number, which will appear as a small superscript text.

2.1.2 Create a Footnotes Section and Add Anchor Link
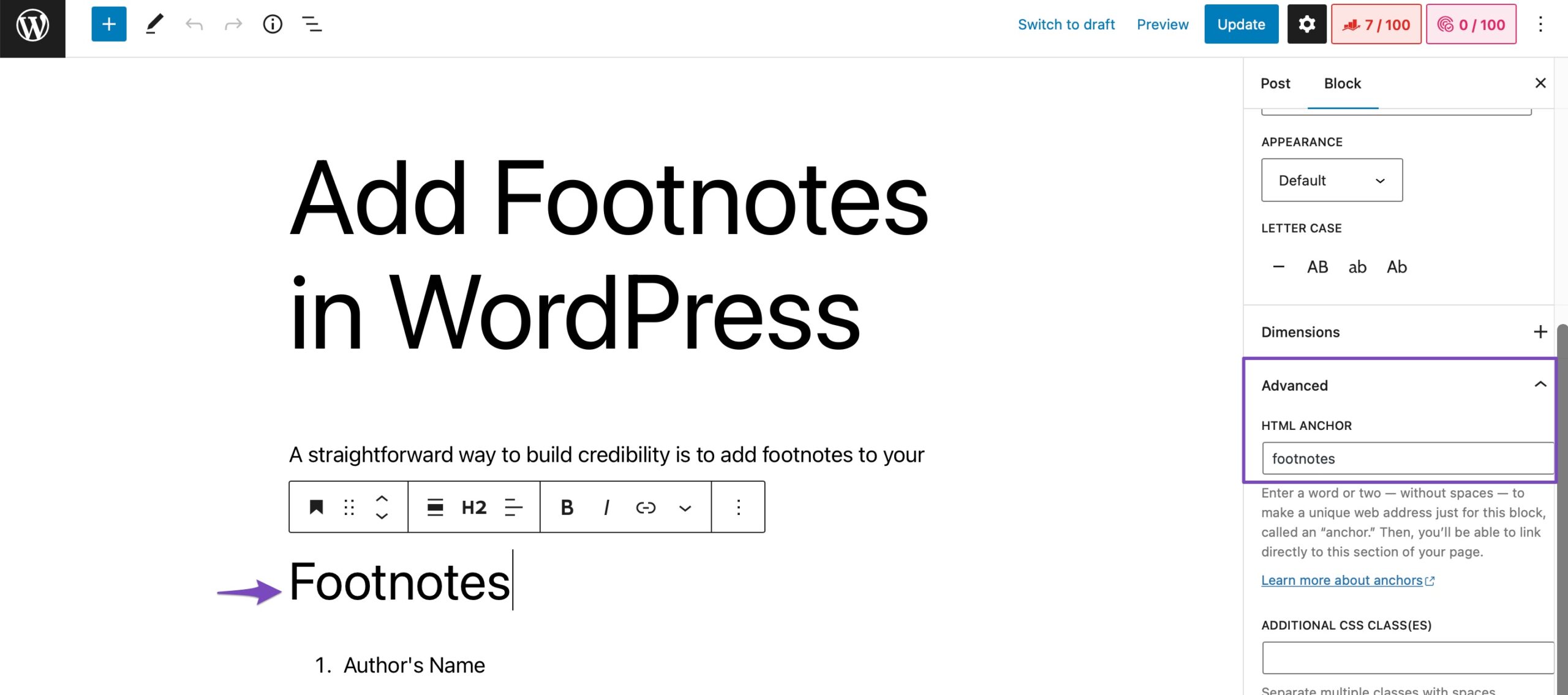
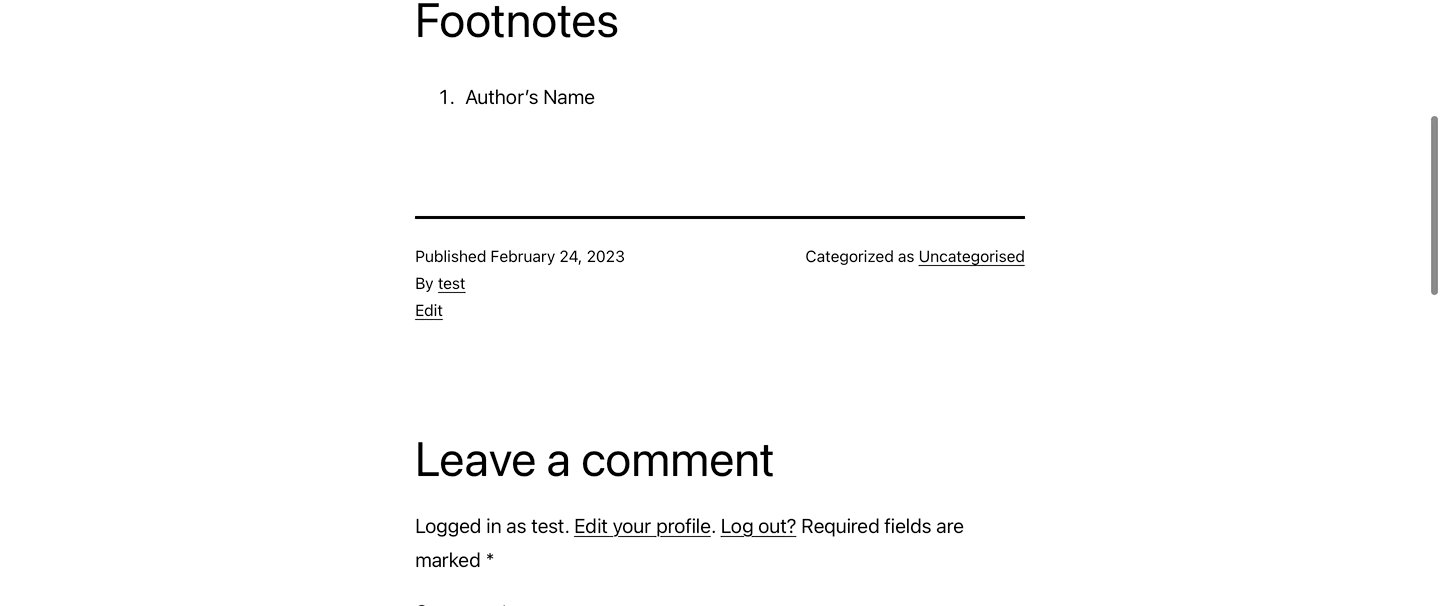
Add a Heading block at the bottom of your page or post, and type a title for your footnotes section. You can name it “Footnotes,” “References,” “Bibliography,” or anything you like. You can also add a List block.
Once you’ve created your footnotes section, navigate to the Advanced section from the Block settings. In the HTML ANCHOR section, enter a unique label such as footnotes. We’ve added a list in the Footnotes section.

