Are you looking to embed tweets in WordPress site?
Tweets are the social media format taken over the web for a long time. They’re short, simple, shareable, and can be embedded on blogs, websites, and emails.
Tweeting is fun, but sometimes you want to share content that didn’t quite cut your timeline. Maybe you saw a hilarious meme or read an article you wanted to share with your followers but didn’t have the time to write a full blog post. So how do you find, read, and share tweets on the web?
Embedding tweets in WordPress lets you share content from Twitter without leaving your site. It’s easy to do with or without a plugin, and your readers will love it.
In this article, we’ll explain how to embed tweets in your WordPress site without hiring a developer to do it for you.
Table Of Contents
1 Why Embed Tweets in Wordpress?
Tweets are one of the best ways to connect with your audience and build a sense of community. They’re also a great way to build your industry’s reputation as a thought leader. But managing your Twitter account can be time-consuming, and it’s hard to track which tweets are worth sharing and which aren’t. That’s where embedding tweets come in handy.
Adding tweets to your content can increase your organic social shares, build a larger audience, and generate more leads.
This increases your reach and builds a sense of trust in the community. It also makes it easier for visitors to learn quickly about your company and what you offer. Embedding tweets in WordPress is easy to make your presence known without requiring a full-fledged social media strategy.
2 How to Embed Tweets in WordPress
WordPress has the built-in ability to handle Twitter as an oEmbed function. It will automatically adjust itself when you paste tweets into posts and pages as an embed. Copy the embed link from Twitter and paste it into WordPress.
We’ll discuss how to embed tweets in WordPress using the Gutenberg editor, Classic editor, and also with the help of a plugin. So without further ado, let’s get started.
2.1 Embed Tweets in Gutenberg Editor
Locating the embed link is the very first step. Every tweet will include a link that you can use. Navigate to your Twitter account and copy the URL of the tweet you want to embed.
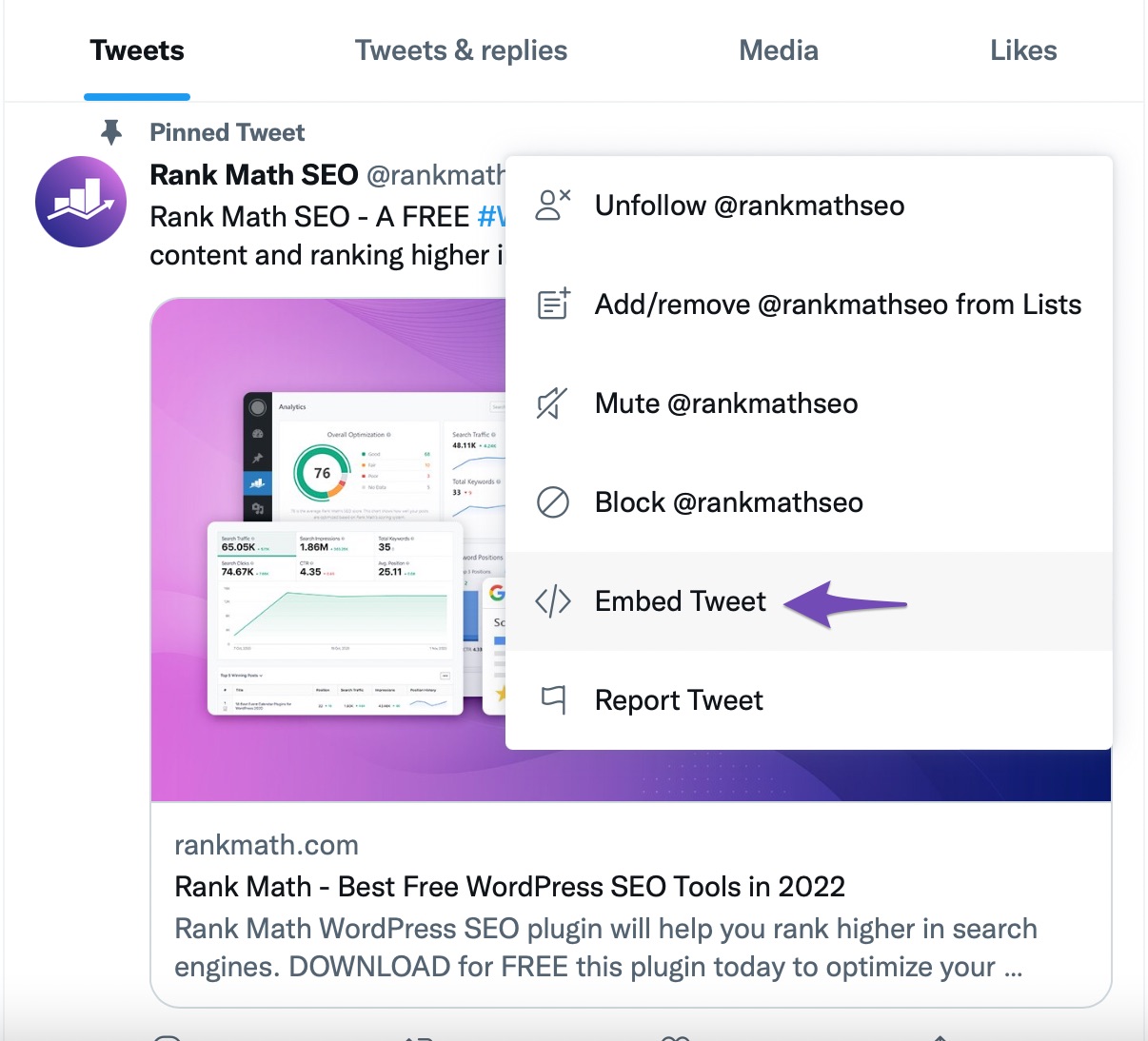
A downward arrow should be visible on the top right-hand side of the tweet. Select Embed Tweet from the drop-down menu.

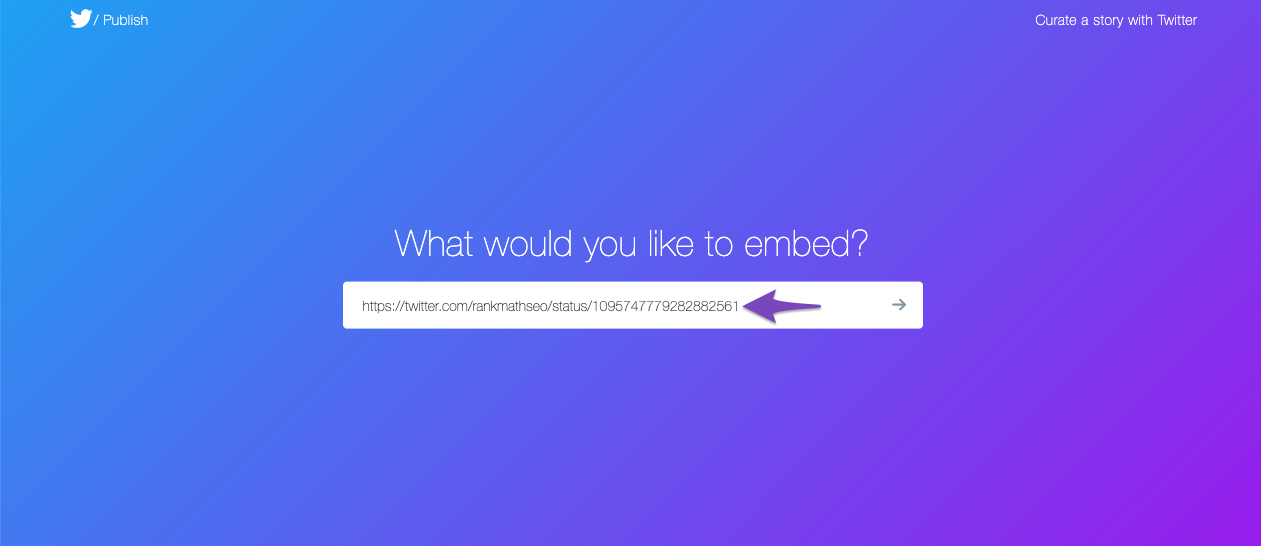
A pop-up window will open, highlighting the embed URL. You can also see how the tweet will appear once it is embedded. Copy the embed link.

