Are you ready to transform your website’s header into a captivating visual masterpiece that reflects your unique brand identity? If so, you’re in the right place.
But wait, you might be wondering, what exactly is the header?
The header of your website is like a virtual front door, greeting visitors and setting the tone for the entire browsing experience.
Well, think of it as the topmost section of your website that typically contains your logo, site title, navigation menu, and sometimes even a catchy tagline.
So are you ready to infuse your website’s WordPress header with your unique personality and style? It’s time to let your creativity shine through!
Together, we’ll explore various customization options, discover the art of choosing the perfect layout, and learn why you should edit the WordPress header on your site.
Let’s get started on this creative journey and learn how to edit the header in WordPress.
So buckle up, and let your imagination run wild as we explore the customization options that’ll make your website truly unique.
Table Of Contents
1 Why Should You Edit the Header on a WordPress Website?
We’ve listed a few reasons so that you can consider adding a header to your WordPress site:
Your website’s header is like the welcoming face of your home page. It’s the first thing people see when they visit your site. So, making it look good and giving a great first impression is essential. A nice header sets the mood for your whole website and shows what your brand is all about. It can make visitors feel happy and curious to explore more.
The header is also a handy tool for showing off your brand. It has your logo, site name, and sometimes a short tagline. Consistent branding helps people trust and remember your site, which is important for attracting visitors.
A well-organized header isn’t just about looks; it also makes the website easier to use. When everything is in the right place, visitors are less likely to leave your site quickly, which is good news for you.
Surprisingly, a smartly designed header can even help you get more people to do what you want on your site. Putting noticeable buttons or links in your header, like “Buy Now” or “Sign Up,” can guide visitors to do important stuff like buying things, subscribing, or sending you a message. This makes people more engaged with your site and can lead to more successful actions.
For example, consider these two header sections from different websites.
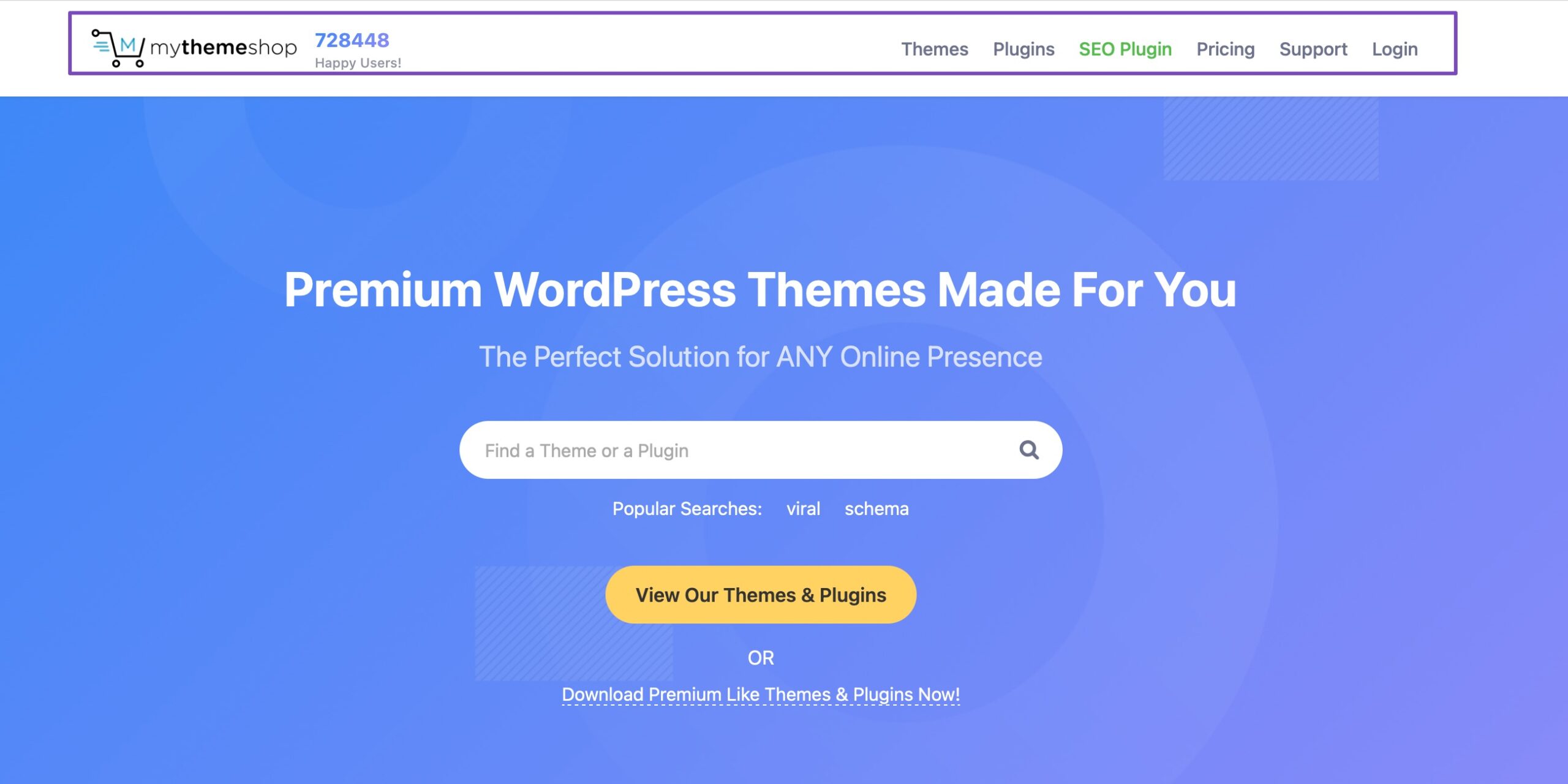
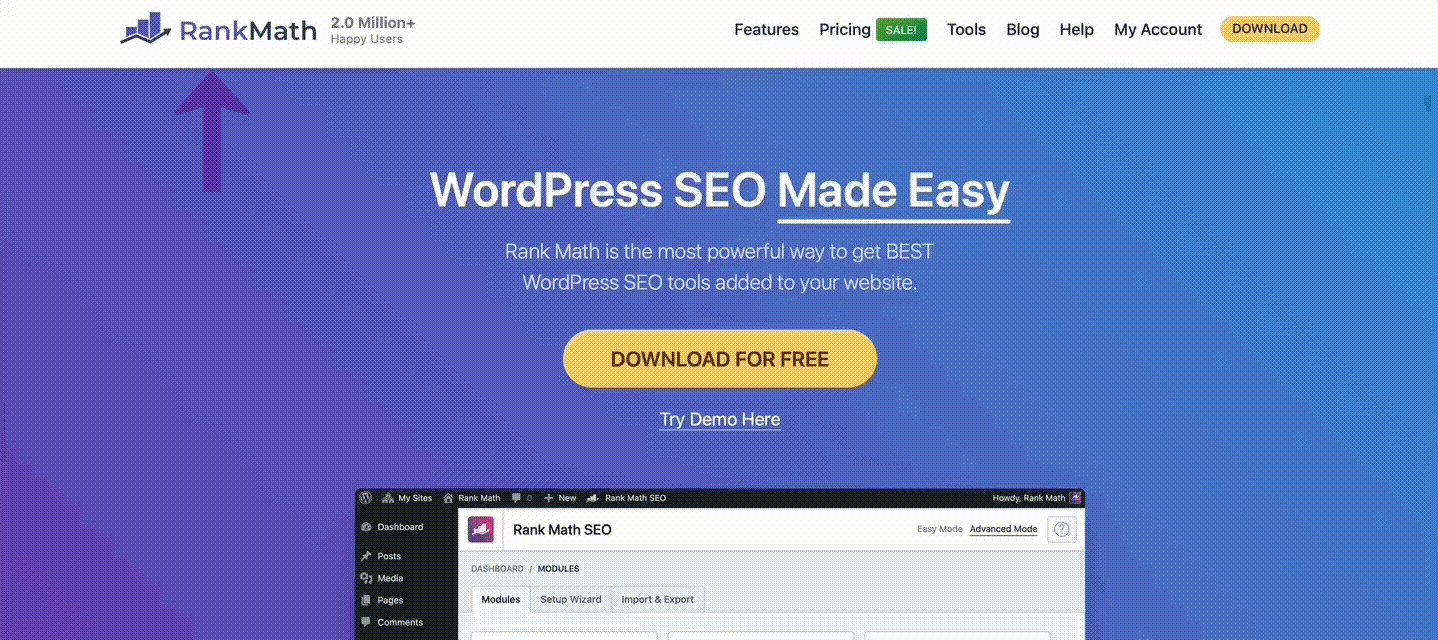
This one is from the MyThemeShop website;