2.1.3 Add Links to Your Numbers
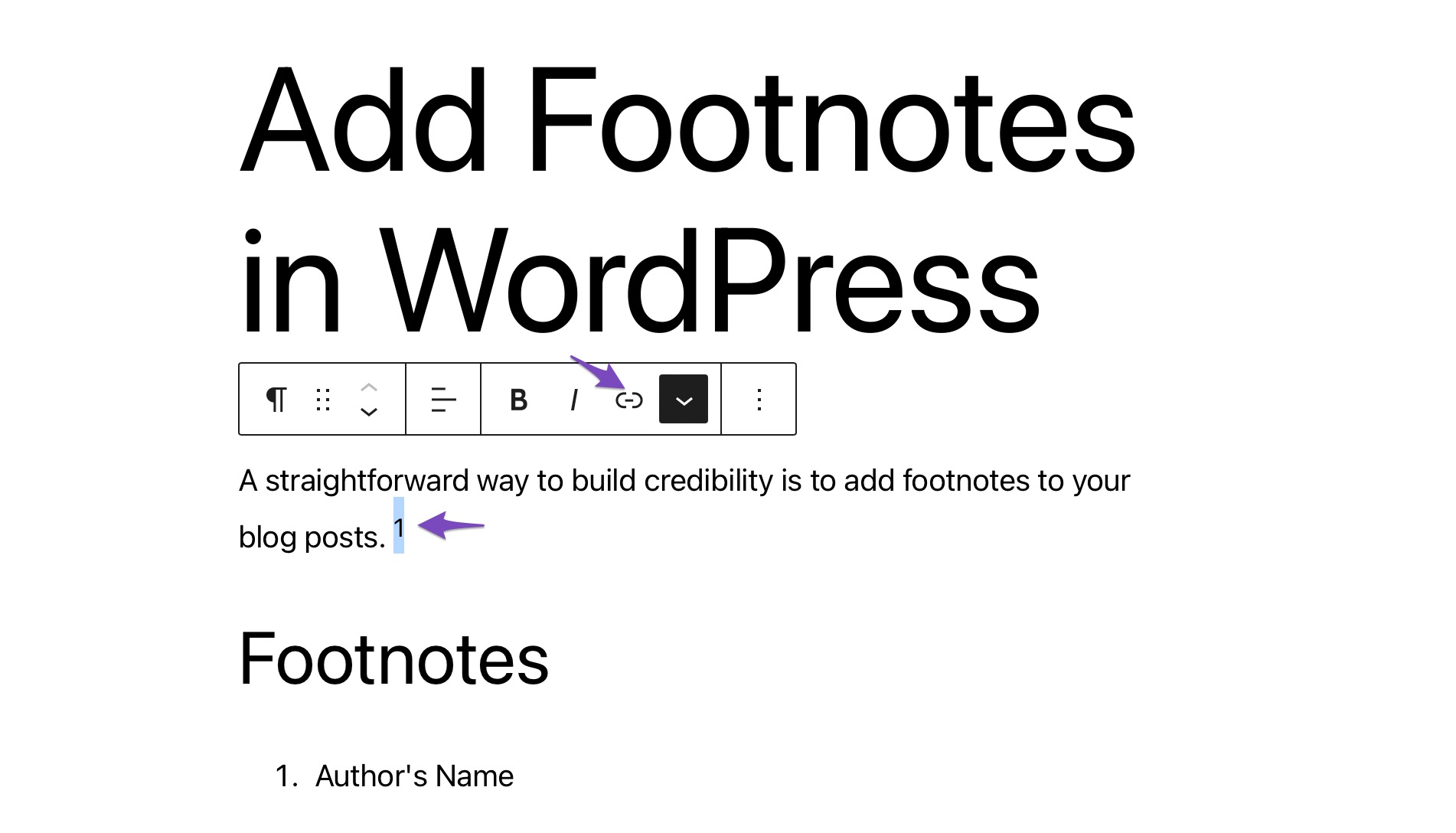
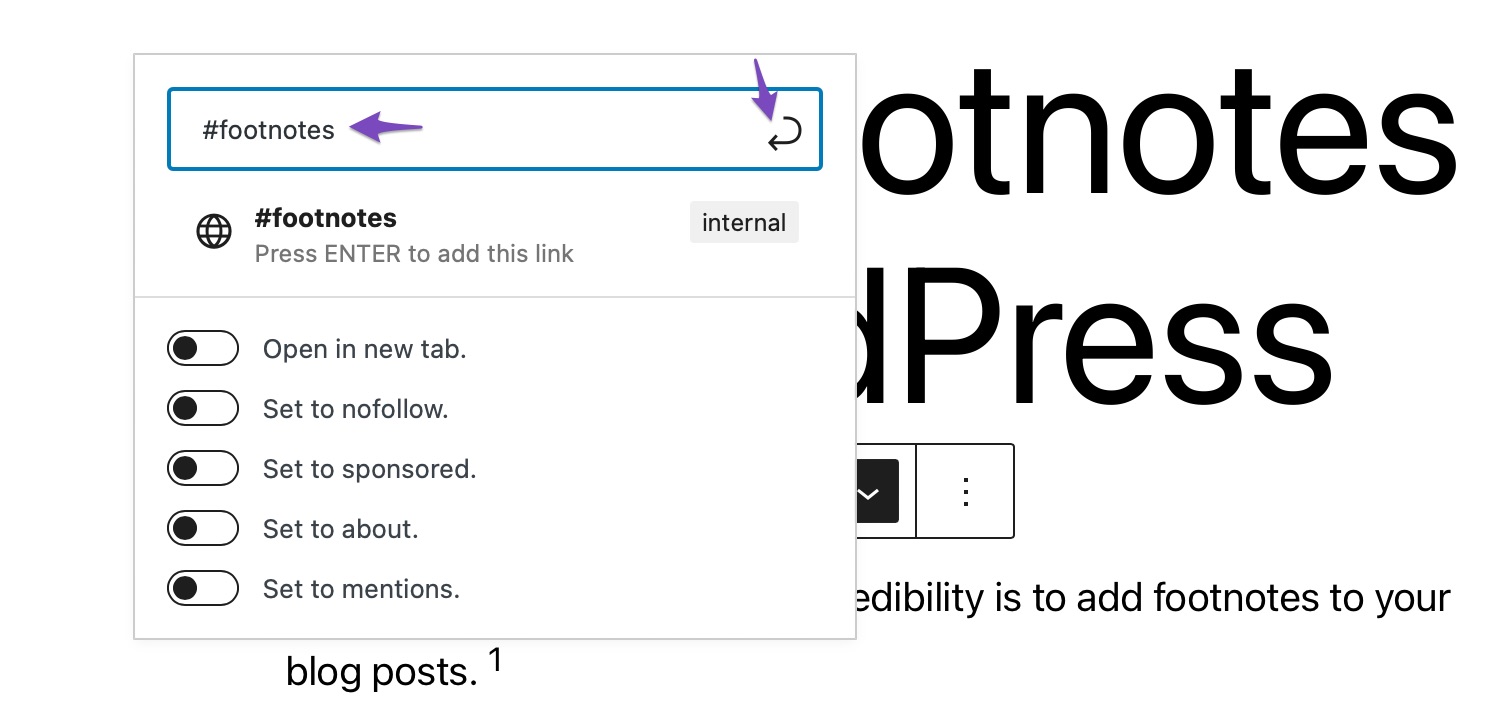
The next step is to add a link to the number which you added to your text in step 2.1.1. To do so, highlight the number, and click the Link option in the toolbar, as shown below.

Enter “#” followed by the anchor label you created in step 2.1.2 and press Enter.