All you have to do using Gutenberg is paste the link into the relevant block. This can be done right from the post or page editor. Create a new page or post or edit an existing one.
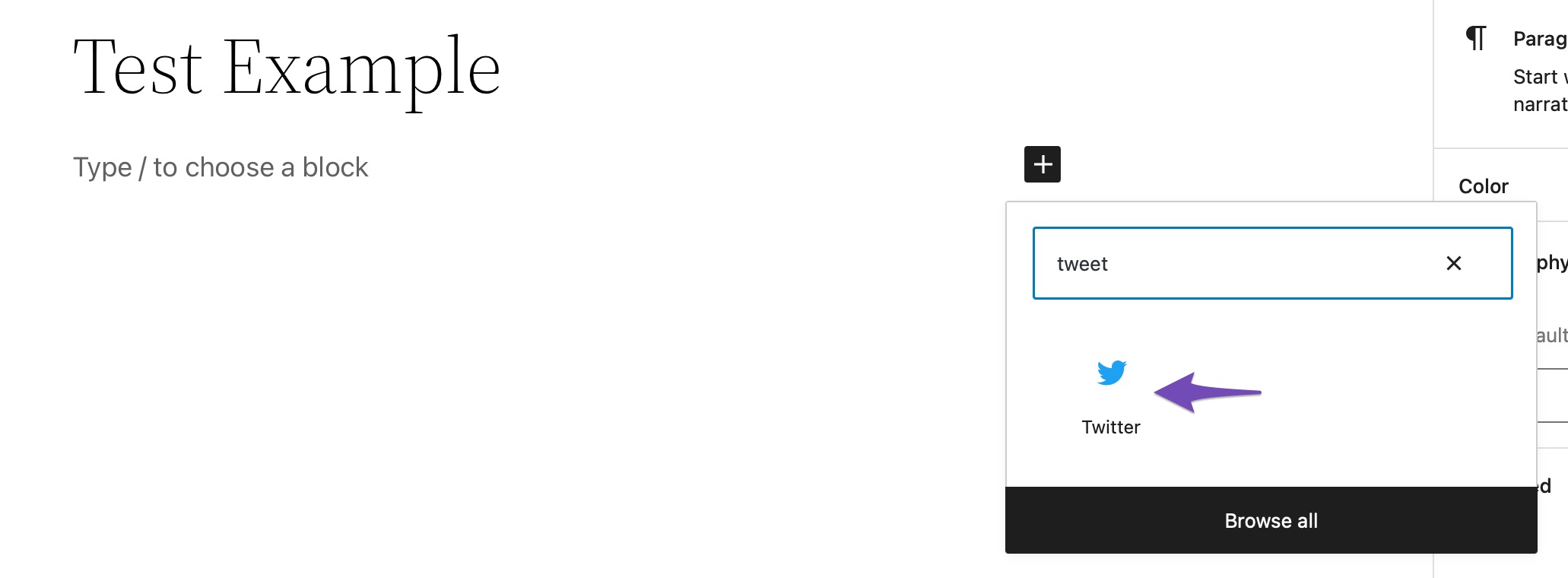
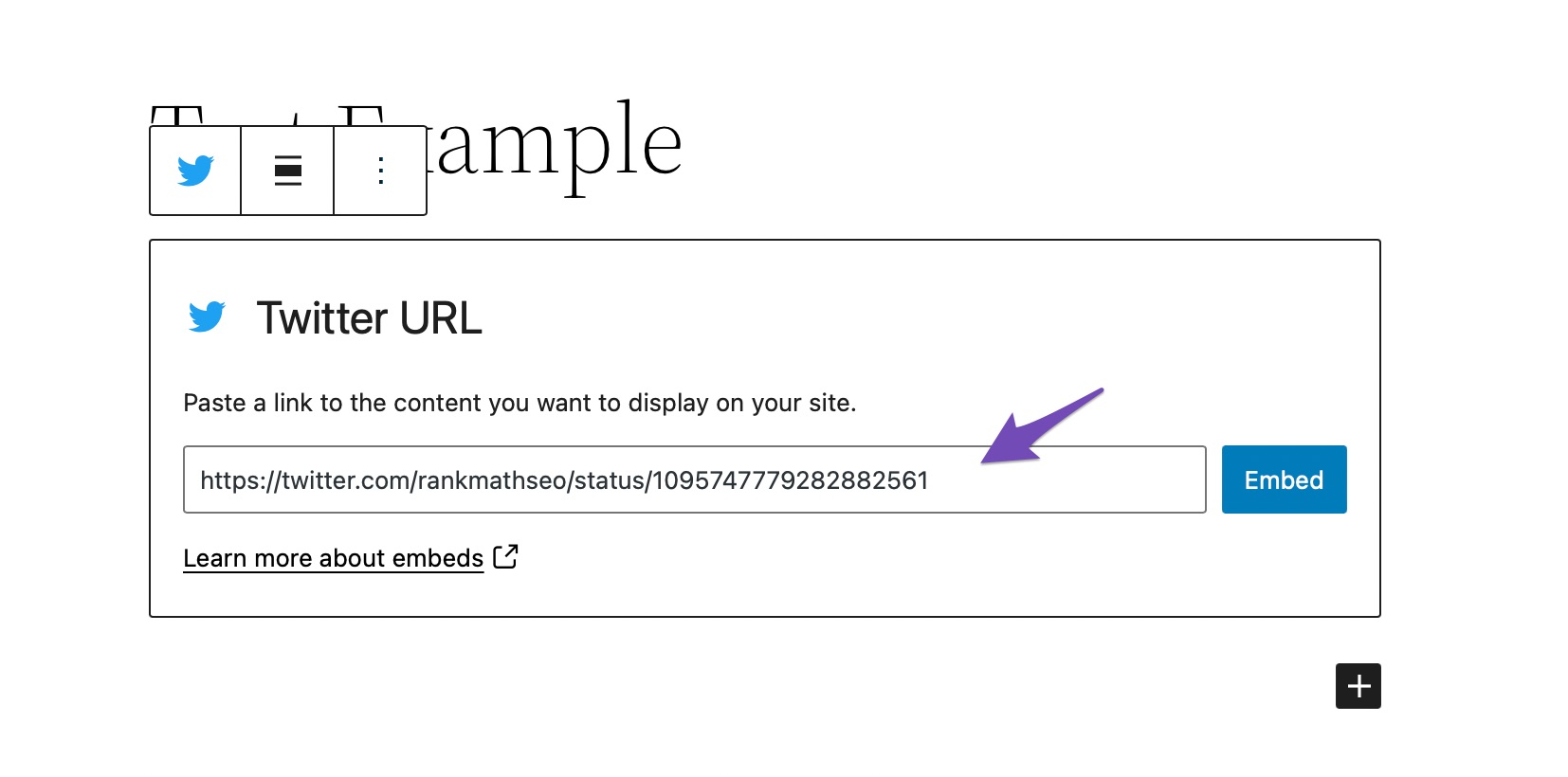
Search Twitter into the search bar and select the Twitter block.

Paste the Twitter URL that you copied in the previous steps into the block. Click on the Embed button.

