If you’re a business owner or blogger aiming to highlight your location or provide directions to your physical store, embedding Google Maps into your WordPress site is a great idea.
Google Maps, a widely used mapping service, enables your audience to search for locations, obtain directions, and explore nearby places effortlessly.
By adding Google Maps to your website, your visitors can readily locate your business address, obtain directions, and even view the street of your location.
But how do you embed Google Maps into your WordPress website? Don’t worry – it’s easier than you might think.
In this post, we’ll take you through the step-by-step process of embedding a Google Map into your WordPress site.
Are you ready? Let’s get started.
Table Of Contents
1 Why Embed Google Maps in WordPress?
Google Maps is a powerful tool for exploring and navigating the world on your devices. Embedding it in your WordPress website offers numerous benefits.
1.1 For Business Owners
If you own a business with a physical location, strategically adding Google Maps to your WordPress site helps customers quickly locate your storefront, restaurant, or retail outlet.

This proves particularly helpful if your business is challenging to locate or operates remotely. Adding Google Maps doesn’t just make your business more visible; it also boosts sales and improves customer satisfaction.
1.2 For Bloggers and Content Creators
Integrating Google Maps into your content provides readers with a clear understanding of the locations you mention. This enhances the overall visibility of your content, making it more engaging and relatable.
Including maps in your blog posts or content adds an interactive element. Readers can explore the locations you discuss, creating a more engaging and dynamic experience.
Providing accurate location information through Google Maps adds credibility to your content. It shows that you have done a thorough research and provides a reliable reference point for your audience.
For bloggers and content creators focusing on travel or location-specific content, Google Maps can open up monetization opportunities. Partnerships, sponsored content, or affiliate marketing related to specific locations become more viable with precise mapping.
1.3 Boosting Local SEO
Adding Google Maps to your WordPress website can boost your local SEO and visibility by providing your business relevant information such as name, logo, address, phone, and open hours in local search engine results.
This can lead to higher rankings in search engine results, ultimately driving more traffic to your site.
2 Methods to Embed Google Maps in WordPress
Let us now discuss the ways to embed Google Maps in WordPress.
The second method proves more beneficial as it adheres to all local SEO best practices. By opting for this method, Google will include your location on Google Maps and showcase essential business information, including name, logo, address, phone number, and opening hours in local search results.
2.1 Embed Google Maps in WordPress Without Plugin
Embedding Google Maps without using a plugin utilizes the Iframe technique.
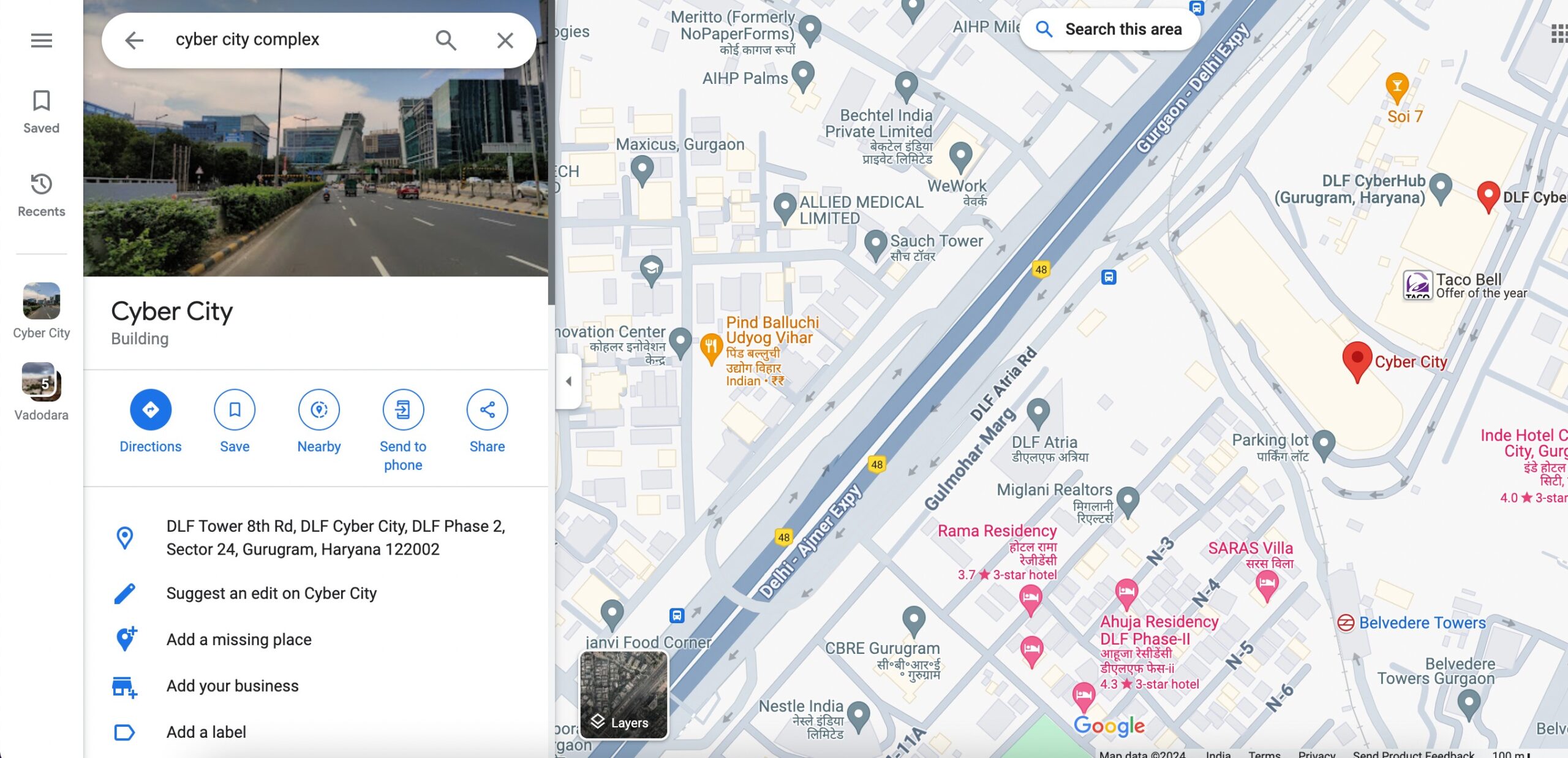
To begin with, navigate to the Google Maps website and enter your company’s street address in the search bar.