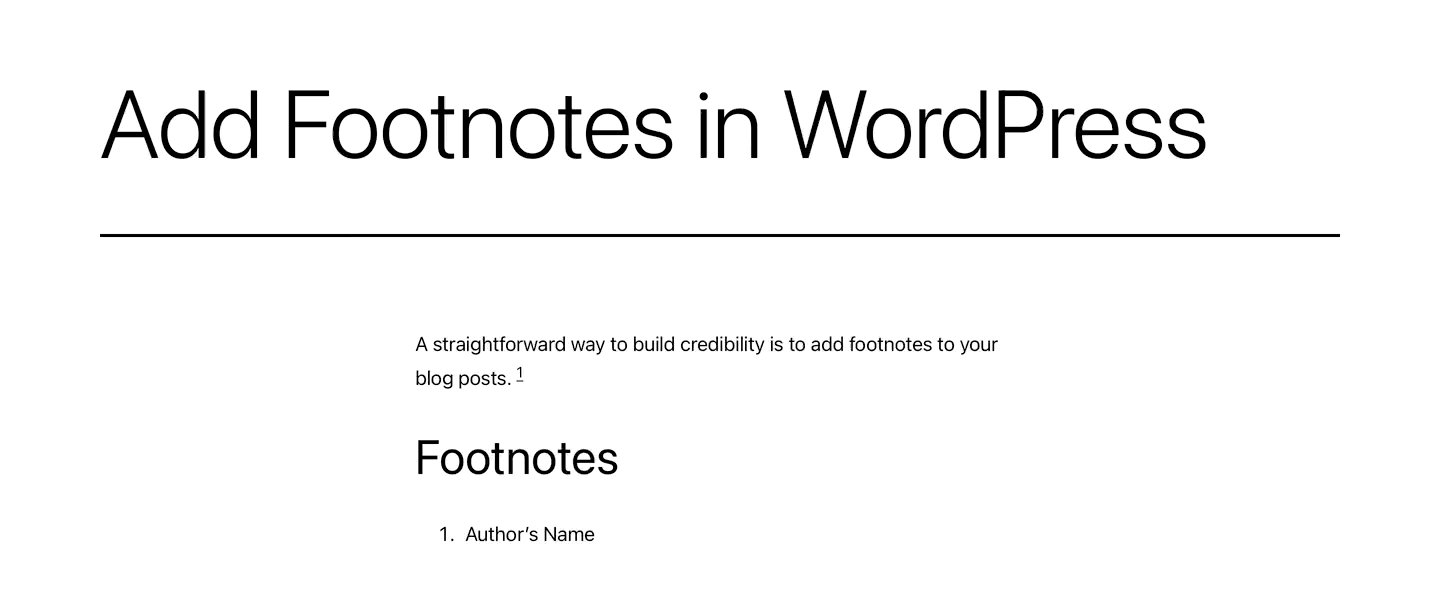
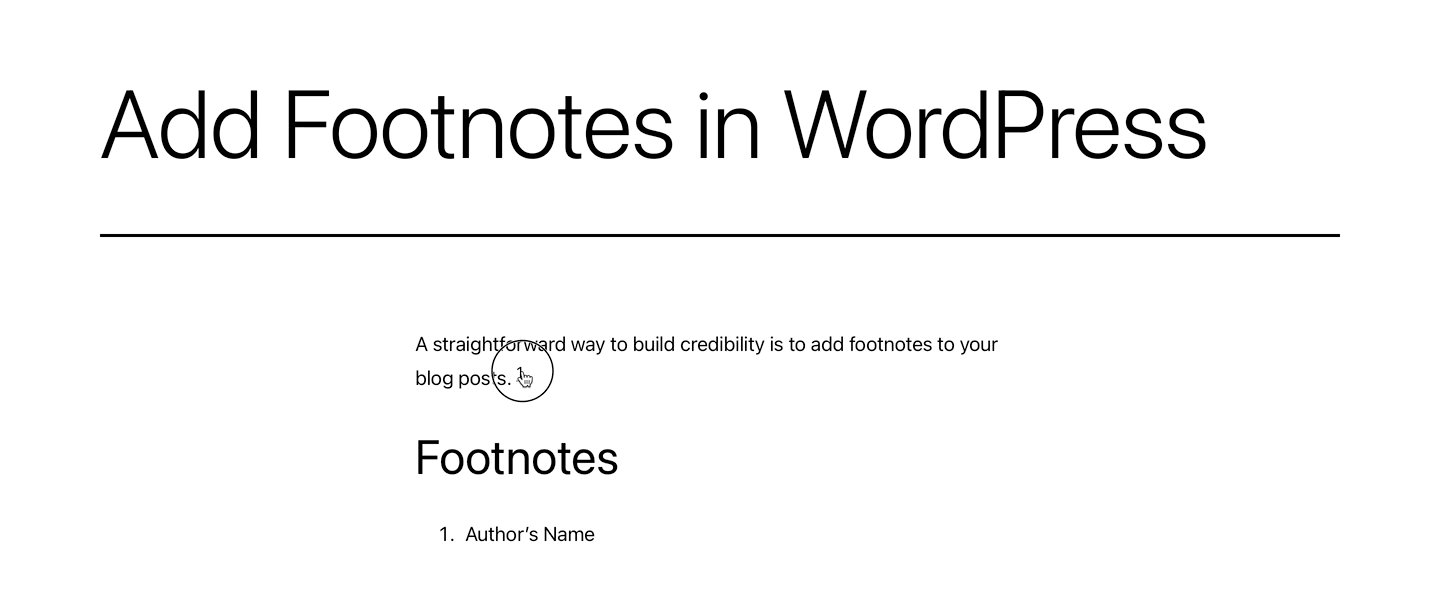
And that’s it! You can now preview your page or post and test the link to ensure it works correctly.

2.2 Add Footnotes in WordPress Using a Plugin
If you do not want to add footnotes manually, the easiest way is to use a plugin. For this tutorial, we’ll use the Modern Footnotes plugin. While there are many other options, this plugin is easy to use, offer options for customization, and is free.
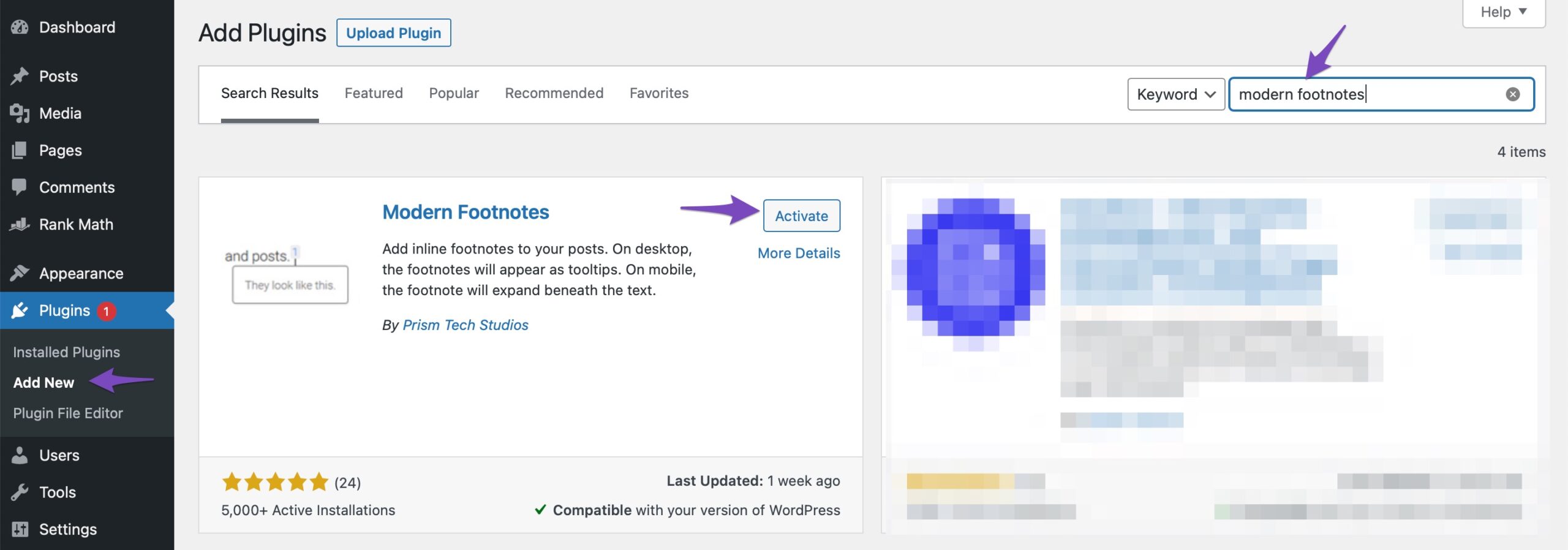
At first, install and activate the Modern Footnotes plugin by navigating to the Plugins → Add New section from your WordPress dashboard.

