When building your website, one of the most important things to consider is how to communicate with your visitors. There may be situations where you’d want to provide your email address information on the site so the site visitor can contact you.
You can accomplish this by creating email links in WordPress or with the help of HTML code.
In this post, we’ll show you how to create email links in WordPress and provide examples of what your links could look like.
Table Of Contents
1 How to Create Email Links in WordPress
You can create email links by using code or directly in the post editor. We’ll show you both the ways to create email links. So without further ado, let’s get started.
1.1 Creating a Link to an Email Address in WordPress
Adding a link to an email address is similar to adding other regular links in WordPress. While adding links, you’d use http:// or https:// followed by the remaining URL.

To create mail links, instead of using http:// you’ll have to use mailto:. When a visitor clicks on the mailto:, a new compose email window pops up instead of a website link.
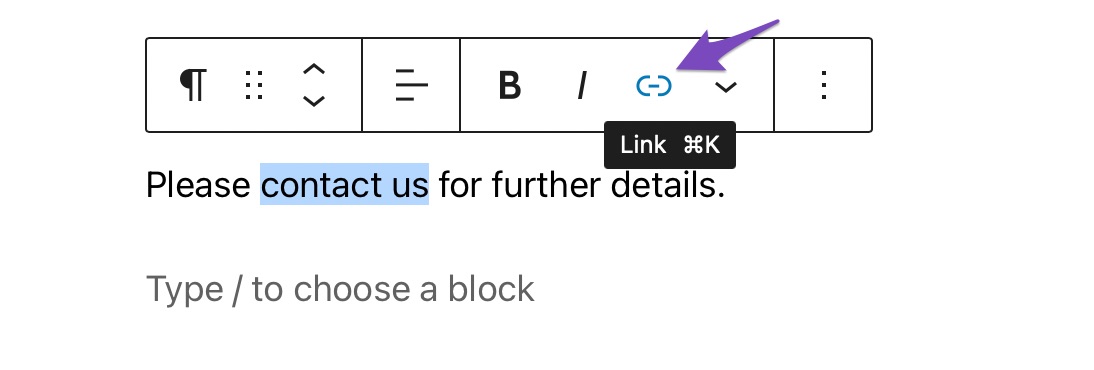
To add email links in WordPress, select the text for which you want to add the link, and then click on the Link icon, as shown below.

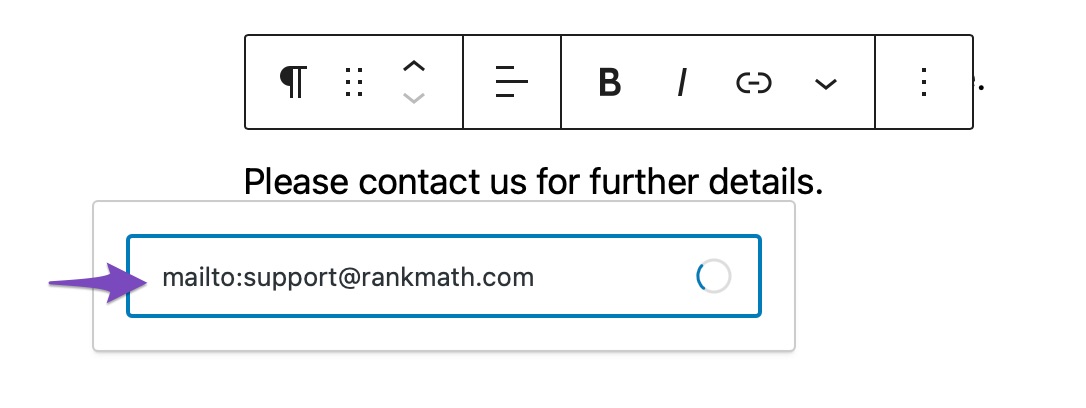
This will bring up the insert link popup where you can add your mailto link. Click on the enter button to close the insert link popup, as shown below.