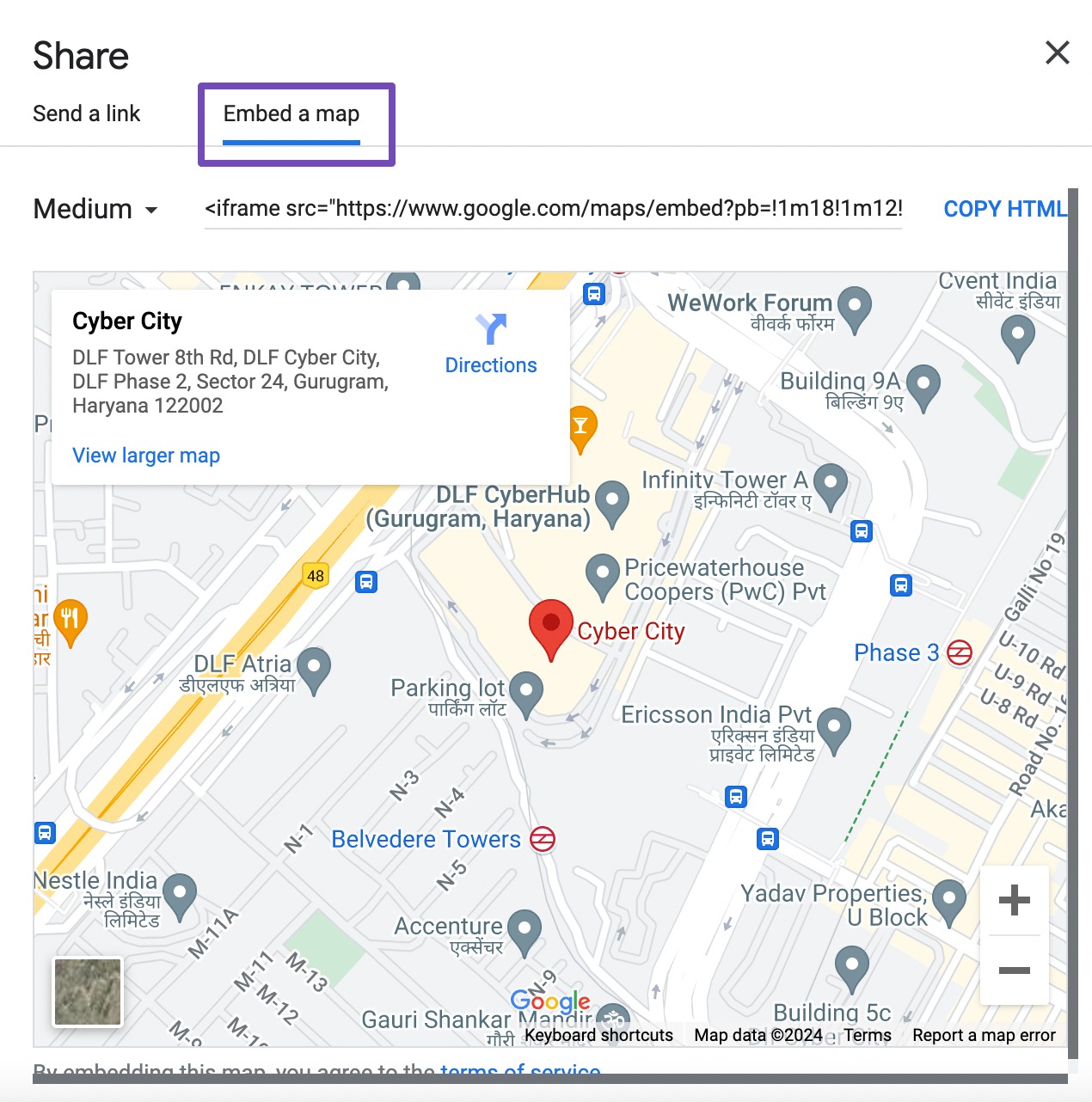
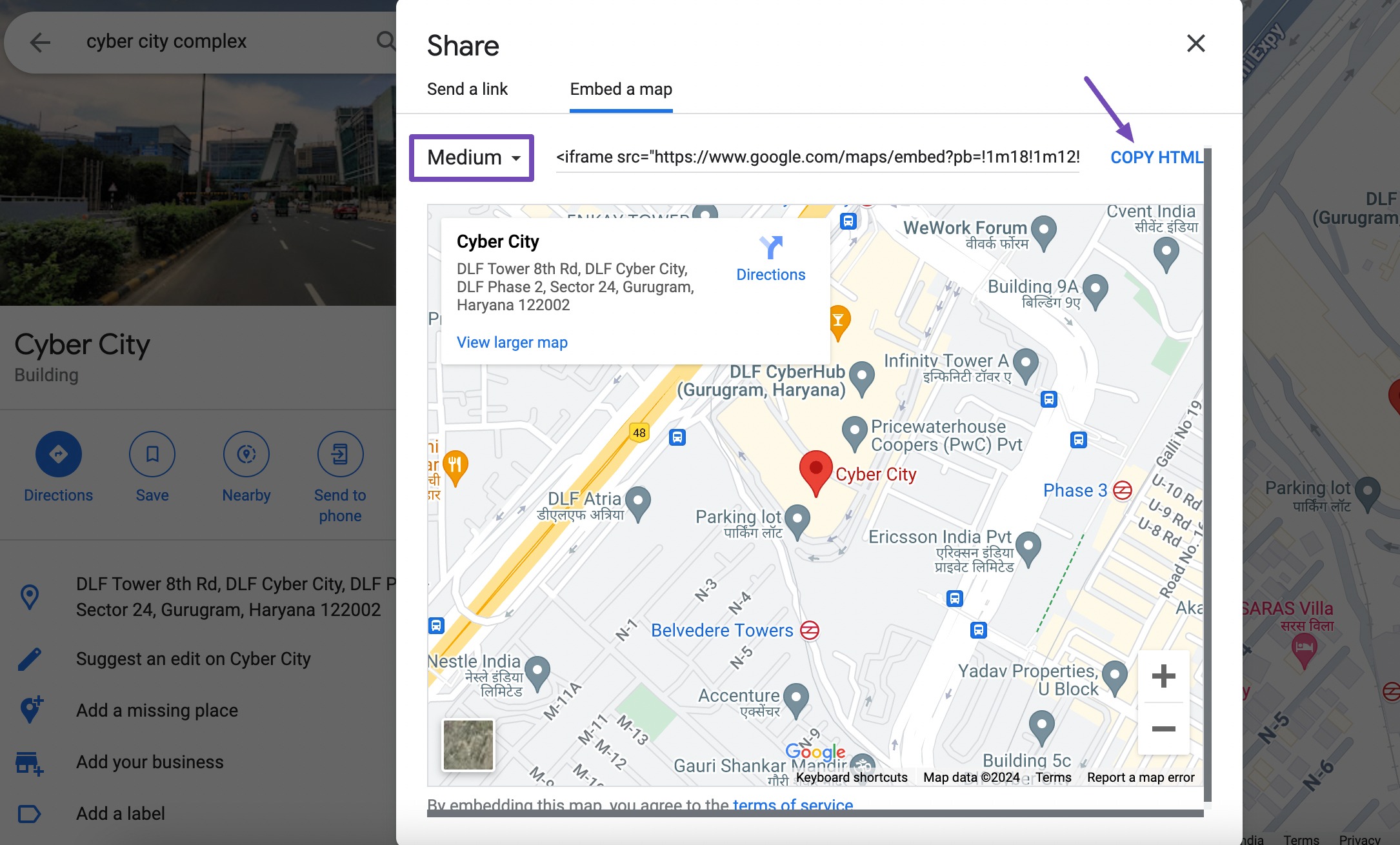
Once you have the desired location on the map, click the Share button. A window will appear with sharing options, as shown below.
In the sharing options, choose the Embed a map tab. Here, you can customize the size of the map according to your website layout by selecting a preset size or entering custom dimensions.

After adjusting the map size, the embed code will be generated. Simply click the Copy HTML button to copy the code to your clipboard. You can also customize the map size by selecting the drop-down arrow next to Medium, as shown below.

Once you’ve successfully copied the map code, return to your WordPress dashboard and choose the post/page where you wish to embed the map.
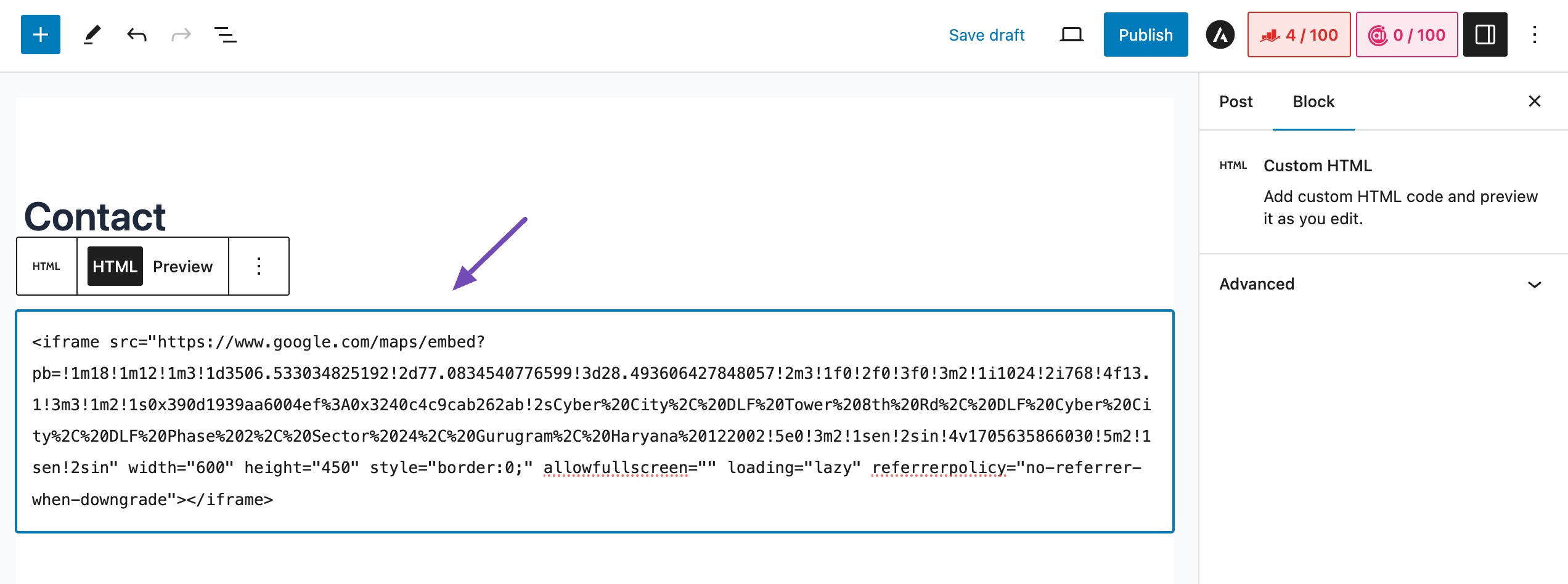
In the block editor, search and add the Custom HTML block. Then, paste the HTML map code into this block, as shown below.

