Whether you’re a seasoned website owner or just getting started, you’ve probably heard the importance of having a well-designed and functional website.
One often overlooked element of a website design is the footer.
A website footer is one of the essential elements of your website design, and it can be customized to suit your needs using a few simple steps in WordPress.
A footer informs your users they’ve reached the bottom of a page, allows them to engage with other pages on your website without scrolling back to the top navigation, and helps reinforce your branding identity.
Before we dive into the specifics of editing the footer, it’s important to understand what a footer is and why it’s important. So, let’s dive into the world of WordPress footers!
Table Of Contents
1 What is a WordPress Footer?
A website footer is a section at the bottom of every page of your site. It’s like the final chapter of a book. It may not be the main focus, but it still serves an important purpose.
A footer typically includes essential features like a copyright notice or links to important pages of your website, like a contact page, a privacy policy page, and others.
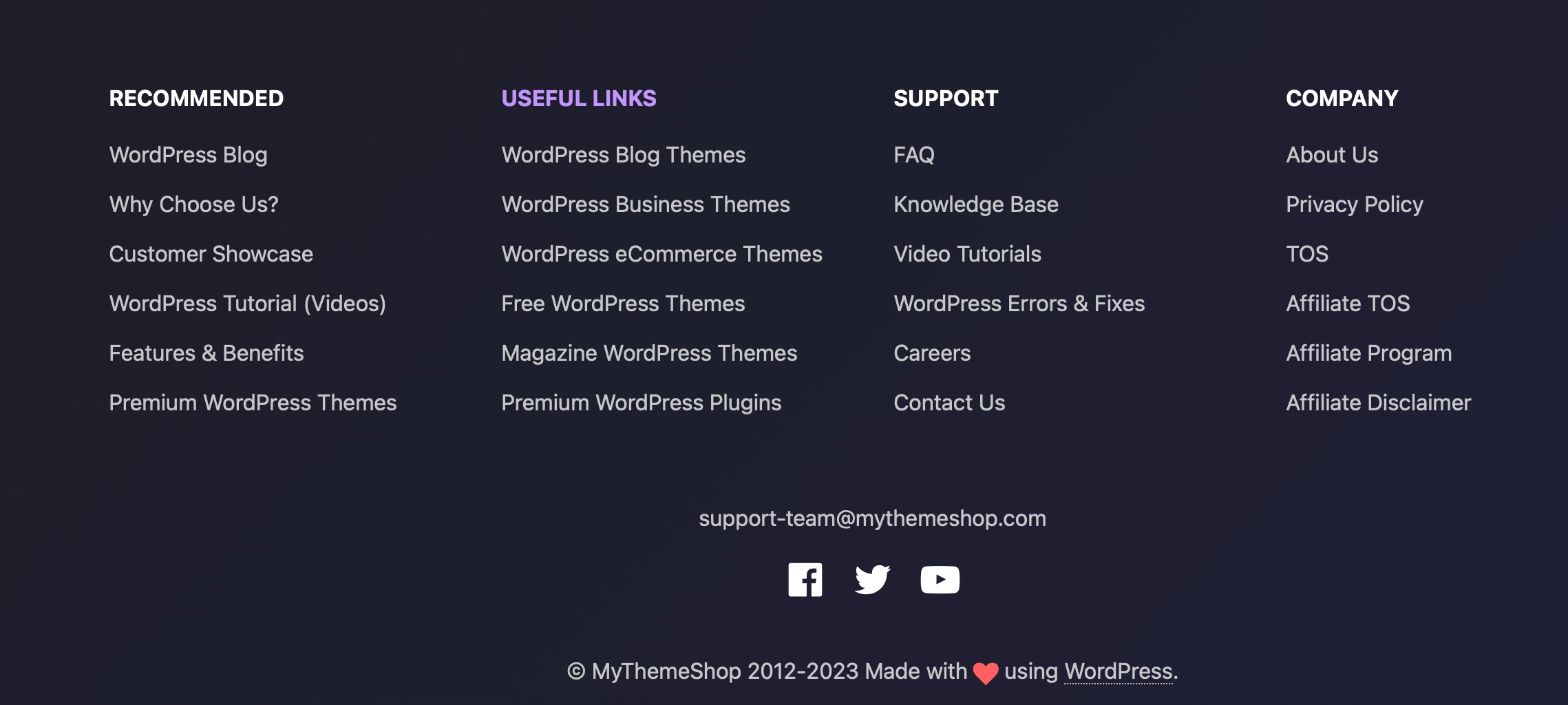
Here’s an excellent example of a footer from the MyThemeShop website.

2 Benefits of Adding a Footer
Adding a footer to your website can bring in many benefits. Let’s unfold them quickly.
2.1 Improve User Experience
Firstly, a footer can help improve your WordPress website’s overall user experience. When visitors reach the bottom of the page, they often expect to find additional information or navigation options to help them continue exploring.
Adding a footer to your site with useful links and resources can make it easier for the visitors to find what they’re looking for and keep them engaged with your site.
2.2 Establish Your Brand
Secondly, a footer can help to establish your brand, ensuring consistency in branding across your website. You can use the footer to display your company’s contact details, copyright notices, or social media links. This helps you to build trust with visitors and make your site more professional and legitimate.
By default, most WordPress themes have the “Proudly powered by WordPress” message and a theme credit anchor text on the footer.
This implies that everyone browsing to the bottom of your website’s page will know it was built using WordPress and with which theme.
Regarding branding, having every element of design customized for your business will foster professionalism and boost your credibility.
2.3 Improve SEO
Another benefit of adding a footer to your WordPress website is that it can improve your website’s SEO. By including internal links to other pages on your site in the footer, you can help the search engines understand the structure of your site and improve the overall navigation.
This can potentially lead to higher rankings in the search engine results pages, thereby driving more traffic to your site.
With that in mind, let’s now see what you can include in your website footer.
3 What to Include in Your Website Footer?
It’s essential to note that the content of your website’s footer section can vary widely based on your website design goals and your target audience. In essence, there is no precise protocol for website formatting. What works well for another website may not work well for yours.
However, here are some common elements that you can consider adding to your website’s footer:
- Contact Information: This can include your company’s address, phone number, email address, or a contact form to make it easy for users to contact you.
- Social Media Icons: Linking your social media profiles can help users follow and engage with your brand on different platforms.
- Site Navigation: A list of links to important pages on your website, such as the home page, about us, services, products, and blog, can help users find what they’re looking for quickly.
- Links to Legal Pages: This includes Privacy Policy, Terms of Service, Terms and Conditions, and Return Policy pages that help you comply with legal requirements, build trust and help users understand the rules and expectations of using your website.
- Copyright Information: Although not the most potent method but it can help protect your website’s content and intellectual property.
- Lead Capture: You can include a signup form that entices visitors to subscribe to your newsletter and stay up-to-date on your latest news, products, or promotions.
- Recent Posts or Articles: Displaying links to your most recent blog posts or articles can encourage users to explore your content further.
- Call to Action: Rather than leaving a footer as a dead zone, you can include a call-to-action element to convince your visitors to take action on what your website is offering.
4 Methods to Edit the Footer in WordPress
Most WordPress themes come with the capability to edit the footer section, allowing you to tailor it to your web design requirements. In this section, we’ll look at some of the most effective ways to modify the footer in WordPress.
4.1 Using a Theme Customizer
With the built-in theme customizer feature, you can change your footer by adding new navigation links, changing the color scheme, and even removing the “Proudly powered by WordPress” message.
Here’s how to edit a footer in WordPress using a theme customizer.
4.1.1 Editing Theme Credit in the Footer Area
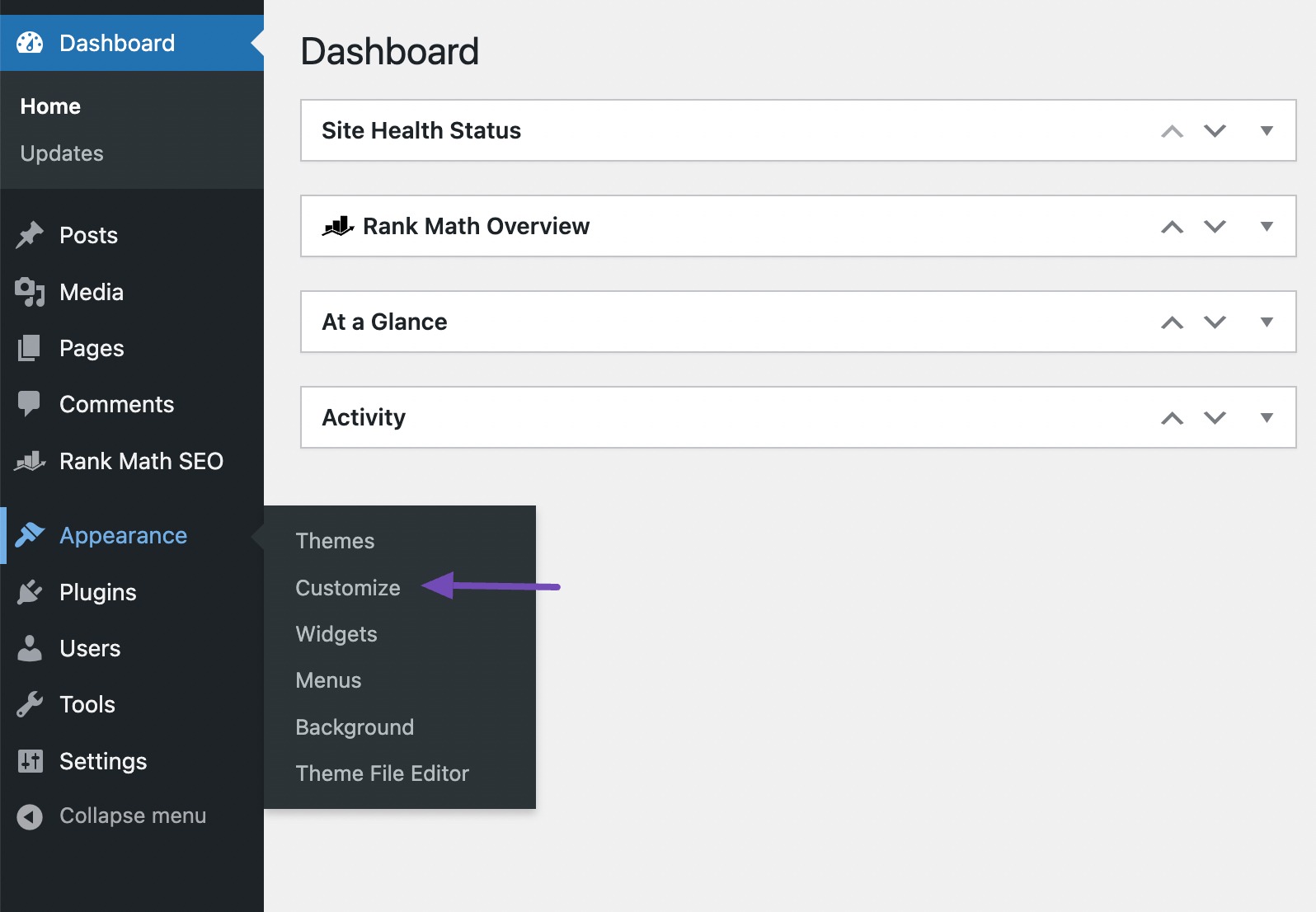
To edit the WordPress footer, login to your dashboard and navigate to Appearance → Customize, as shown below.