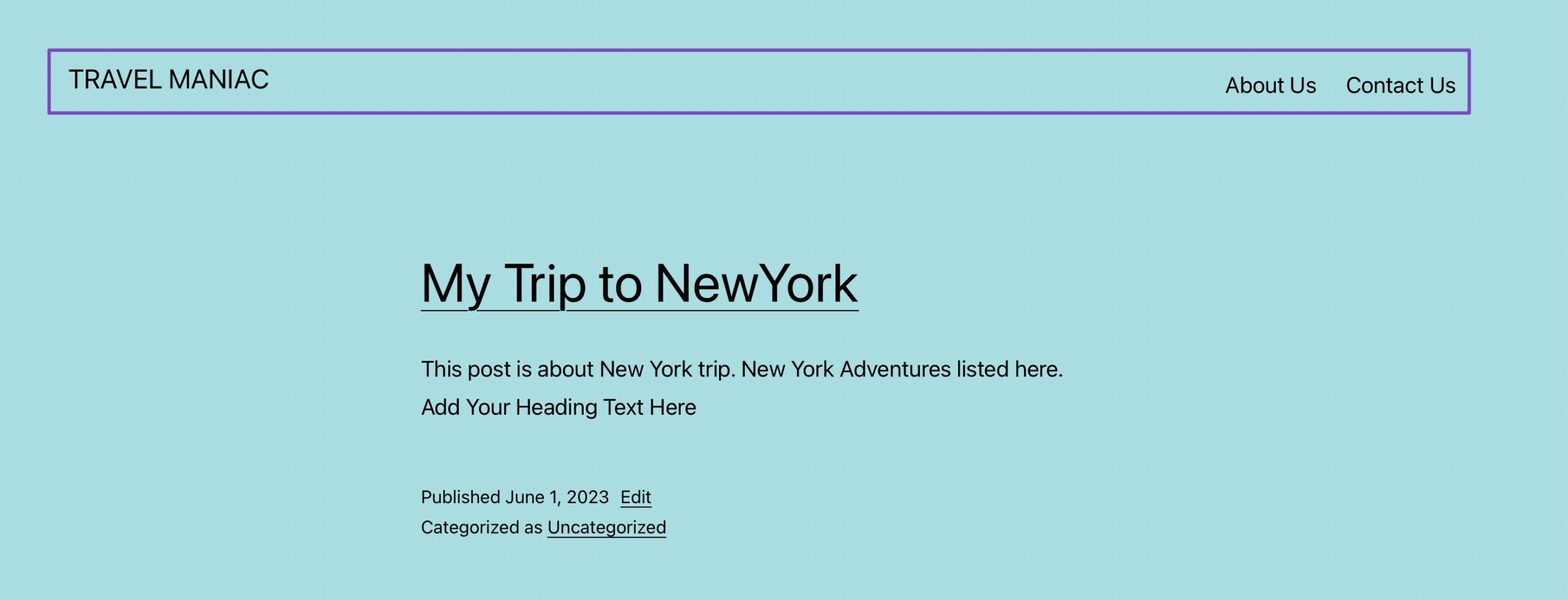
And this one here.

Which of the two headers would encourage you to engage with individual websites? The first option, of course.
Here’s why. The first header example is well-designed header immediately captures attention, and encourages visitors to explore the offerings.
It includes a well-designed logo that makes the brand memorable, a navigation menu, and a social proof message informing the visitors of the number of happy users that have been served.
On the other hand, the second header lacks visual appeal. It’s basic and doesn’t include a logo, making it hard to leave a lasting impression on the visitors.
Remember, your website’s WordPress header is an opportunity to make a lasting impression, establish your brand, improve user experience, and drive conversions. So, don’t underestimate its importance!
Get creative, think about your target audience, and let your header reflect your website or business’s unique personality and values.
2 How to Edit Your WordPress Website Header
Most WordPress themes come with a customizable header template that you can edit to match your branding.
From changing the background color to adding your logo or customizing the menu, there are several ways to make your WordPress header stand out.
2.1 Build Your WordPress Header Using the Full Site Editor
The Full Site Editor is a new tool by WordPress that gives you more creative control over how you can style your website header than the ordinary Theme Customizer.
The editor is available in the block themes. In this section, we will show how to edit a website header using the Full Site Editor in WordPress.
2.1.1 Access the WordPress Header in the Site Editor
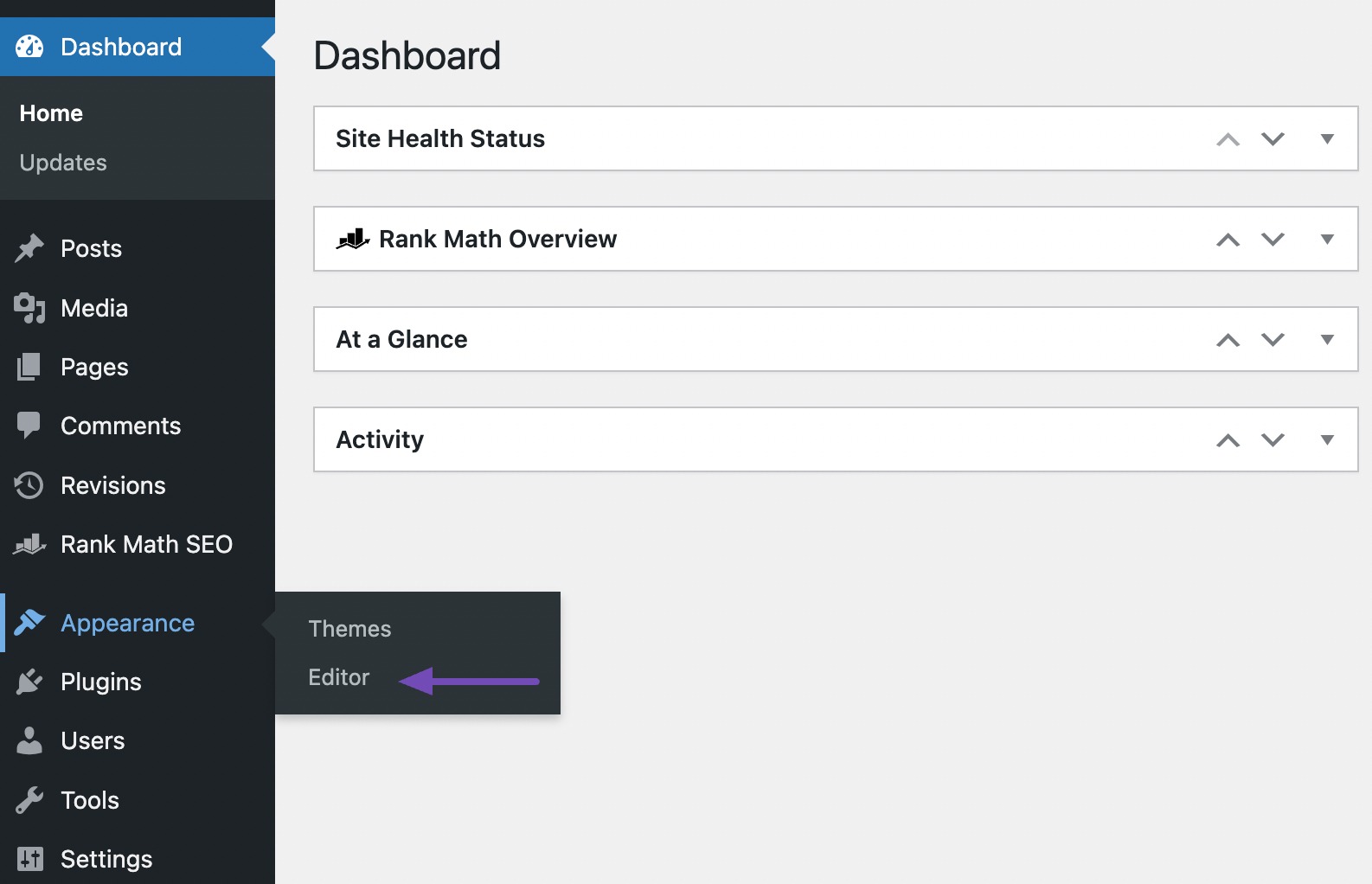
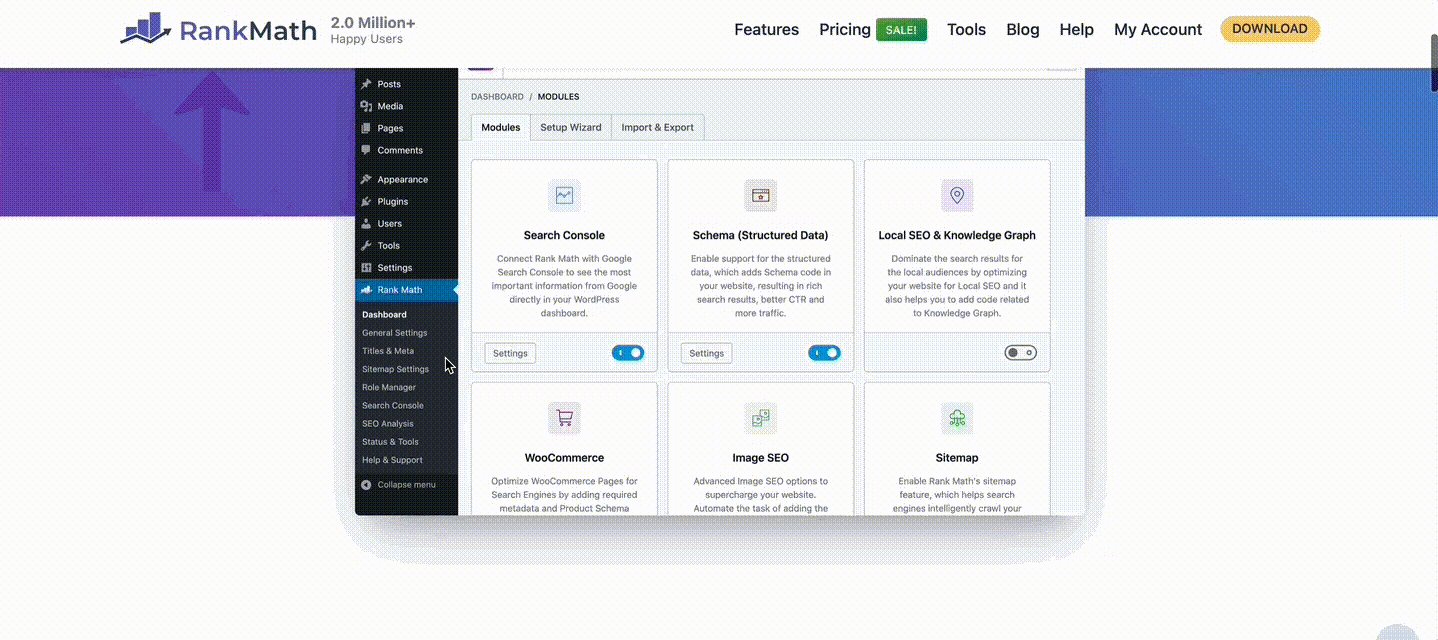
First, navigate to Appearance → Editor from your WordPress dashboard, as shown below.