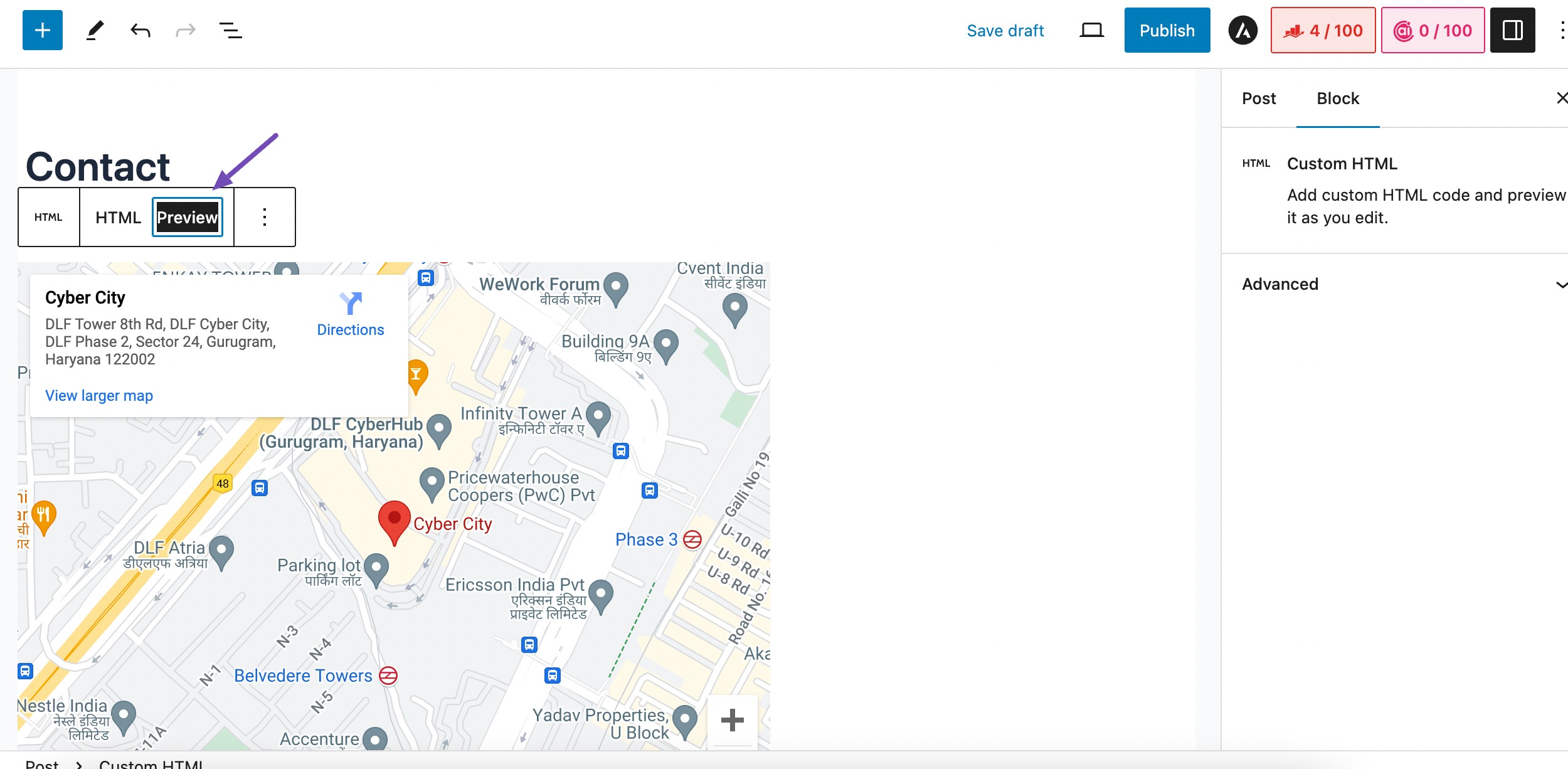
Preview your page or post to ensure the map displays correctly. Once satisfied, save your changes and publish the content.

And that’s it! This way, you can quickly embed Google Maps into your WordPress site without relying on a plugin.
2.2 Add Google Maps to WordPress With a Local SEO Plugin
In this method, we’ll explore the optimal way to integrate Google Maps and enhance your WordPress site for local SEO using the Rank Math SEO plugin.
Known for its ability to enhance SEO rankings on WordPress websites, the best aspect of this plugin is that you don’t require coding expertise or the assistance of a developer.
We’ll specifically make use of Rank Math’s Local SEO feature, which is available in the PRO version. Nevertheless, even with the free version of the plugin, you can initiate your SEO optimization journey.
To begin, install and activate the Rank Math SEO plugin on your WordPress site. Once activated, follow the setup wizard. For step-by-step guidance on configuring Rank Math on your website, refer to our dedicated tutorial on setting up Rank Math on your site.
Configure the Local SEO Settings
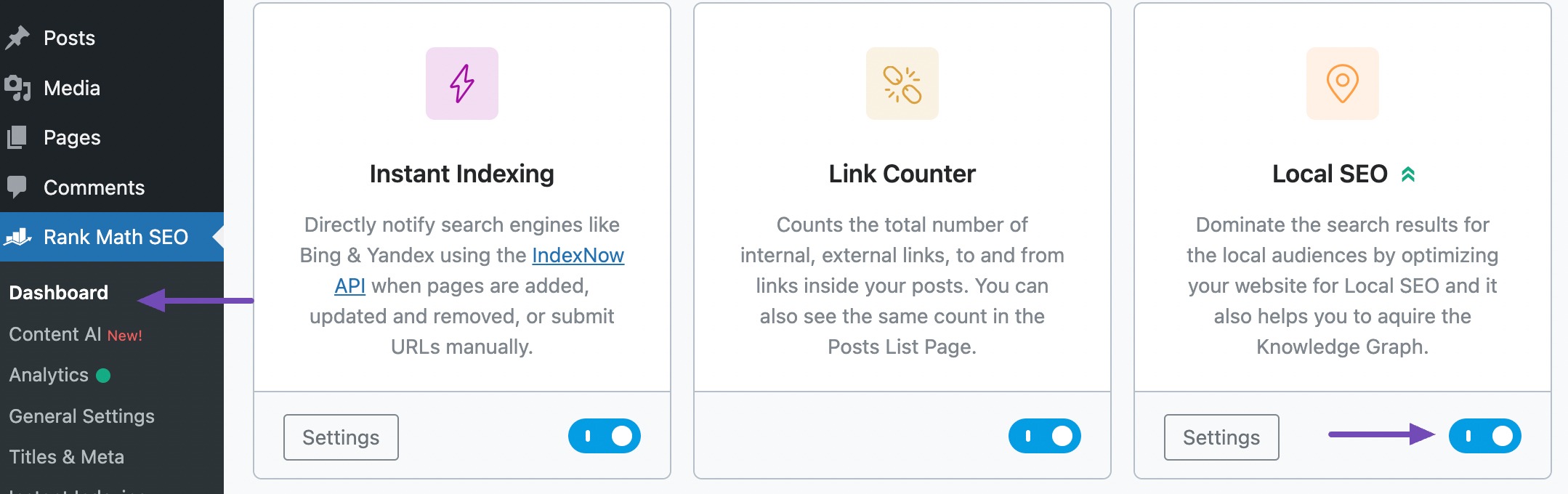
After successfully setting up the Rank Math plugin, enable the Local SEO module on your WordPress dashboard by navigating to Rank Math SEO → Dashboard, as shown below.