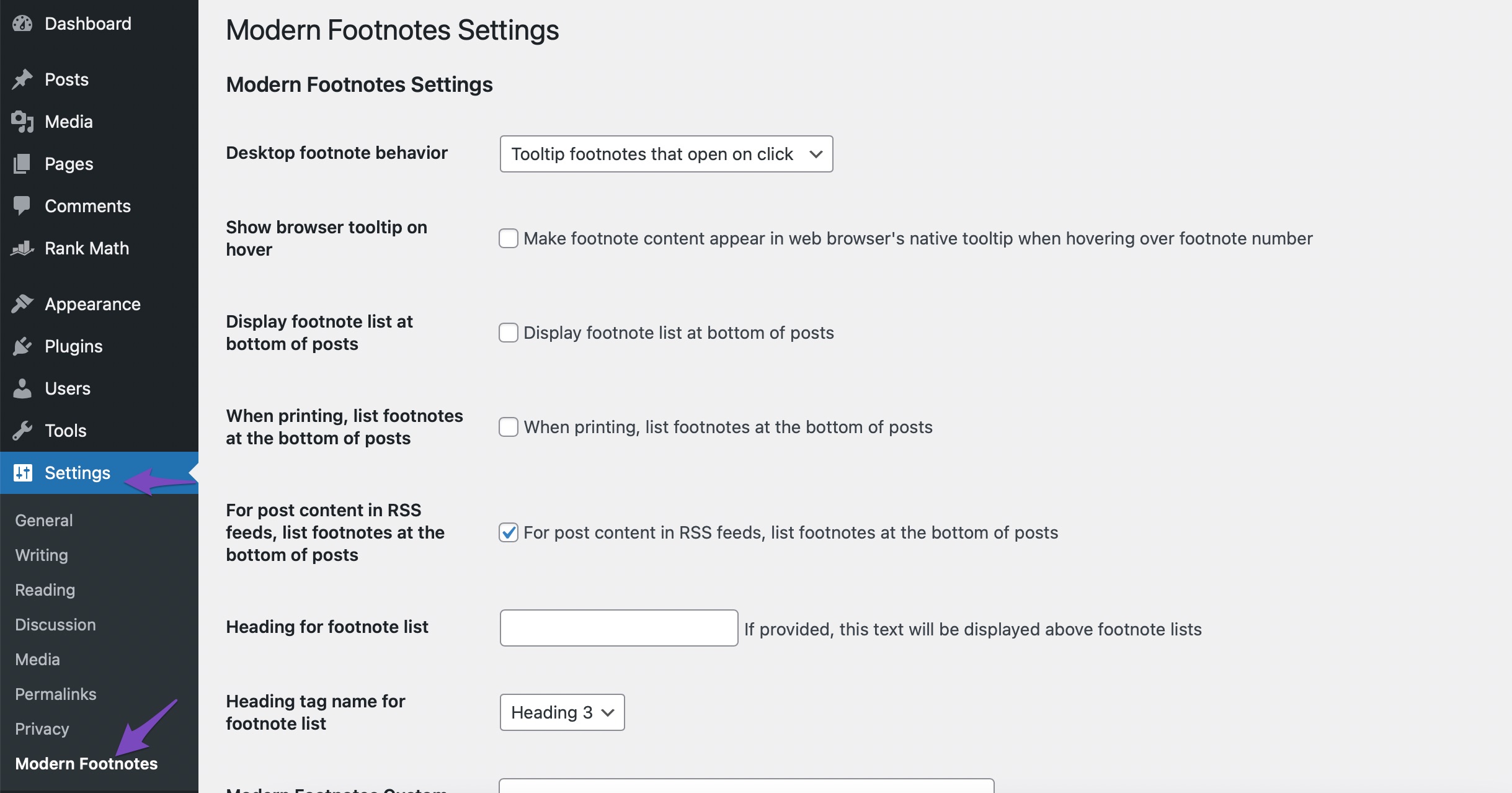
Once the plugin is installed and activated, navigate to the Settings menu from your WordPress dashboard and select the Modern Footnotes option to view the plugin’s settings, as shown below.

You can now configure the settings as per your choice.
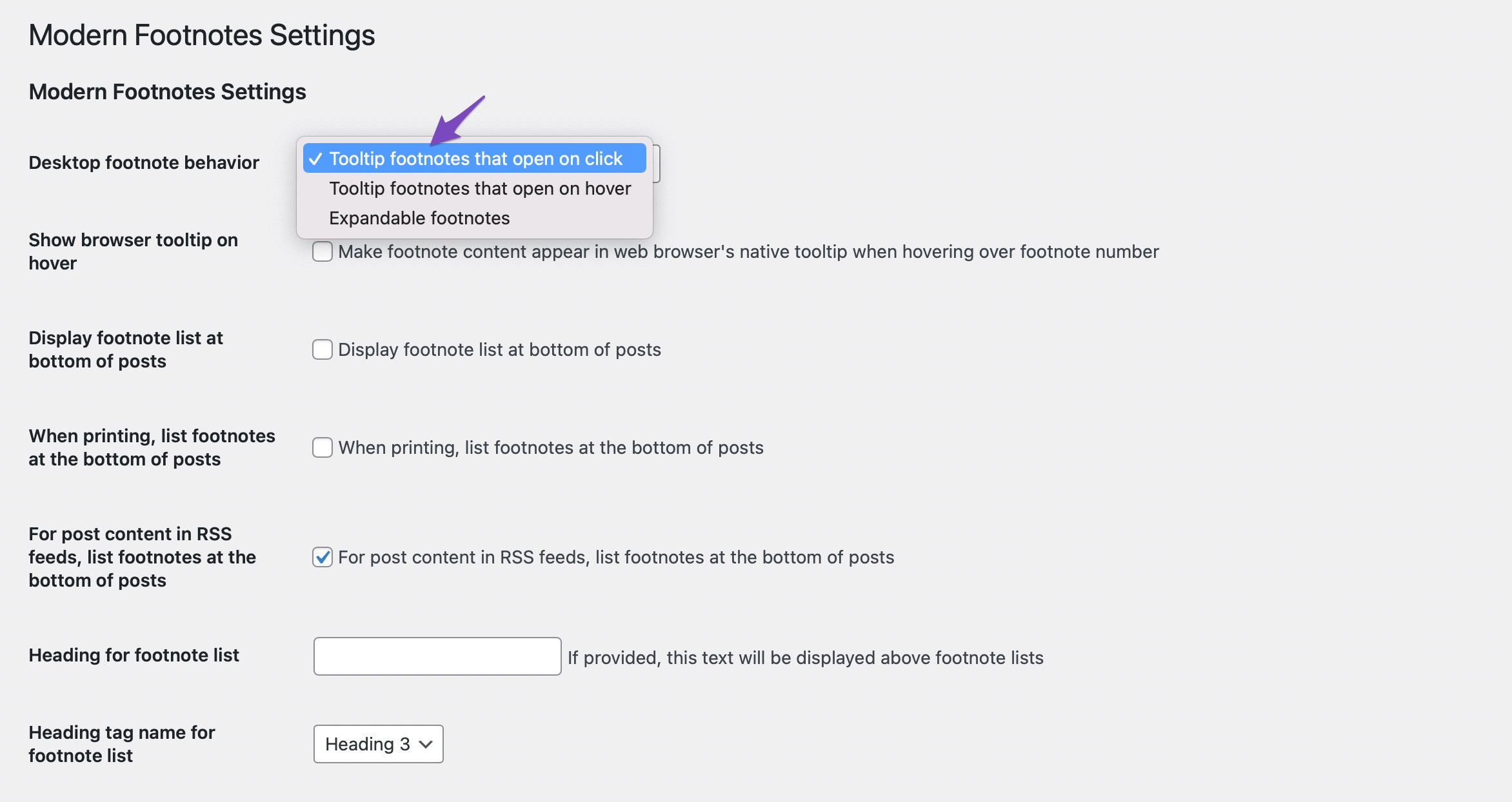
In the Desktop footnote behavior dropdown, you can choose whether you want the footnote displayed by clicking on the footnote number or hovering over it. The Expandable footnotes option is generally utilized on mobiles, and you can select it if you want the footnotes to function on a desktop as they do on mobile devices.