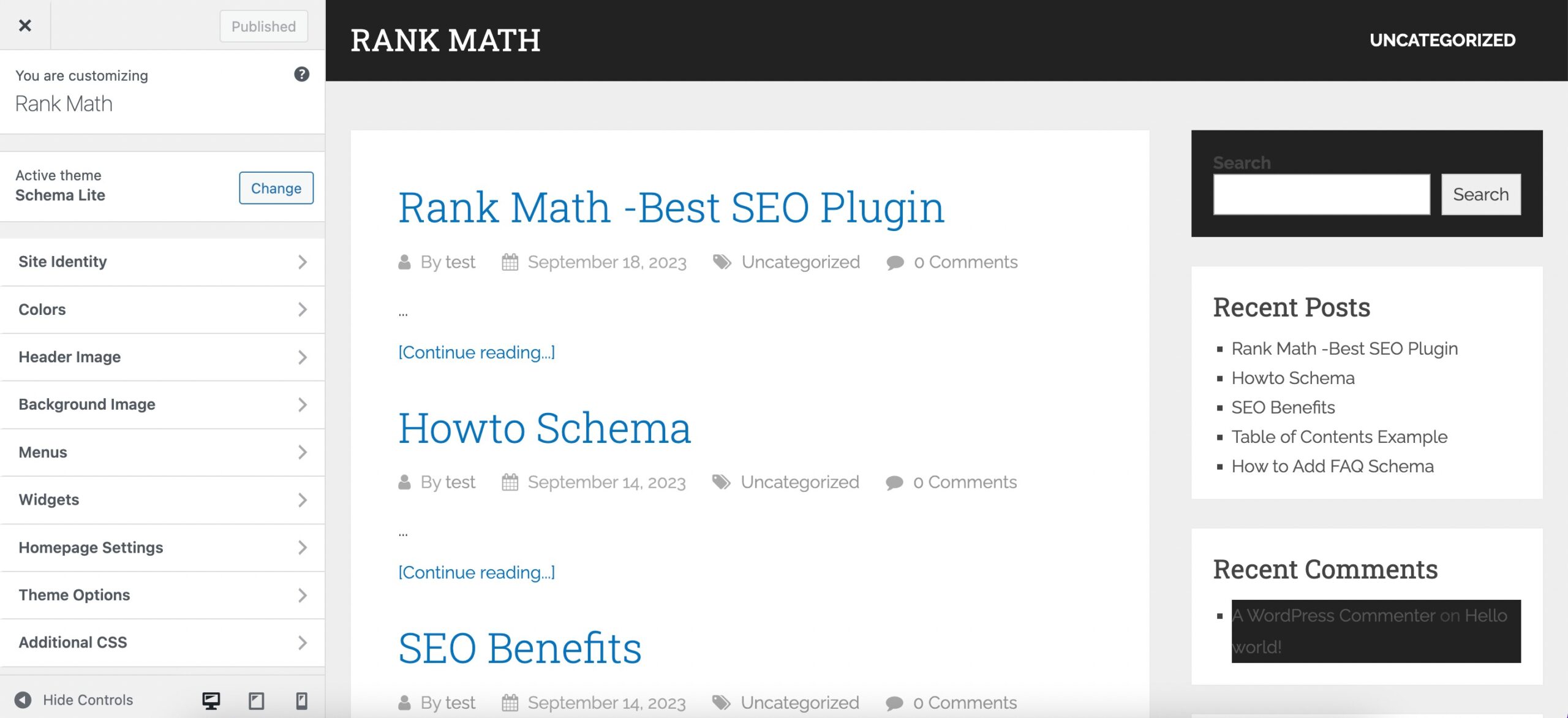
This will open the Customizer interface with your current theme.

The option to customize your footer will differ depending on the theme you’re using. In this case, we’re using the Schema Lite theme by MyThemeShop.
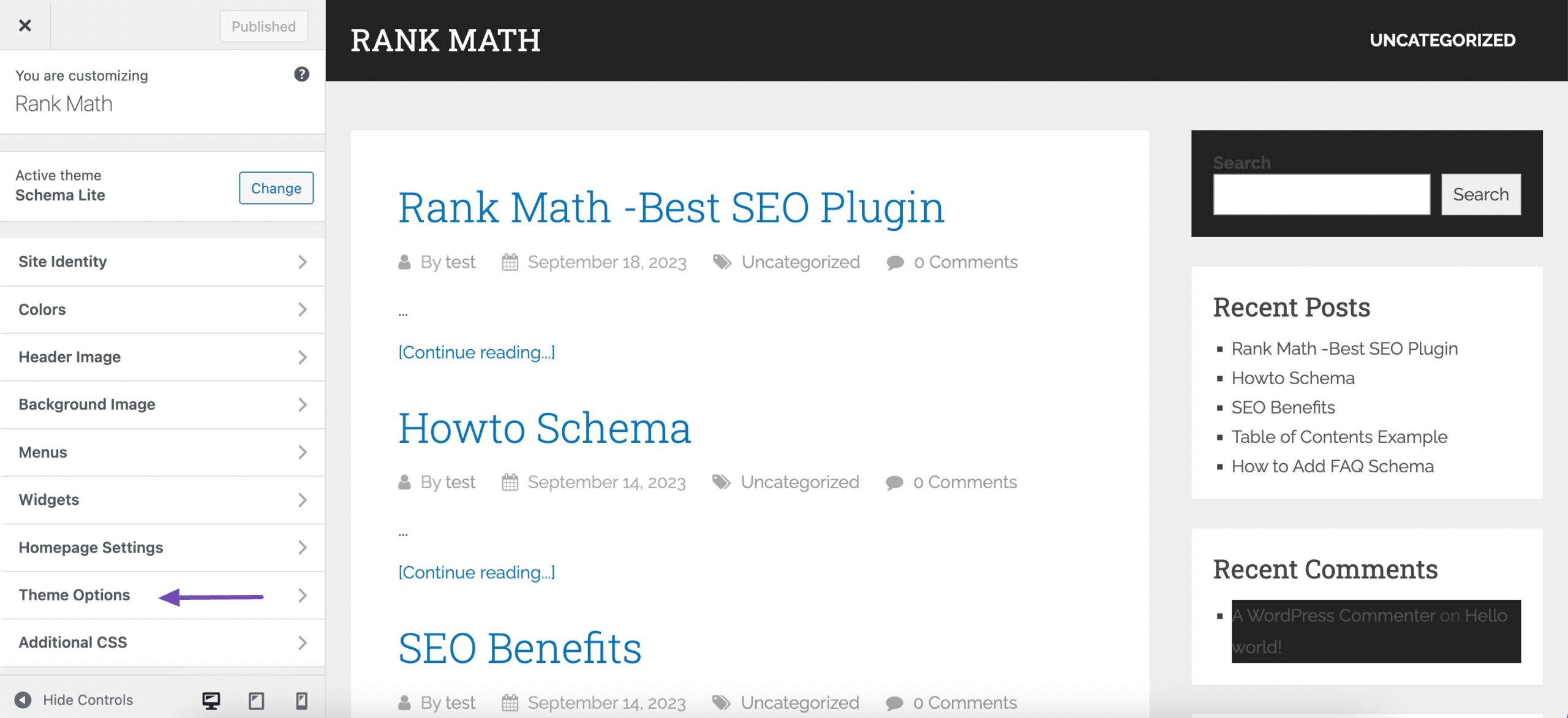
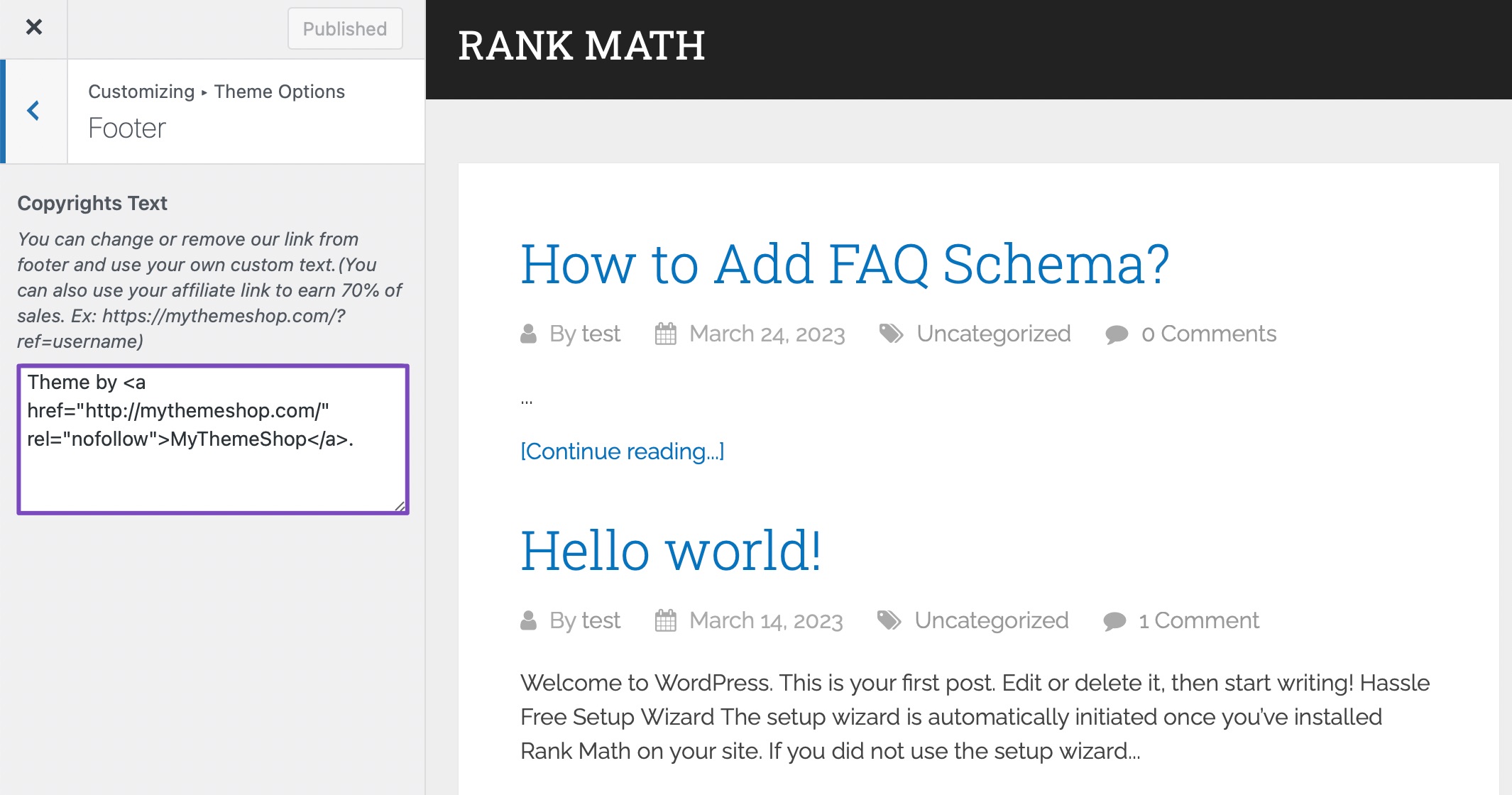
Next, navigate to the Theme Options → Footer, as shown below.

You’ll see a text box in the WordPress Customizer. You can now edit the text and match it to your website design.