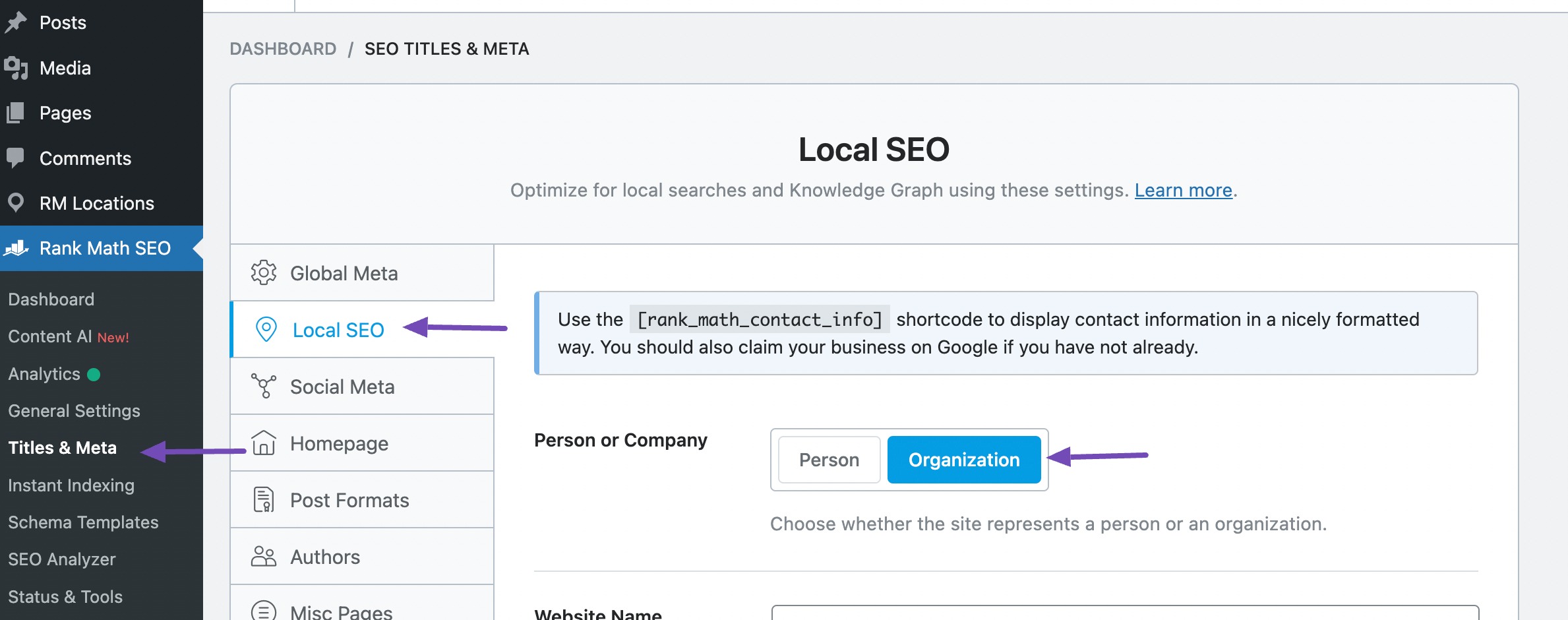
Next, navigate to Rank Math SEO → Titles & Meta and click on the Local SEO section. In the Local SEO section, select Organization, as shown below.

On the Organization tab, fill in all the details about your company in the provided fields. This information will be displayed in your Local search results. For more details, refer to our comprehensive guide.
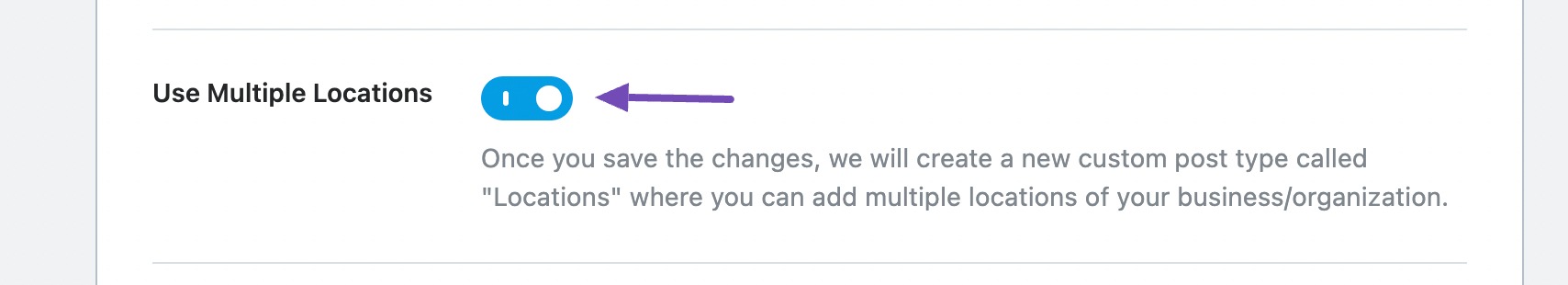
Scroll down to find the Use Multiple Locations option. Enable this field to ensure seamless functionality of the Google map on your website.
Before moving on, we recommend you read our guide on how Multiple Locations work and follow the step-by-step setup instructions.

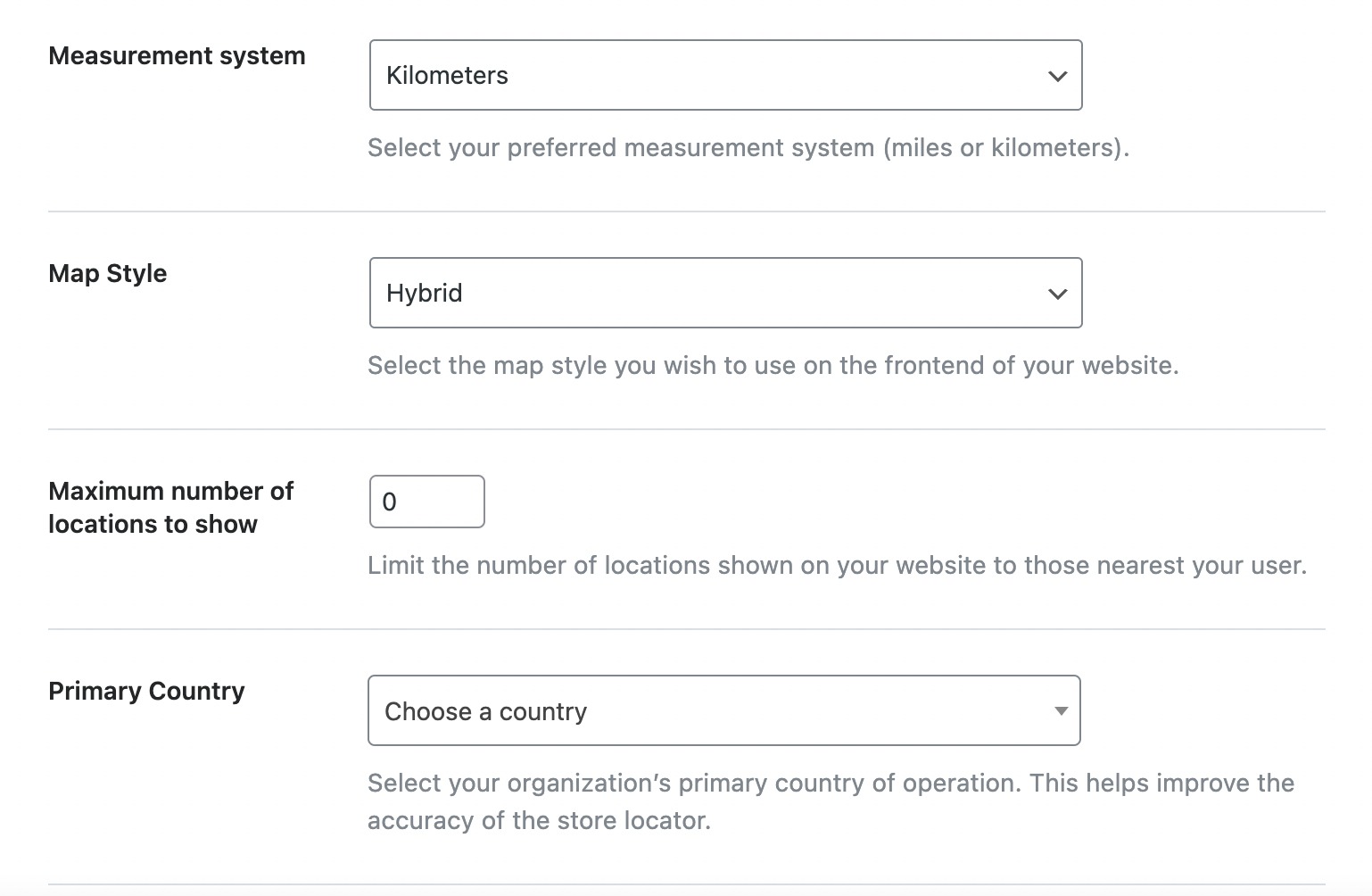
Enabling the Use Multiple Locations option allows you to provide more business details, such as Measurement system, Map Style, Maximum number of Locations to show, and Primary Country.
These options play a key role in guiding the map’s display on your website.