The editor will redirect you to your website homepage. It’ll also display the design templates you can customize on the left side of the screen.
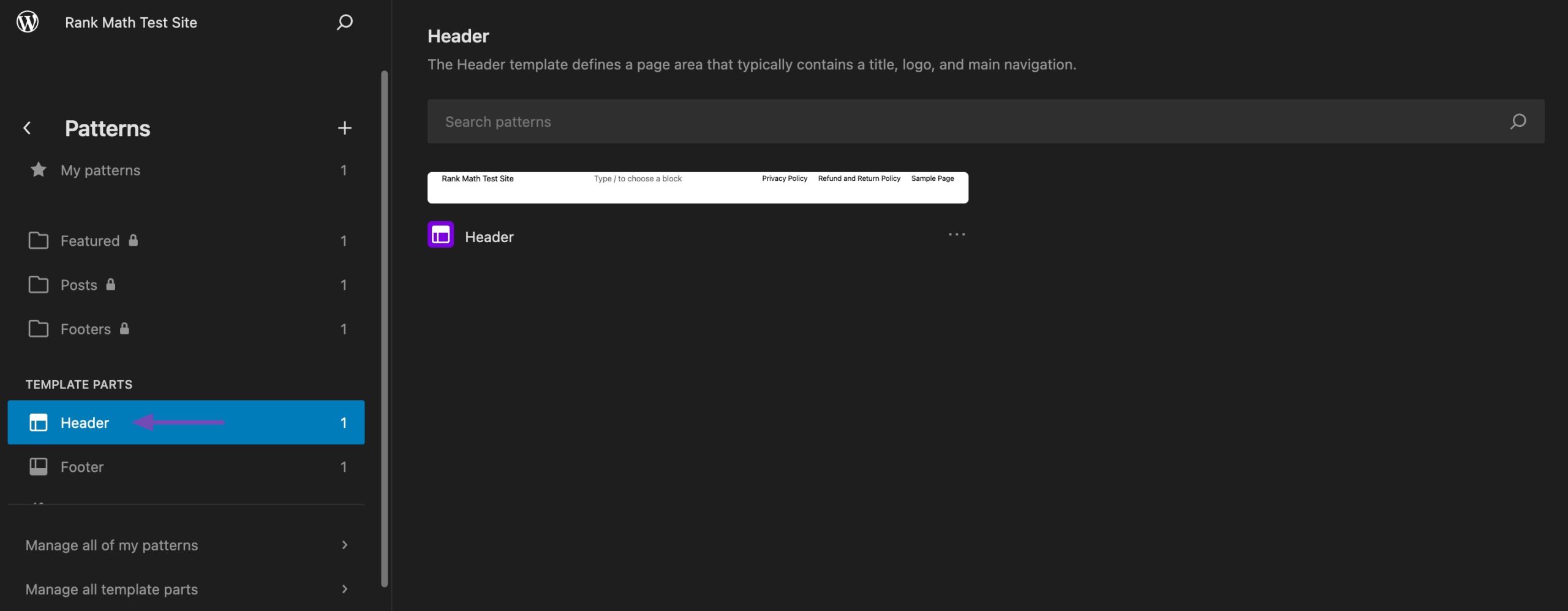
Next, navigate to Template parts → Header, as shown below.

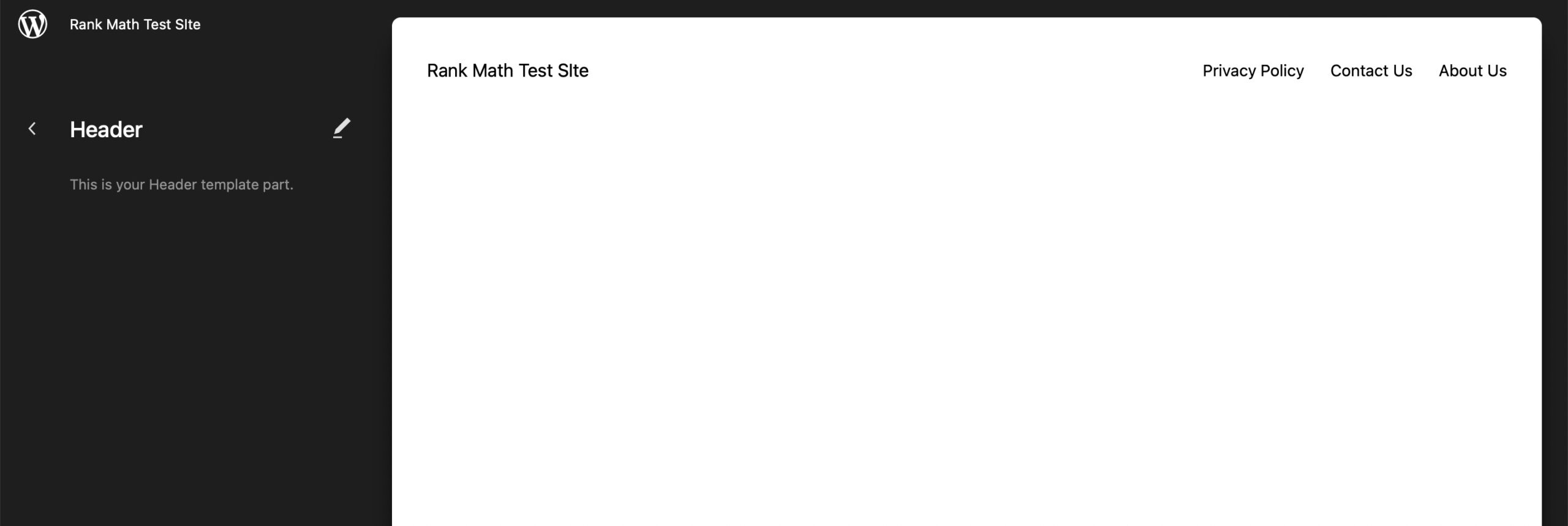
It will open your header as a standalone element in the block editor.

