Do you wish to create a parent page in WordPress?
If you’re new to WordPress or just getting started with building your website, you may be wondering what exactly a parent page is and how it works.
In WordPress, pages are used to create static content that do not change so often, such as your homepage, about page, or contact page. However, if you have a large amount of content that you want to organize into different categories or sections, you may want to create subpages or child pages that are nested under a parent page.
A parent page serves as a container or a holder for child pages. It allows you to group related content together and create a logical hierarchy that makes it easier for your visitors to navigate your site.
So if you want to learn more about parent pages and how to use them effectively on your WordPress site, keep reading!
In this post, we’ll provide detailed information about what a parent page is, how it differs from a child page, and how you can create them to enhance the structure and organization of your website.
Table Of Contents
1 What is a Parent Page?
A parent page is a top-level page in WordPress that serves as the main hub for a group of related pages. It helps you structure and categorize your website’s content.
When creating new pages, you can assign them as a child or subpage of a designated parent page, allowing easy navigation and a logical arrangement of similar topics.
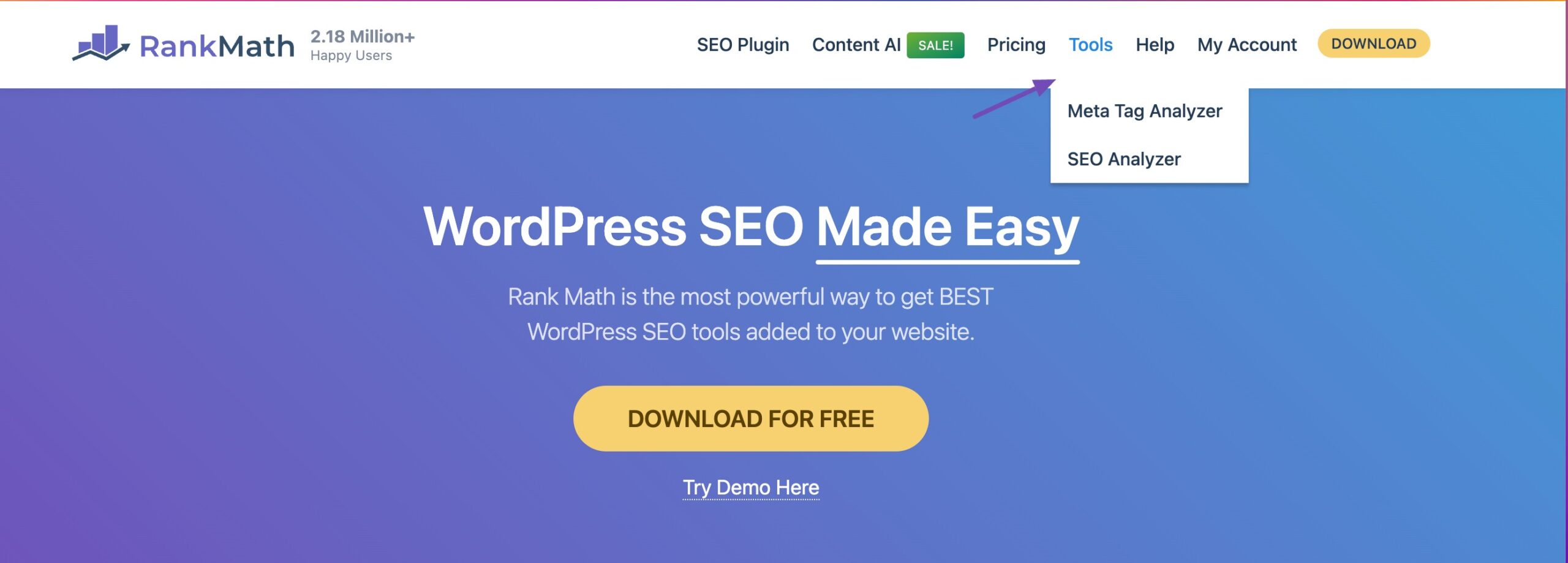
For instance, the Tools page is our top-level page, and we have sub-pages nested under it.

This hierarchical system improves the website’s overall user experience and enhances its functionality. By utilizing parent pages effectively, you can keep your website organized, accessible, and professional-looking for visitors.
But what is the difference between a parent page and a child page? That’s exactly what we’ve covered in the next section.
