Have you ever encountered mysterious errors or issues on your WordPress website and wished you could get to the bottom of them? Well, you’re in luck!
Debugging in WordPress is like turning on a spotlight in a dark room, helping you uncover and fix problems lurking behind the scenes.
In this post, we’ll guide you through simple steps to enable debugging, allowing you to see exactly what’s going under the hood of your WordPress site.
Table Of Contents
1 What is Debugging?
Debugging in WordPress refers to identifying and fixing errors or issues within a WordPress website or plugin. It involves systematically troubleshooting problems by analyzing code, examining error logs, and using debugging tools.
By thoroughly investigating and resolving these issues, you can ensure that the website or plugin functions optimally and provides a seamless user experience.
Debugging can range from broken links and malfunctioning plugins or themes to PHP errors, database connection problems, etc.
Once the problem is identified and understood, you can take appropriate actions to correct it. This may involve editing the website’s code, disabling problematic plugins or themes, optimizing database queries, or applying updates.
After implementing fixes, it’s crucial to thoroughly test the website to ensure the issues have been resolved without introducing new problems. This testing phase ensures the website functions as intended and maintains stability.
Note: Before enabling debugging in WordPress, ensure you have a site backup. You can easily restore your website to its previous stage if anything goes wrong during debugging. Refer to our dedicated tutorial on backing up the WordPress site.
2 Enable Debugging in WordPress
Let us now discuss the methods to enable debugging on your WordPress site.
2.1 Enable Debugging Using a Plugin
An easy way of enabling debug mode is by using the WP Debugging plugin. This method is recommended for beginners and those uncomfortable working with website files.
WP Debugging is a free WordPress plugin that works out of the box. By using this plugin, you won’t have to edit your website files manually.
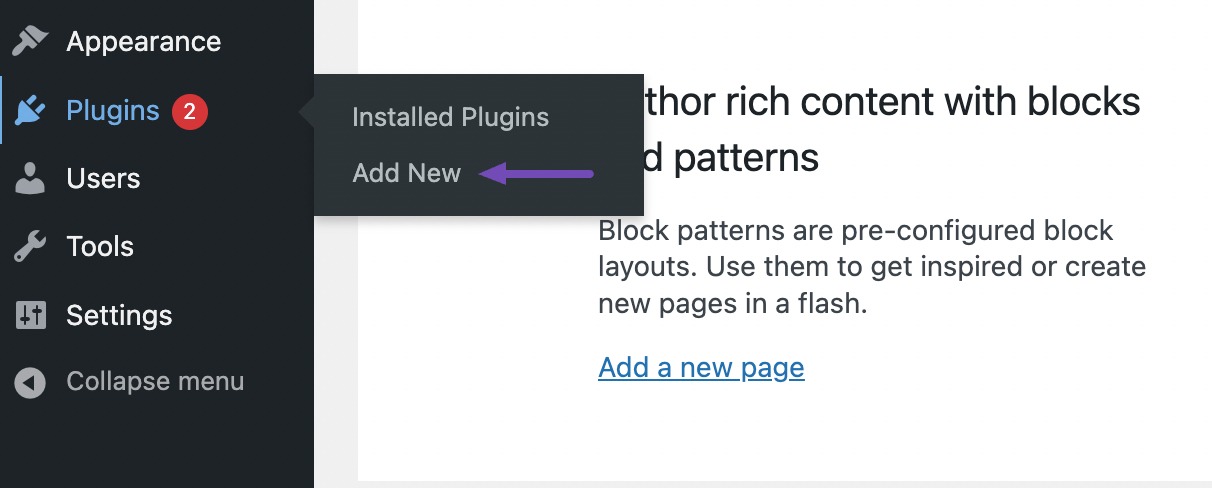
First, you’ll need to install and activate the WP Debugging plugin. Navigate to Plugins → Add New section from your WordPress dashboard.