In this case, we’re using the default Twenty Twenty-Three theme, and as you can see, its header is pretty basic. So, let’s add some style and color to it.
2.1.2 Add a Site Logo
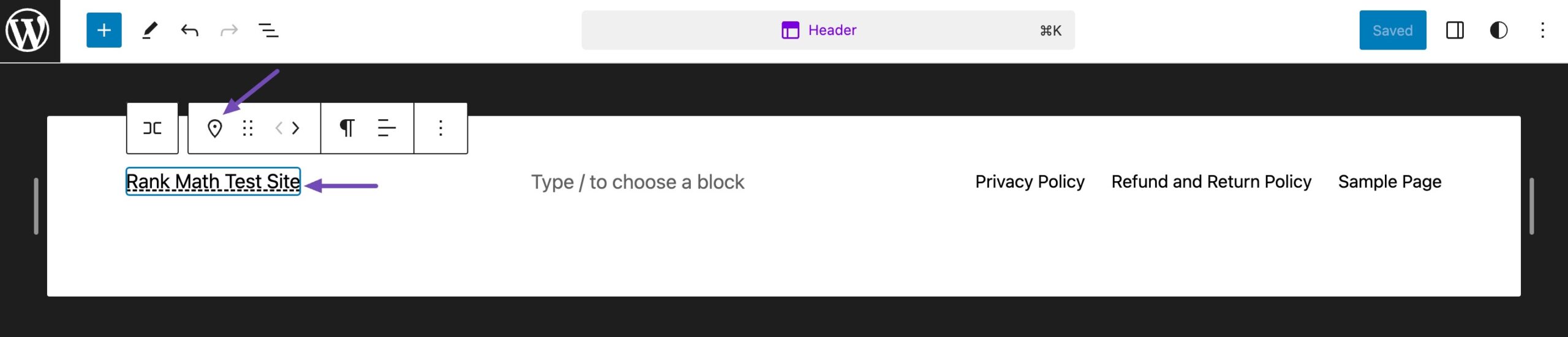
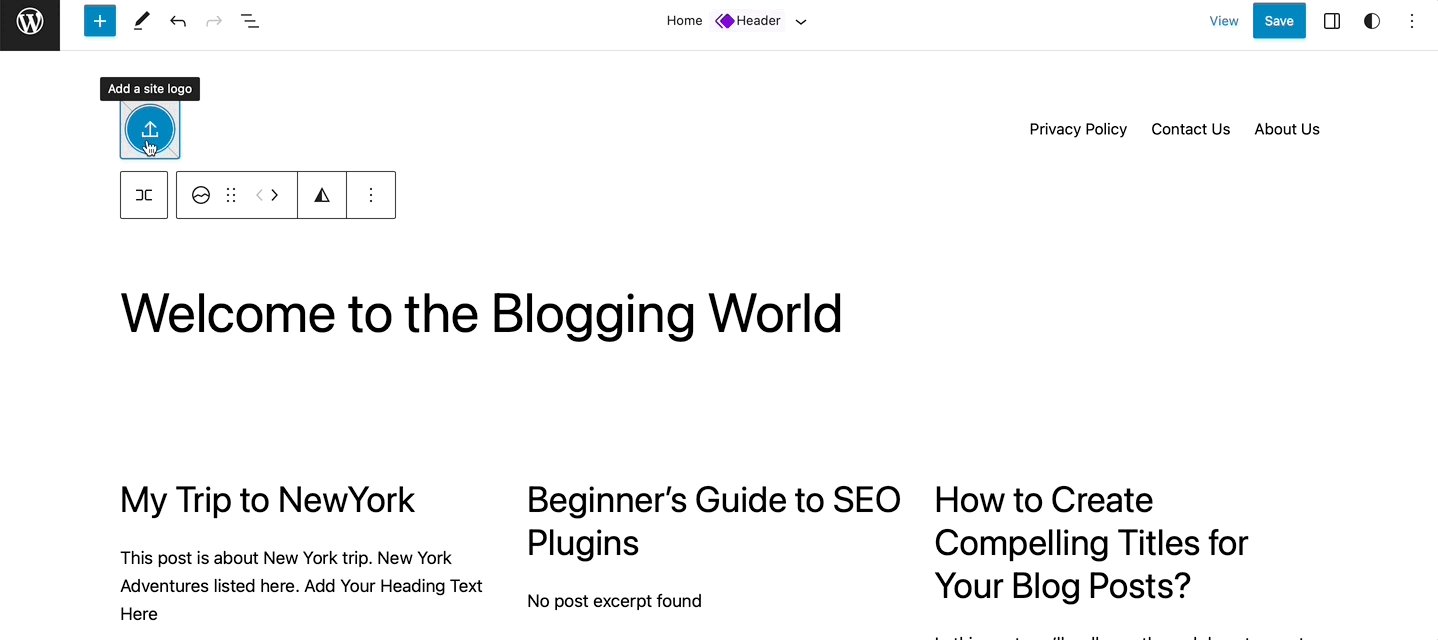
Let’s get started by adding a logo that represents your business brand. To add one, click on your site title, and click on the location icon, as shown below.

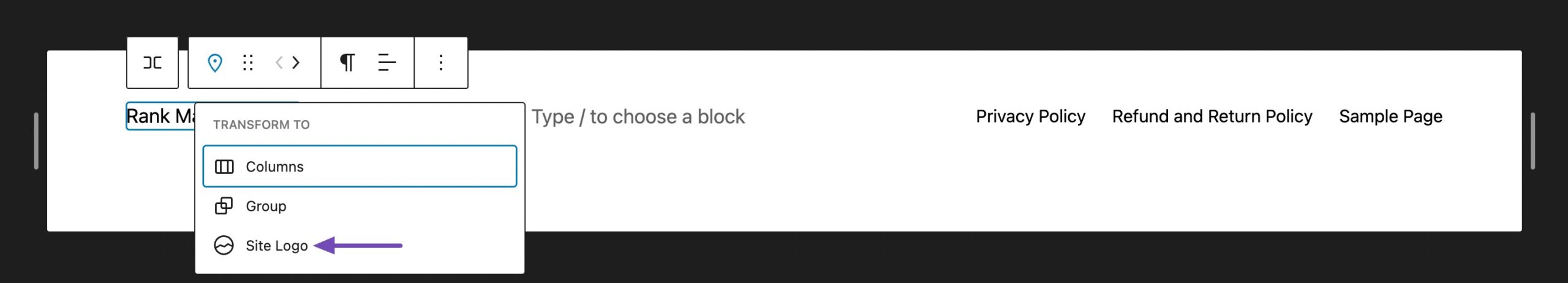
Proceed and select the Site Logo block.

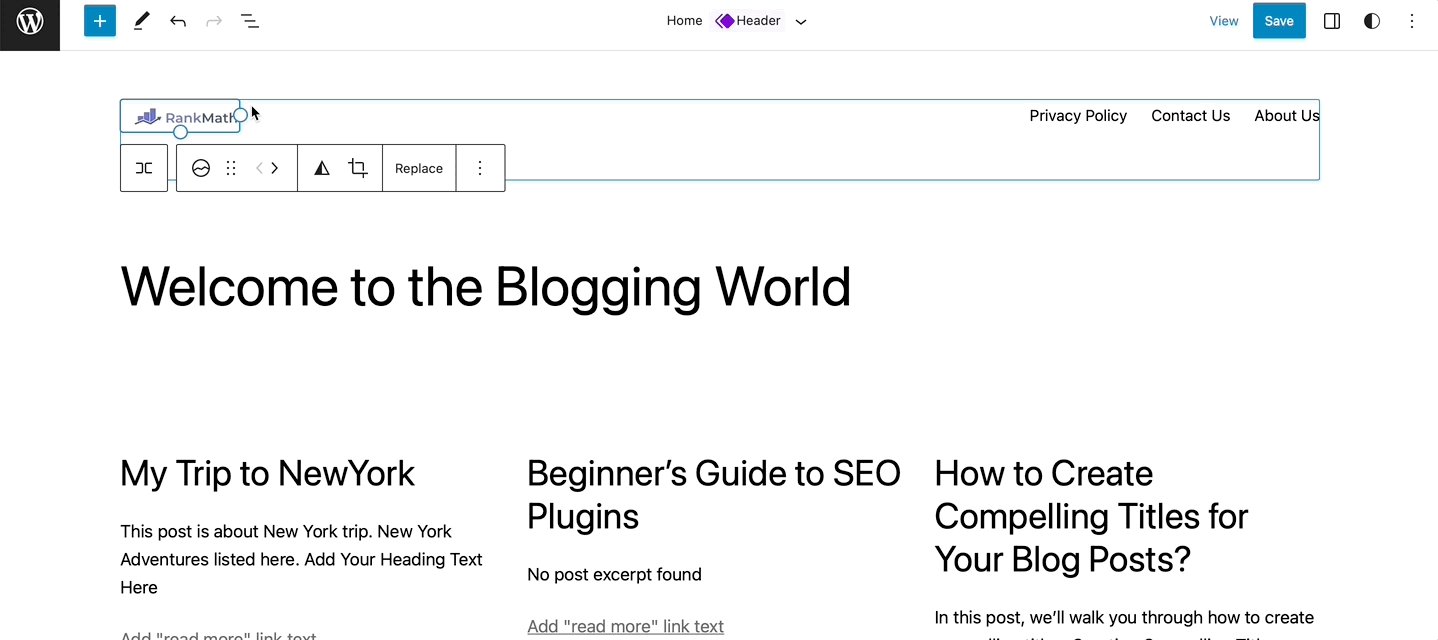
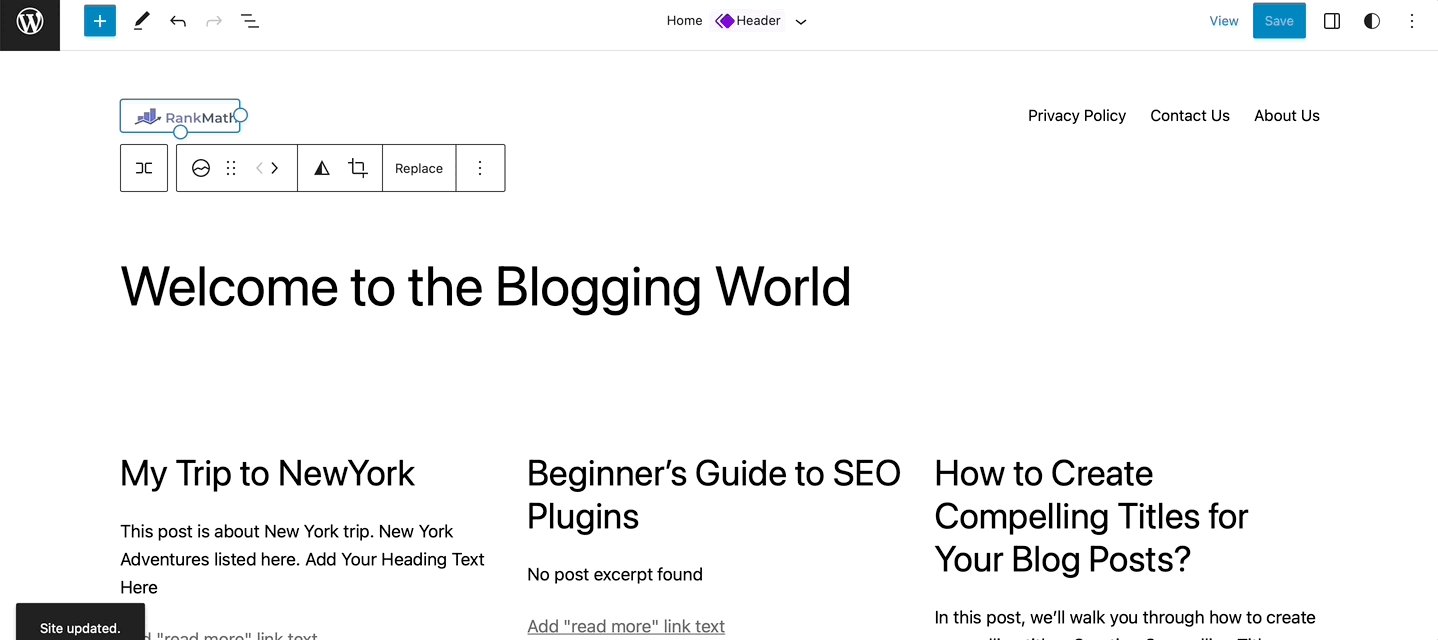
Next, click the upload icon to upload your site logo from your media or local computer files. By default, The WordPress editor will crop your logo if it is not square and link it to your home page.
Once done, click on the Save button to update the changes.