2 Difference Between a Parent Page and a Child Page
Think of a parent page as a table of contents or a directory for a particular section of your website. Parent pages are typically displayed in your website’s navigation menu and can be linked to from other areas of your site.
A child page, on the other hand, is a page that is created under a parent page. It’s a sub-page connected to the parent page and falls under its hierarchy. Child pages are used to provide more detailed information about a specific topic or to break down a larger topic into smaller, more manageable sections.
Let’s look at an example to illustrate this.
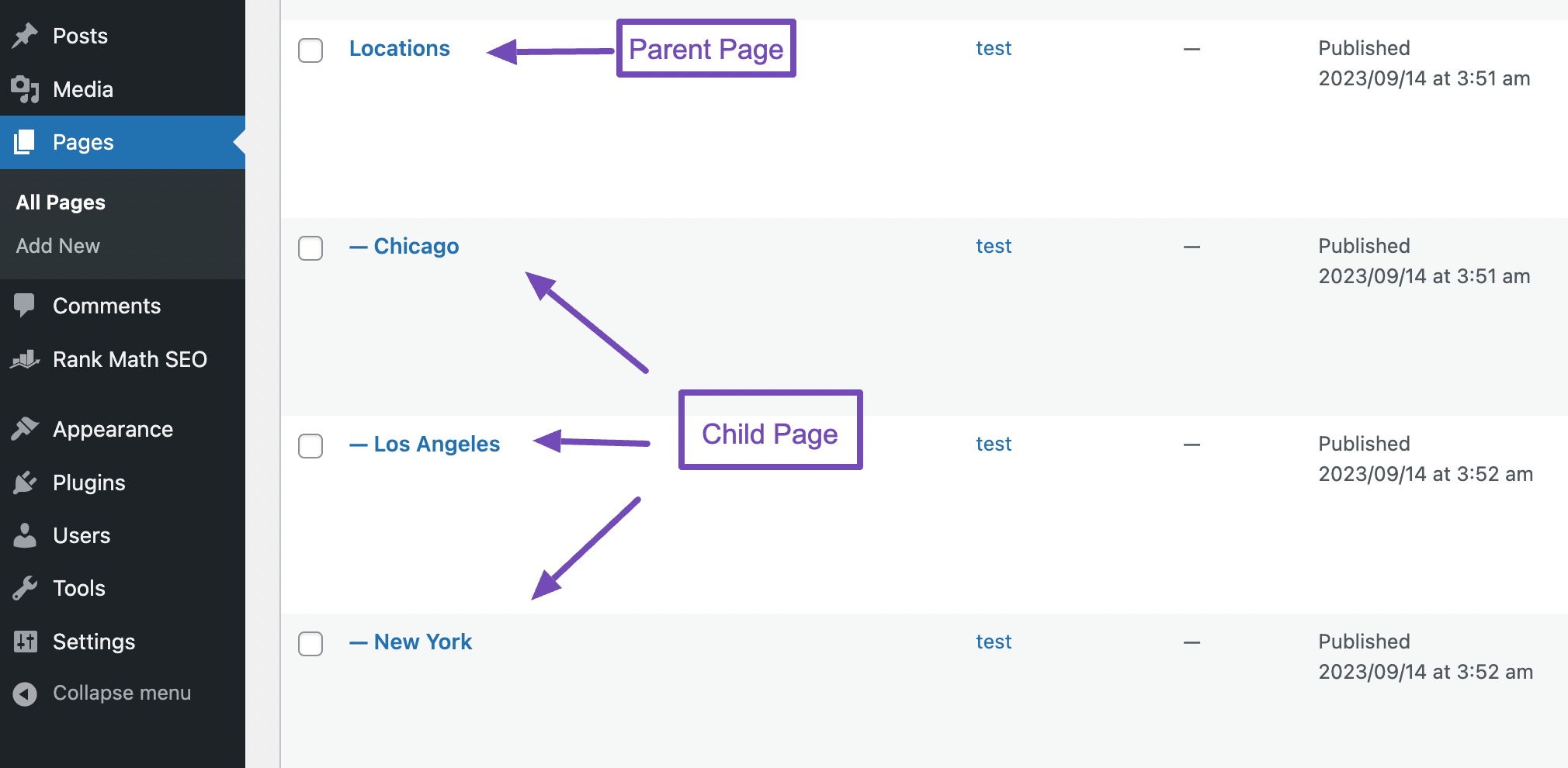
Suppose you’re creating a website for a restaurant that has multiple locations. You might create a parent page called “Locations” to serve as the hub for all of the location-specific pages. Under the “Locations” page, you can create child pages for each individual restaurant, such as “New York City,” “Los Angeles,” and “Chicago.” Each of these child pages will be linked to from the “Locations” page and will contain more detailed information about that specific location, such as the address, hours of operation, and menu.