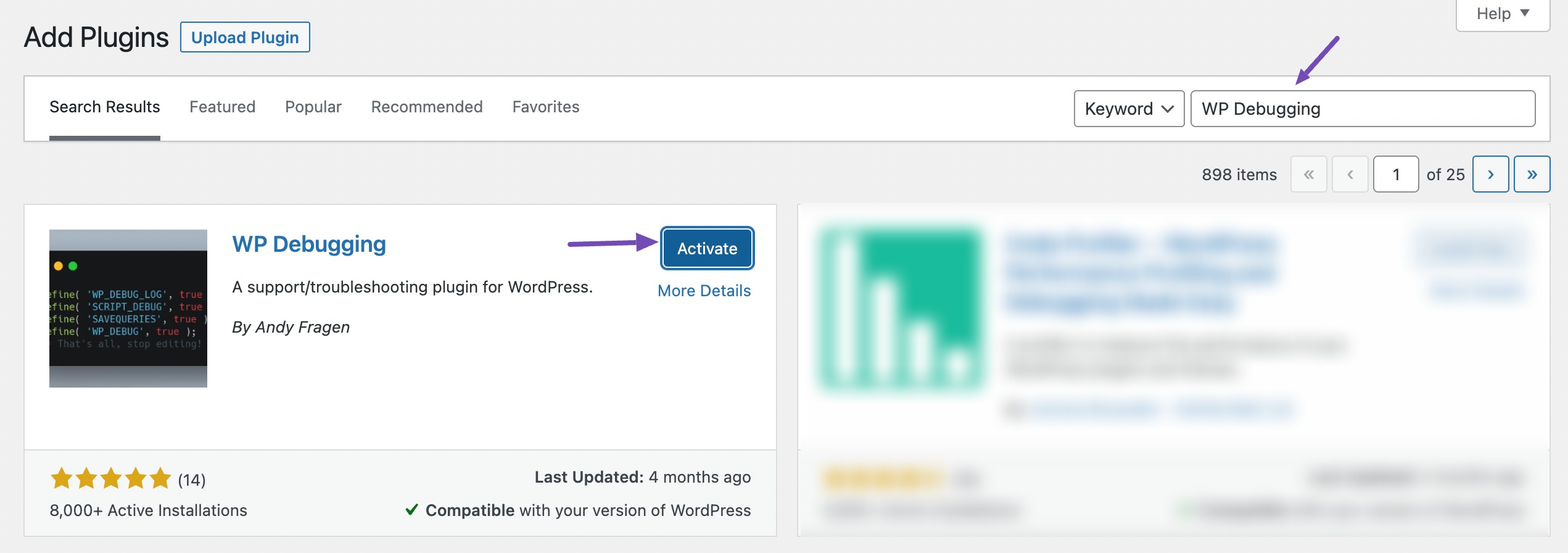
Search for the WP Debugging plugin and install and activate it.