Once done editing the text, click on the Publish button to save the changes.
4.1.2 Adding Footer Widgets Using the WordPress Theme Customizer
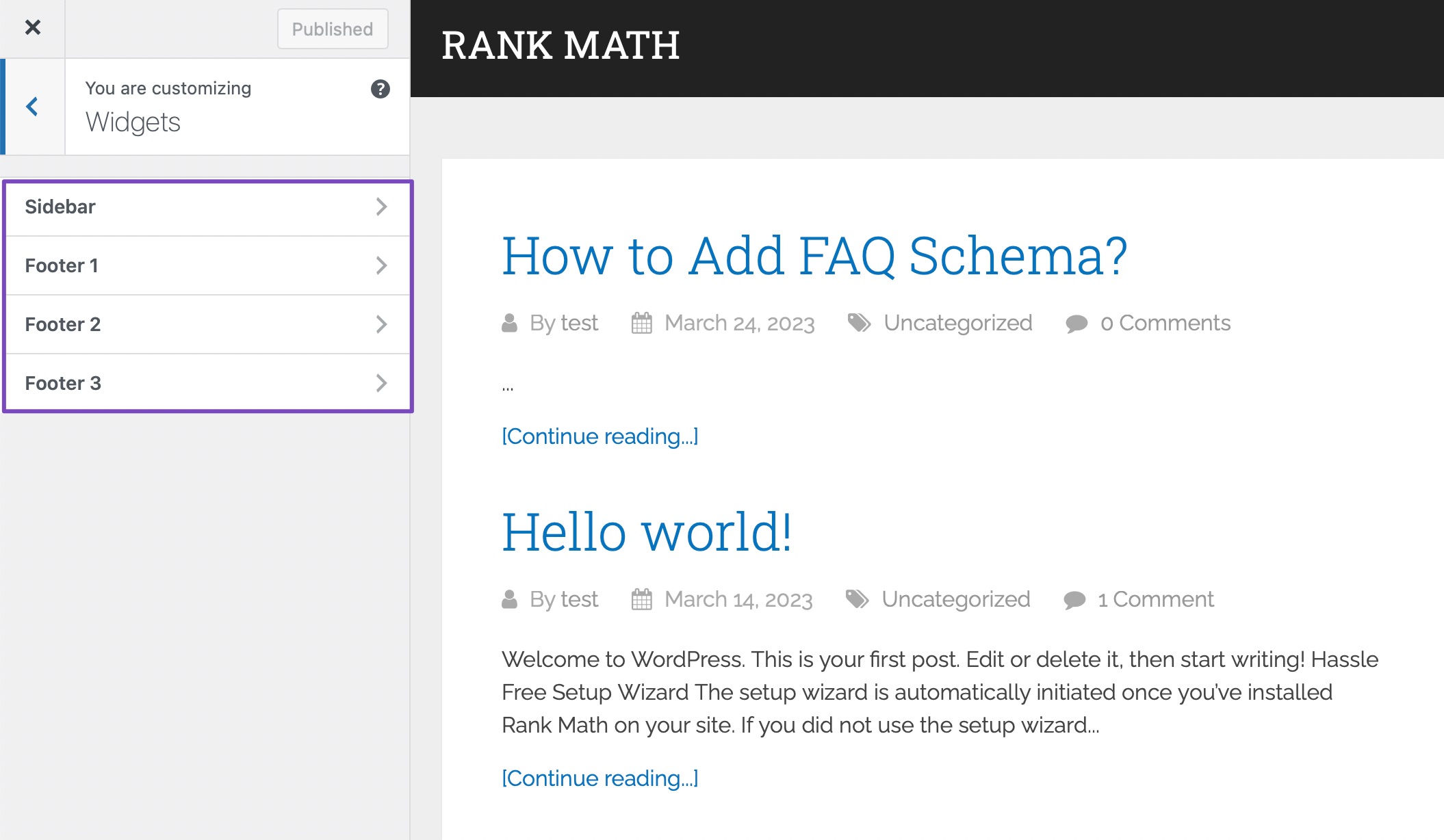
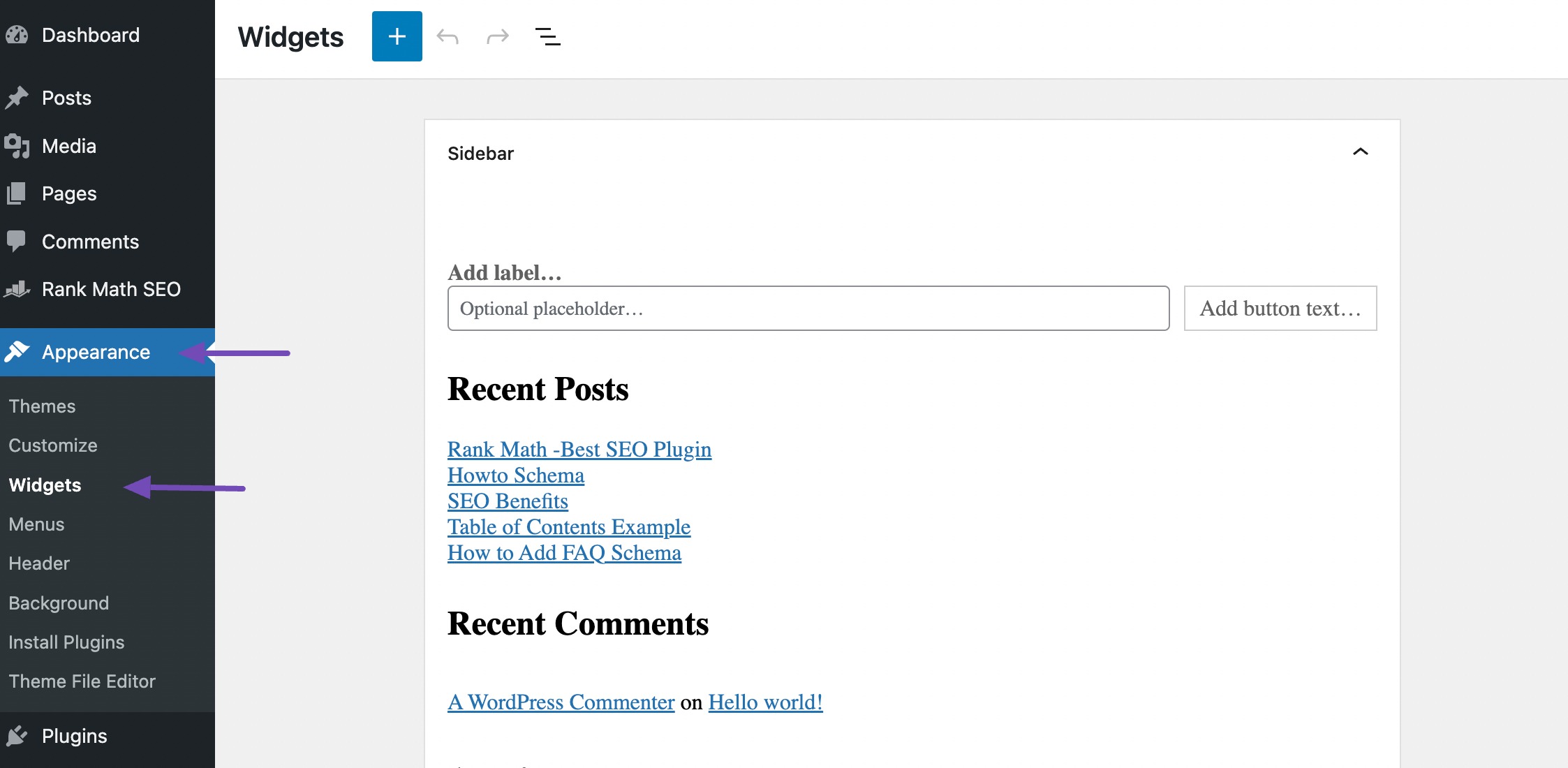
To add new blocks to your footer widgets in the Customizer, navigate to Appearance → Customize from your WordPress dashboard and click on Widgets, as shown below. This will show you active widgets you can add to your footer.

Select one of the footer sections where you want to add blocks to your website. Once done, click the Plus icon in your theme Customizer and select the block you wish to add to your footer widget.
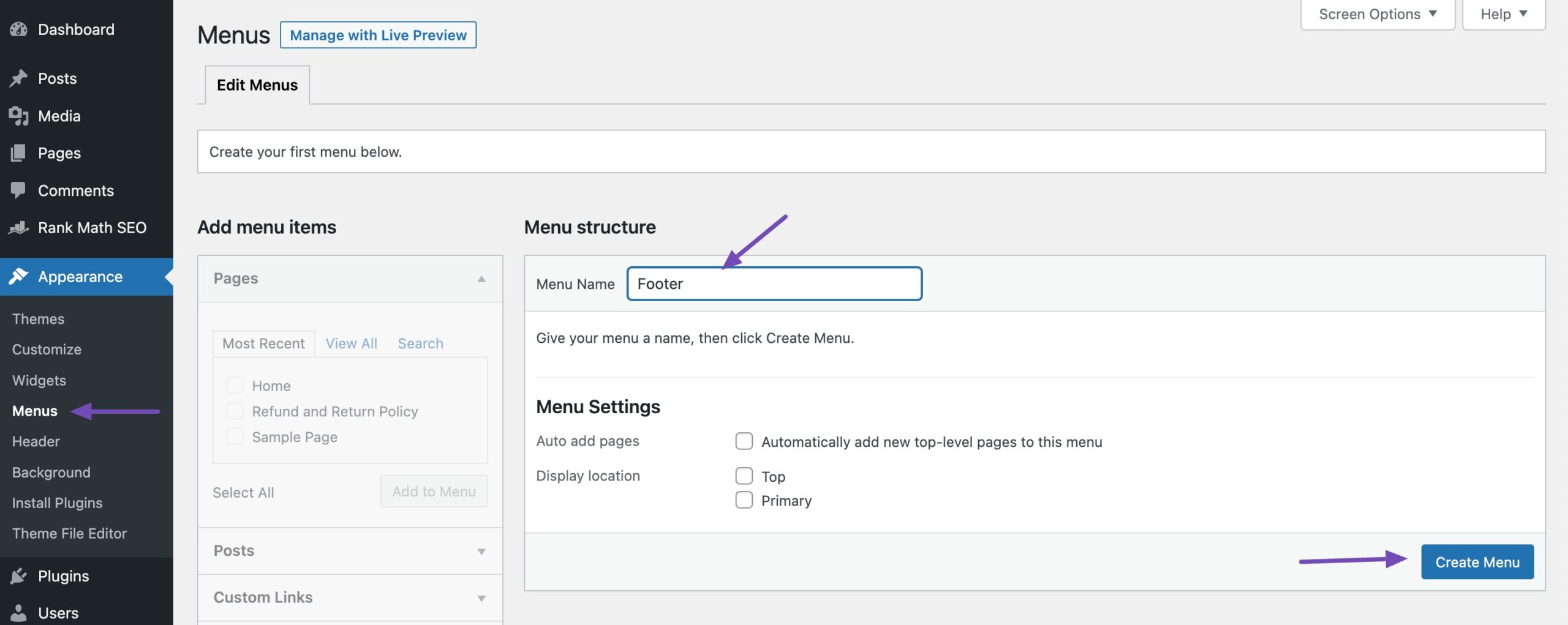
In this case, let’s add a navigation menu. If you have not created a navigation menu before, you need not worry. Simply head over to the Appearance → Menus page from your WordPress dashboard.
WordPress will ask you to add a name for your new menu.
Enter a name that helps you easily identify your menu, select the relevant footer location, and click the Create Menu button.

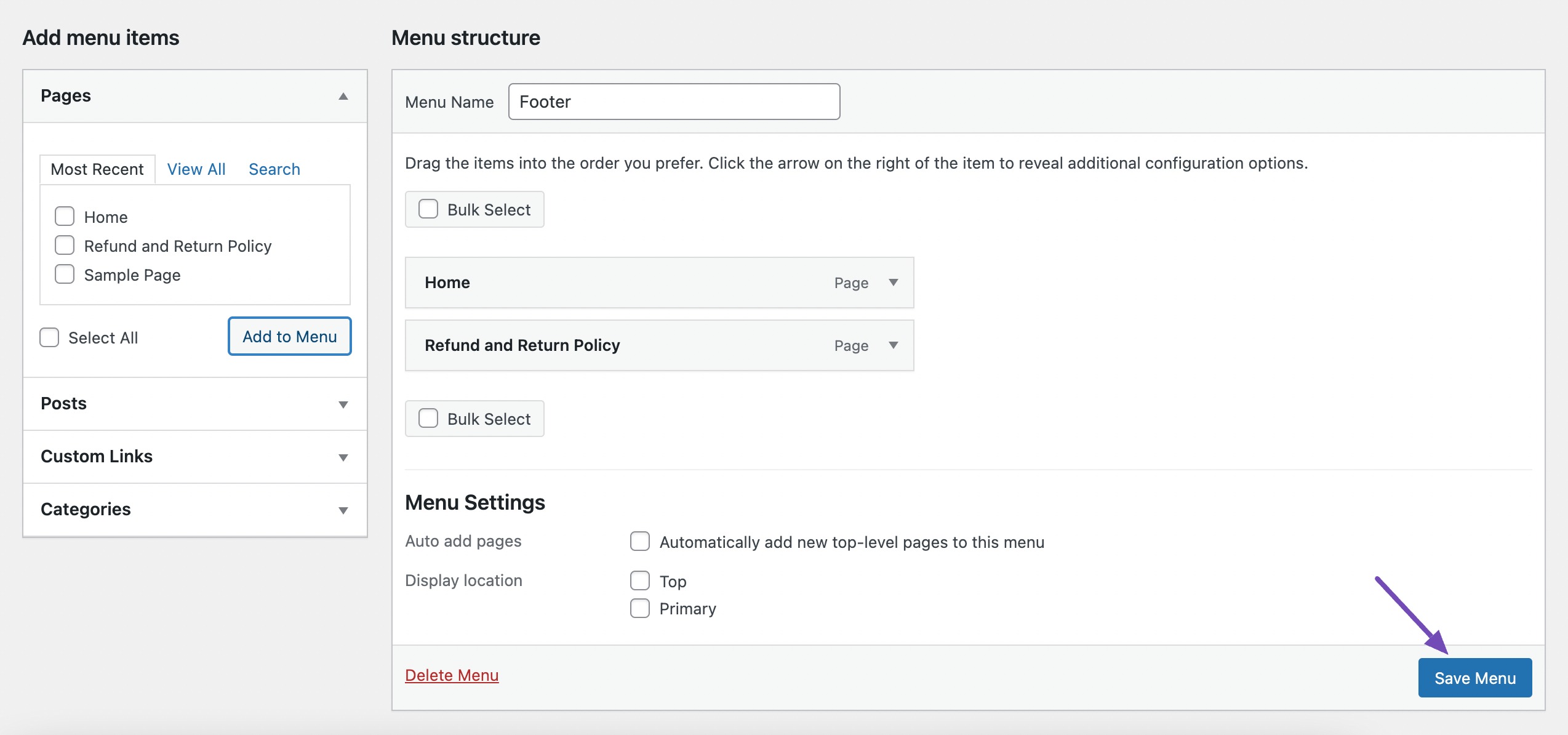
You can select the pages, posts, or categories from the left-hand column to add them.