To see all of your pages, head over to Pages → All Pages from your WordPress dashboard. WordPress will show all the child pages listed under their parent page with a — prefix.

Long story short, parent pages and child pages in WordPress help you organize your website’s content and provide a clear structure for users to navigate. By creating parent pages and child pages, you can create a hierarchical system that makes it easy for visitors to find the information they’re looking for.
3 How to Create a Parent Page in WordPress?
In WordPress, any page can be a parent page, but you cannot set them. Crazy, eh?
The parent page is set by publishing a child page under it. So first, you need to publish a parent page.
To do so, navigate to Pages → Add New section from your WordPress dashboard.

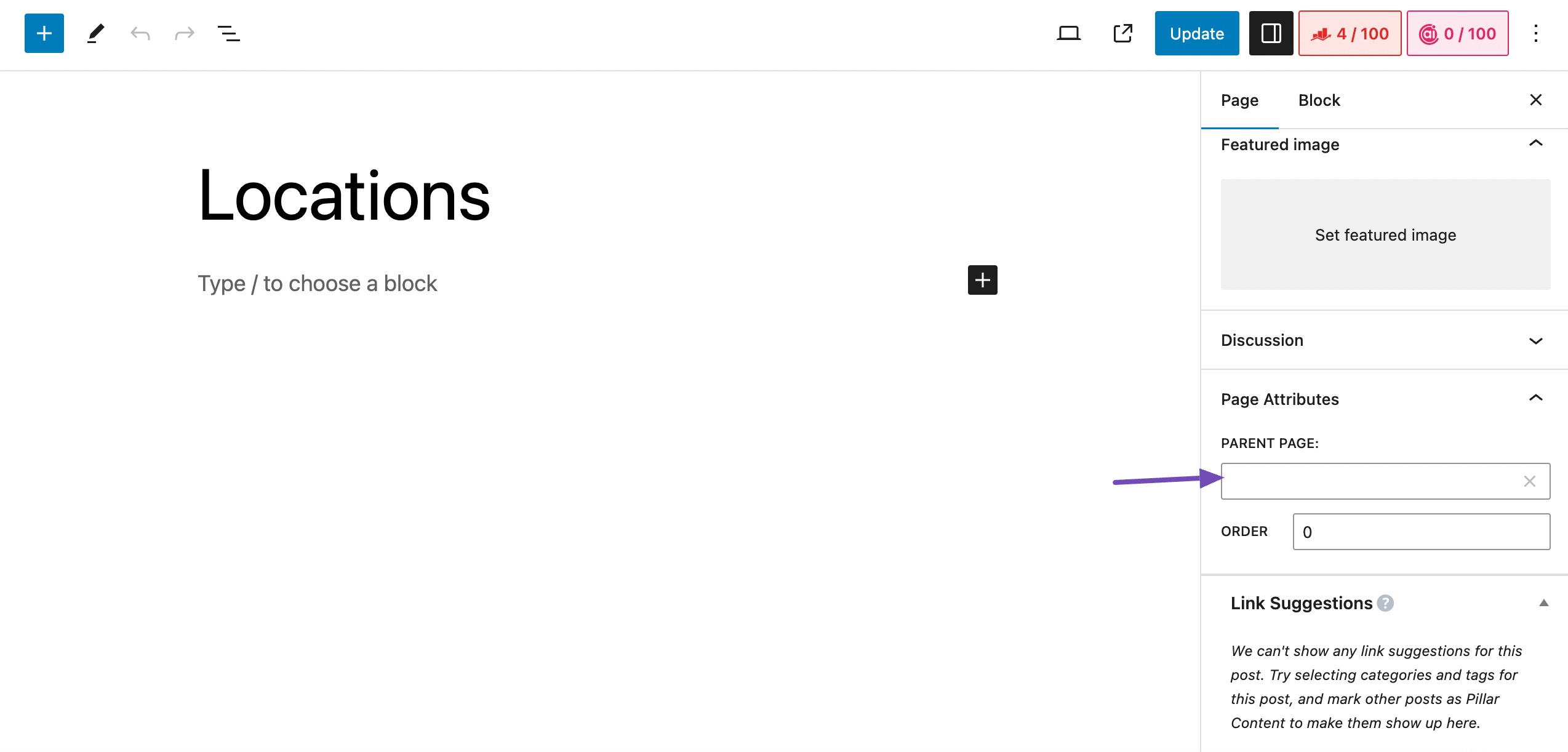
Add your page’s title and content. Once done, click on the Publish button to publish your page. If you look at the PARENT PAGE field in the Page Attributes section, this is blank by default which means the page is currently a parent page.