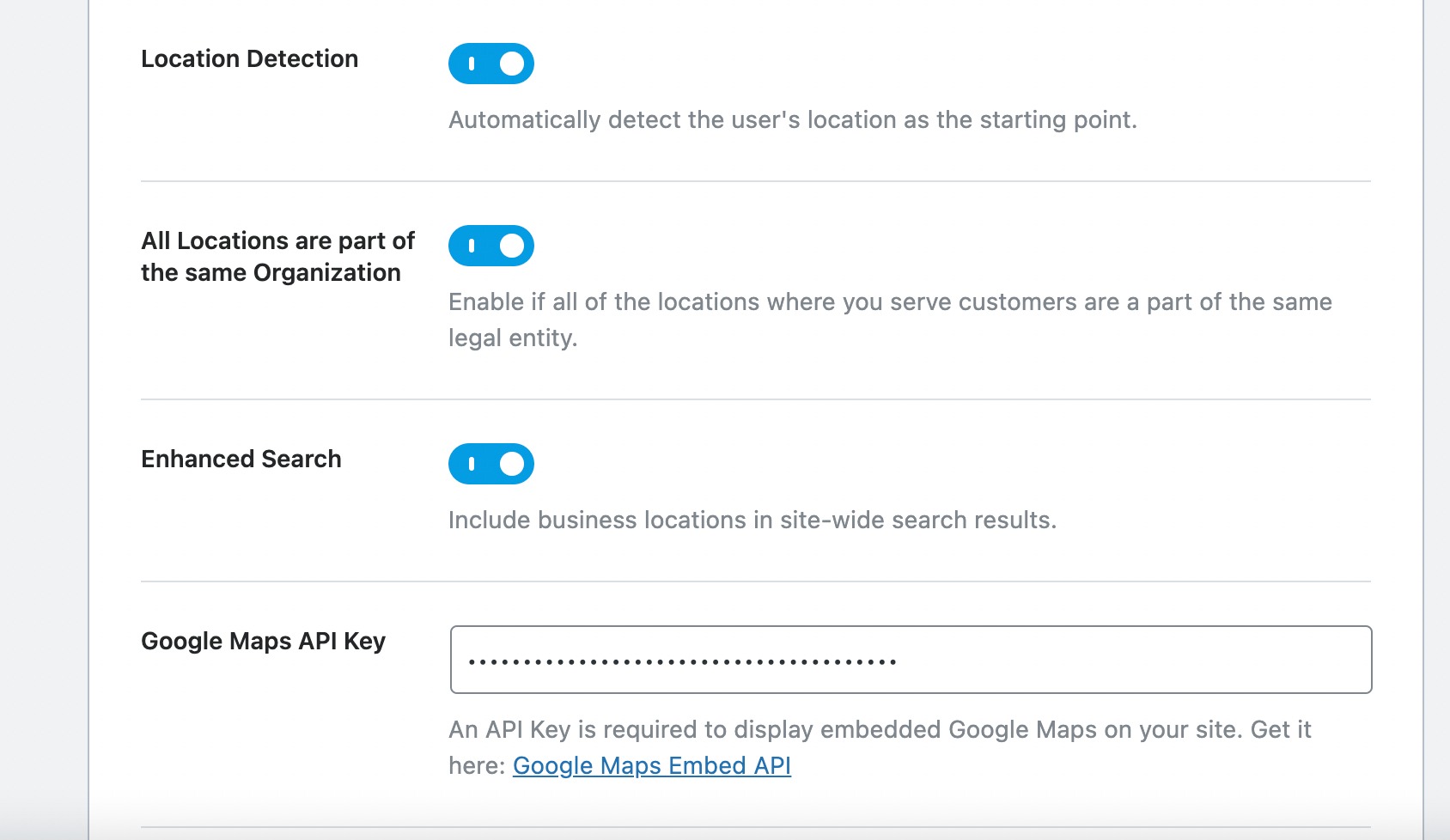
Once you’ve set them up according to your preferences, simply scroll down to configure other similar settings, as shown below.

In that section, you’ll find the next setting dedicated to the Google Maps API Key. To enable Google Maps on your website, inserting the Google Maps API key into this field is essential.
Acquiring Google Maps API Key
The Google Maps API Key is a distinctive alphanumeric identifier that Google employs to monitor your project usage and billing account. To integrate Google Maps, visit the Google Maps Platform and click the Get started button.

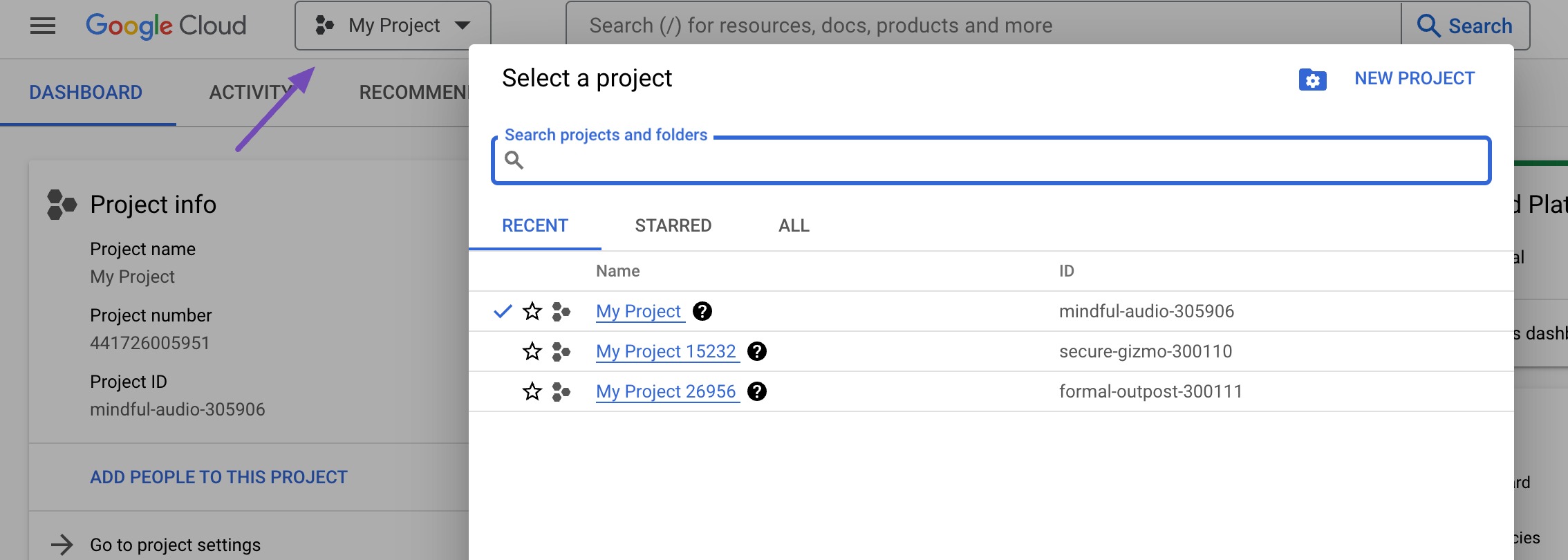
By clicking on the button, you’ll be directed to the dashboard. Here, you’ll either create a new project if you don’t have one or select from the existing ones you have.