Your menu is now ready to be added to the WordPress footer widget area.
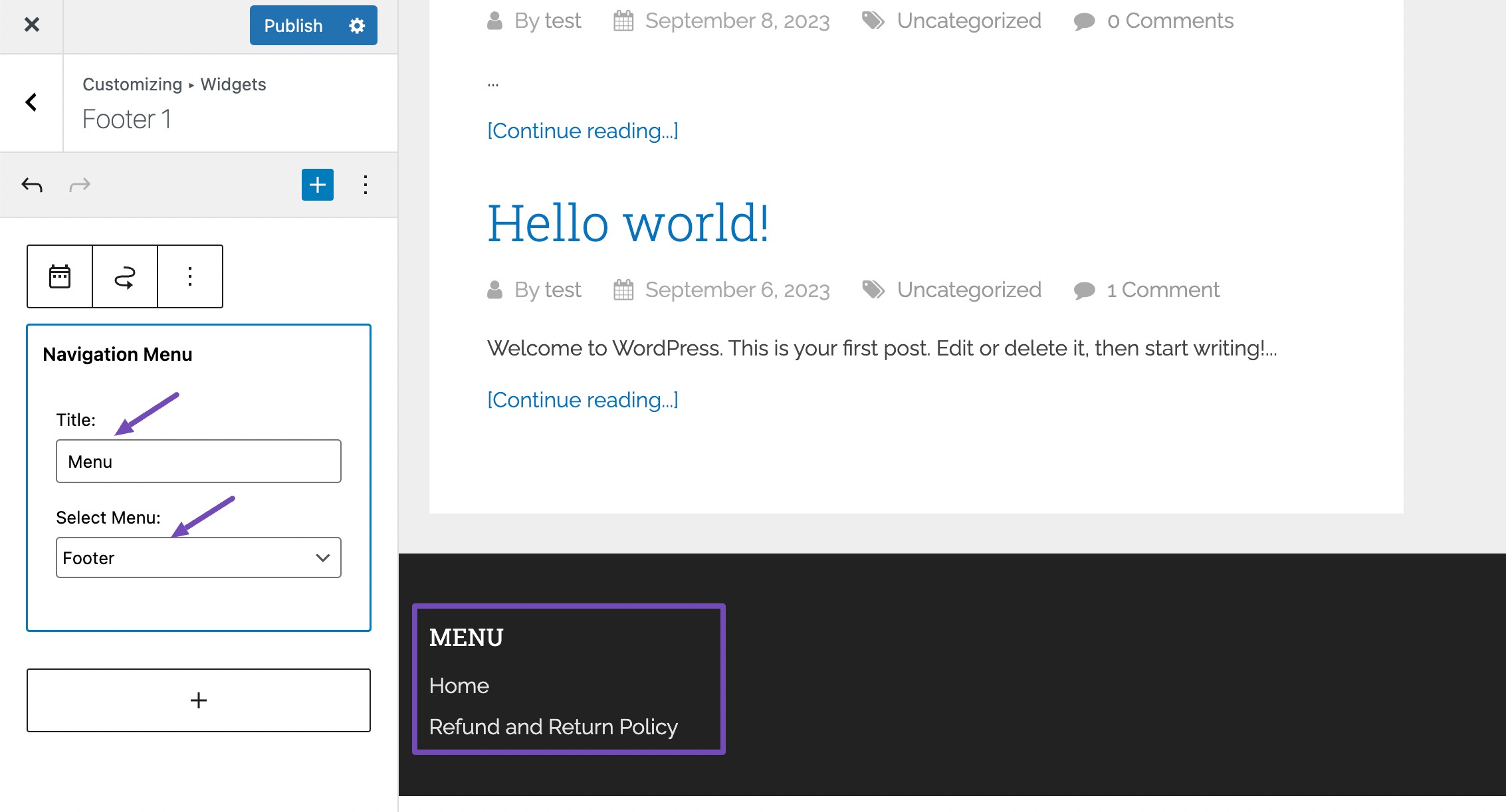
Select the title for your menu, then select the menu item, and the block will be automatically added to your footer widget, as shown below.

You can then follow the same procedure to add blocks to your widgets and don’t forget to click on the Publish button to save your changes.
4.2 Customizing Footer Using Widgets
Most WordPress themes come with the capability to add widgets to your footer section. Using this tool, you can add widgets to your footer section and customize it to match the feel and look of your business website.
To add one, navigate to Appearance → Widgets from your WordPress dashboard.

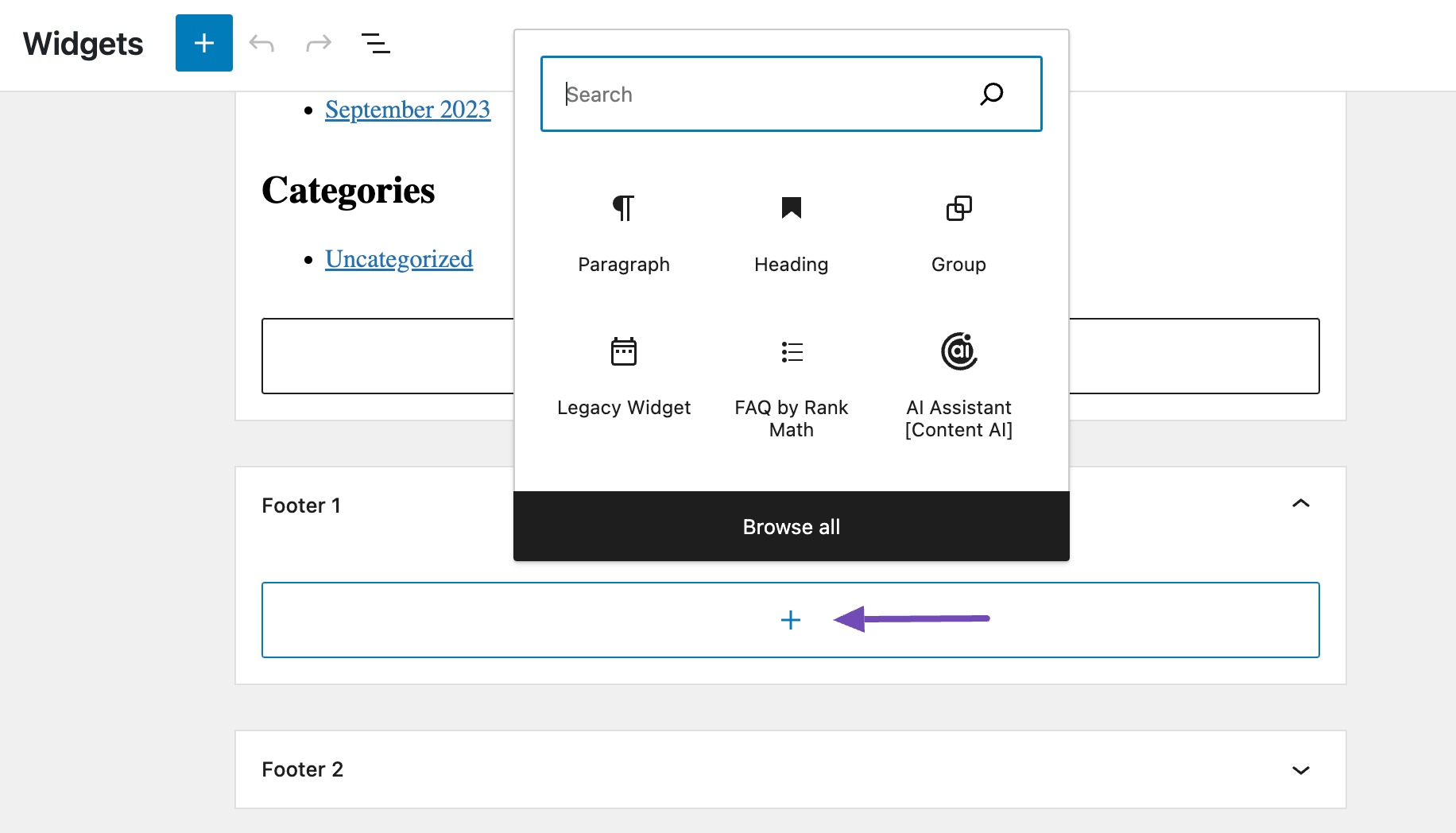
Next, in the Footer section, click on the Plus icon. A popup widget will appear with all the blocks you can add to your footer.