2.1.3 Setting the Header Background Color
Now, are you ready to jazz up your website’s header with a background color?
By default, your theme sets your header background color as white or transparent. However, you can change the default color to reflect your brand best.
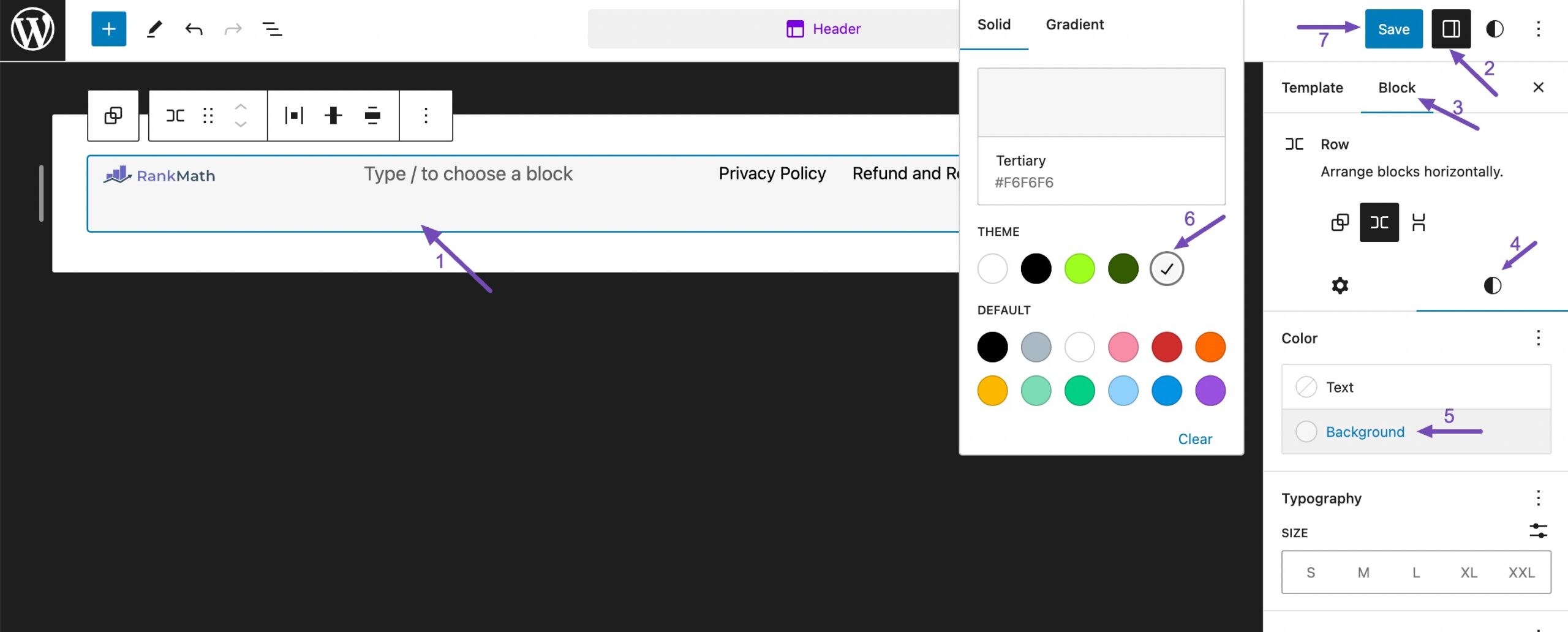
Select the header to change the header background color and click the Settings icon, as shown below. Next, select the Block option and click on the Styles tab.
Click on the Background option, and now comes the fun part! Use the color picker tool to explore the wide range of colors and shades. Play around until you find the perfect hue that matches your website’s style and branding.