You can repeat the above mentioned steps to add other parent pages to your website.
Once you’ve created a parent page, you can add child pages. To do so, you can navigate to the child page or create a new one.
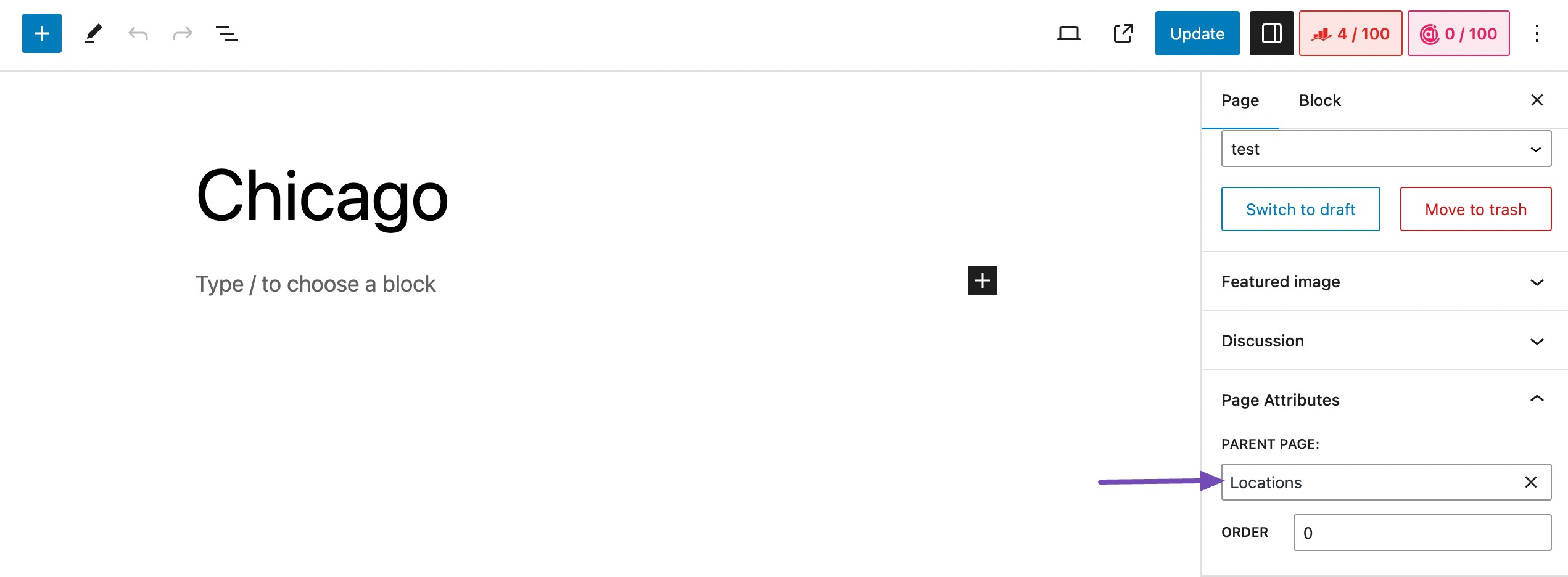
Next, in the editing screen, navigate to the Page tab and scroll down to the Page Attributes section. Choose a specific page to set as the parent from the drop-down menu, as shown below.

Once done, Update/Publish your page.