Also, you can set the footnotes always to be listed at the bottom of the text when printing, and also, you can set them to be listed at the bottom of posts for post content in RSS feeds.
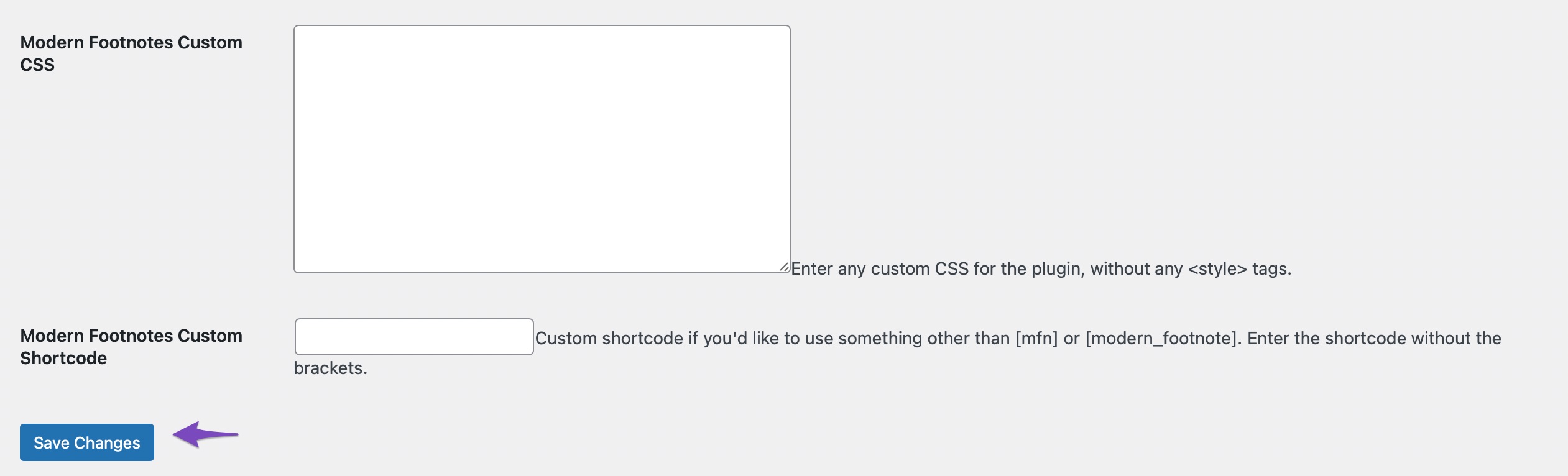
The plugin offers a few more customization options for those with some coding knowledge. Adding custom CSS is useful if you want to customize the footnote design to match your website style better. Once you’ve made changes, click the Save Changes button to save your settings.

Let us now see how to add footnotes using Gutenberg and Classic editor using the Modern Footnotes plugin.
2.2.1 Adding Footnotes in Gutenberg
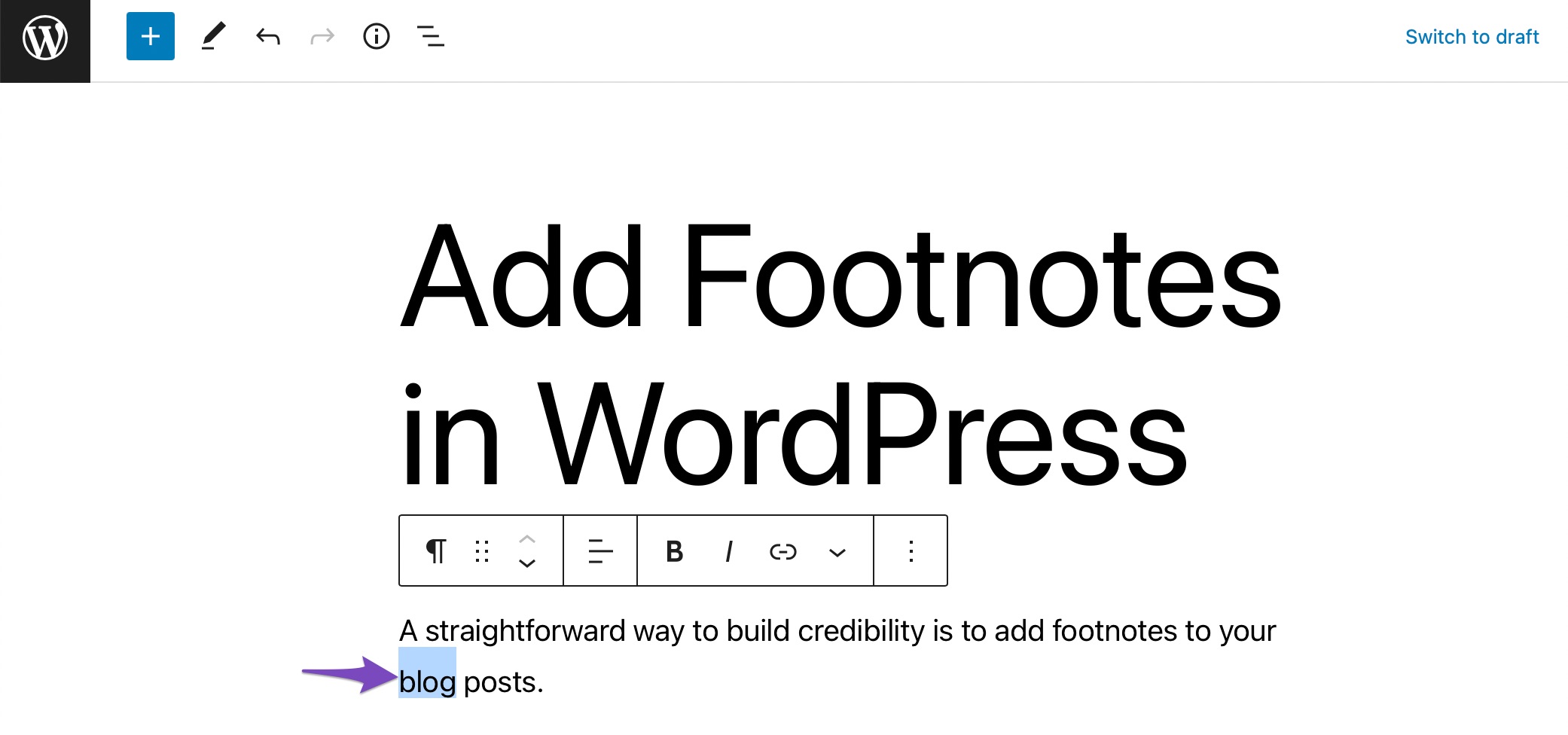
To add a footnote in Gutenberg, navigate to the post/page editing screen, and select the text where you wish to add a footnote, as shown below.

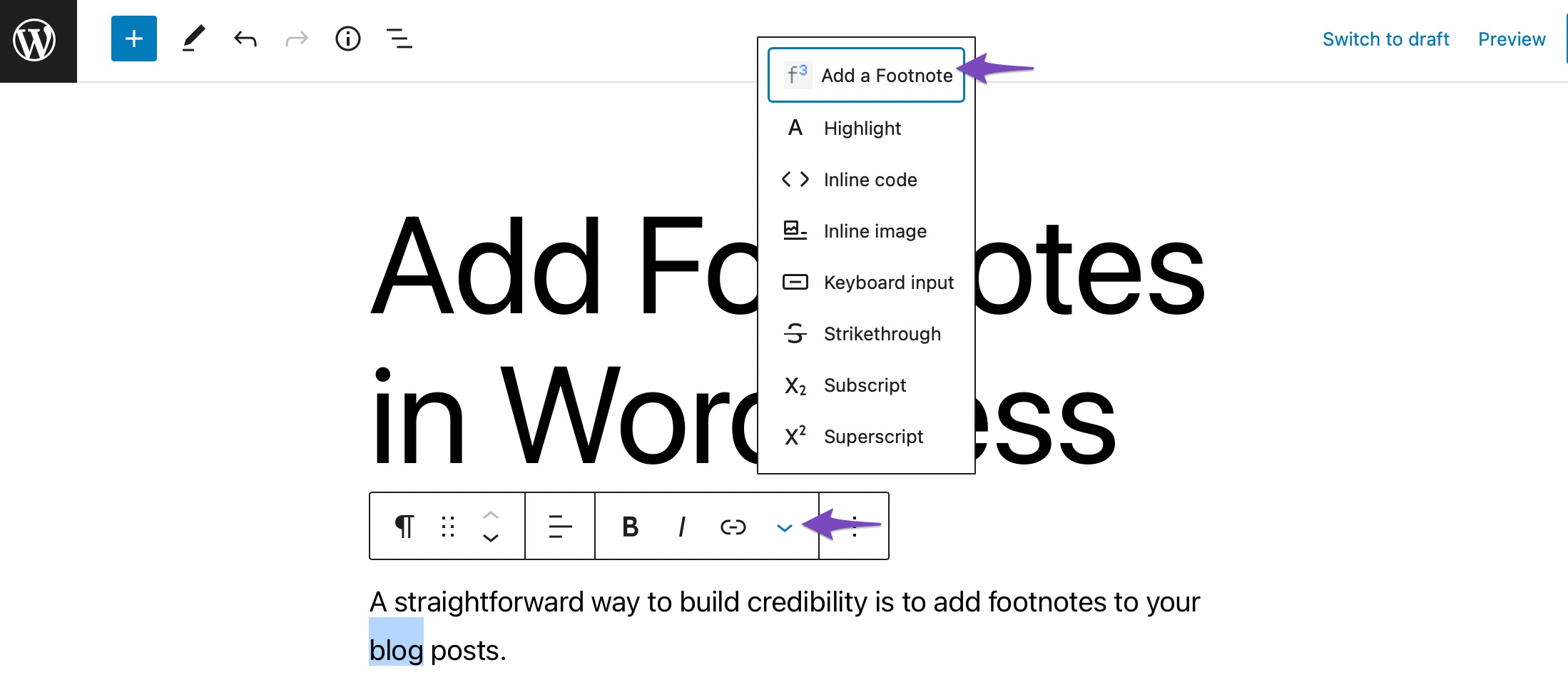
Next, click on the downward arrow, and select Add a Footnote option.