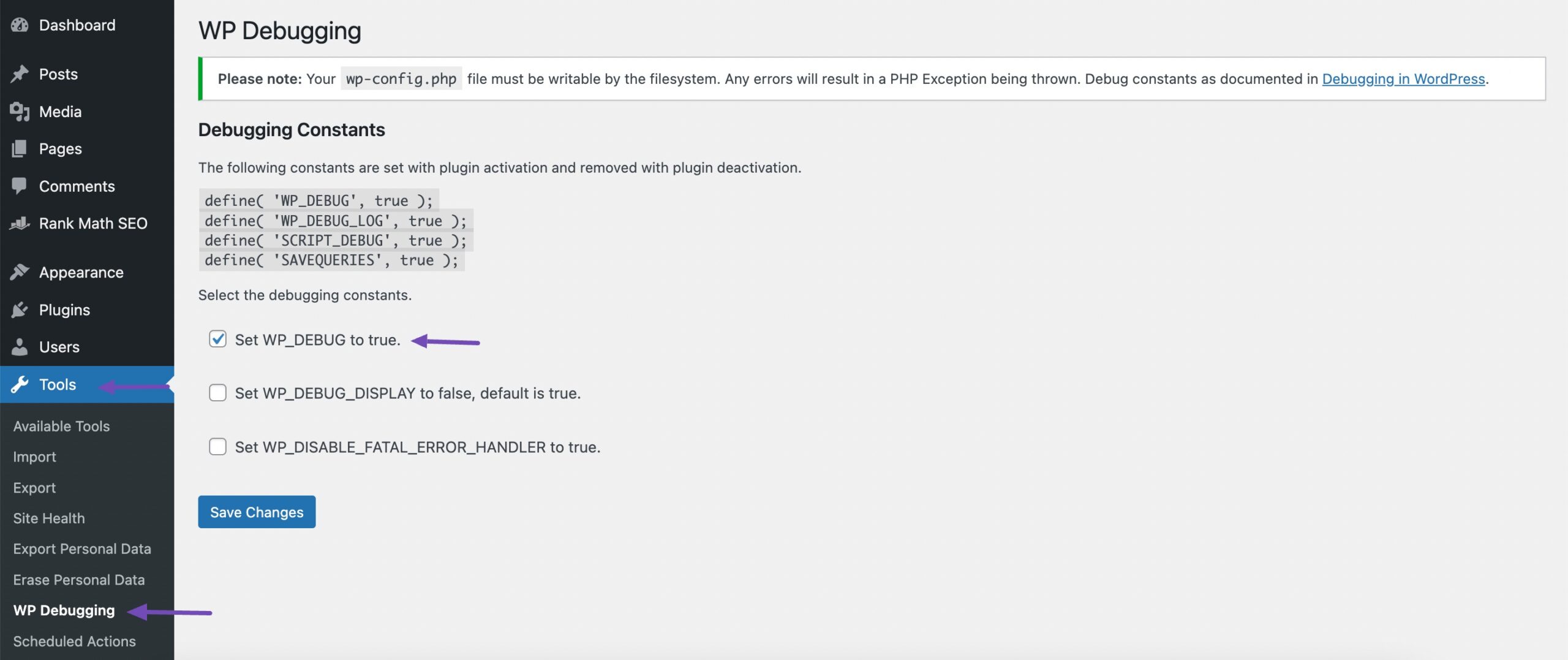
Upon activation, you can navigate to Tools → WP Debugging from your WordPress dashboard. Next, enable the Set WP_DEBUG to true option.

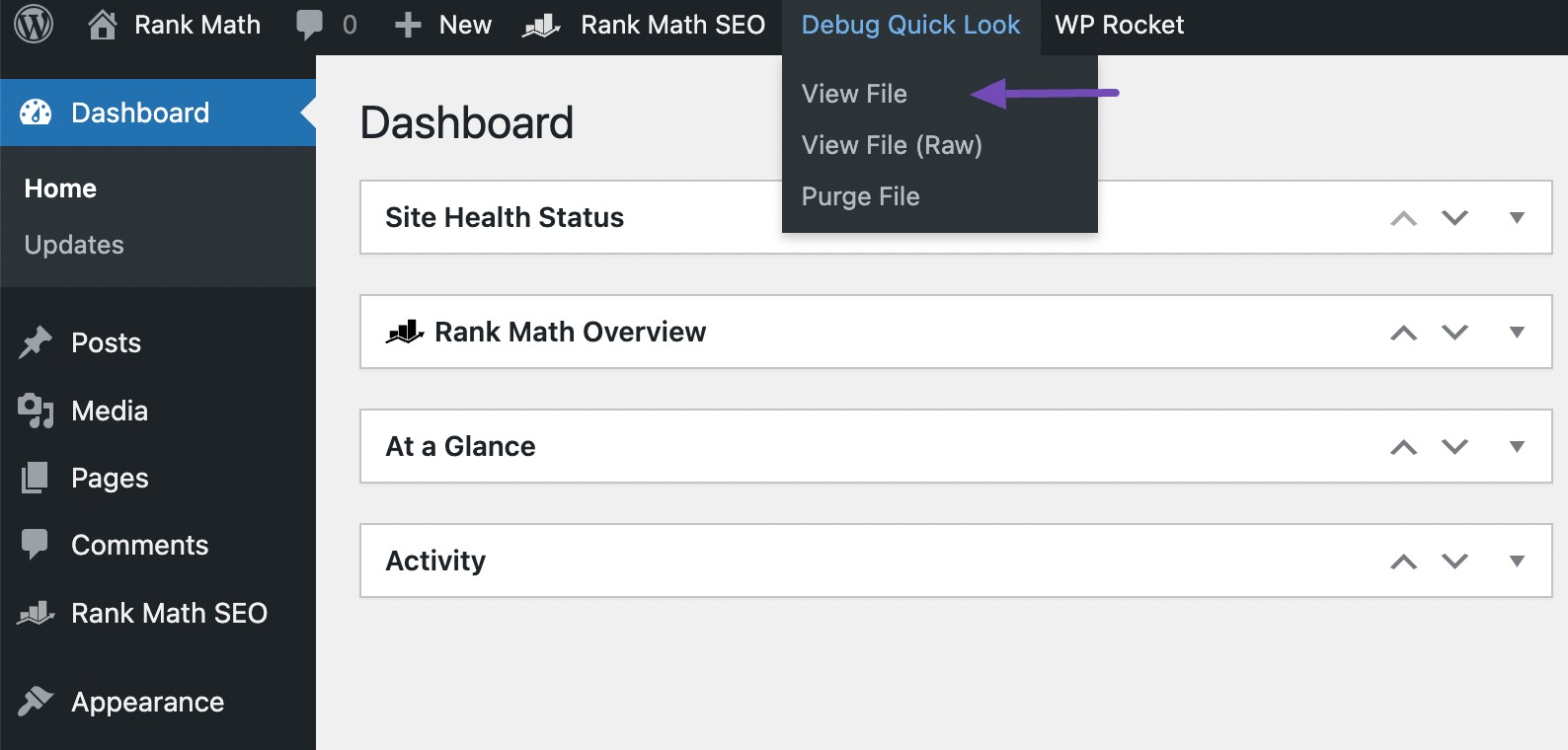
You’ll now see a Debug Quick Look option added to your admin bar at the top.
Hover over it and then click the View File option.

By doing this, you’ll access a log file containing all the errors on your website. This will allow you to pinpoint the root causes of any issues and resolve them promptly.
Once you’ve completed the debugging process for your website, remember to deactivate the plugin.
2.2 Manually Enable WordPress Debug Mode
You can manually enable debugging in WordPress, which involves editing a configuration file.
To begin with, you’ll need access to your WordPress website’s files. You can do this via FTP like FileZilla or through your web hosting control panel.