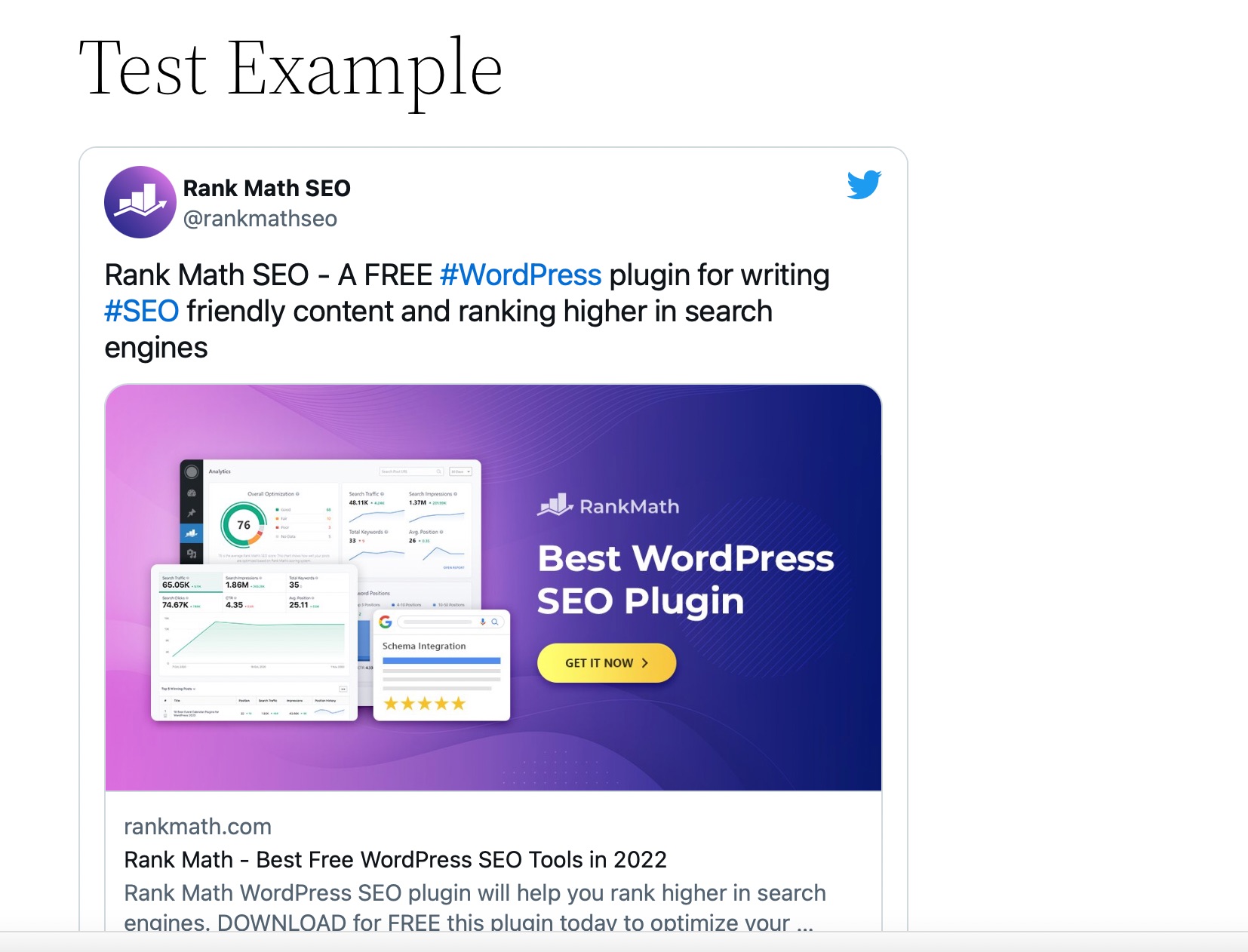
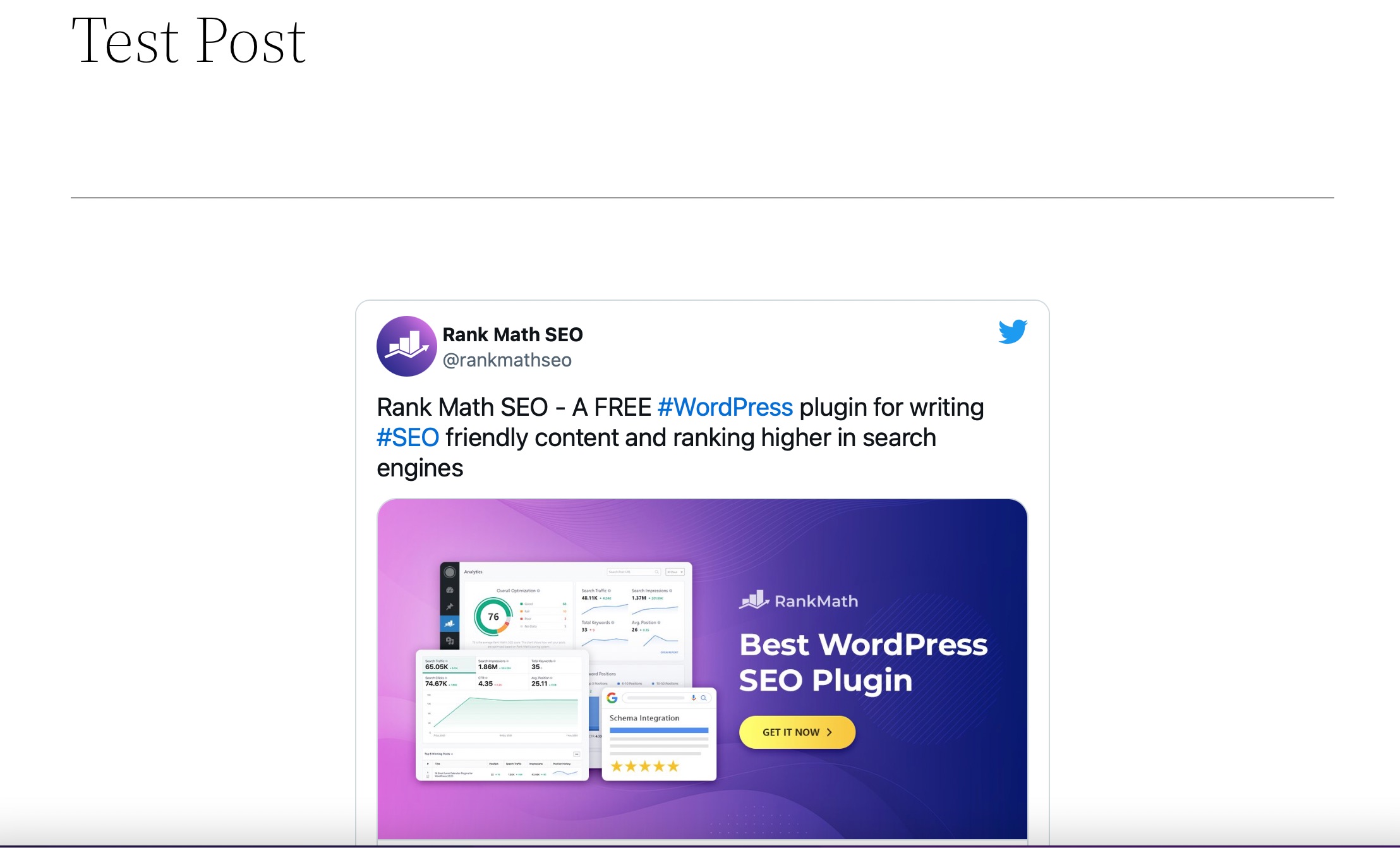
The actual tweet will now be placed in the editor by WordPress, as shown below. You can also use the Cmd + C/ Ctrl + V in Gutenberg and Classic editor to paste the embed link, and WordPress will automatically recognize the Twitter link and embed the correct block.