As you select different colors, the header background will update in real-time, giving you a preview of how it will look on your website. Take your time to review and ensure it aligns with your vision. Once you’re happy with the result, don’t forget to click the Save button to update the changes made.
Note: Different themes and site editors may have slightly different options and terminology. So don’t worry if the labels don’t exactly match the instructions provided above. Explore the available settings in your theme’s Full Site Editor to find the header background color option.
2.2 Edit the Website Header Using the Theme Customizer
Most WordPress themes allow you to easily change your website header using the Customizer tool in WordPress. If you’re using a block-enabled theme, you’ll need to use the prior full site editor as they don’t support the Customizer.
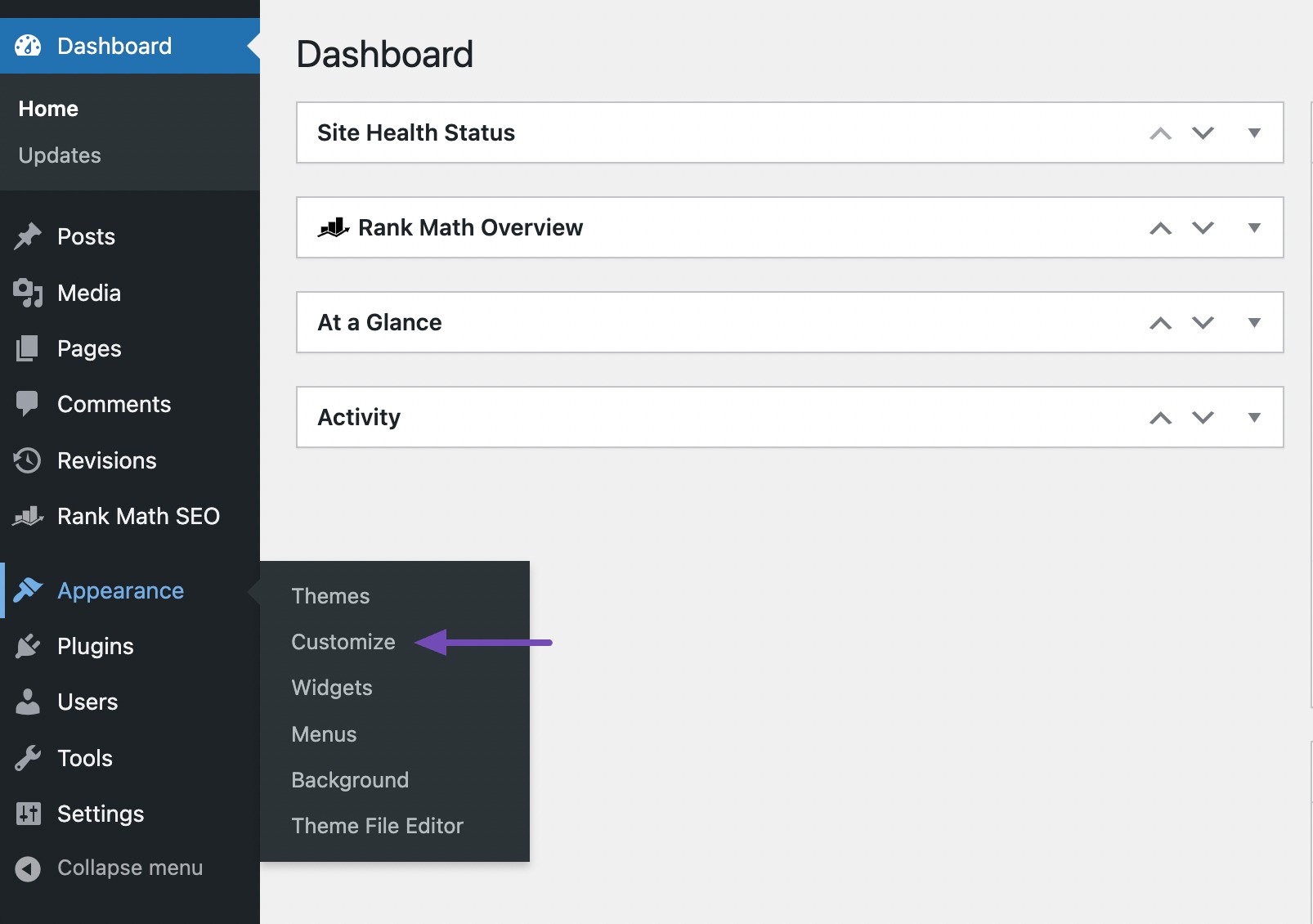
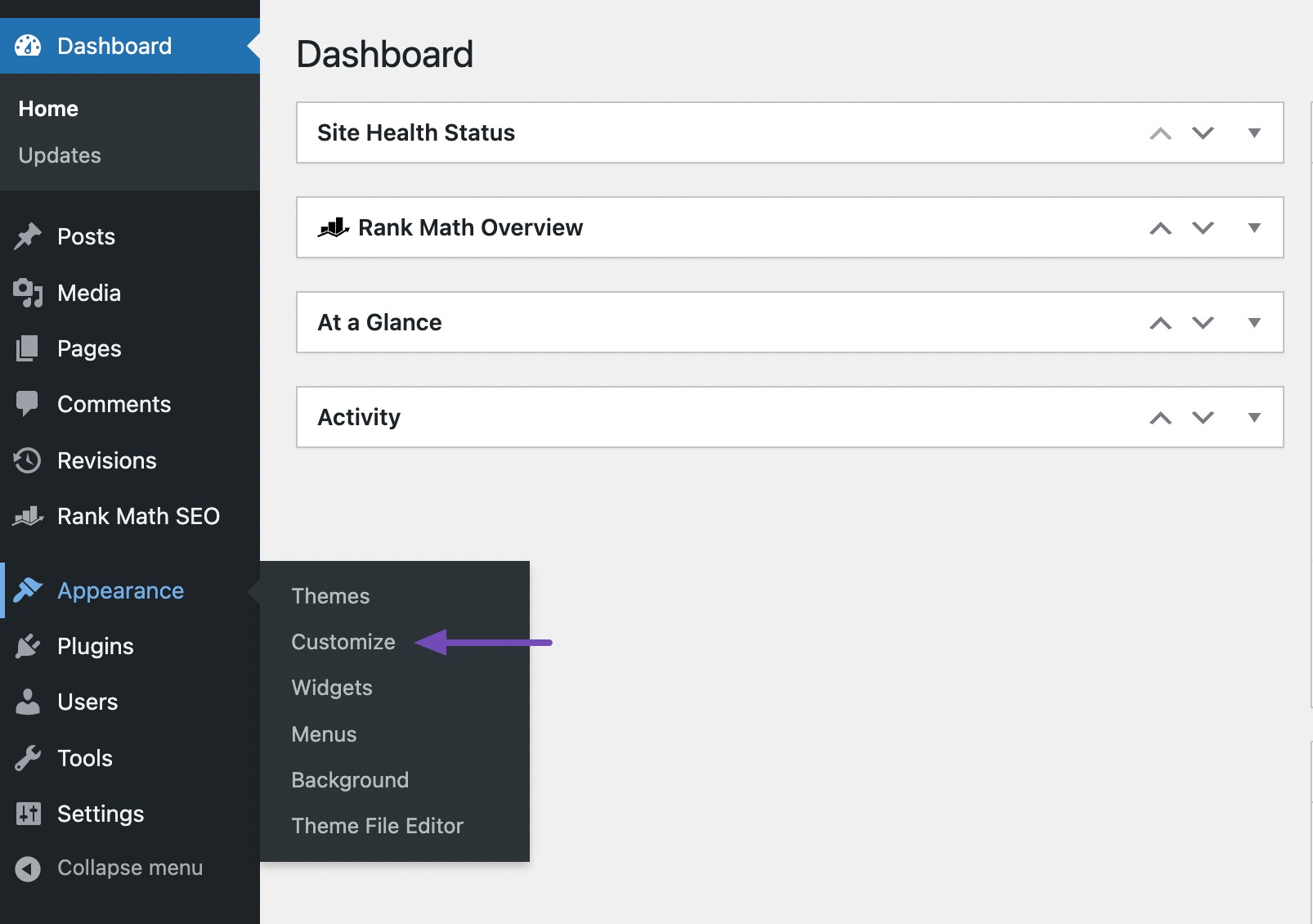
Now, to access the WordPress Customizer, navigate to Appearance → Customize.

This will launch the powerful Theme Customizer, a visual editor that allows you to make changes to your site’s design in real-time.
Within the Theme Customizer, you’ll see a list of options on the left-hand side and a preview of your website to the right. Look for the section or tab that pertains to your theme’s header settings.
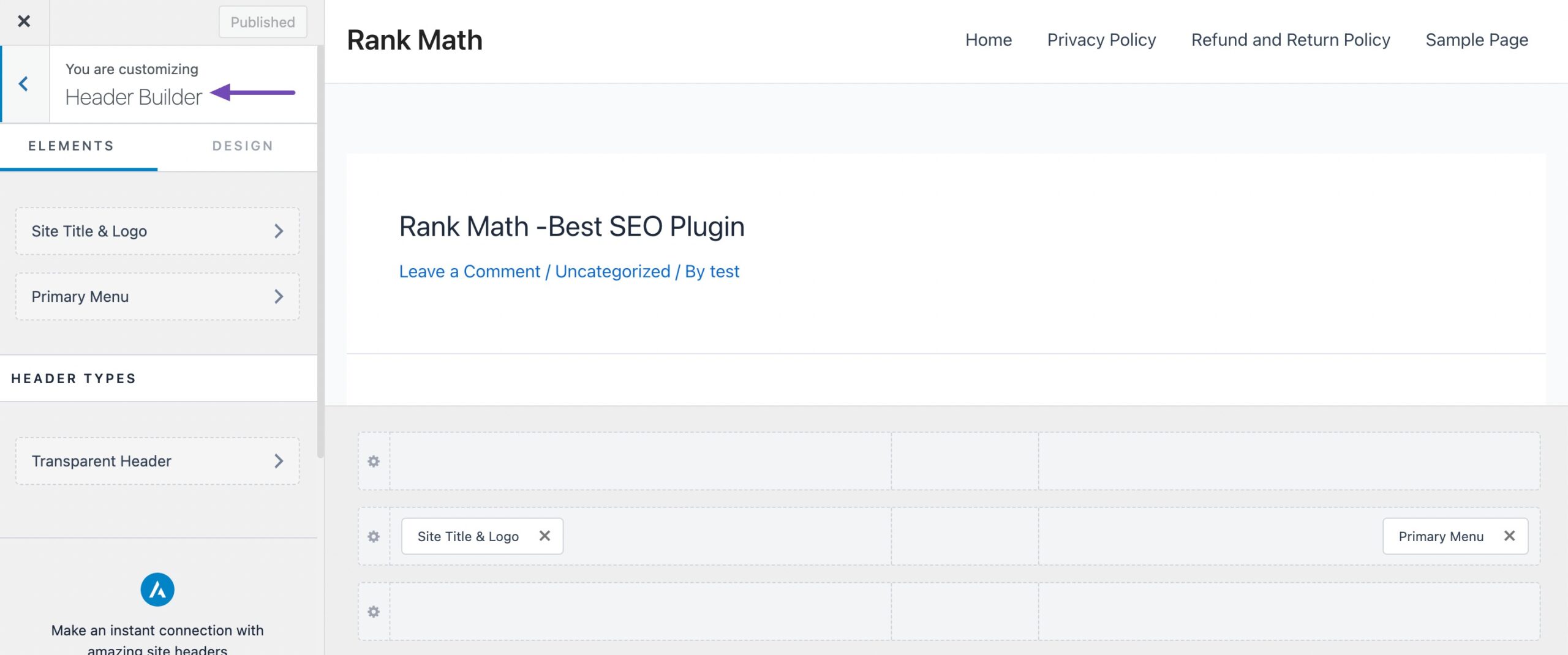
In our example, we’ve used the Astra theme, which enables you to build a custom header by adding blocks. Astra has a dedicated Header Builder option in the panel on your left.