Now, in this case, let’s add a logo and a short paragraph providing your visitors with additional details about your business.
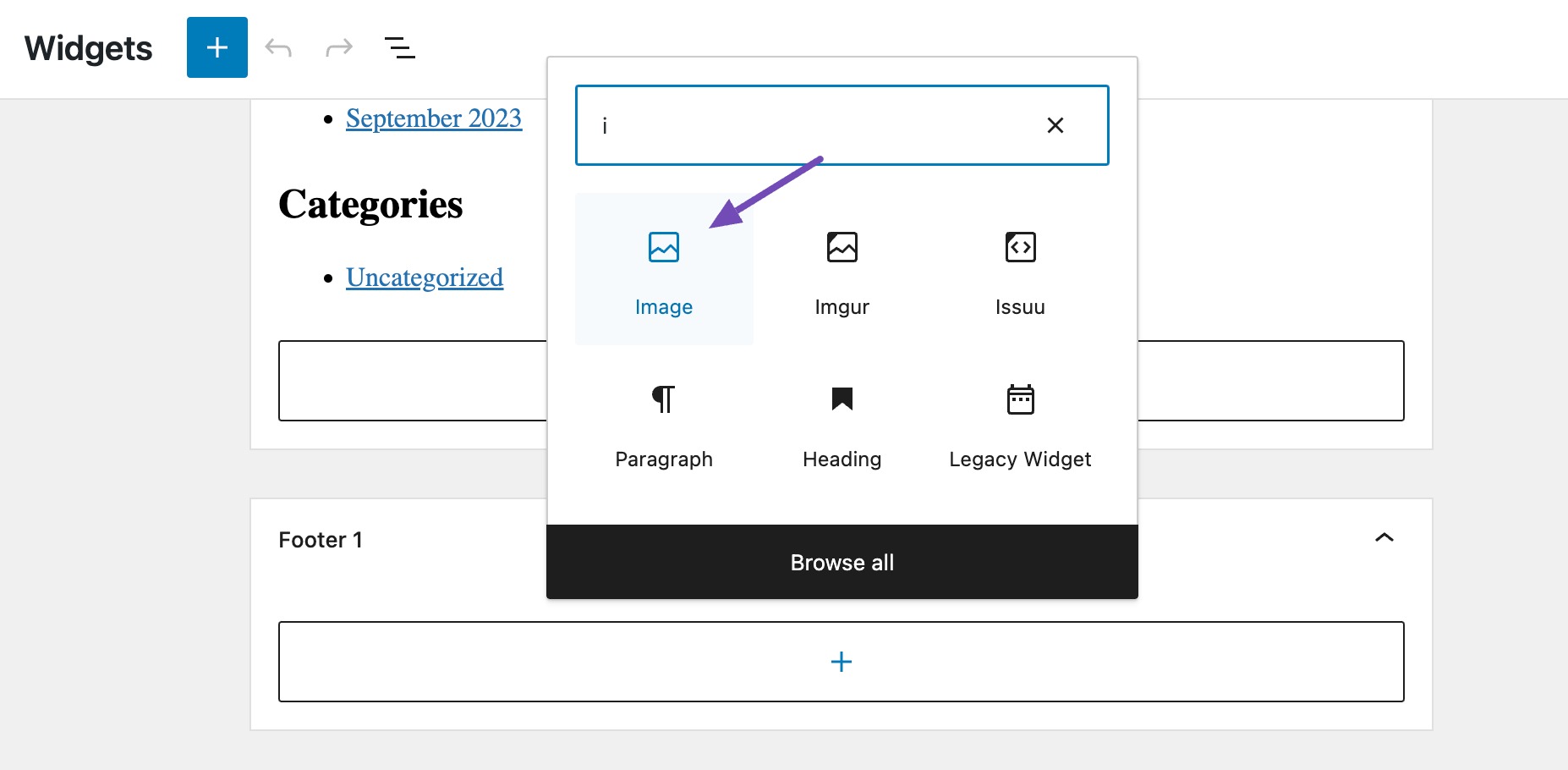
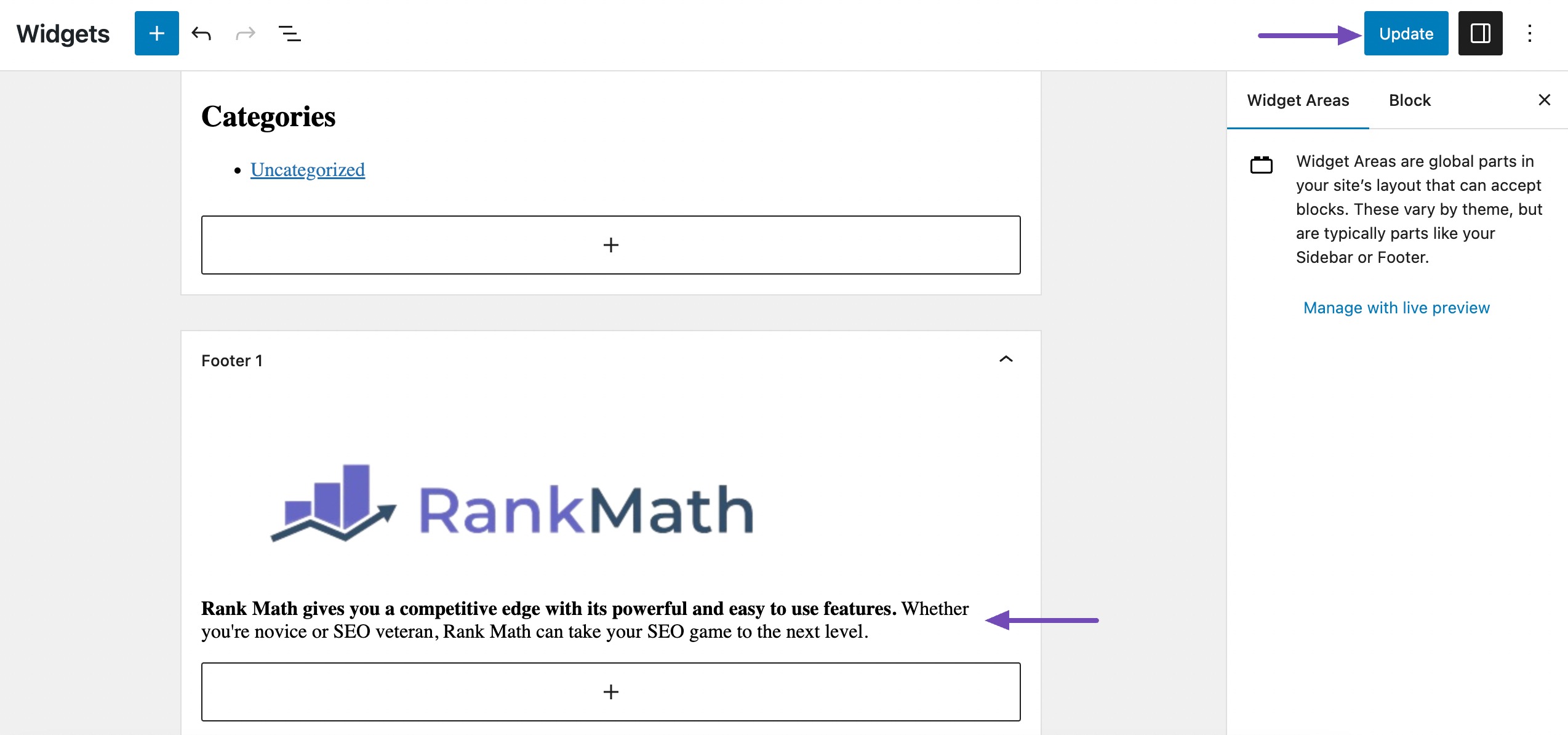
So select the Image block.

Upload your website logo from your media files or locally from your computer.

Once you’ve added the image, press the enter key on your keyboard to add a new paragraph section. Add text about your company and click the Update button.

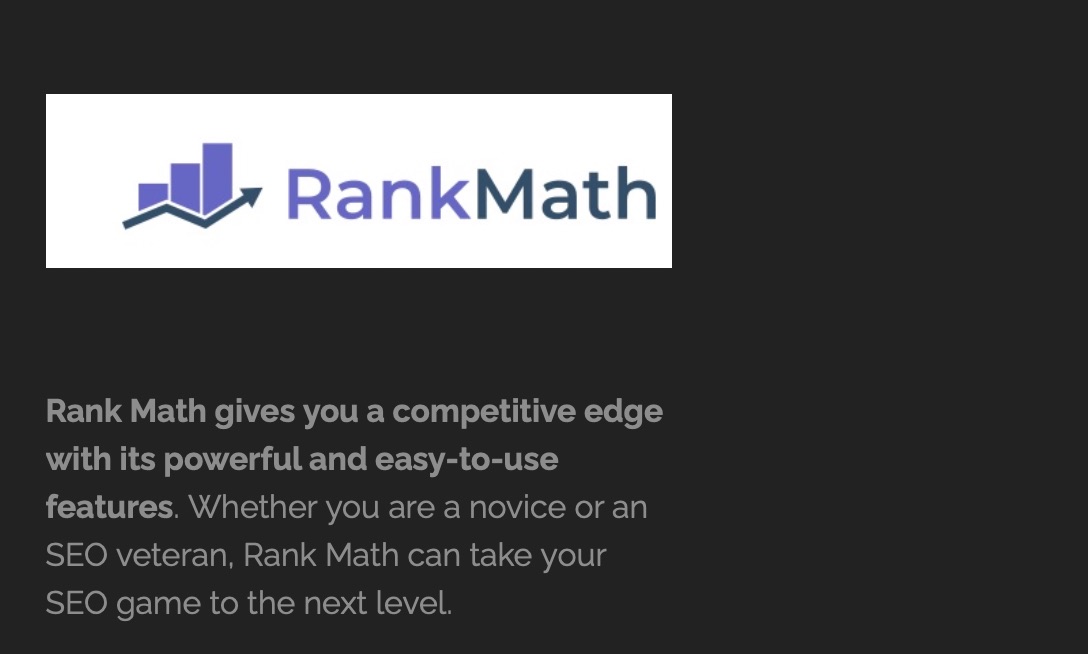
Open one of your website pages to see how the footer widget looks to a visitor.

You can then follow the same process to add other footer widgets to your website, like a footer navigation menu and a call to action (CTA).
4.3 Editing the Footer Using the WordPress Full Site Editor
The WordPress block themes do not support the theme customizer tool. But that doesn’t mean you can’t edit your footer and customize it.
In this section, we’ll show the most straightforward way of doing it using the block editor.
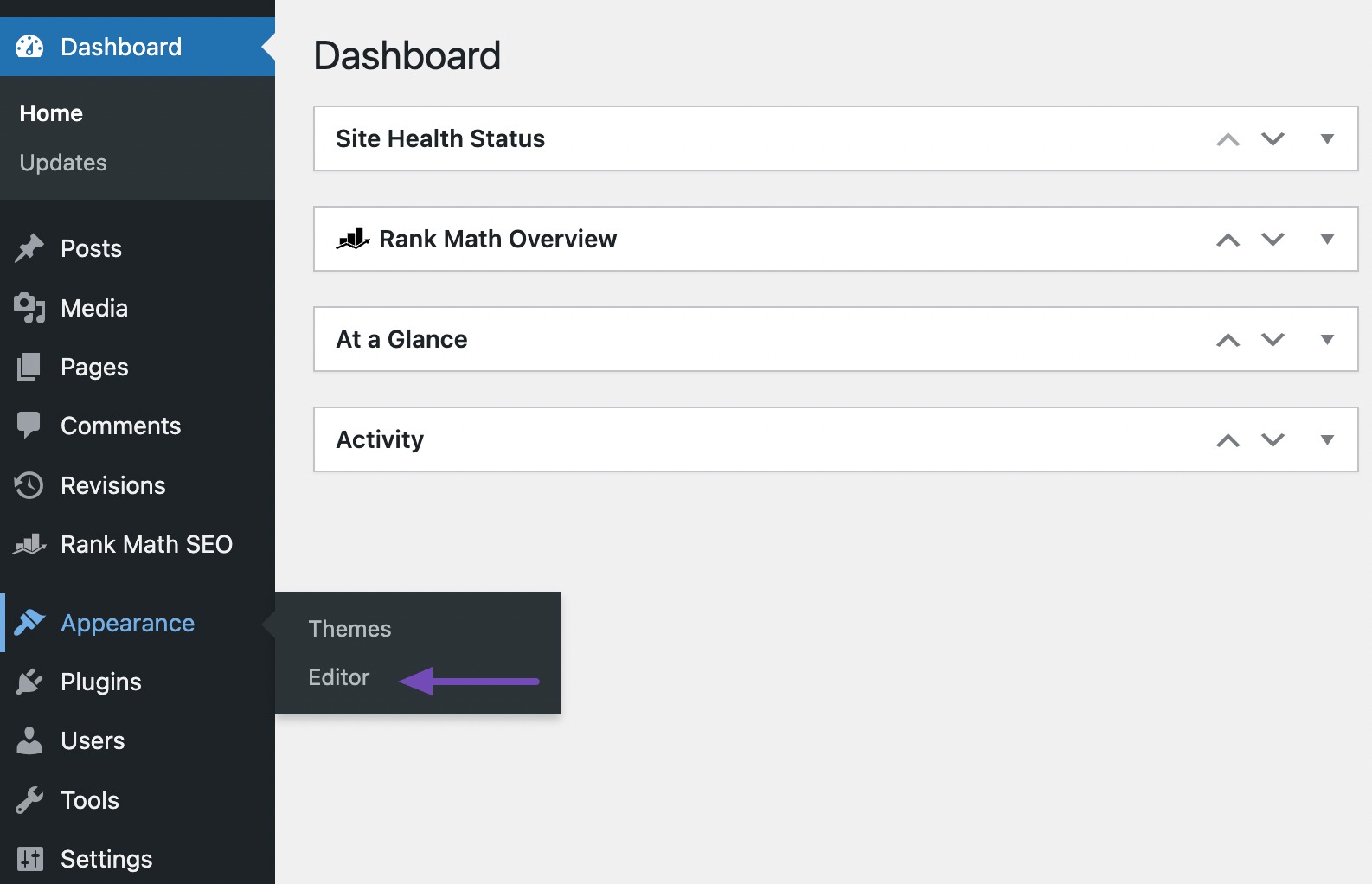
First, navigate to Appearance → Editor from your WordPress dashboard.