2.2 Embed Tweets in Classic Editor
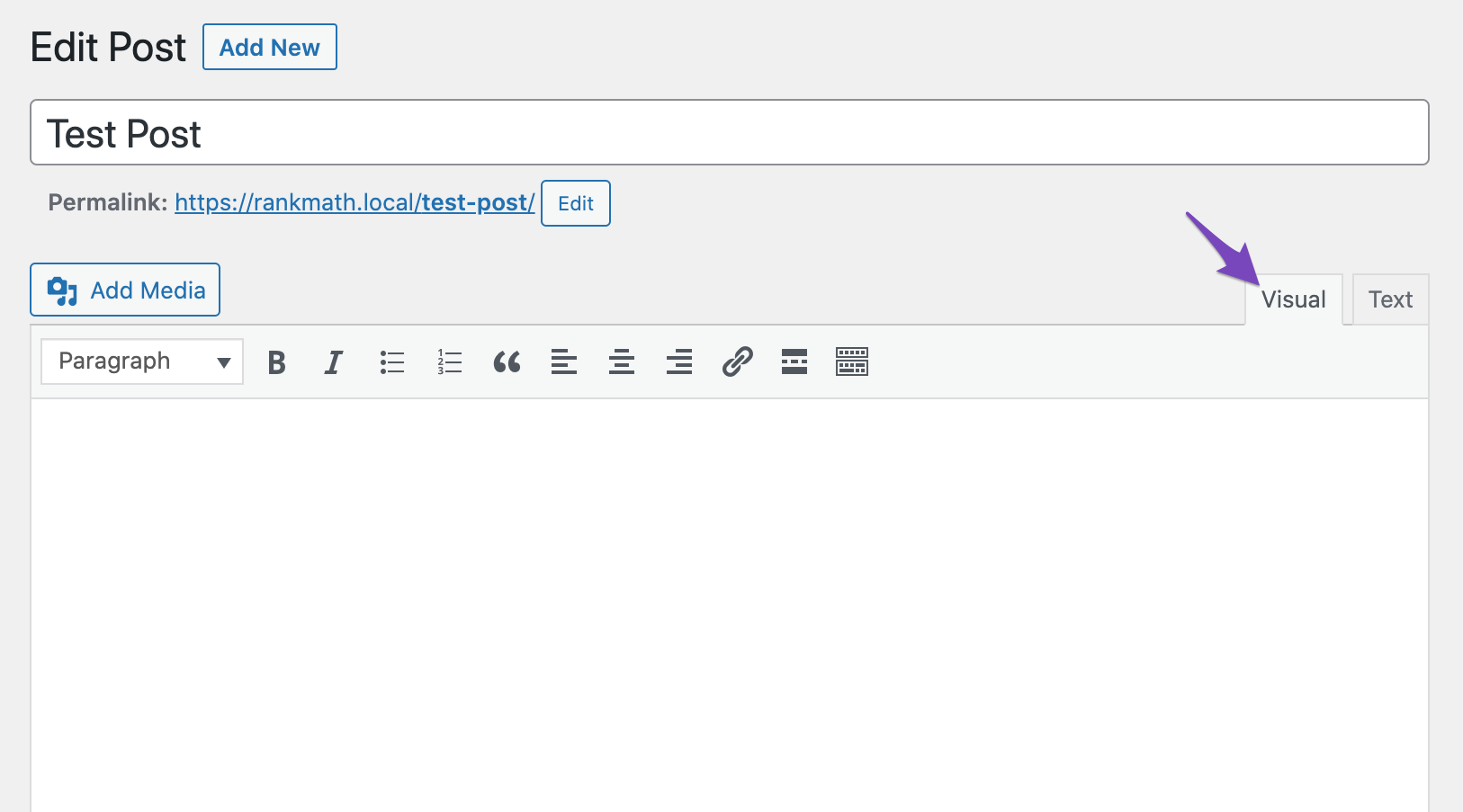
To embed tweets in the classic editor, navigate to your post/page. In the post-editing screen, navigate to the Visual editor tab.

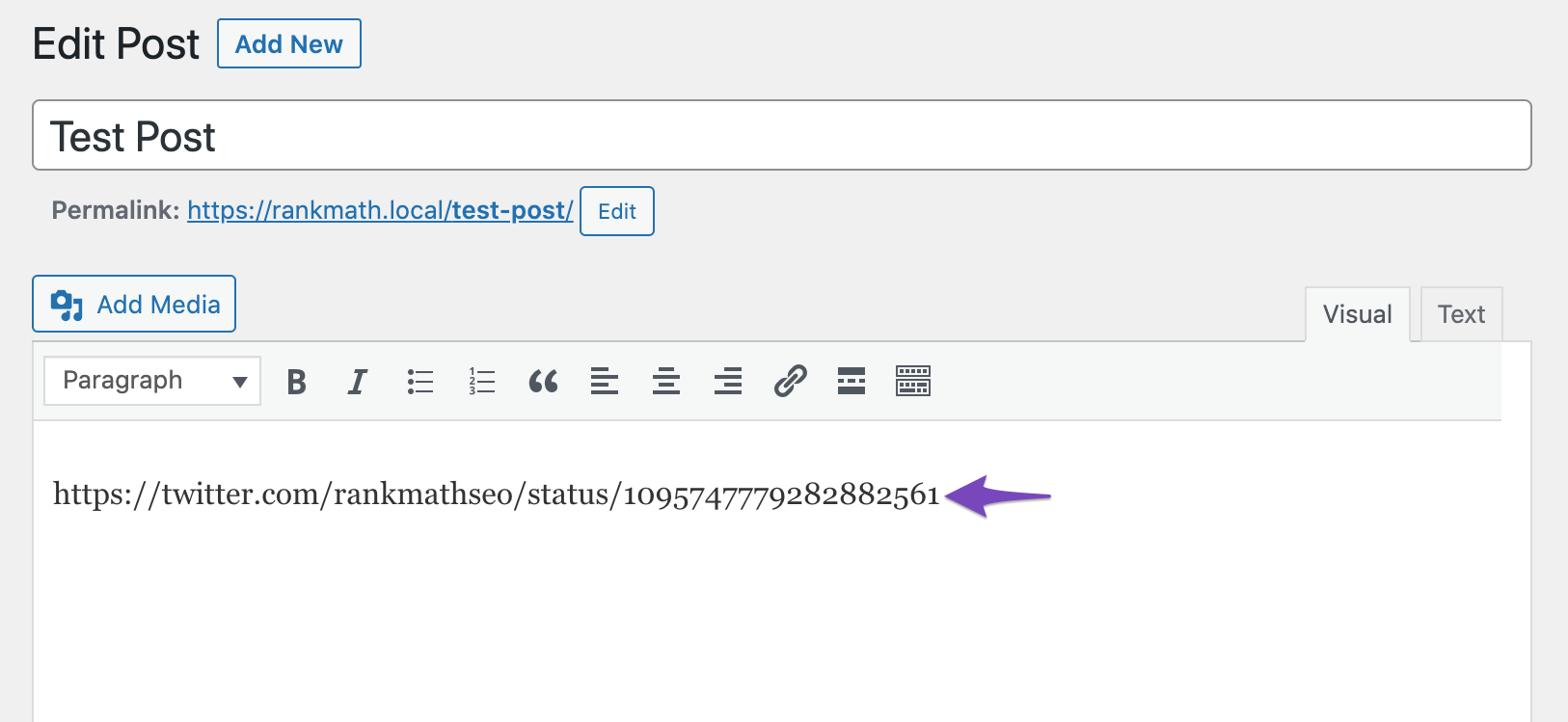
Paste the embed URL into the desired location. In the visual editor, you’ll see a portion of it, but it’ll appear on the live page as the actual tweet.