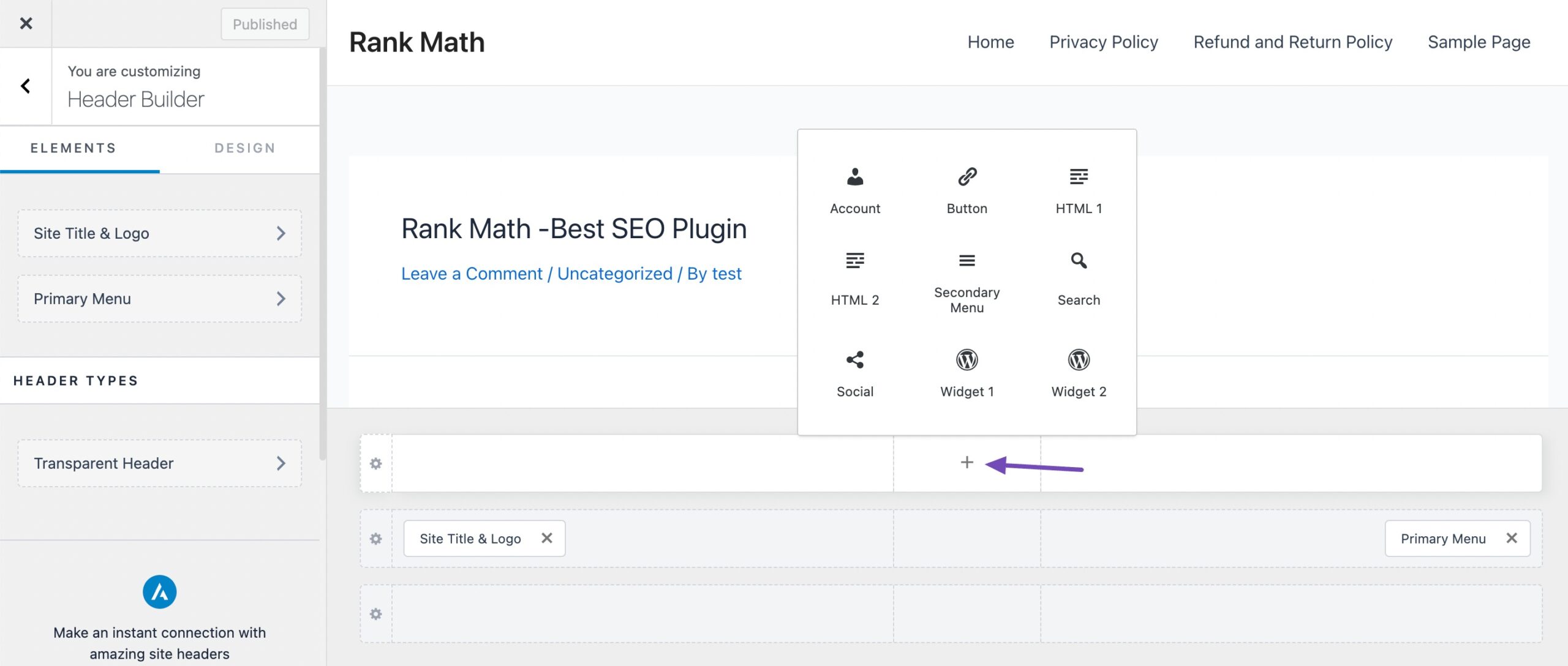
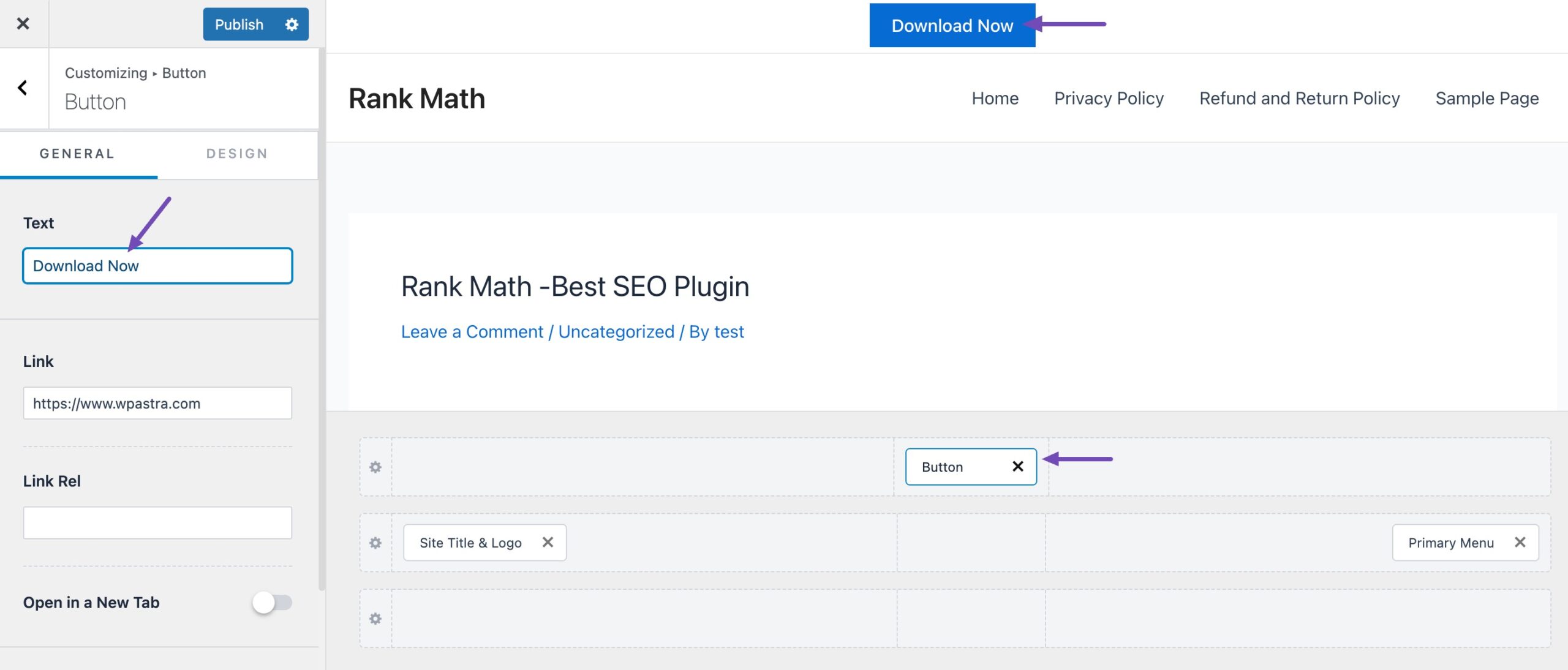
To start, hover over an empty area in the header and click the + icon to add a header block.

Select any block you’d like to add to your custom header. For example, you can add a widget block, account block, search block, and more.
We added a new button in our Header section, as shown below.