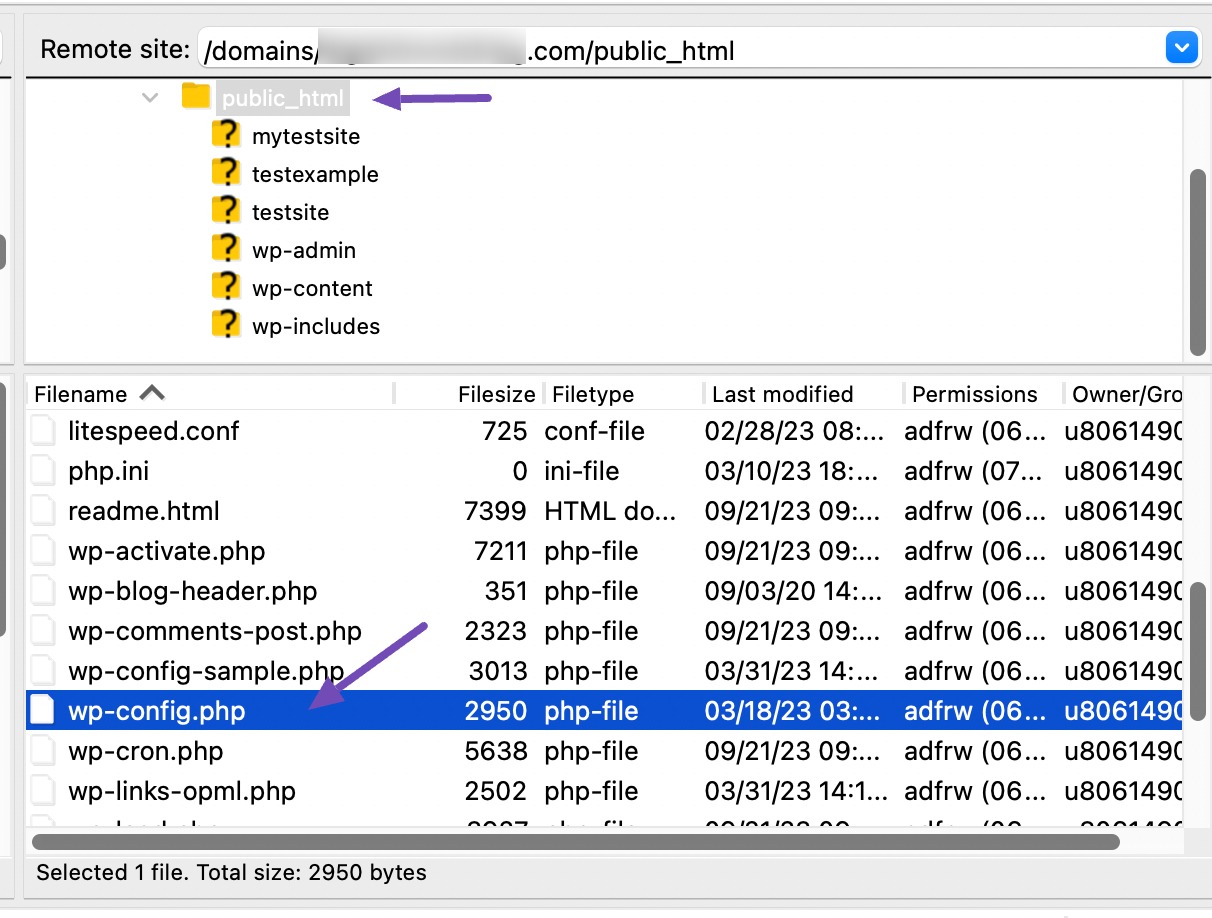
Once you’re logged in, look for the wp-config.php file. You’ll find this file in the public_html folder.

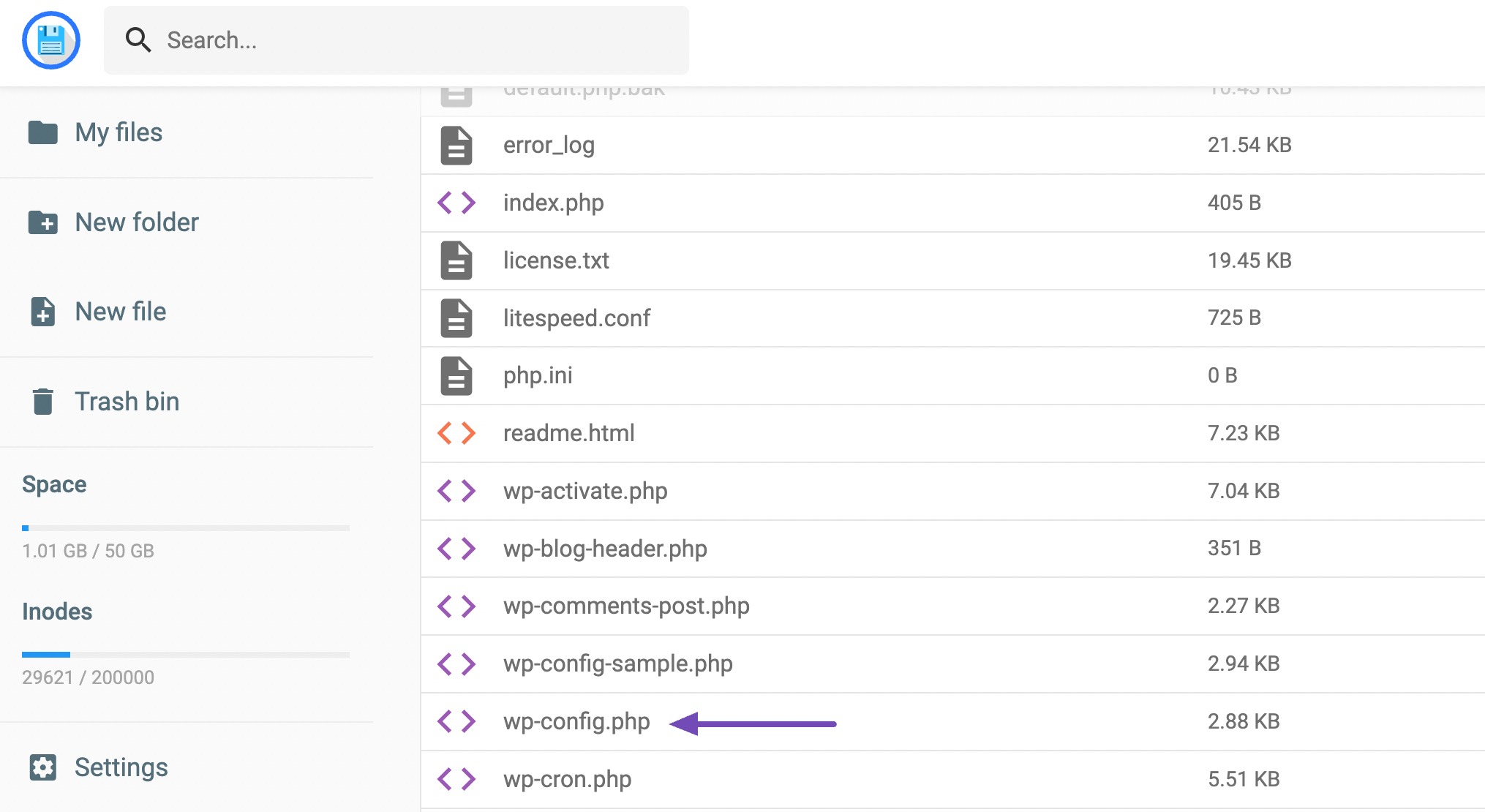
Alternatively, you can access the public_html folder from the File Manager in your web hosting control panel.

Scroll down to the wp-config.php file.

Before making any changes to the wp-config.php file, it’s important to create a backup of it. To do so, right-click the file and download it on your computer. This backup acts as a safety net in case anything goes wrong during the process.
Next, open the file using a text editor(such as Notepad on Windows or TextEdit on Mac).