You can then preview or view the live page to see how it looks.

2.3 Embed Twitter User or Hashtag Feeds in WordPress With a Plugin
There are several plugins available online that allow you to embed tweets with extensive capabilities.
For example, you could wish to include a live feed from your Twitter account on your website or maybe some tools to customize how those tweets look when integrated.
Smash Balloon Custom Twitter Feeds can help with this. It enables you to effortlessly embed a Twitter feed with gorgeous styles and several customization possibilities.
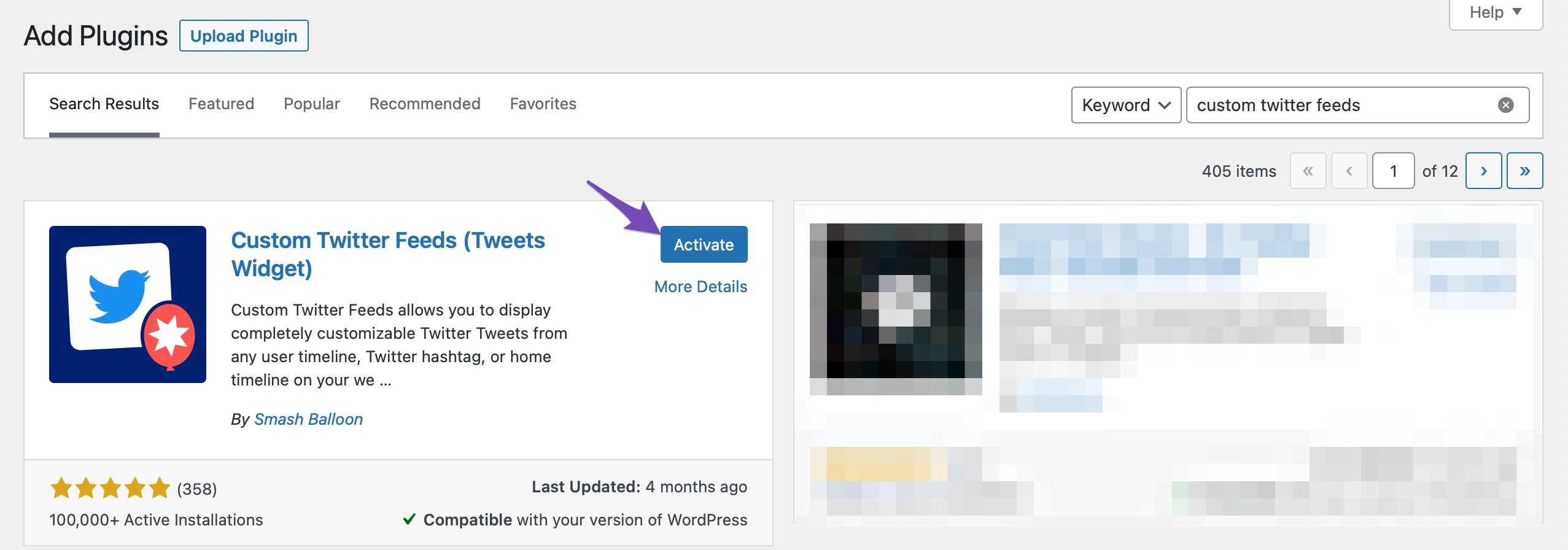
Install and activate the Smash Balloon Custom Twitter Feeds plugin from your WordPress dashboard to get started.

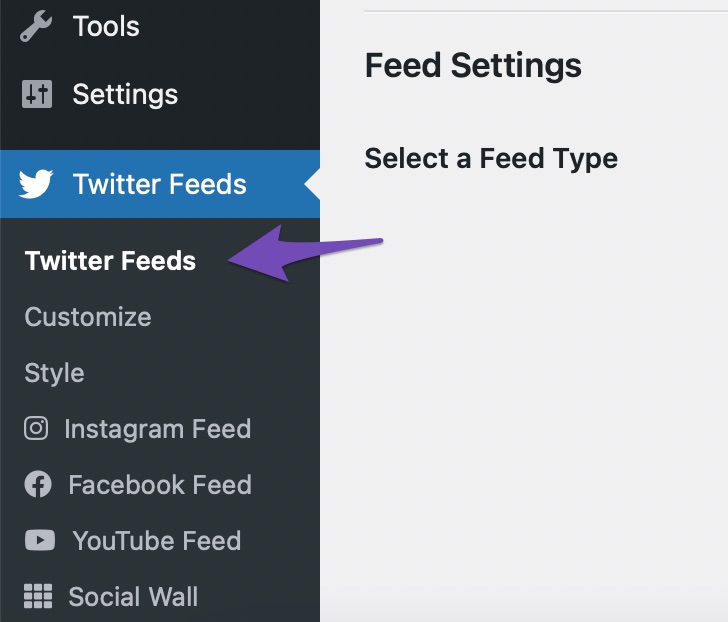
Once the plugin is installed and activated, navigate to Twitter Feeds tab in your WordPress dashboard, as shown below.

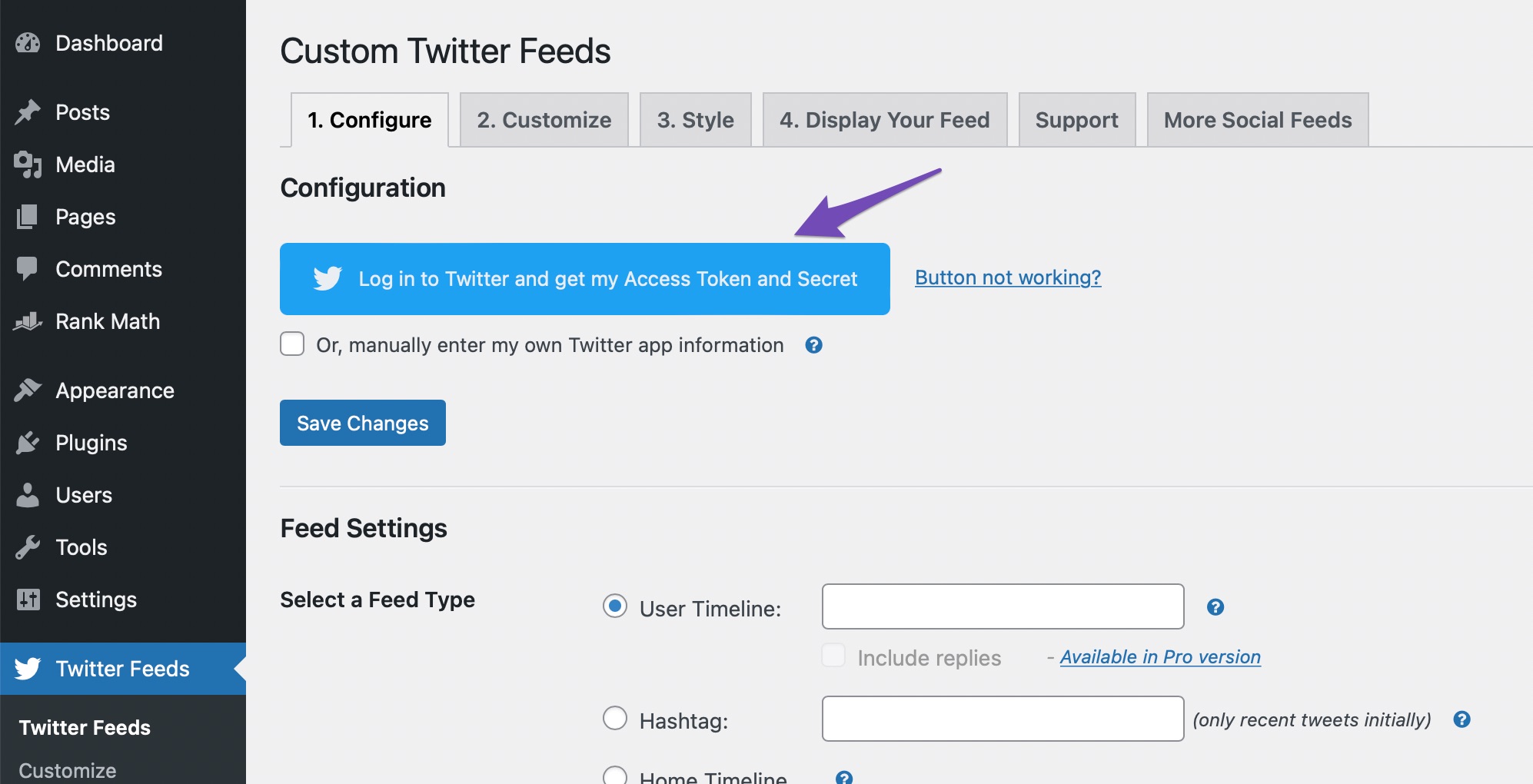
Click the Log in to Twitter and get my Access Token and Secret button. You grant the plugin permission to import feeds from your Twitter account by clicking the button.