And that’s it! The visitors can now contact you when they click the email link.
1.2 Manually Add an Email Link in WordPress Using HTML
If you want to add an email link in a text widget or a WordPress theme file, you’ll need to add a link by writing the HTML.
For instance, you’ll have to add the following code to your post to add an email link.
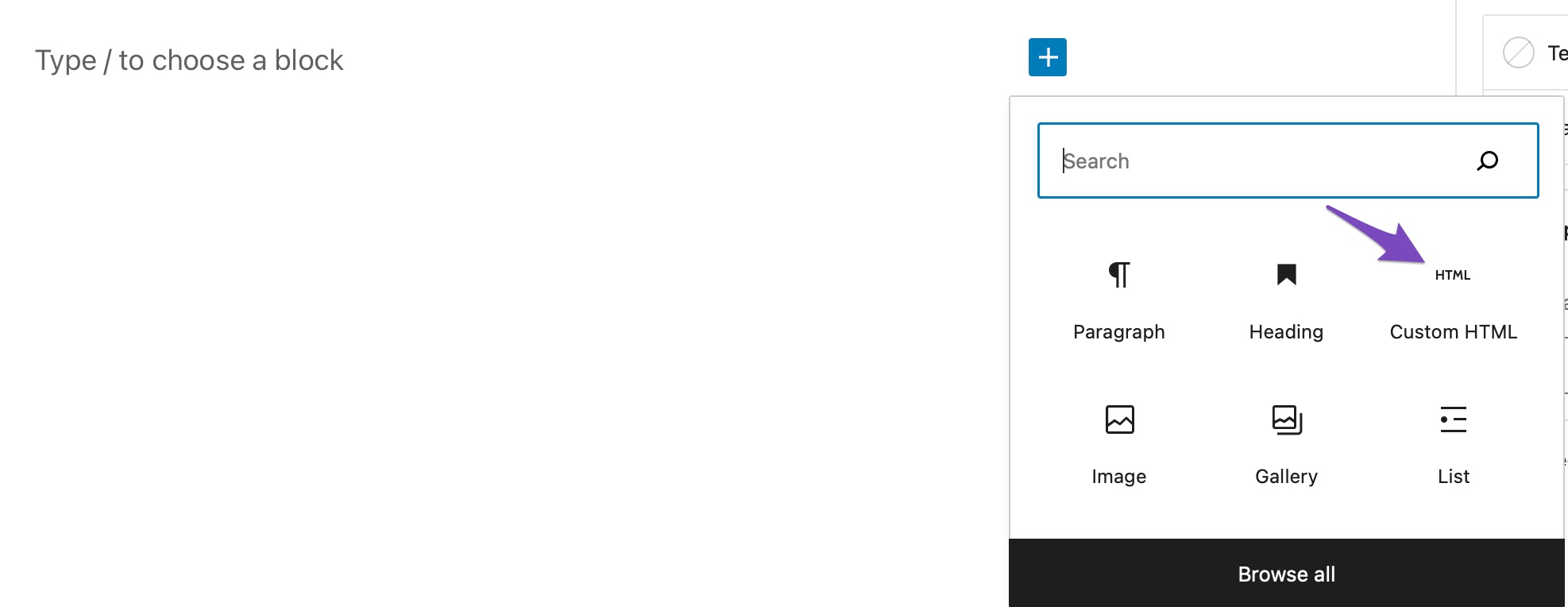
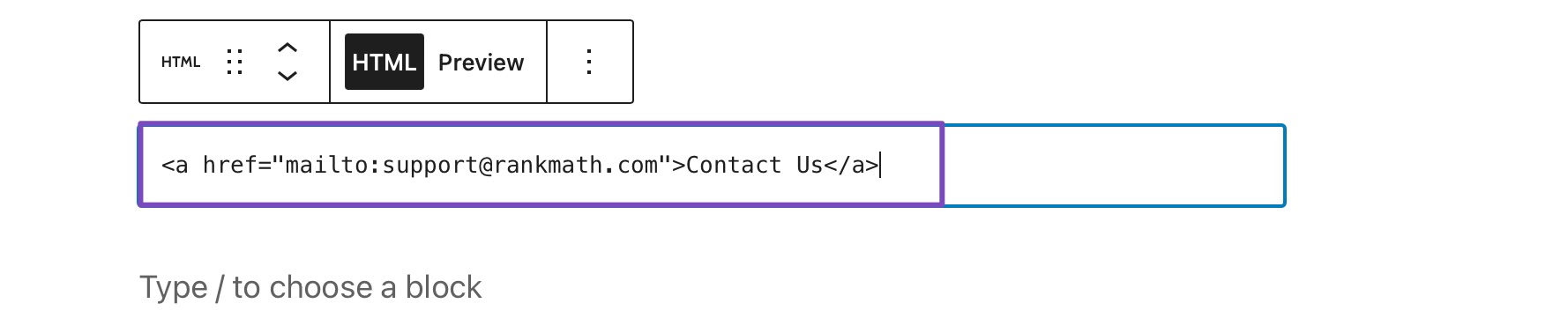
<a href="mailto:support@rankmath.com">Contact Us</a>You can add the email link by navigating to your post. Click on the ‘+‘ icon to add a Custom HTML block, as shown below.