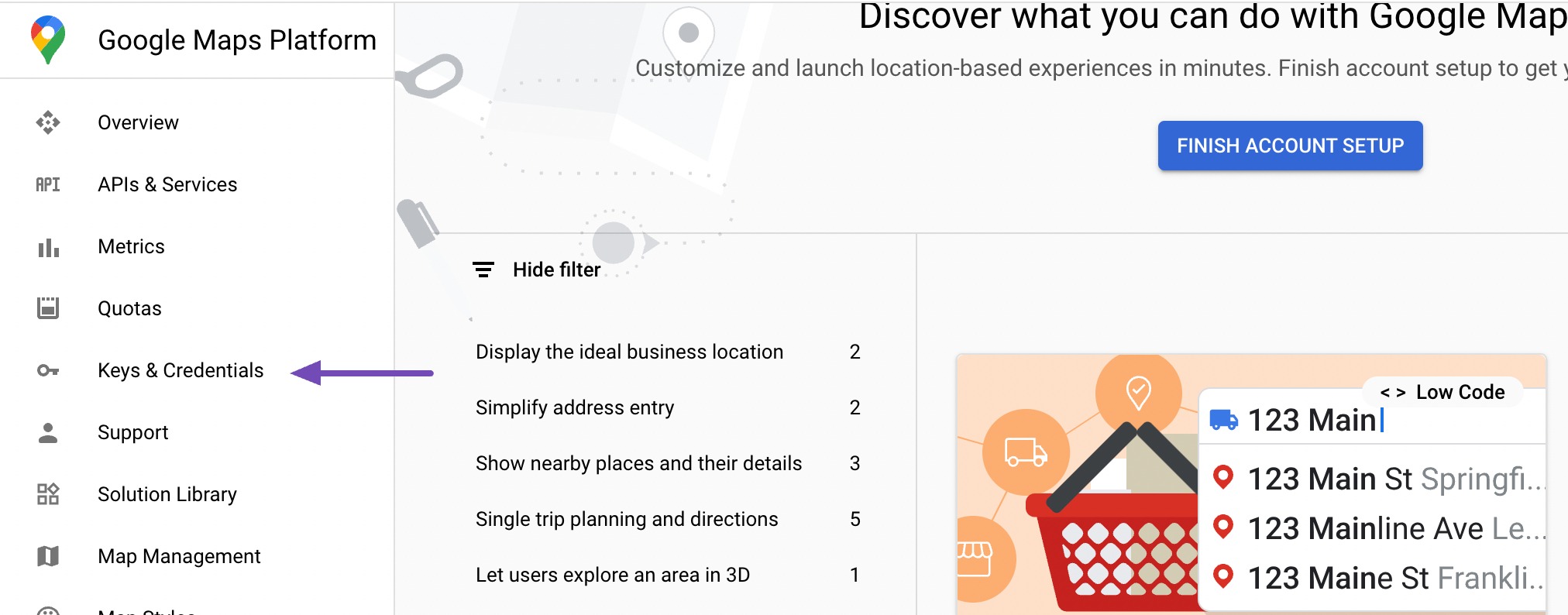
Once you’ve successfully created or selected a project, click the Keys & Credentials option, as shown below. This selection will guide you through setting up a billing account.

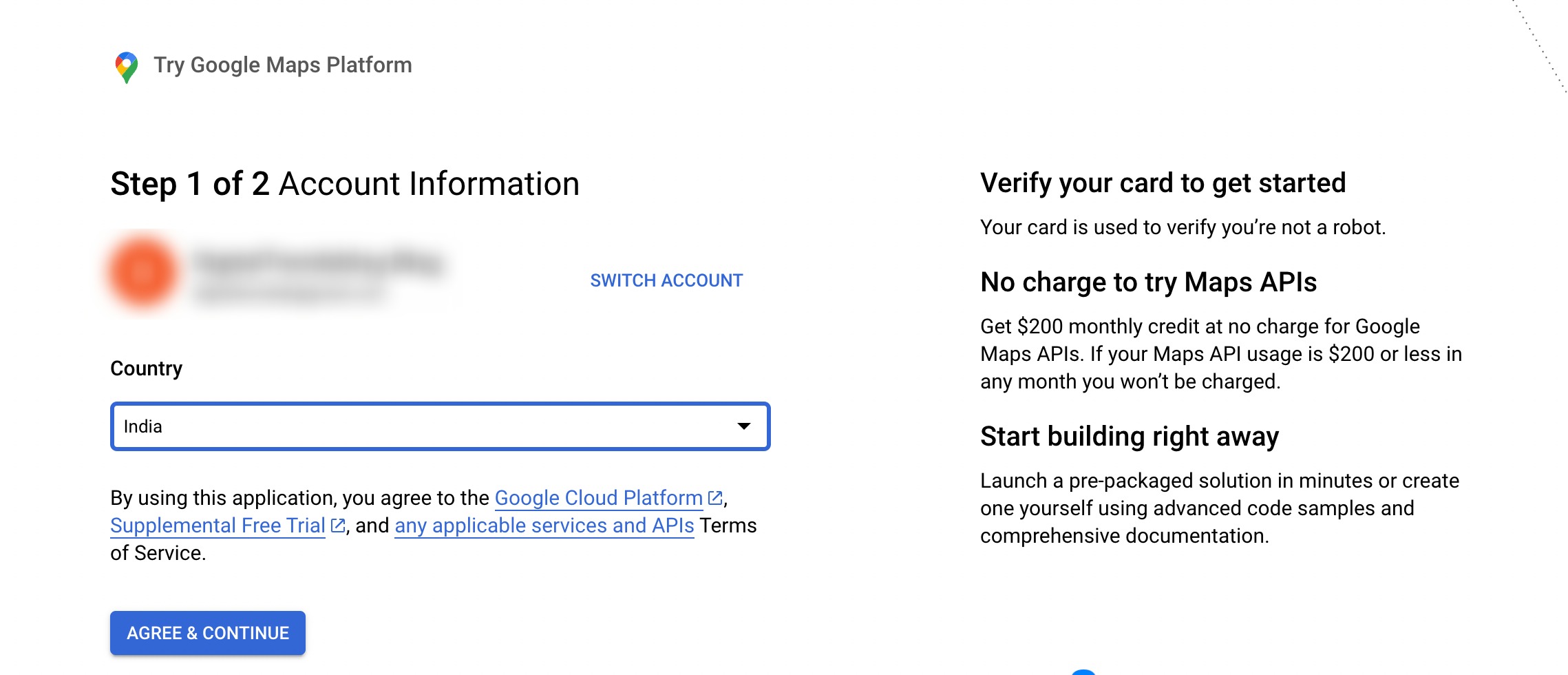
Google Maps Platform follows a pay-as-you-go pricing model, providing the first $200 monthly usage free for all users. This is particularly beneficial for small websites employing the straightforward embed method.
In the initial step, input your country’s name. Following this, click the AGREE & CONTINUE button to proceed to the next step.

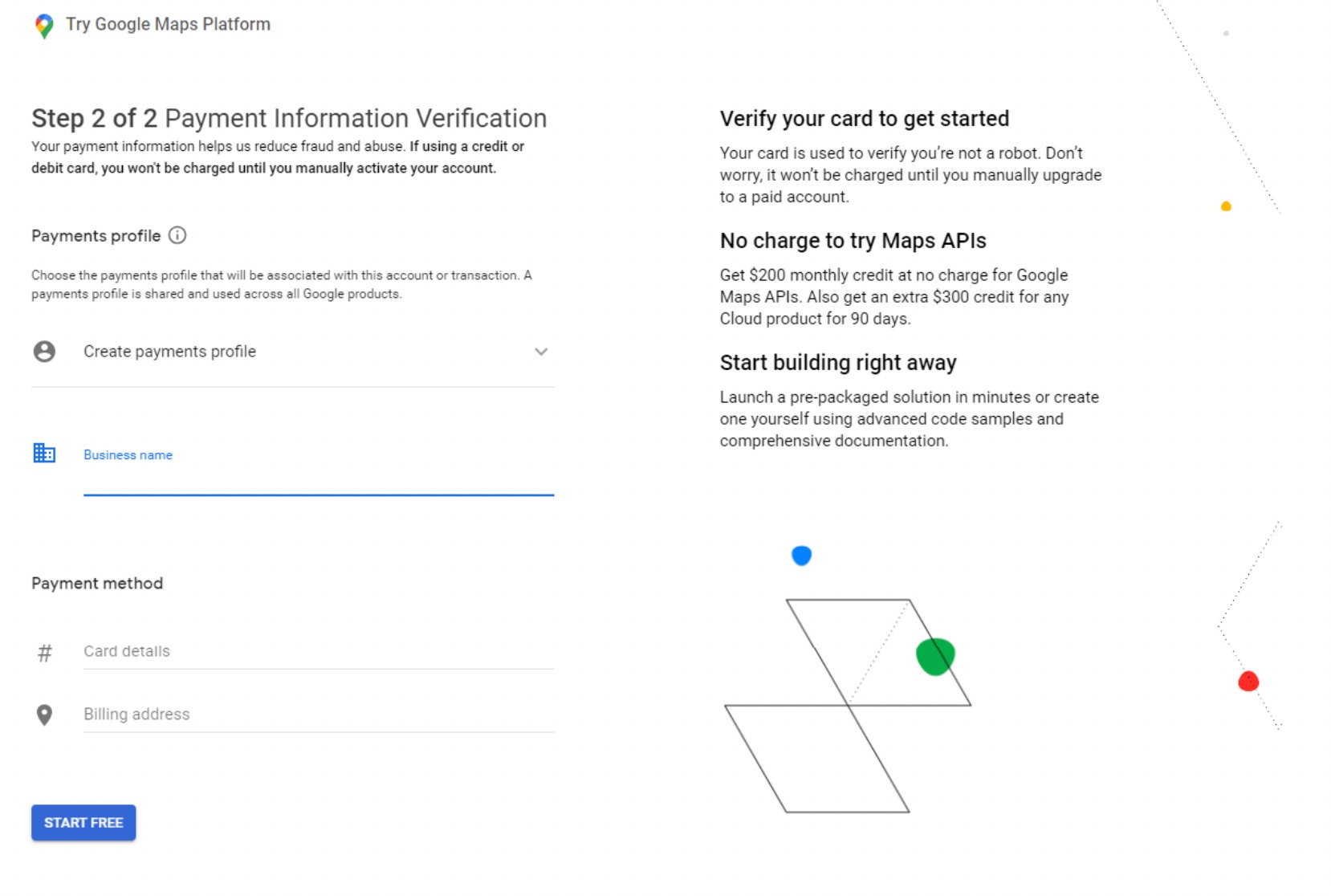
The subsequent step will require your business name, payment method, and card details.
However, rest assured that no charges will be applied unless you choose to upgrade to a paid account. This information is solely needed for verification to ensure you’re not a robot.