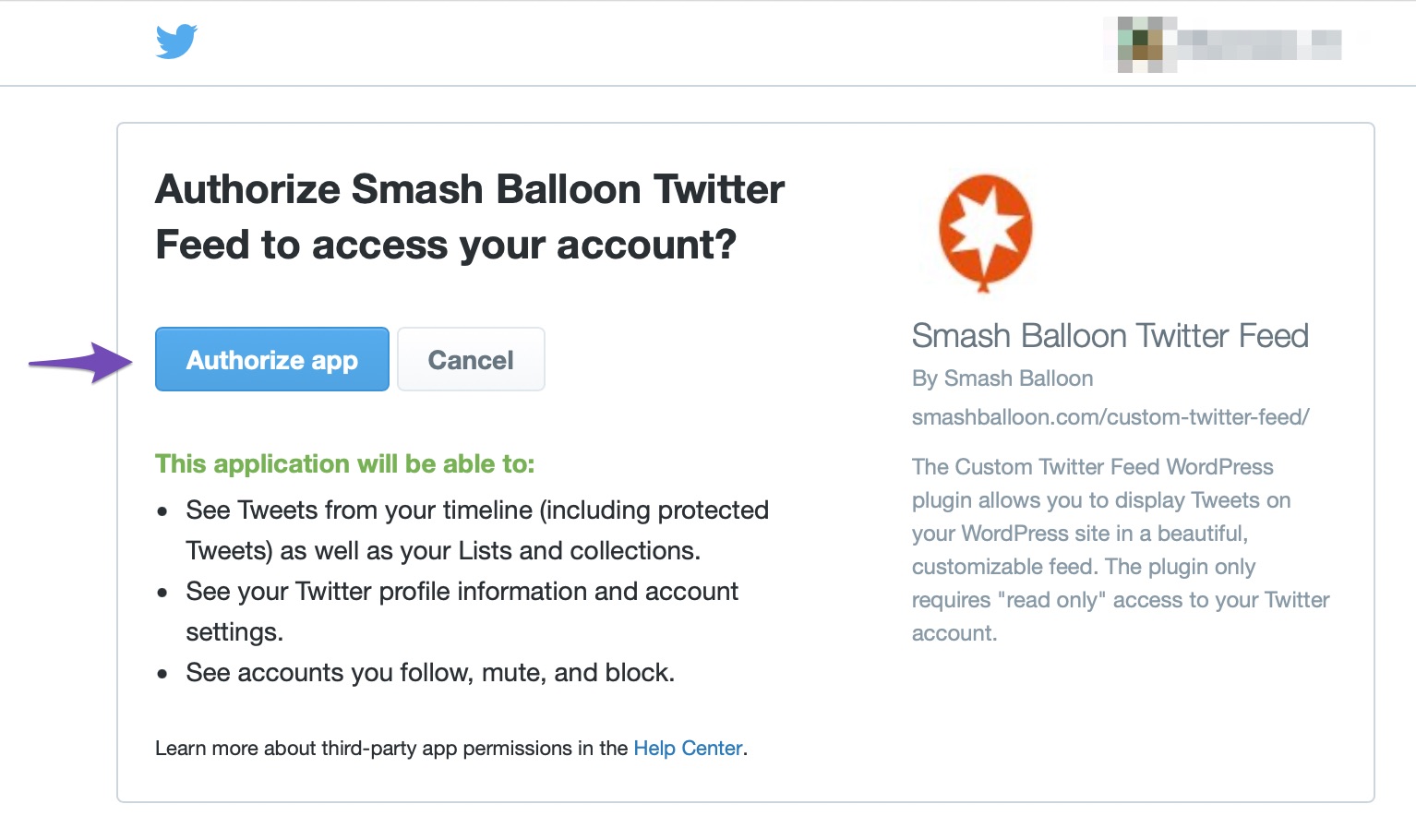
Click on the Authorize app button to give the Smash Balloon Twitter Feed plugin access to your Twitter account.

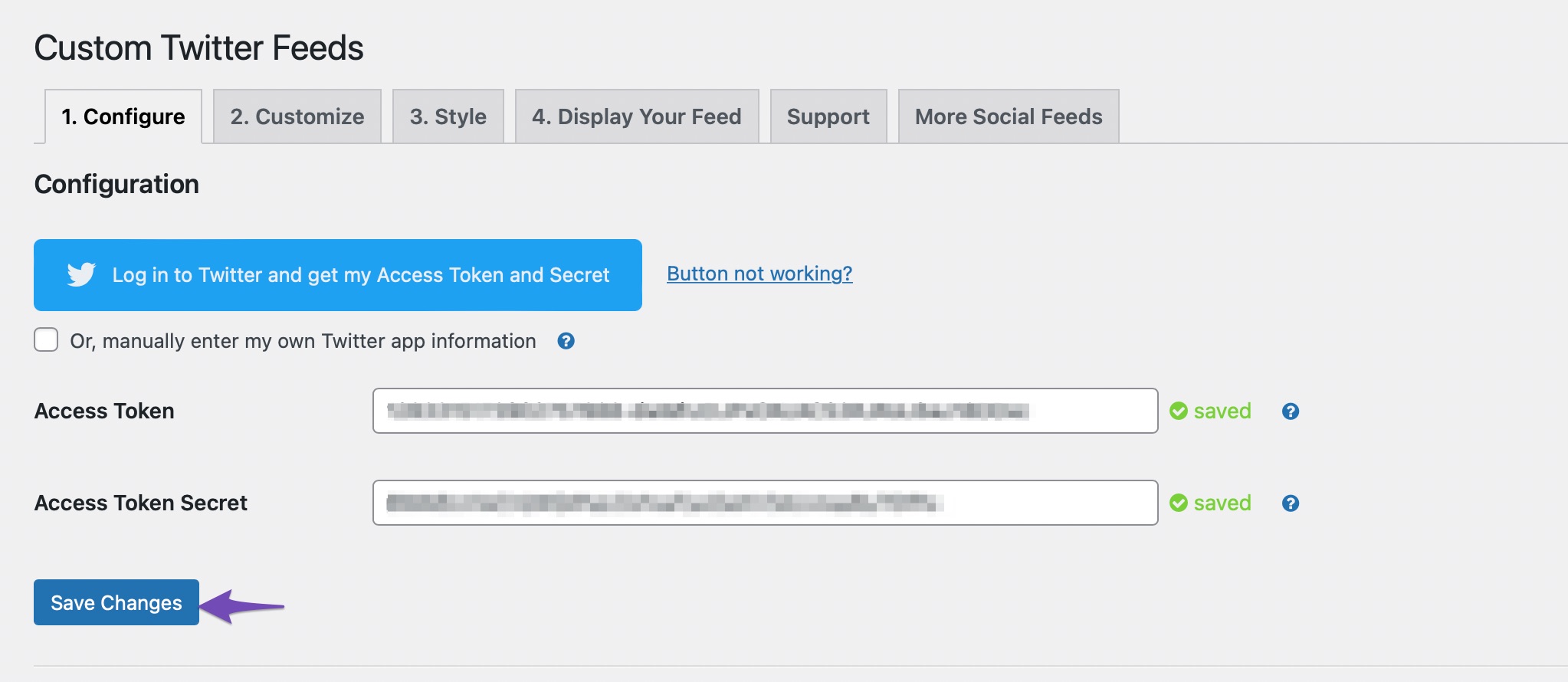
Your Twitter account should now be linked. Click on the Save Changes button.