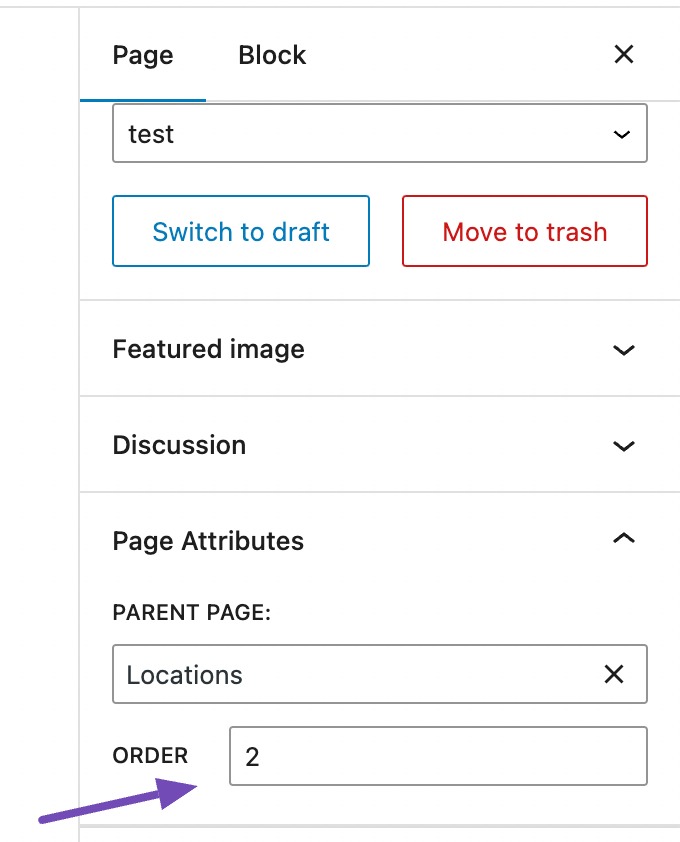
Repeat the above-mentioned steps to create multiple child pages. You can also change the order of appearance by assigning a numeric value. To do so, use the ORDER textbox in the Page Attributes section.

Note: If you’re not able see the Page Attributes section, click on the Screen Options button on the top right hand corner of your screen. Select the box next to the Page Attributes option.
4 How to Display the List of Child Pages of a Parent Page
One of the easiest ways to display the list of child pages of their respective parent page is using the Page-list plugin.
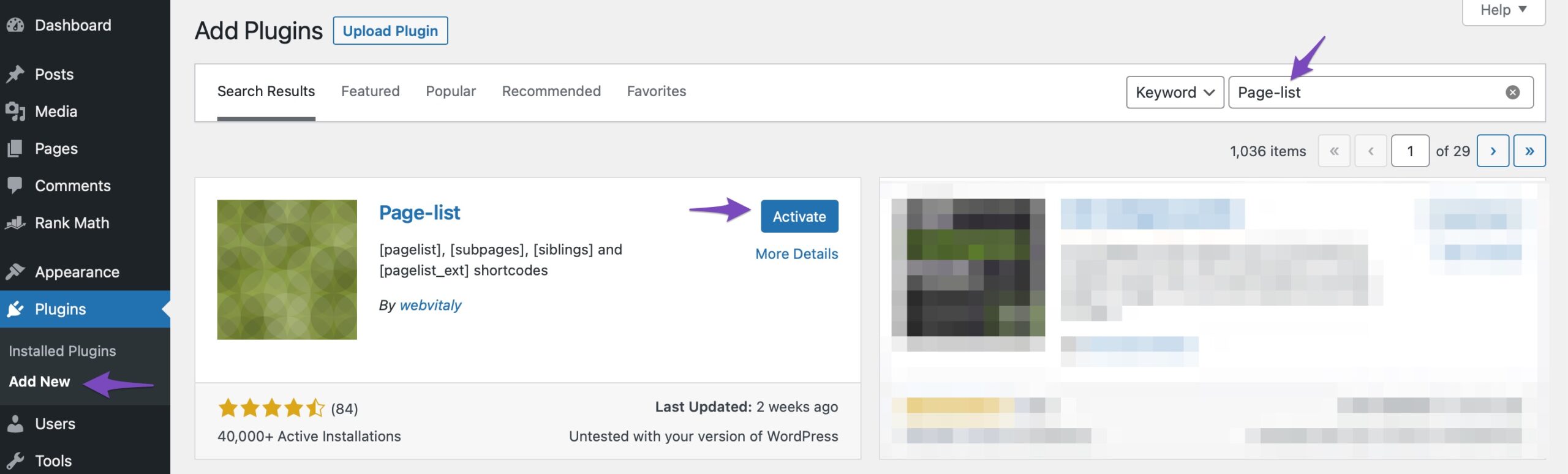
At first, install and activate the plugin. To do so, navigate to Plugins → Add New section from your WordPress dashboard. Search for the Page-list plugin and install and activate it, as shown below.