In the upcoming step, you’ll be presented with four questions concerning your organization and the purpose of utilizing the Google Maps Platform.
Once you’ve provided answers to these questions, simply proceed by clicking the Submit button.
A pop-up will appear, revealing your API key. Copy and save this key in a text file for future reference.
After successfully copying the API Key, go back to your WordPress website and enter it into the Rank Math Local SEO settings.
Embed Google Maps API Key to WordPress
In the Local SEO settings, scroll down to the Google Maps API Key option and paste the copied API Key.

After that, scroll down to the bottom of the page and click the Save Changes button to save your settings.

Once you’ve saved your changes, it’s time to add Google Maps to your website post/page.
Display Google Maps in Your WordPress Content
You can now incorporate Google Maps into your existing posts/pages or widgets or create a new one.
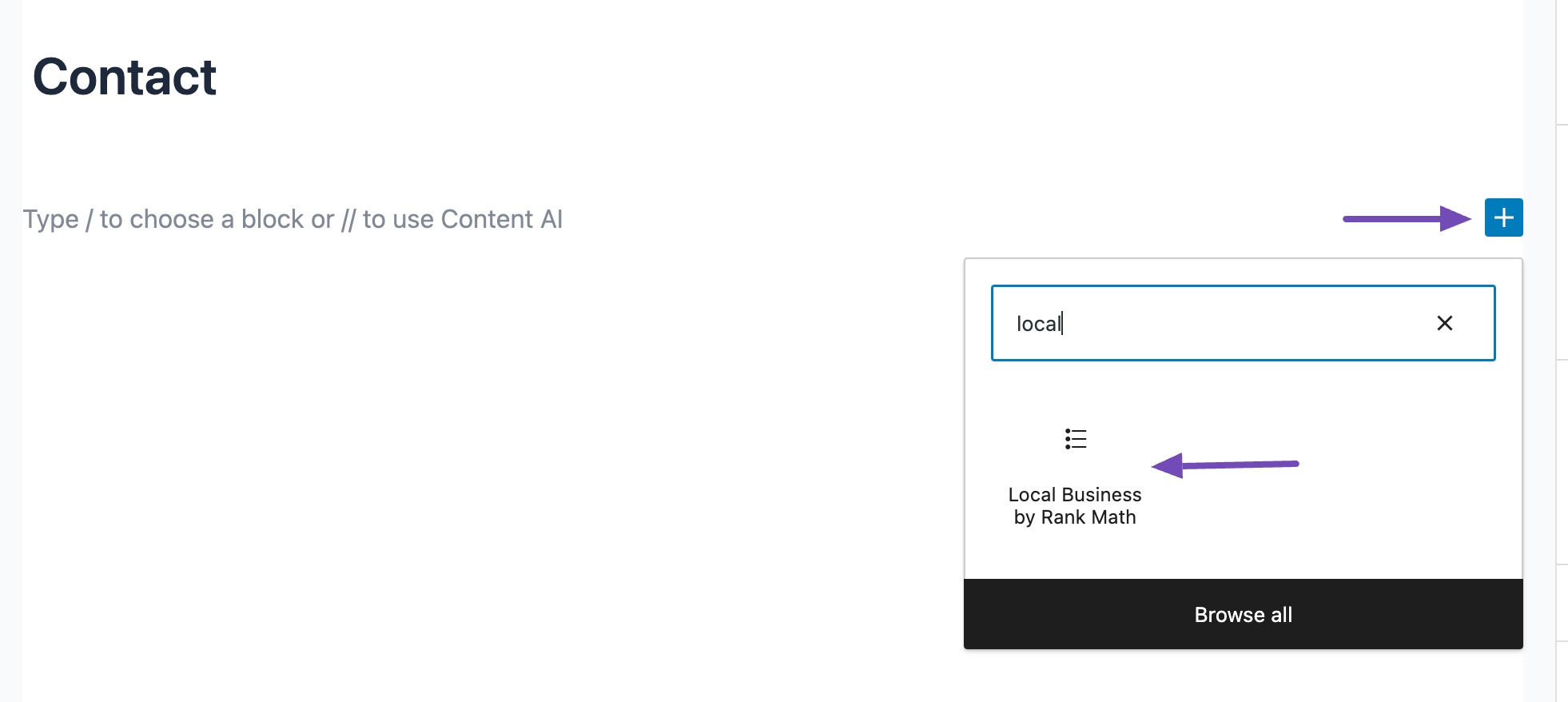
On the editing page, switch to the block editor, search, and add the Local Business by Rank Math, as shown below.

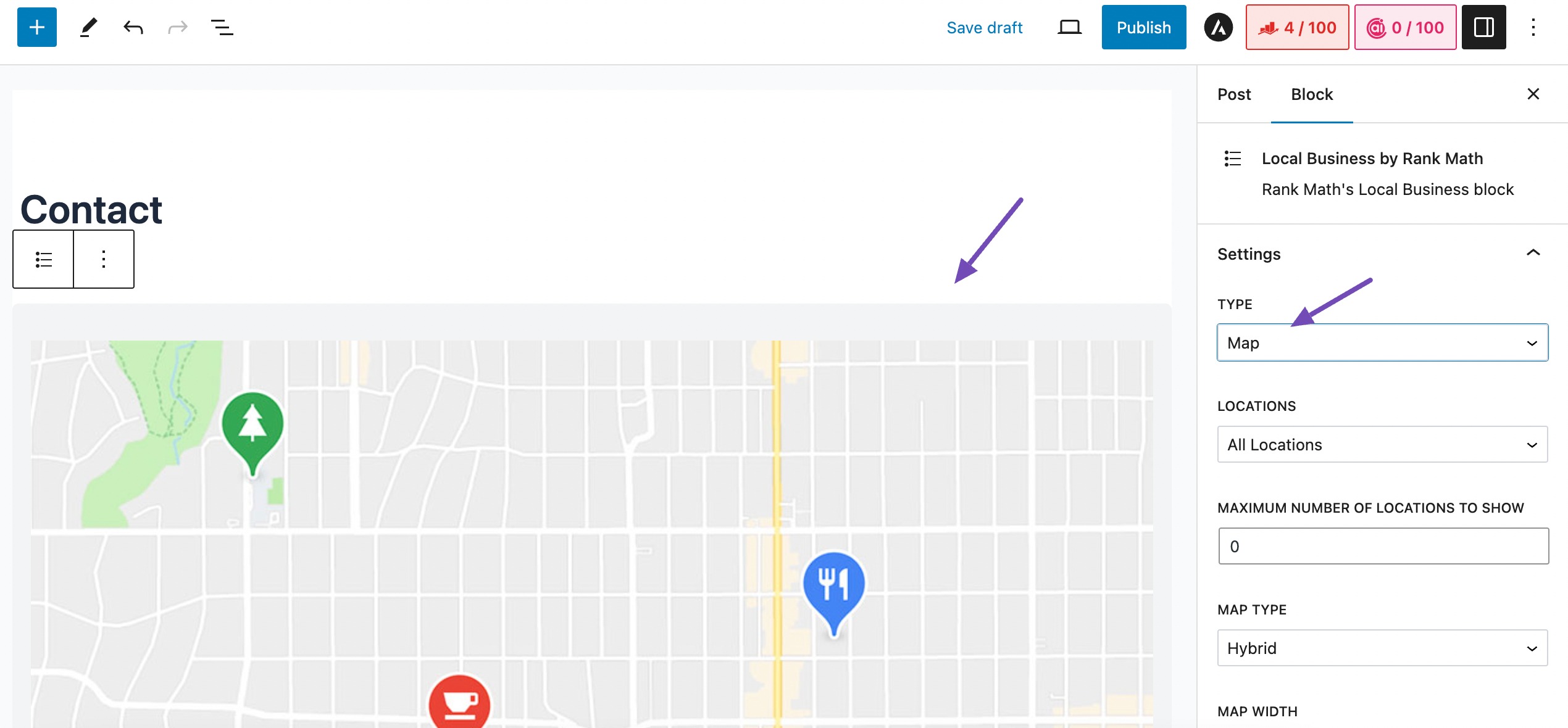
When you add the local business block editor to the content area, it initially displays the address.
However, you can change it to a map by navigating to the Settings panel and selecting the type Map, as shown below.