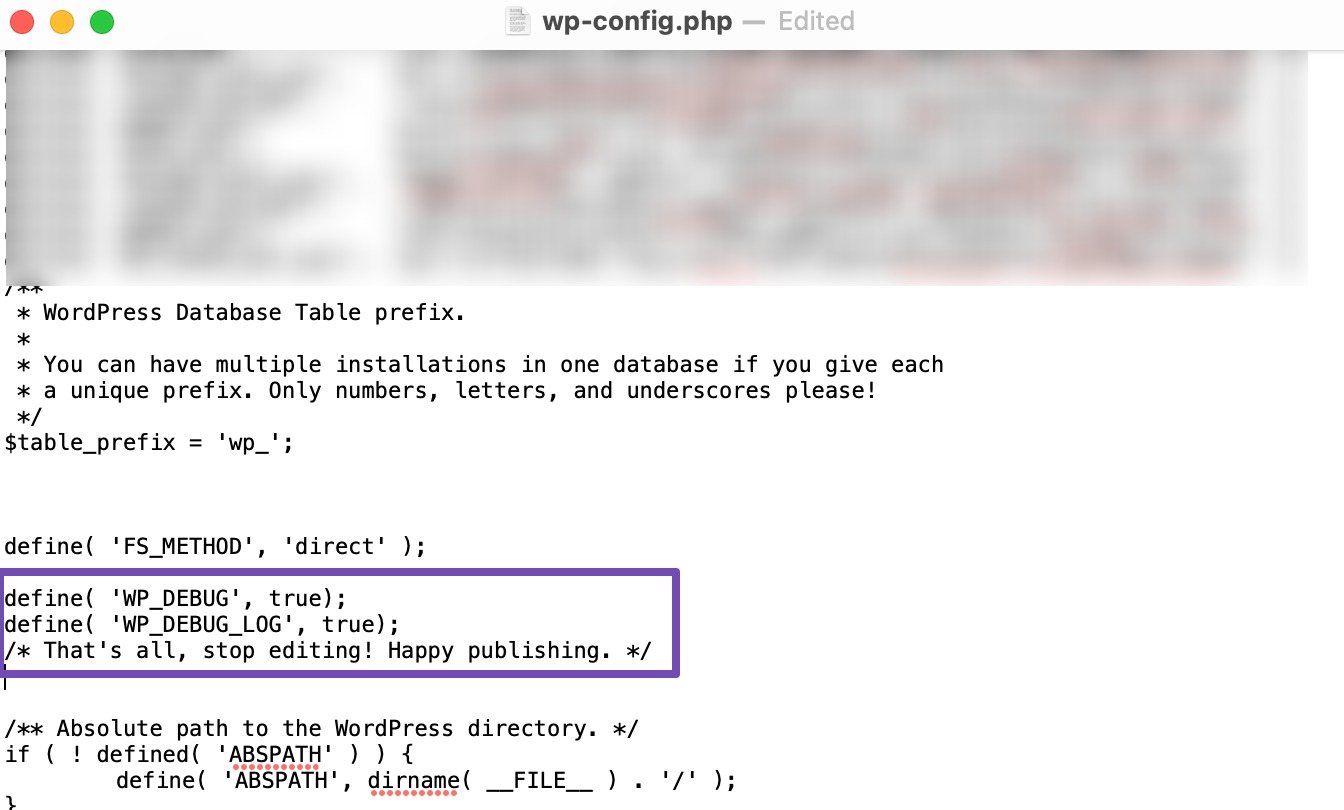
Once the file is open, scroll down to the ‘That's all, stop editing! Happy publishing‘ line and add the following code before that:
define( 'WP_DEBUG', true);
define( 'WP_DEBUG_LOG', true); 
Save the file and upload it back to your server using the FTP client.
With debugging enabled, any errors on your website will now be displayed or logged. You can view these errors in a debug.log file located at https://yoursitename.com/wp-content/debug.log.
Note: The URL to access the debug.log file can vary depending on your website’s setup. For instance, if your website is installed in a subdirectory, the main URL to access the log might resemble this: https://yoursitename.com/your-subdirectory-name/wp-content/debug.log. If you’re uncertain about locating this file, don’t hesitate to contact your hosting provider for guidance.
After you’ve resolved the issues on your website, it’s a good practice to disable debugging. To do so, return to the wp-config.php file and remove the code you added or edit the following code to have a false value.
define( 'WP_DEBUG', false);Save the changes and upload the file back to your server.
4 Conclusion
Debugging your WordPress site is important for maintaining a healthy and well-functioning website. It helps you uncover and resolve issues swiftly.
Whenever you encounter problems on your WordPress site, don’t hesitate to use the steps mentioned in this post. Debugging can be your superhero to solve those issues and improve your website’s performance.
If you like this post, let us know by Tweeting @rankmathseo.