After installing and activating the plugin, edit the parent page and add the following shortcode where you want your list of child pages to appear.
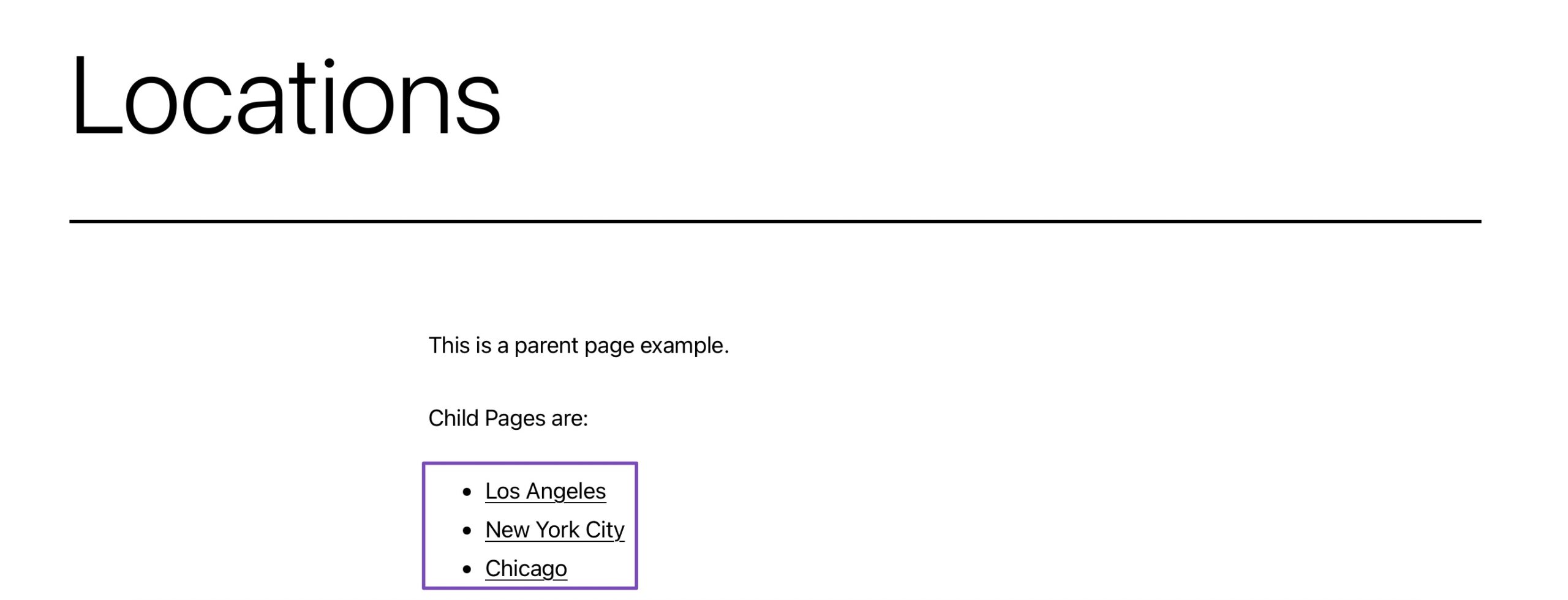
[subpages]You can now save your page and preview it to look for the child pages. The list of all your child pages will be displayed in a bulleted list, as shown below.

Other shortcodes offered by the Page-list plugin allow you to set depth, exclude pages, number of items, and more. For details, you can further read the plugin’s page for detailed documentation.
5 Conclusion
Creating a parent page in WordPress is a simple yet a powerful way to organize your website’s content and improve its navigation. As mentioned before, parent pages help to create a clear hierarchy of information, make it easier for your visitors to find what they’re looking for, and also boost your SEO rankings.
Do you create a parent-child hierarchical structure for your website? Let us know by Tweeting @rankmathseo.