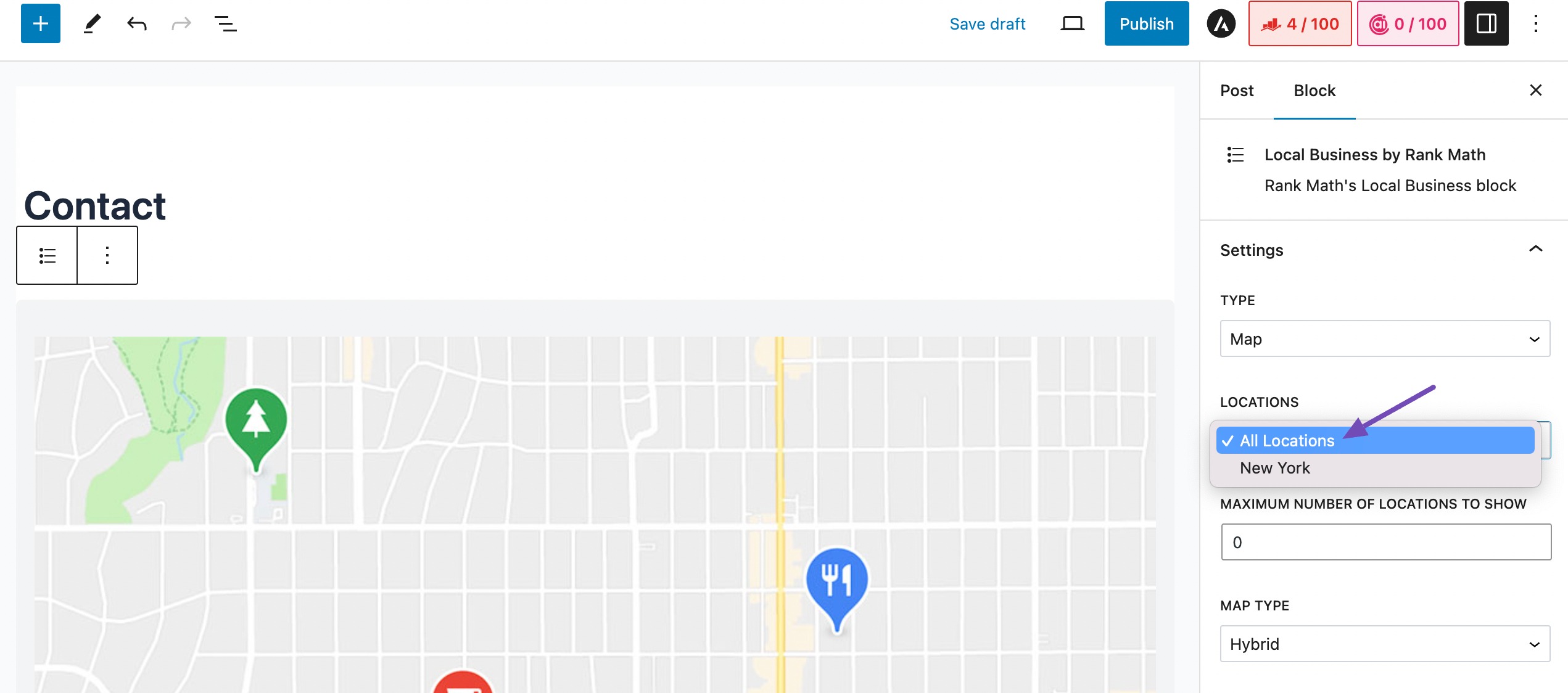
In the LOCATIONS settings, if you have multiple locations, you can choose one of them or select the All Locations option.

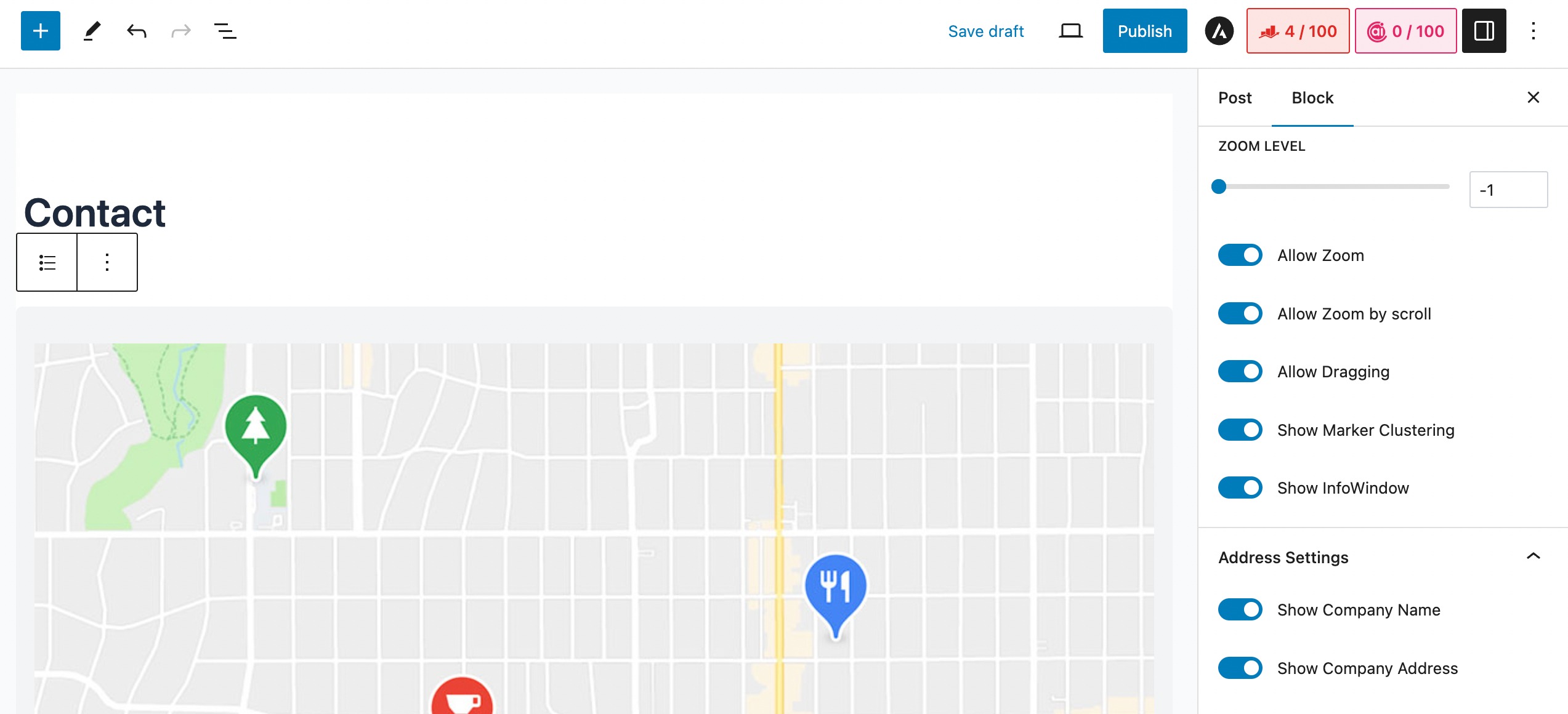
After that, scroll down through the settings to configure other relevant options per your preferences.

After completing all the configurations successfully, save your changes by clicking the Publish/Update button.
3 Conclusion
When you embed Google Maps into your WordPress website, it enhances its functionality and provides important business location information to your visitors.
Whether you use a plugin or opt for the manual Iframe method, integrating maps can significantly improve the user experience and engagement on your site.
By providing accurate and interactive location information, you not only make your content more credible but also open up opportunities for better SEO rankings and potential monetization.
If you’ve successfully embedded Google Maps on your WordPress website using this guide, let us know by Tweeting @rankmathseo.