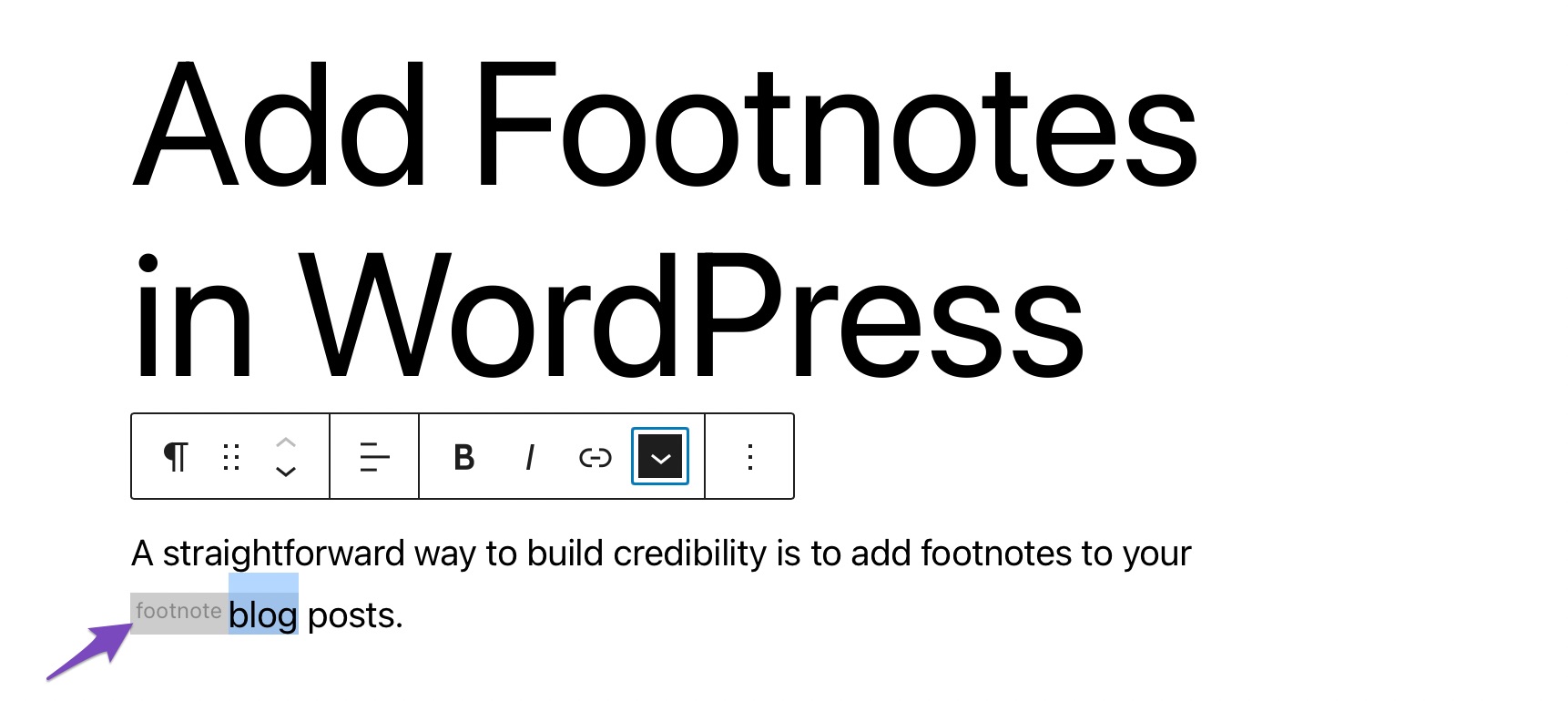
A footnote label is added before your text, as shown below.

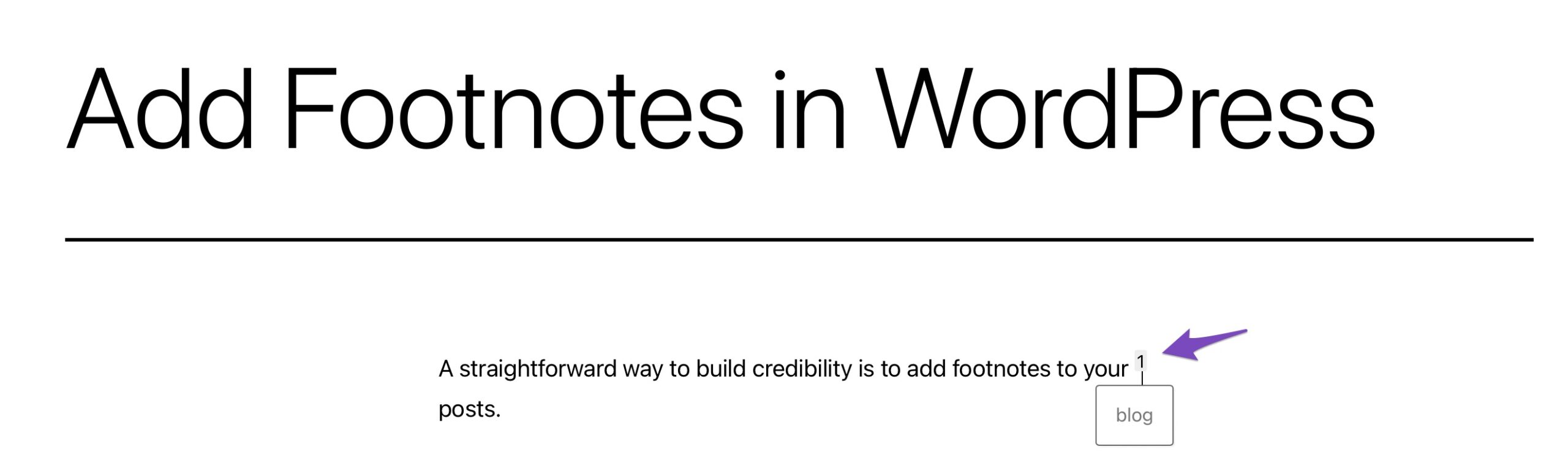
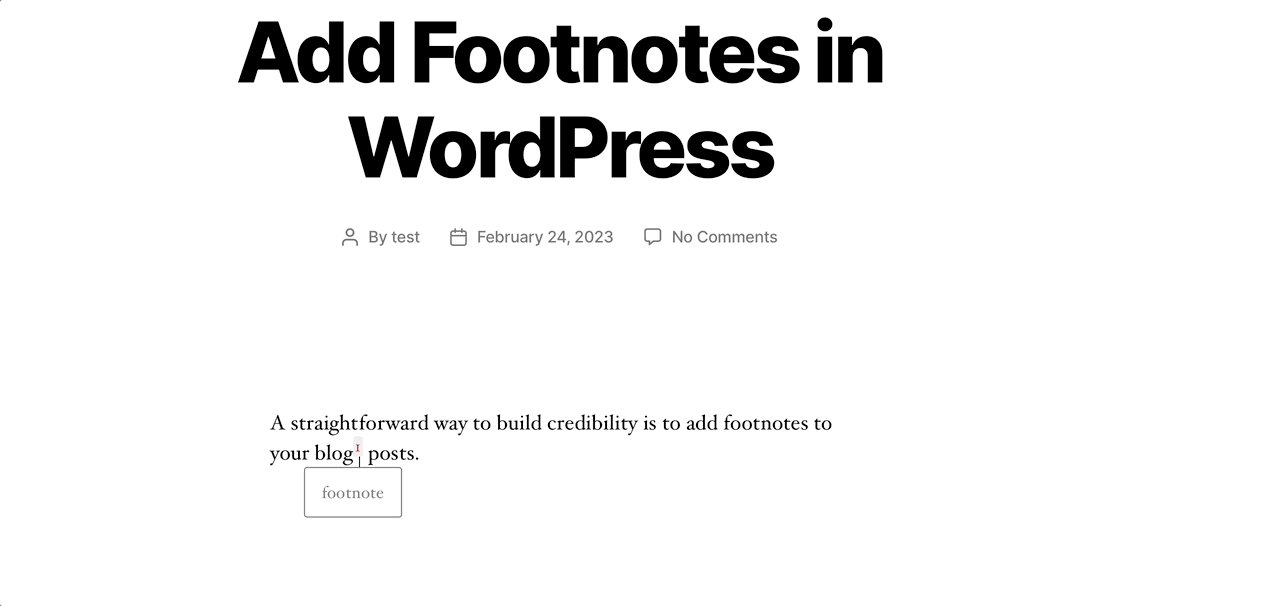
Finally, preview the post to see if the footnote is added correctly. You can view the footnote information after you click on the number, as shown below.