The site editor will open your default homepage in the Block Editor. Now locate the footer section, which will be located at the bottom of the page.
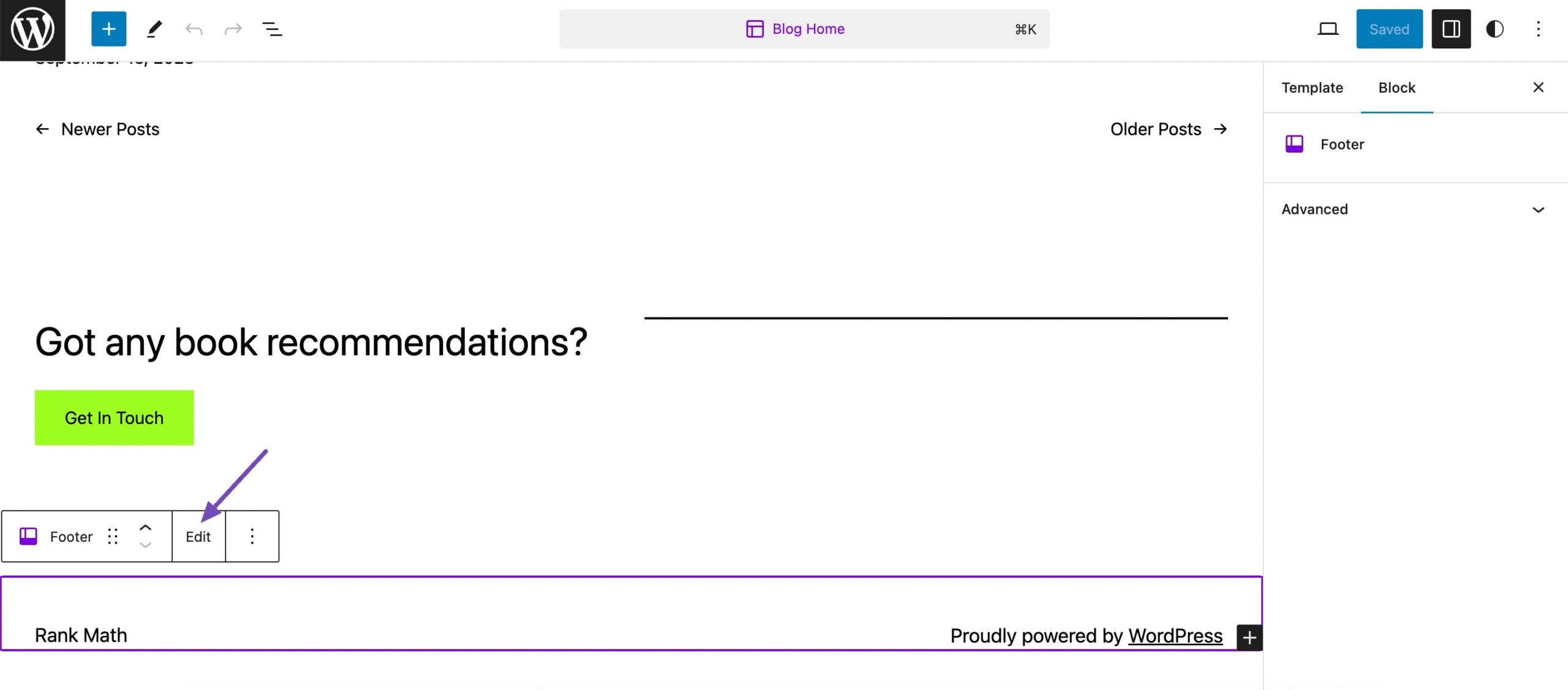
Click on the footer block, and click Edit in the toolbar, as shown below.

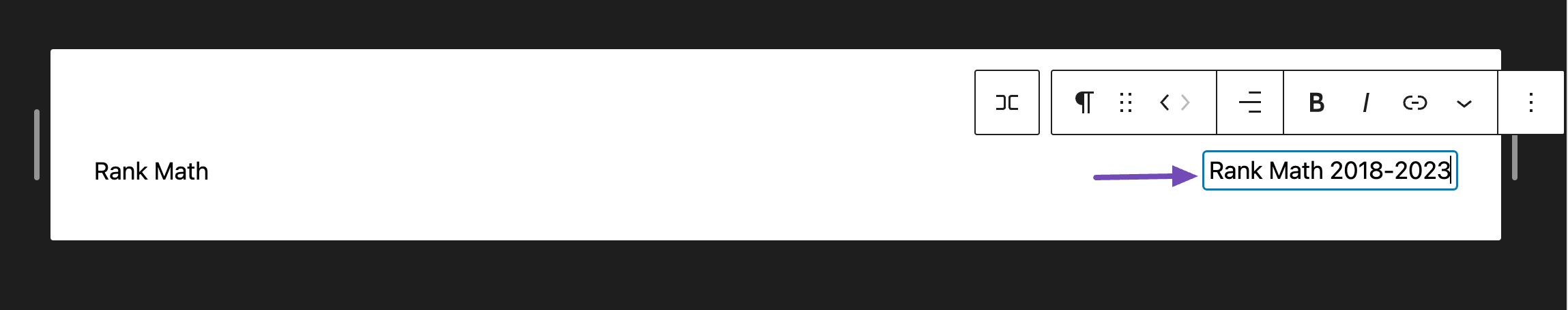
The editor will open the footer, as shown below. From here, you can edit the default “Proudly powered by WordPress” message and replace it with your custom text.

Not only can you edit the default text in the footer bar, but you can also add other footer blocks.
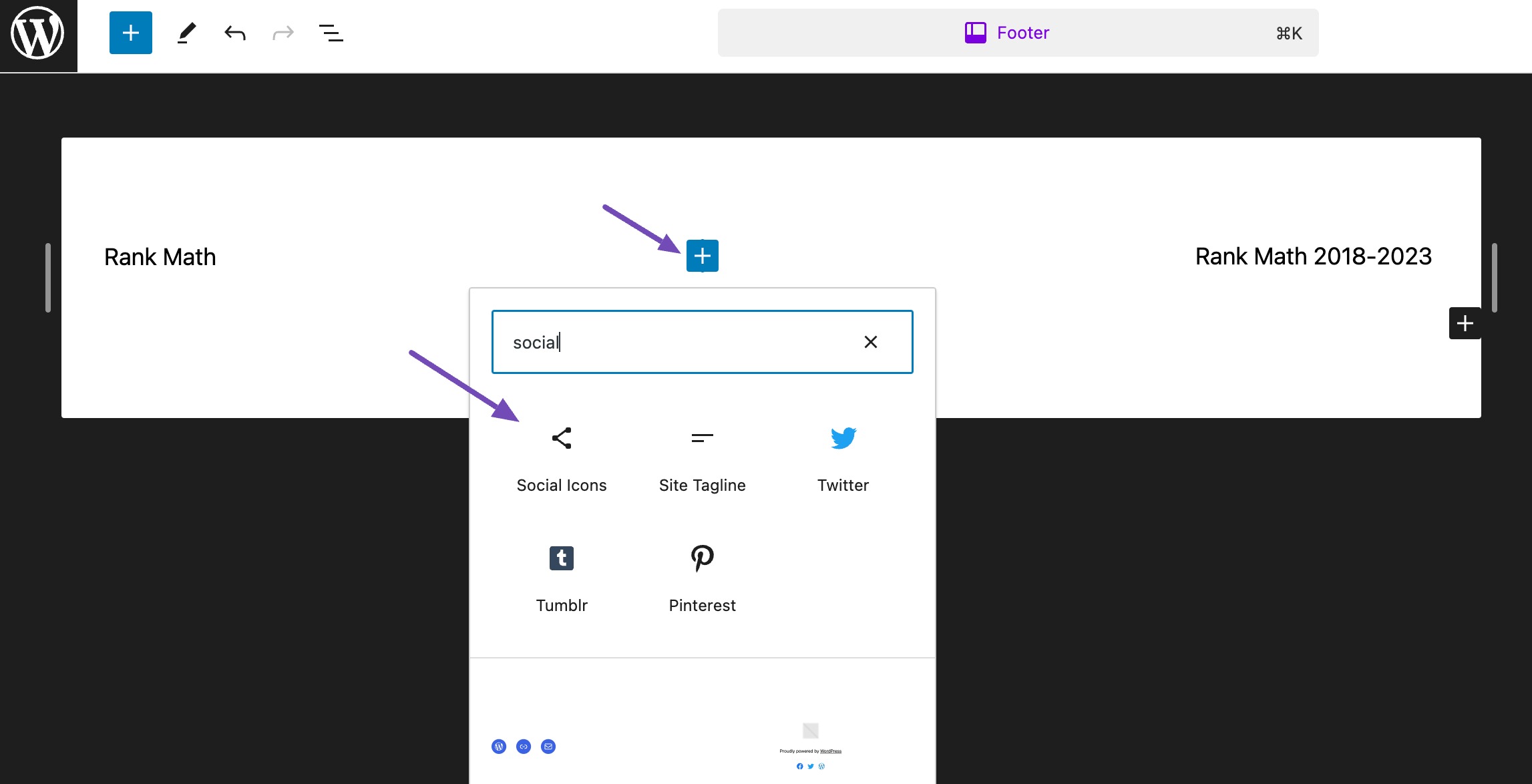
For example, you can add social icons or even a footer menu. To add either, hit the Plus icon where you want to add your new block. After that, search for the block, say Social Icons.

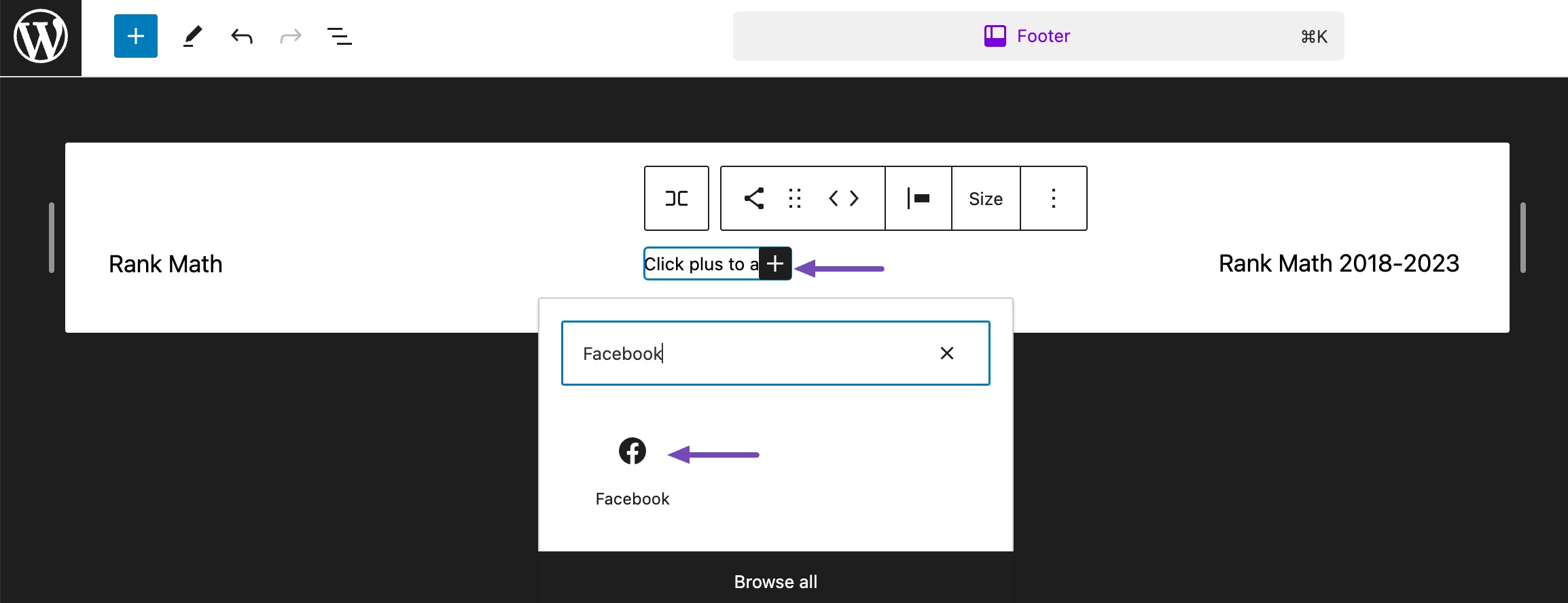
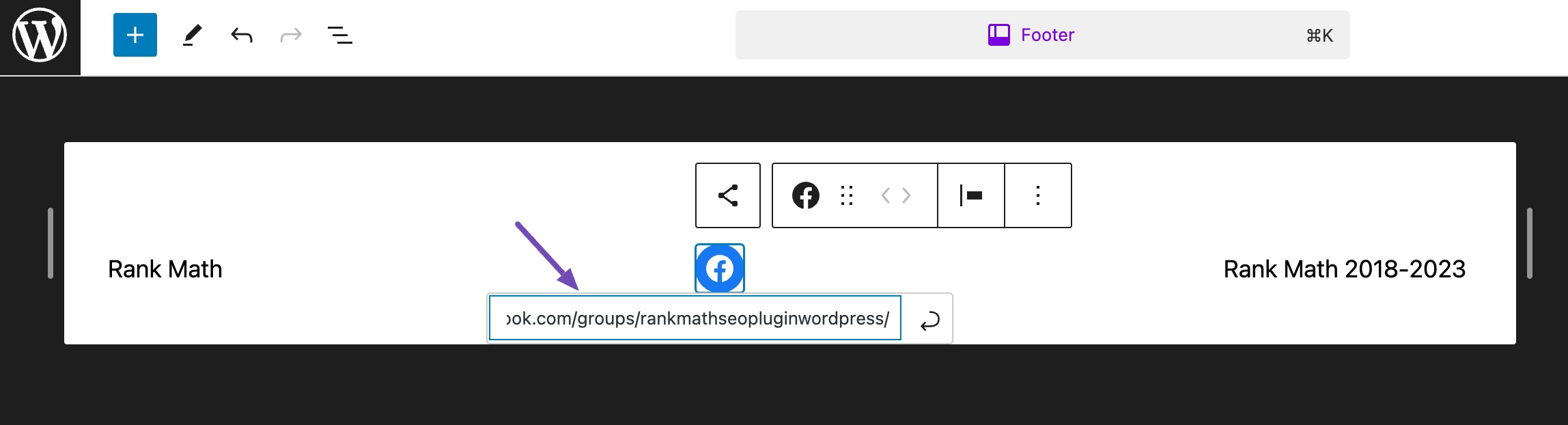
Click the Plus icon again and choose the social icon you want to add.

