Are you looking for the best way to hide a page title in WordPress?
Page titles are essential as they give an accurate and concise description of page content before interacting with your page. Also, search engines use the page title to understand the page content when crawling it.
Nonetheless, not every page needs a title displayed. For example, your website newsletter page does not require the “Newsletter” page title displayed on the front end.
In this post, we’ll discuss all the methods to help you hide a page title. But before we begin, let’s first understand the reasons to hide a page title.
So, without any further ado, let’s get started.
Table Of Contents
1 Why Hide a Page Title in WordPress?
In WordPress, the page title is typically displayed prominently at the top of each page, and it serves as a primary means of identifying the content of that page.
But why on earth would you want to hide them?
There are situations why you’d like to. Here’s why.
First, it can help your website look cleaner and more visually appealing. Sometimes, the default title on a page might not fit well with your design, and hiding it can make your website more attractive.
Second, when creating specific pages like landing pages for marketing campaigns, you might want the focus to be solely on your content or message. Hiding the title can eliminate distractions and make your message stand out.
Third, there are pages on your site, like the Thank You page, after someone fills out a form, where a title might not be necessary. By hiding it, you can create a more user-friendly experience, removing elements that don’t add value.
Lastly, hiding page titles gives you more freedom to customize your website. It allows you to design your pages exactly as you want without being confined by the default title display.
Now that you know why you need to hide your page titles, let’s learn how to hide them in WordPress.
2 How to Hide a Page Title in WordPress
There are a few ways to hide a page title in WordPress, including using custom CSS code or a plugin. Here are various methods that you can use to hide page titles in WordPress.
2.1 Hide a Page Title Using the Full Site Editor
If you’re using a Block theme, you can hide all your page titles using WordPress’s Full Site Editor.
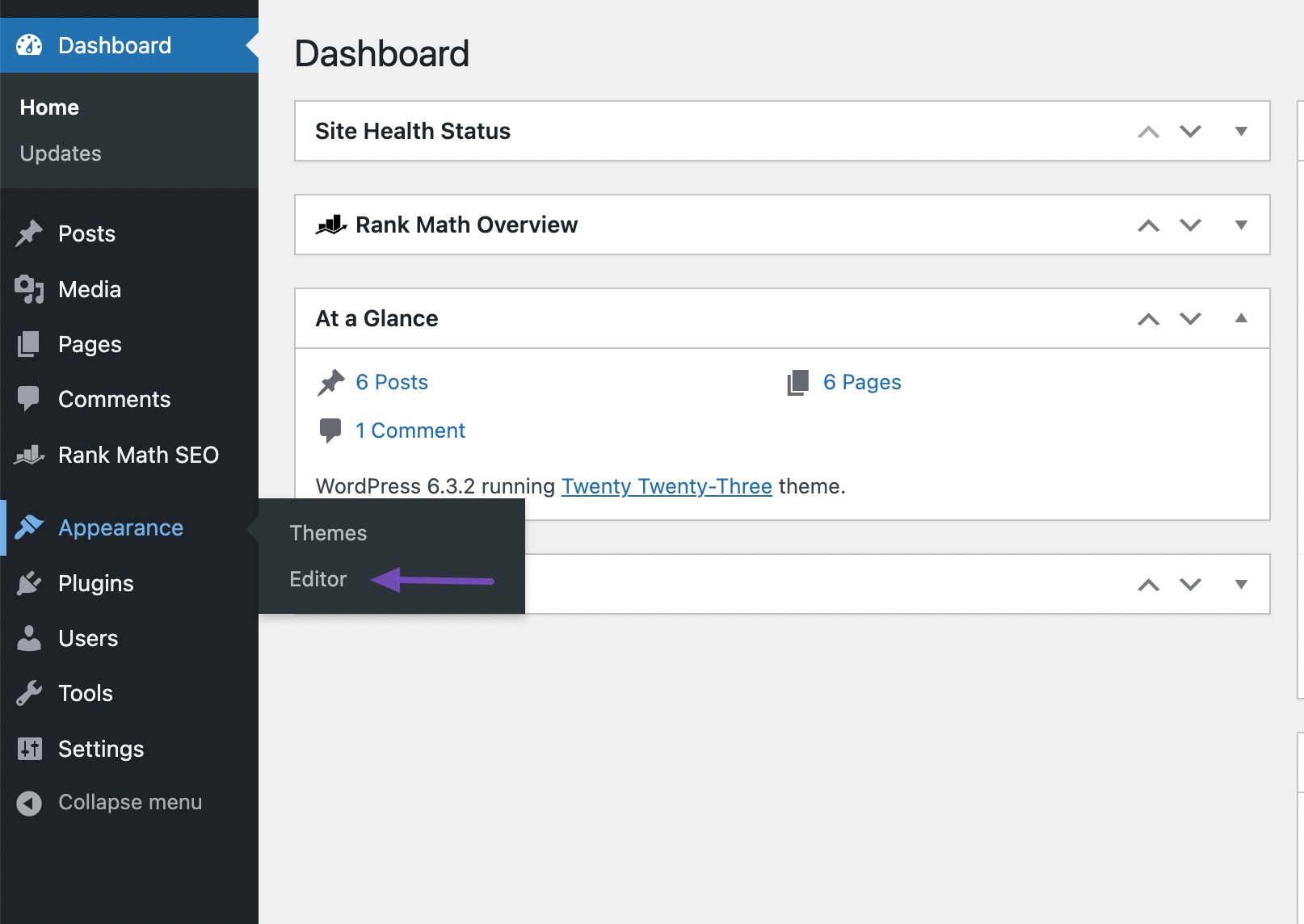
Navigate to the Appearance menu and click the Editor option from your WordPress dashboard.