2.2.2 Adding Footnotes in Classic Editor
It is extremely simple to add footnotes using the Modern Footnotes plugin in the Classic editor.
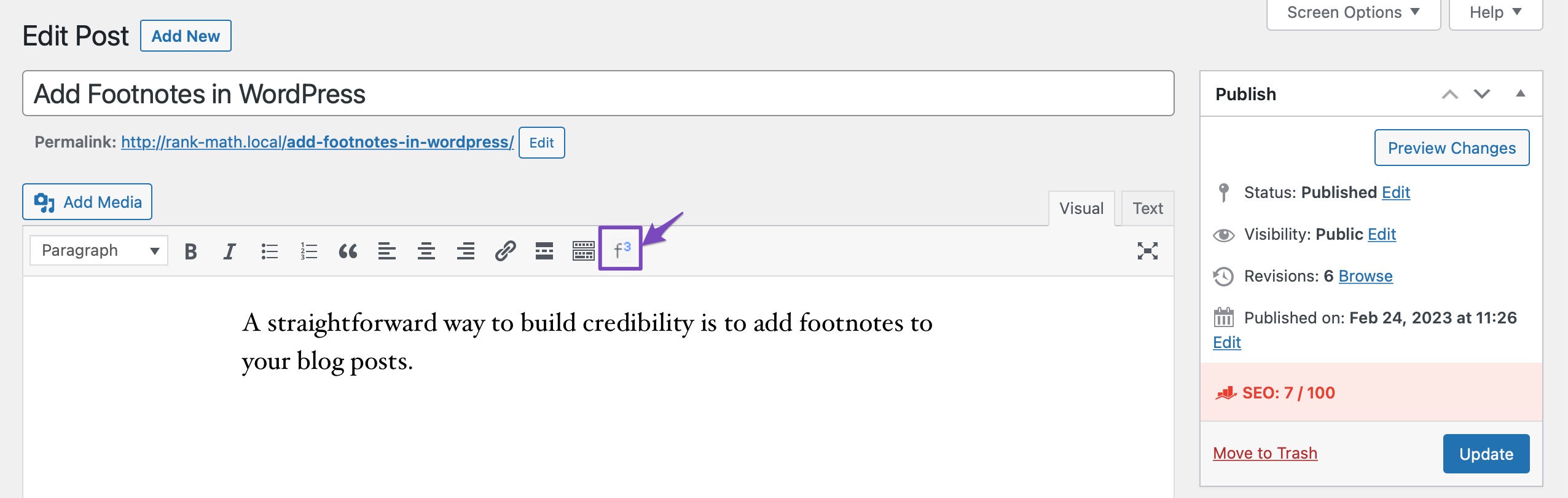
To add footnotes in Classic editor, navigate to the post/page editing screen and find the Modern Footnote button in the formatting menu, as shown below.

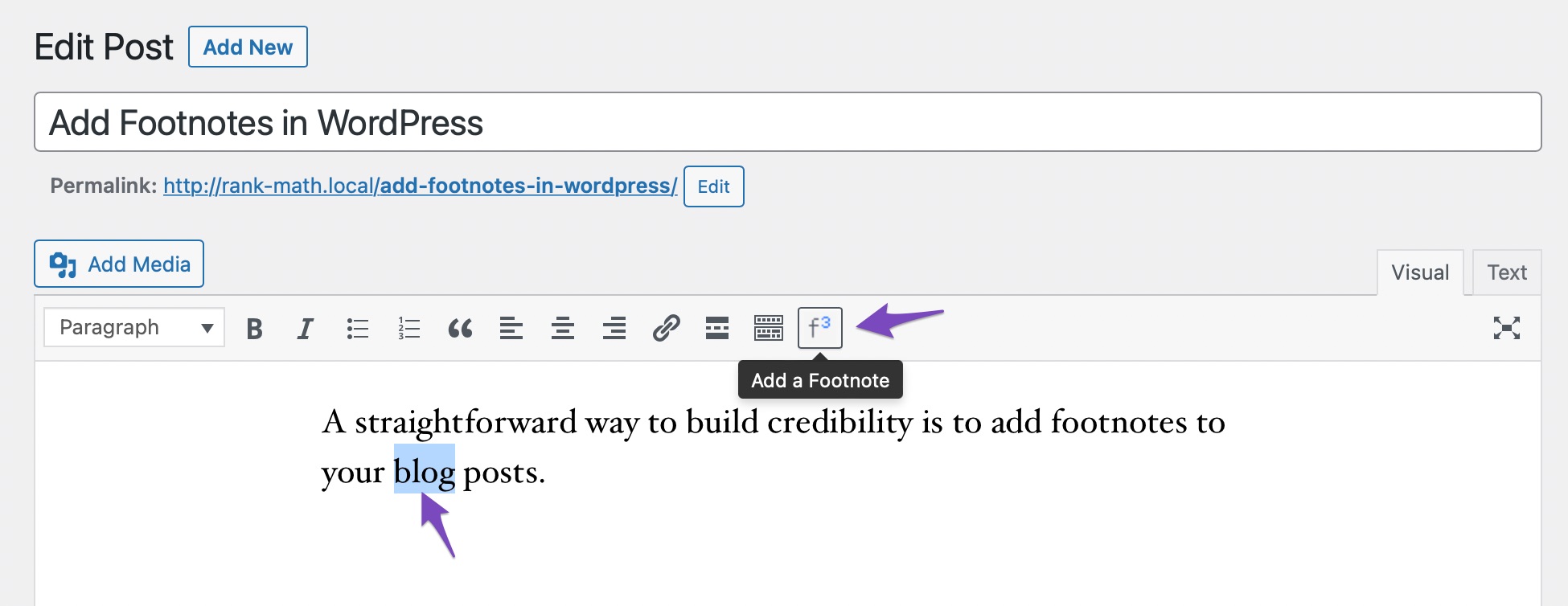
Select the text where you wish to add a footnote and click on the Modern Footnote button from the formatting menu.