Next, enter the URL to your social media profile.

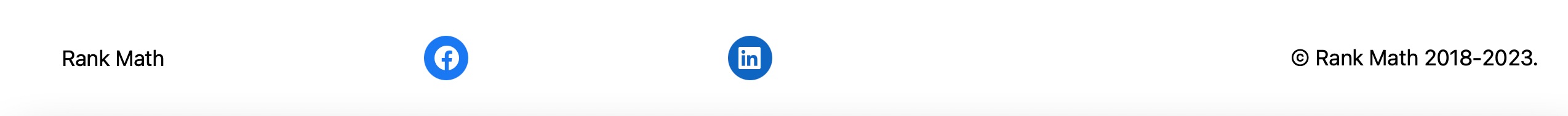
Follow the same process to add other social media icons, and once done, click on the Save button.
You can then visit your website’s homepage to see how your footer bar appears to visitors.

4.4 Using a Footer Plugin
Using plugins is another easy method to edit the footer of your WordPress website. Using this plugin, you can edit the theme credit and remove the “Proudly powered by WordPress” message in your website footer.
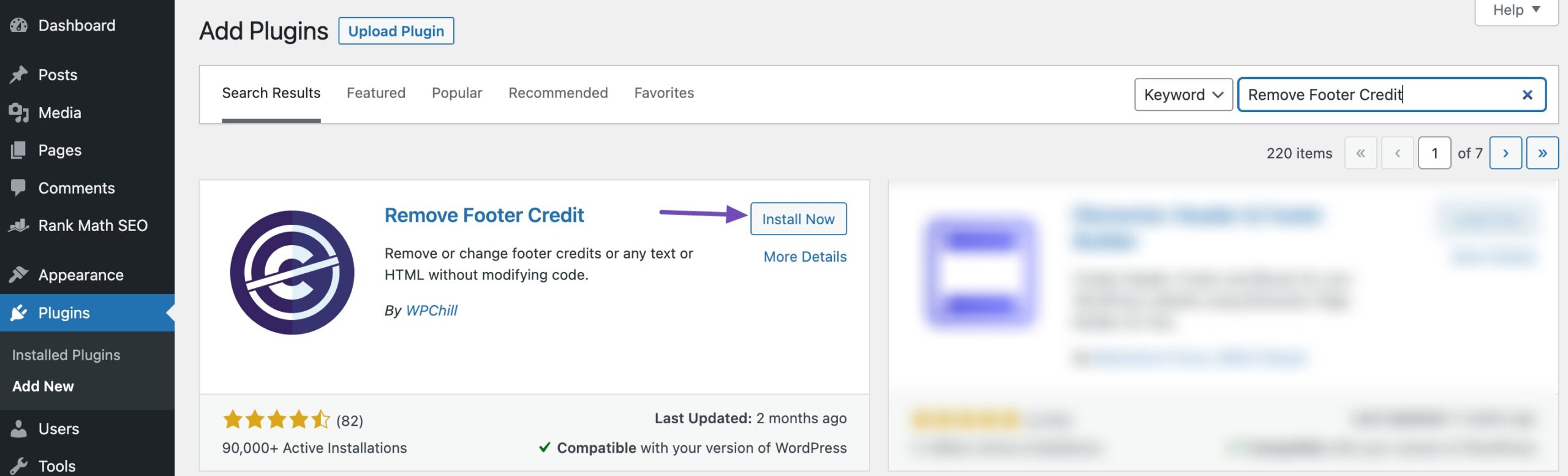
In this section, we’ll use the Remove Footer Credit plugin. First, install and activate the plugin.
To do so, navigate to Plugins → Add New section from your WordPress dashboard. In the search bar, search for the Remove Footer Credit plugin. Next, click on the Install Now button to install the button.

Once the plugin is installed and activated, navigate back to your website’s homepage and navigate to the footer section of the page.
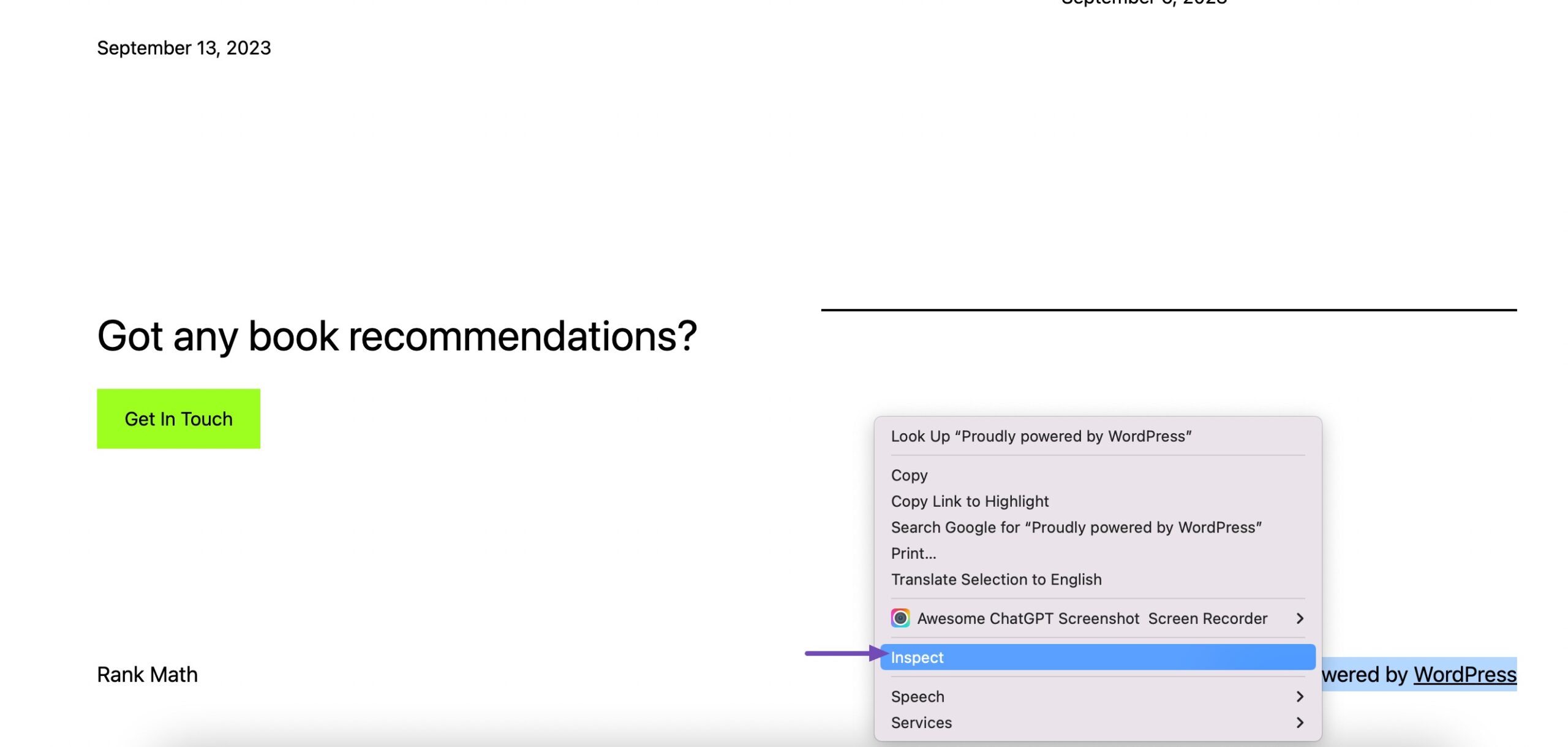
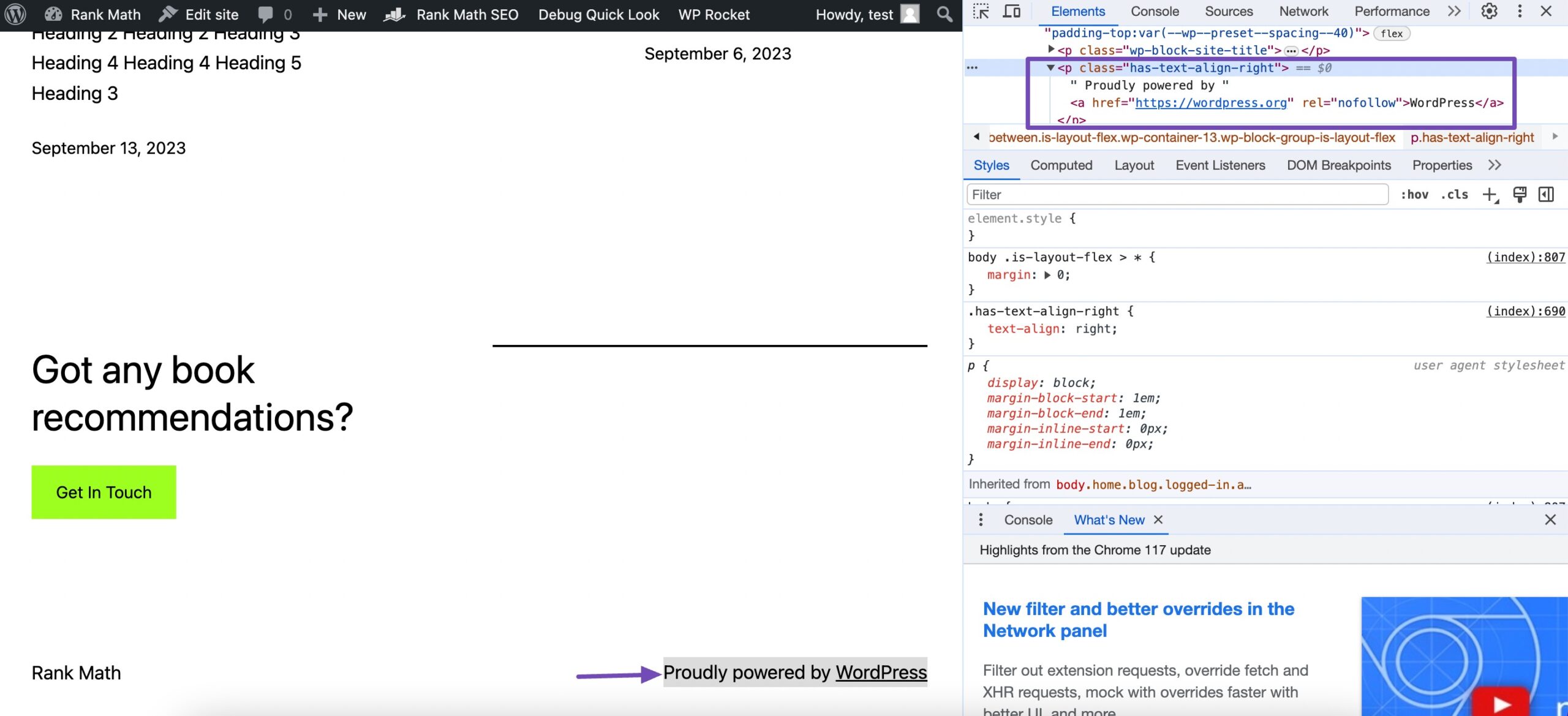
Right-click on the footer element and then select the Inspect option.

Next, under the Elements tab in the Developer tools, locate the theme credit, if any and “Powered by WordPress” code snippets. Copy the code snippet.