You can customize the look and feel of your tweets to suit your brand and audience and enhance the experience for your readers. You can choose to modify your feed settings in the Configure tab. For instance, you can choose to have a feed from a user account or a hashtag.
You change the layout for the feed in the Customize tab. The Style tab lets you modify the color and text for your feed.
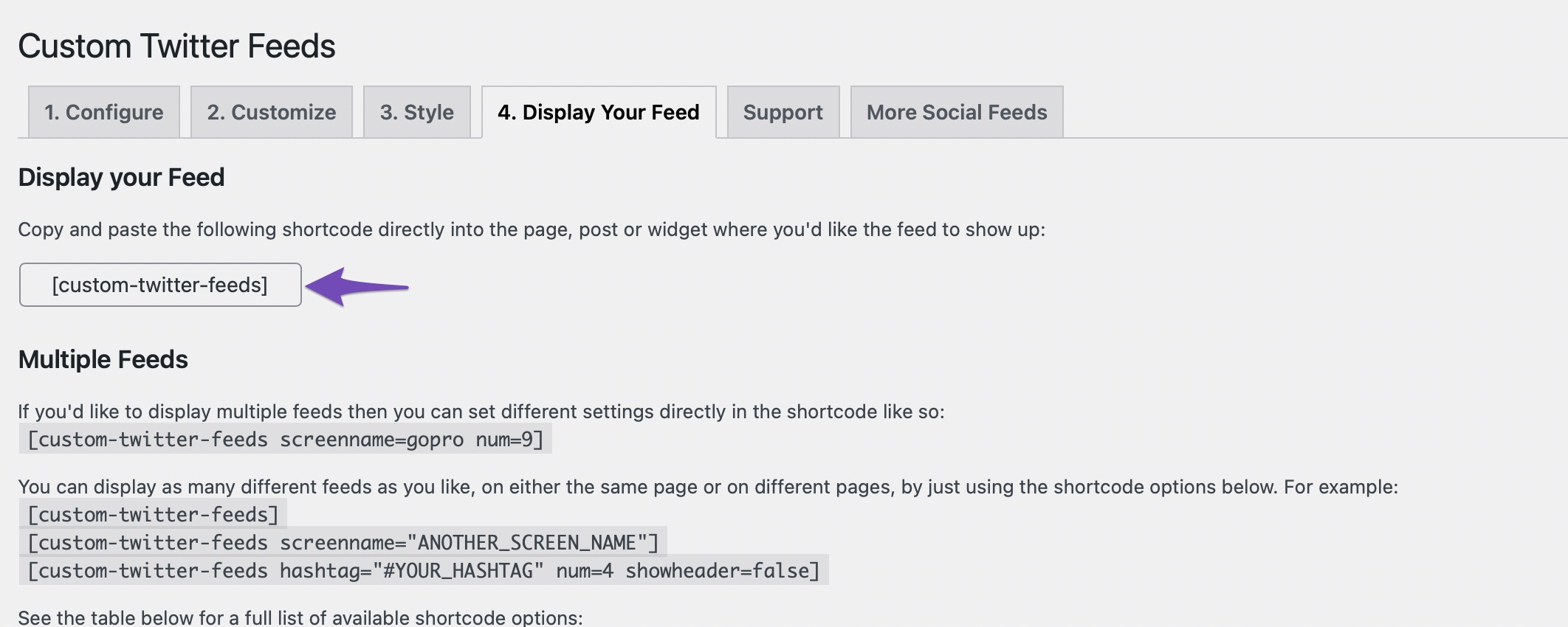
The final step is to Display Your Feed. You can copy the shortcode and navigate to your post/page where you want your Twitter feed to appear.

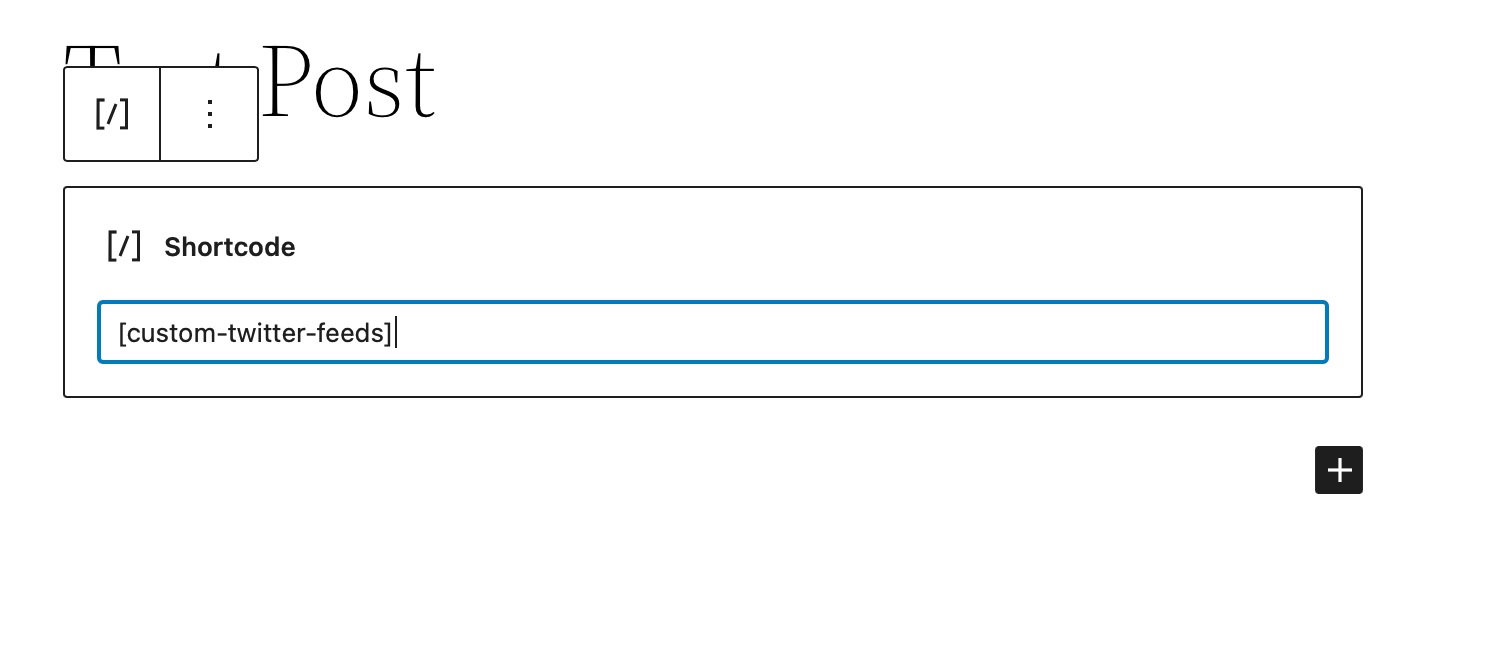
In your post editing screen, paste the shortcode using the Shortcode block as shown below.