Add the HTML code as shown below.

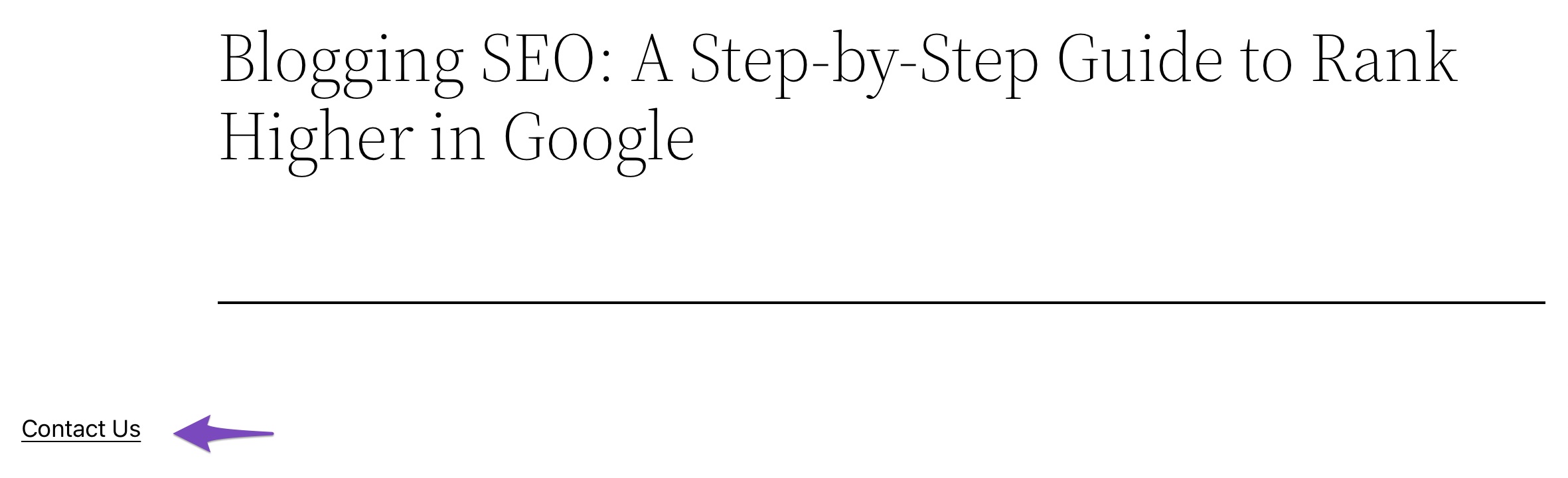
Once done, Update/Publish your post. And there you go! Your email link will be added to your post, and visitors can contact you without hassle.

2 Why You Should Avoid Adding Email Links in WordPress Posts and Pages?
Before you begin including email links in WordPress, you should consider some of the issues you’ll encounter.
2.1 Invites More Spam
You are at risk of inviting more spam when you openly disclose your email address. It would be best if you were cautious, as spam will be sent in large quantities by hackers who scrape domain addresses. These messages can include propagating malware or phishing emails designed to steal your personal information.
To combat this, you can use email encoder plugins. Email encoding plugins such as Email Encoder help you stay one step ahead of spammers because they constantly change tactics.
2.2 Complications When Sending Email
WordPress’s use of email links compels a visitor’s device to open their default email account. For instance, if visitors have Outlook installed, a new message window will open in Outlook.
Sadly, if someone saves multiple email addresses on their device, this will frequently cause issues. There are chances that the mailto: command sends messages from the wrong reply address for specific users.
3 Conclusion
It’s essential to allow visitors to contact you. WordPress allows you to add a link to an email address; however, a contact form makes more sense. In either scenario, giving people a way to contact you has the potential to enhance customer relations or present you with new prospects.
What kind of anti-spam mechanisms do you use on your site? Has increasing interaction with visitors by including a contact form or email link been successful? Let us know by Tweeting @rankmathseo. 💬