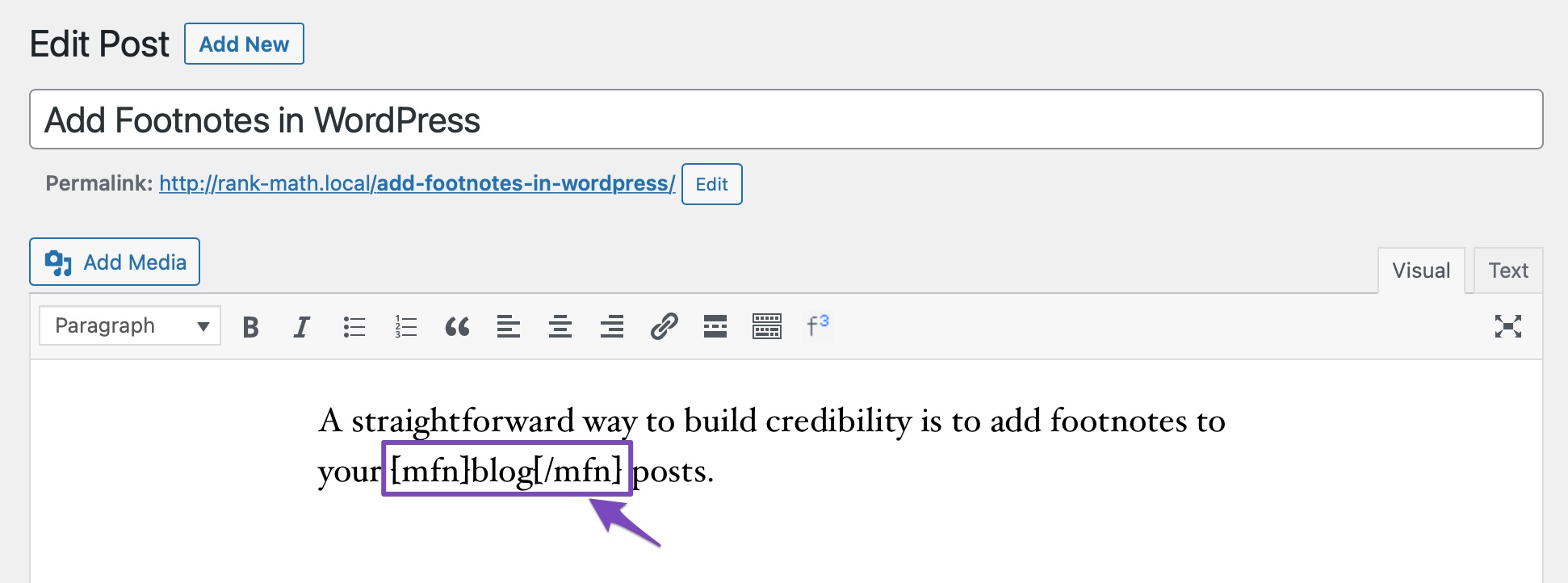
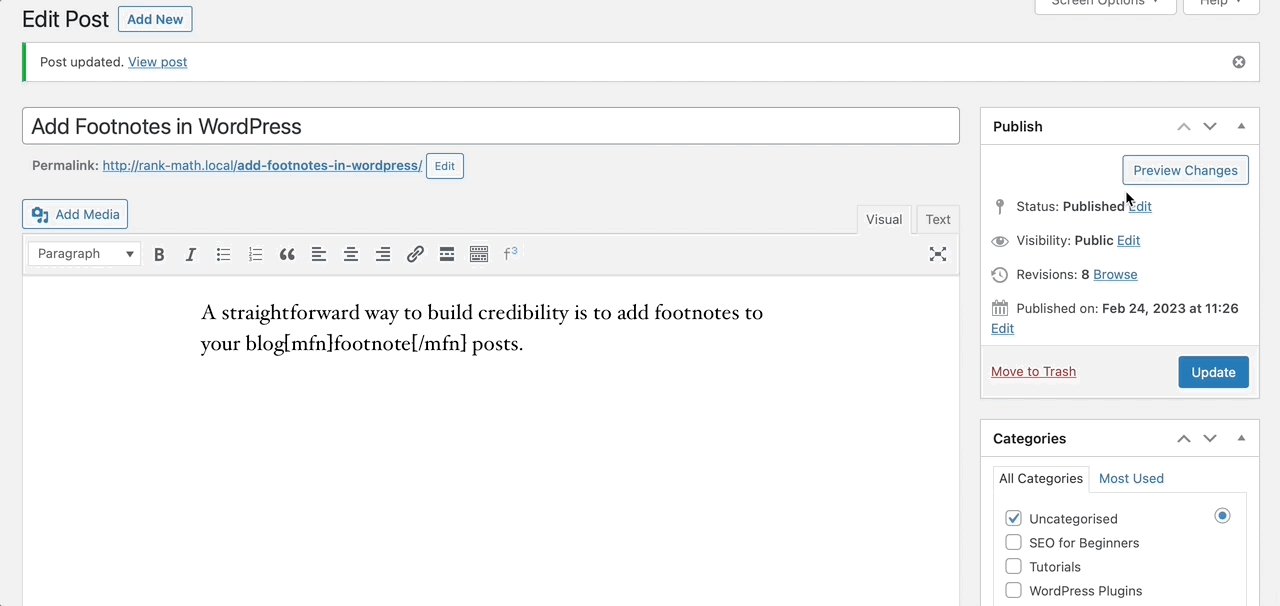
You’ll notice that the footnote in Classic editor is wrapped in a shortcode, while in Gutenberg you can see the label footnote in front of your footnote text.

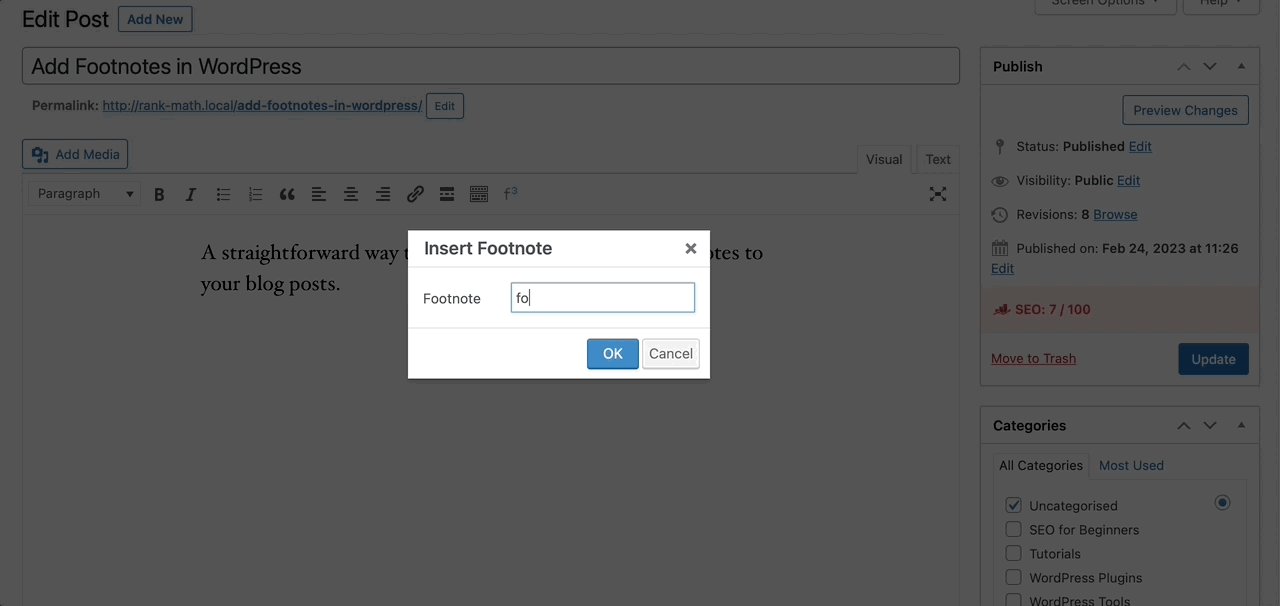
In the Classic editor, you can also insert a footnote without selecting the text. To do so, click anywhere in the text where you wish to add the footnote, and then click the Modern Footnotes button. The option to insert a footnote will appear where you can enter the content of the footnote and click the OK button, as shown below.

3 Conclusion
Footnotes assist in enhancing how readers perceive your content. It improves brand recognition and authority by giving the post or page a more polished appearance. Visitors will believe your content more if you properly cite your sources.
How often do you cite facts in your posts and pages? Do you have any questions about adding footnotes in WordPress? Let us know by Tweeting @rankmathseo.