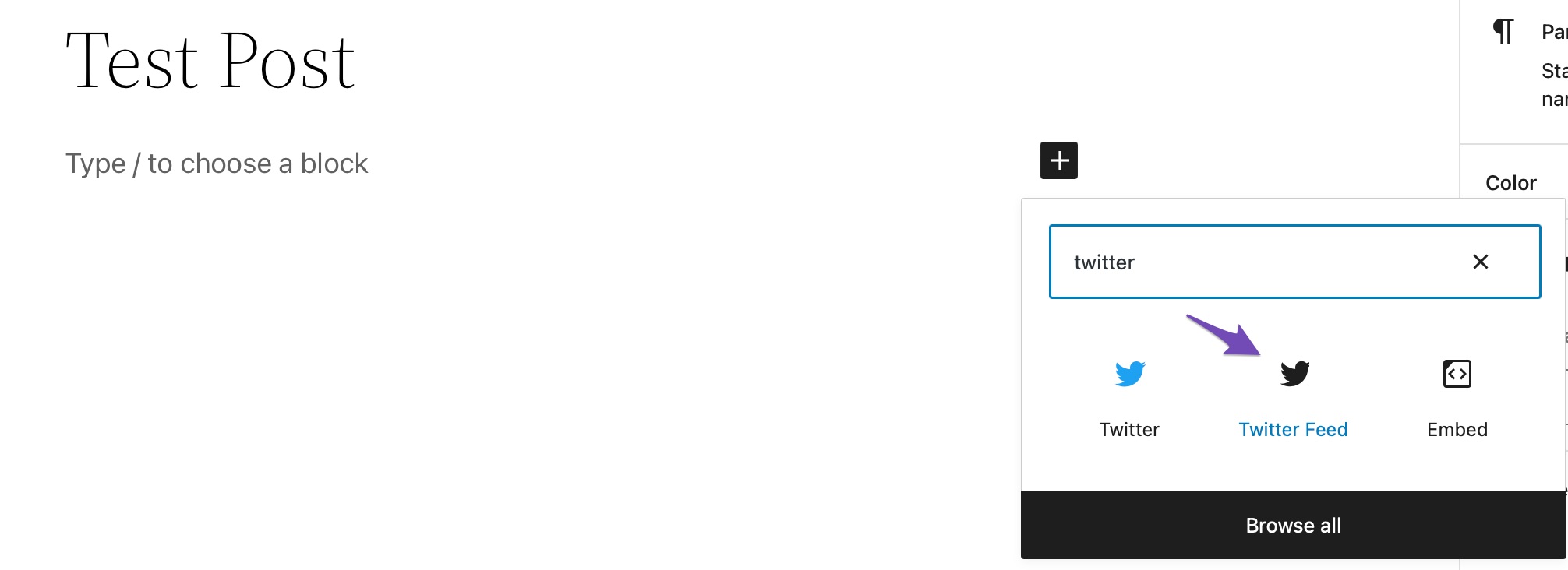
The other method is to search for and insert the Twitter Feed block. The Smash Balloon Twitter Feed plugin provides this block.

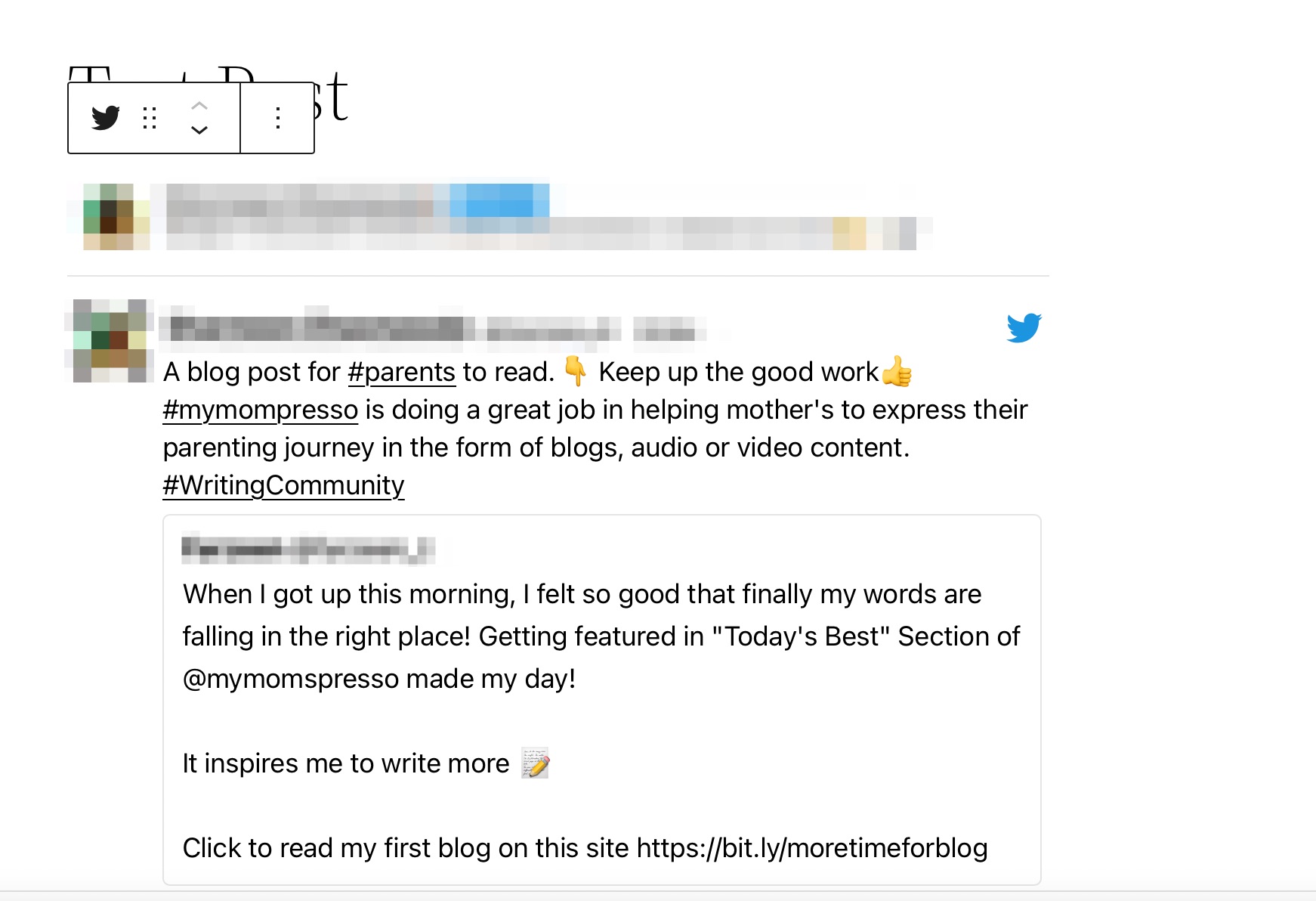
And that’s it! Your tweets will be added to your post/page.

3 Conclusion
We hope you’re now aware of how to embed Twitter feeds into your blog using a few different approaches. This will help you increase engagement, expand your audience, and more.
Do you embed tweets on your WordPress site? Do you believe embedded tweets provide useful information? Let us know by tweeting @rankmathseo. 💬