Also, the header builder lets you drag and drop the blocks and place them above or below the header.
You can further customize each block that you add to the header. For instance, selecting the Site Title & Logo block will allow you to upload a site title and logo, change the logo’s width, display a site tagline, and more.
When you’re happy with the edits, save the changes by clicking on the Publish button at the top of the Customizer.
2.3 Customize WordPress Header Using the Custom Code
While the Full Site Editor and the Theme Customizer are robust to help you create a good-looking header, you may want to customize it further using custom CSS.
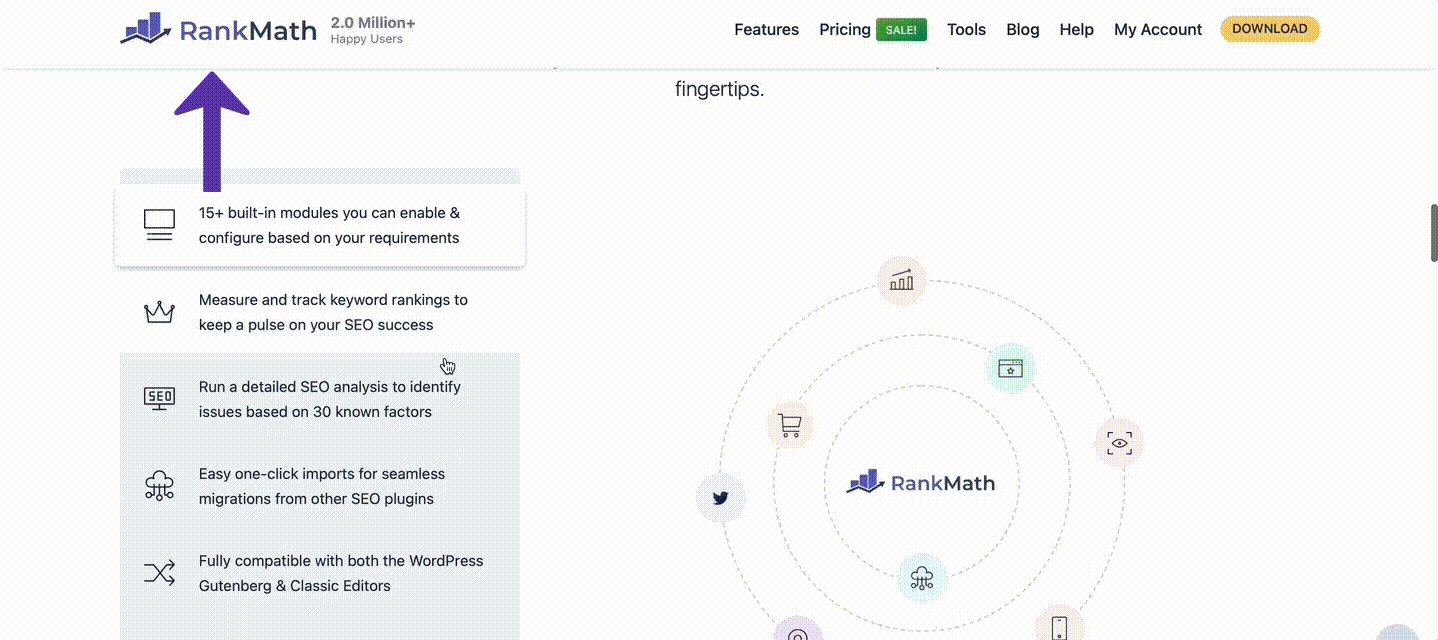
For example, say you want to make your header element sticky on the scroll. While some themes offer this customization option, if yours doesn’t, you can easily make your website header sticky at the top of the page like this one from the Rank Math website.

In that case, you need to use the following CSS code template to add the effects.
#site-header {
position: sticky;
top: 0;
}But first, you need to identify your website header ID. This will enable you to add the effects to the correct header element and ensure your code will work.
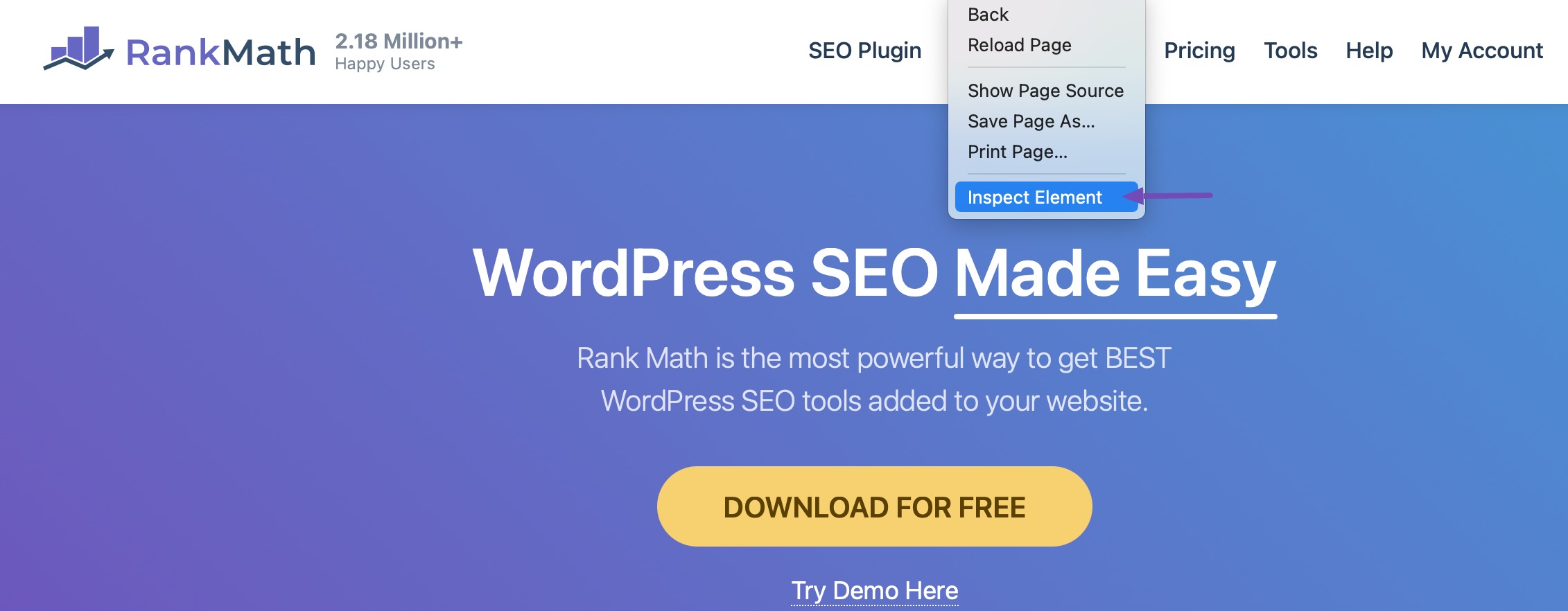
To do so, head over to your website’s front end, right-click on the header, and click Inspect Element option, as shown below.

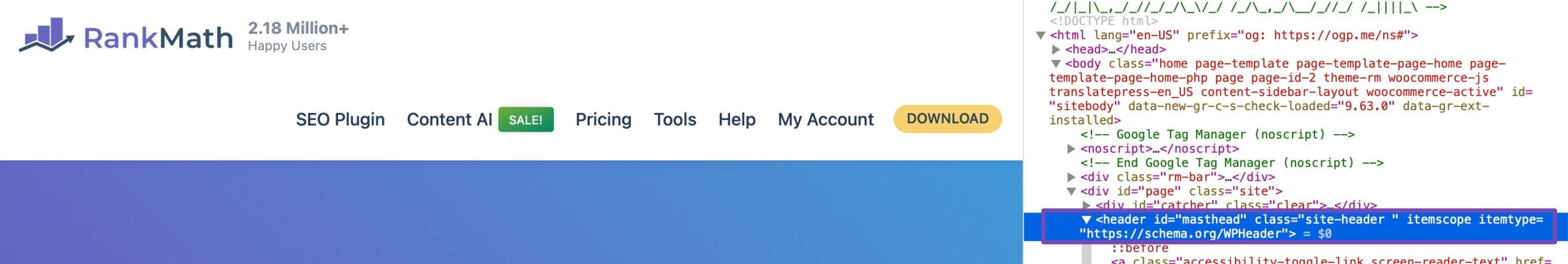
This will open your site’s HTML and CSS layout on a new panel of your screen. Locate the HTML code with your site’s header ID.
Depending on your theme, you’ll find your header ID labeled as header id=”site header”, itemid=”masthead”, or even header id=”masthead” just to mention a few.

For example, our site header ID is labeled header id=”masthead.”
Once you’ve identified your site’s header, navigate to Appearance → Customize from your WordPress dashboard.

Next, locate the Additional CSS menu in the Customizer interface and paste the code, as shown below.

Remember to replace the “#site-header” with your website’s header ID. For example, in our case, our theme’s header ID is “masthead.”
Adding this code will stick the header elements on top when you scroll the page.
Final Thoughts: Editing Headers for a Visually Captivating Website in WordPress
Editing the header in WordPress allows you to personalize and improve the aesthetic appeal of your website. Whether you utilize the user-friendly Theme Customizer, make modifications using custom code, or explore the Full Site Editor, various approaches are available to suit your needs and skill level.
Customizing the header can establish a distinctive brand identity, enhance user experience, and leave a lasting impression on your visitors.
Remember to consider your website’s overall design and branding while editing the header. Consider your website’s goal and target audience when choosing colors, fonts, and other design components. To guarantee a seamless user experience, consider how responsive your WordPress header is on various devices.
Now, unfold your creativity and transform your header into a visually captivating masterpiece. Enjoy the process, experiment with different design elements, and let your website’s header be a welcoming and enticing gateway to your content. May you have fun tweaking, and may your WordPress header sparkle like a diamond!🎉💻
If you like this post, let us know by Tweeting @rankmathseo.