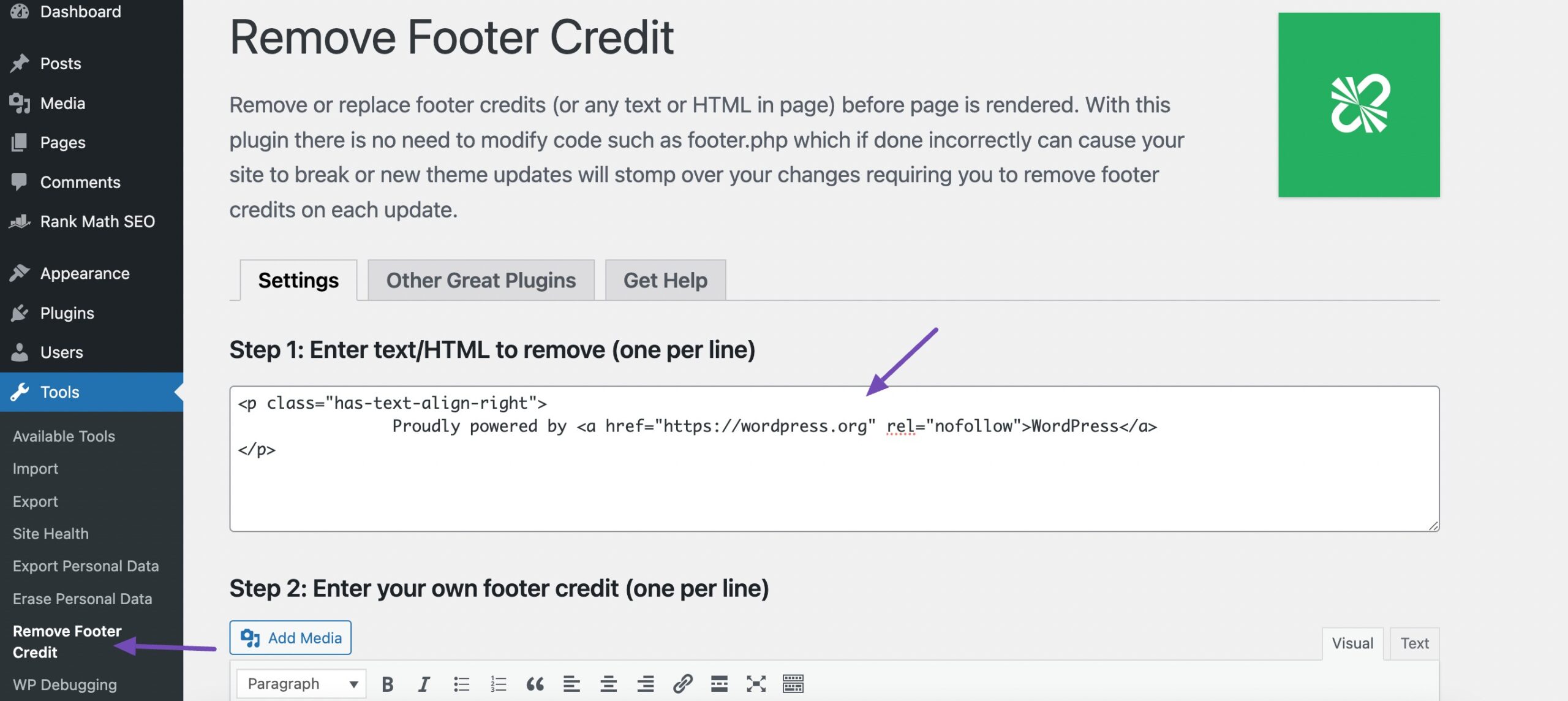
Now, navigate to Tools → Remove Footer Credit from your WordPress dashboard. Paste the copied code snippet into the Step 1 field of the plugin.

Once done, click on the Save button located at the bottom of the page.
And that’s it! This will remove the “Proudly powered by WordPress” message and the theme credit text in your page footer.

Below we’ve listed a few other plugins that you can use to edit your WordPress footer:
4.5 By Modifying Your Theme’s footer.php
If the previous methods do not work for you, you can remove the “Proudly powered by WordPress” footer text using your theme’s PHP. Depending on the theme, this method requires removing the credit code from its footer.php file.
Note: Before editing the code in your footer.php file, we recommend you first take a backup for your website, as it allows you to restore your site functionality if you break it by mistake while directly editing it. Refer to our dedicated tutorial on backing up the WordPress site.
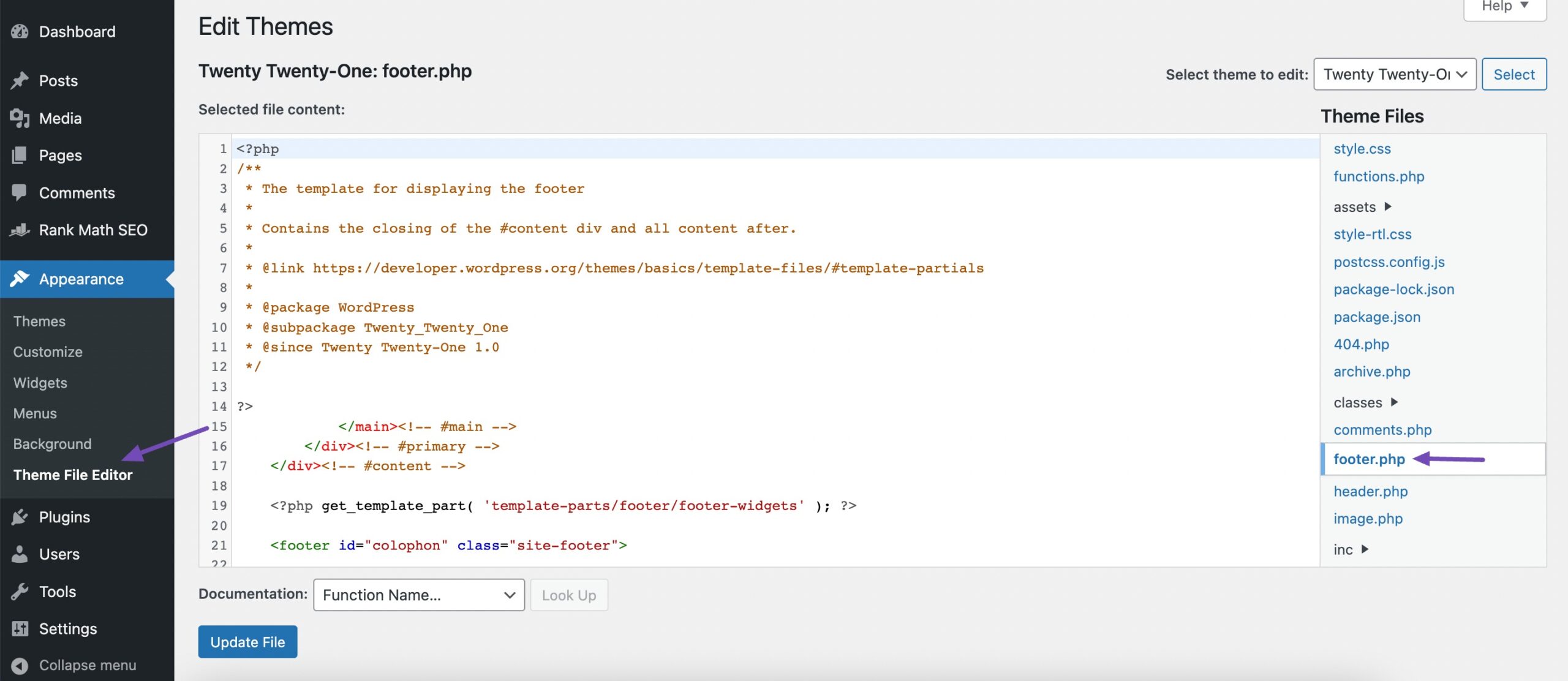
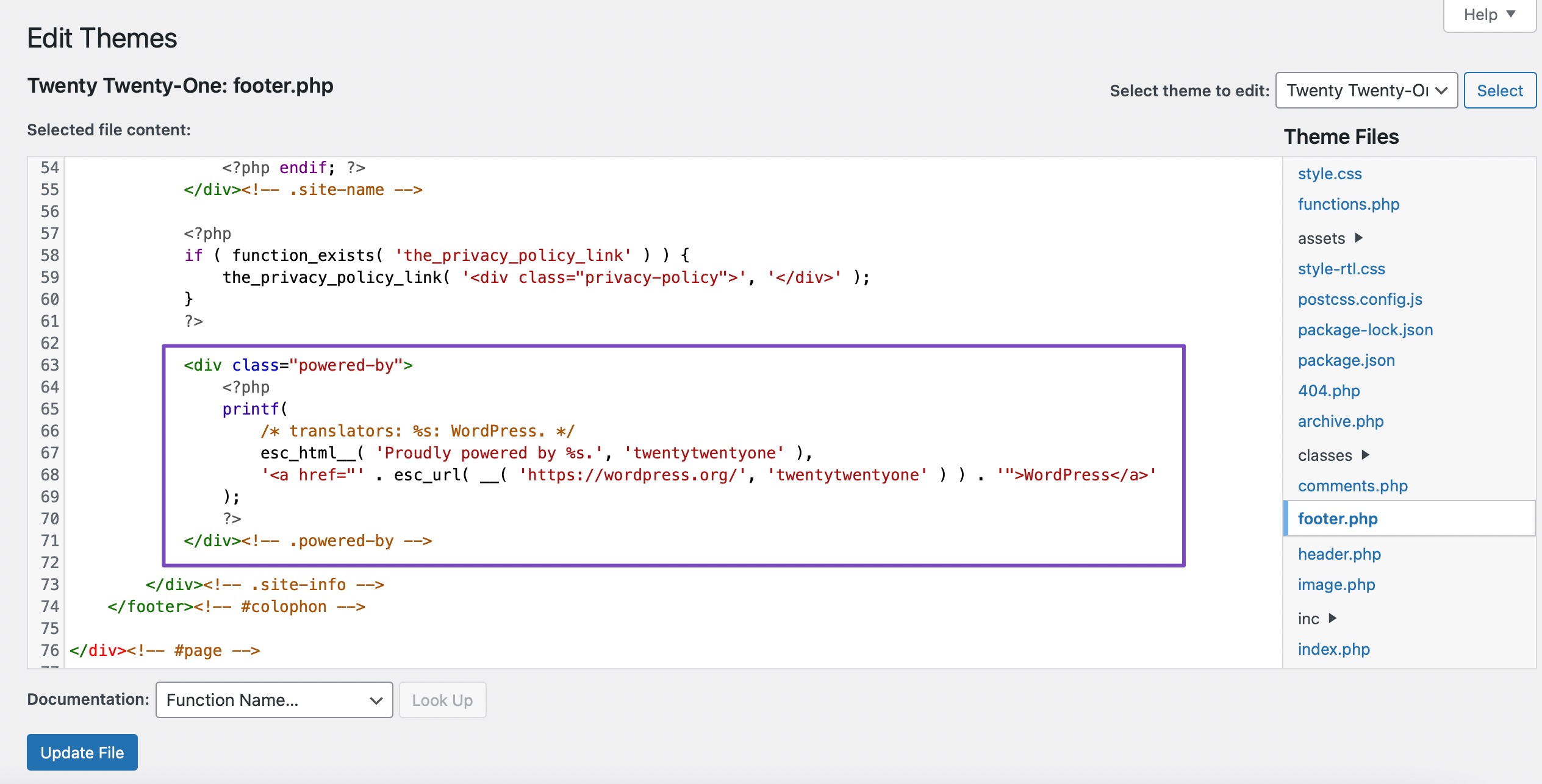
To edit a branded footer in the footer.php file, navigate to Appearance → Theme File Editor from your WordPress dashboard. Continue by clicking the footer.php link on the page’s right sidebar.

Next, locate the “powered-by” code snippet in the file and delete it. Click on the Update File button to save your changes.

This will remove your WordPress website footer’s “Proudly powered by WordPress” message.
5 Conclusion
A footer is a section of a WordPress website that appears at the bottom of every page and contains information such as the site name, links, widgets, social media icons, and more.
Editing the footer of your WordPress site is a simple and effective way to enhance your overall user experience for your visitors. Whether you’re a blogger, small business owner, or simply looking to personalize your website, the footer is a great place to start.
With the methods discussed in this article, you can customize your footer to fit your unique needs and preferences.
So don’t be afraid to get creative and have fun with your footer! Your website reflects you and your brand, and the footer is just one small but important element that can make a big difference in the overall user experience.
Does your website have a custom footer? If yes, did you use either of the methods to create one? Let us know by Tweeting @rankmathseo.