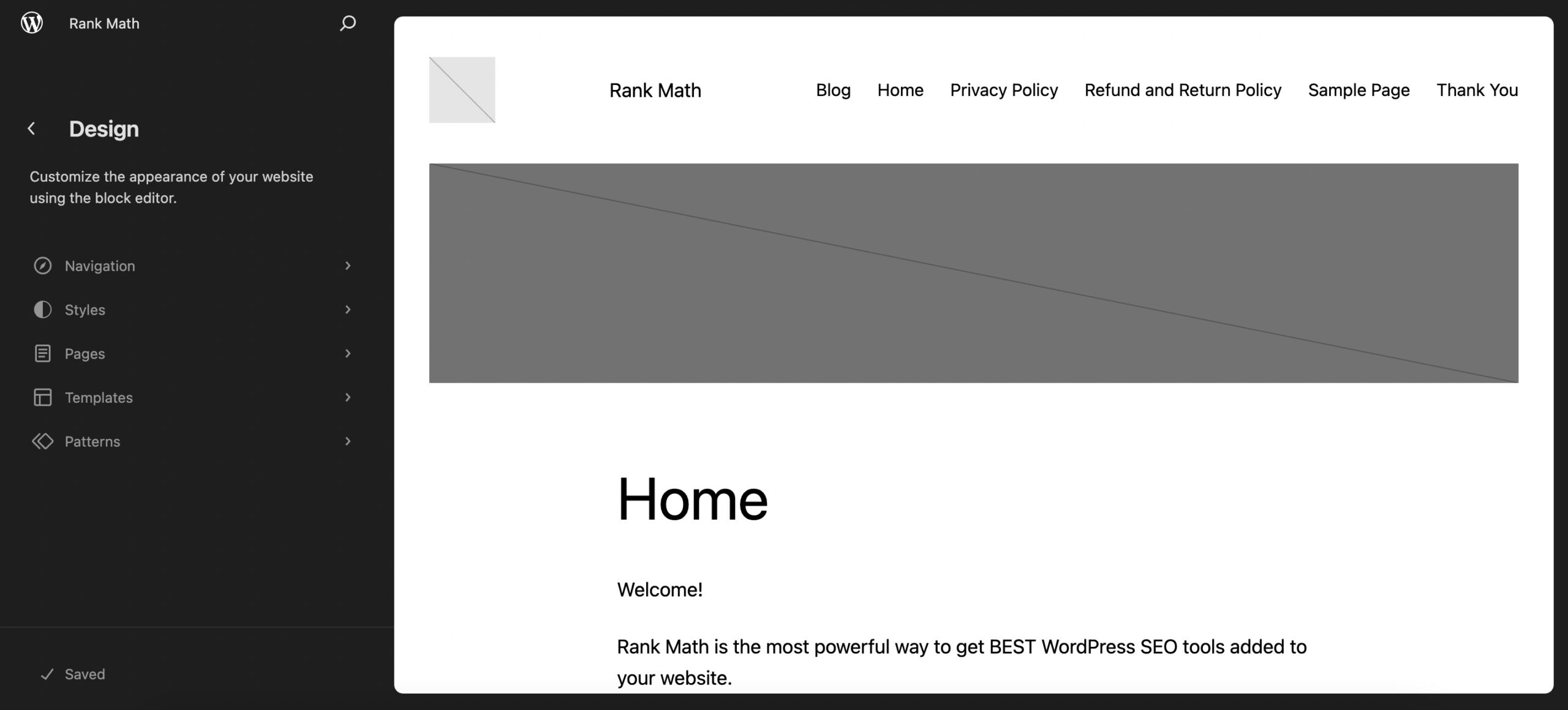
This will open your homepage in the Block Editor.

Click the Templates section in the left-side panel and select your page template to hide the title.
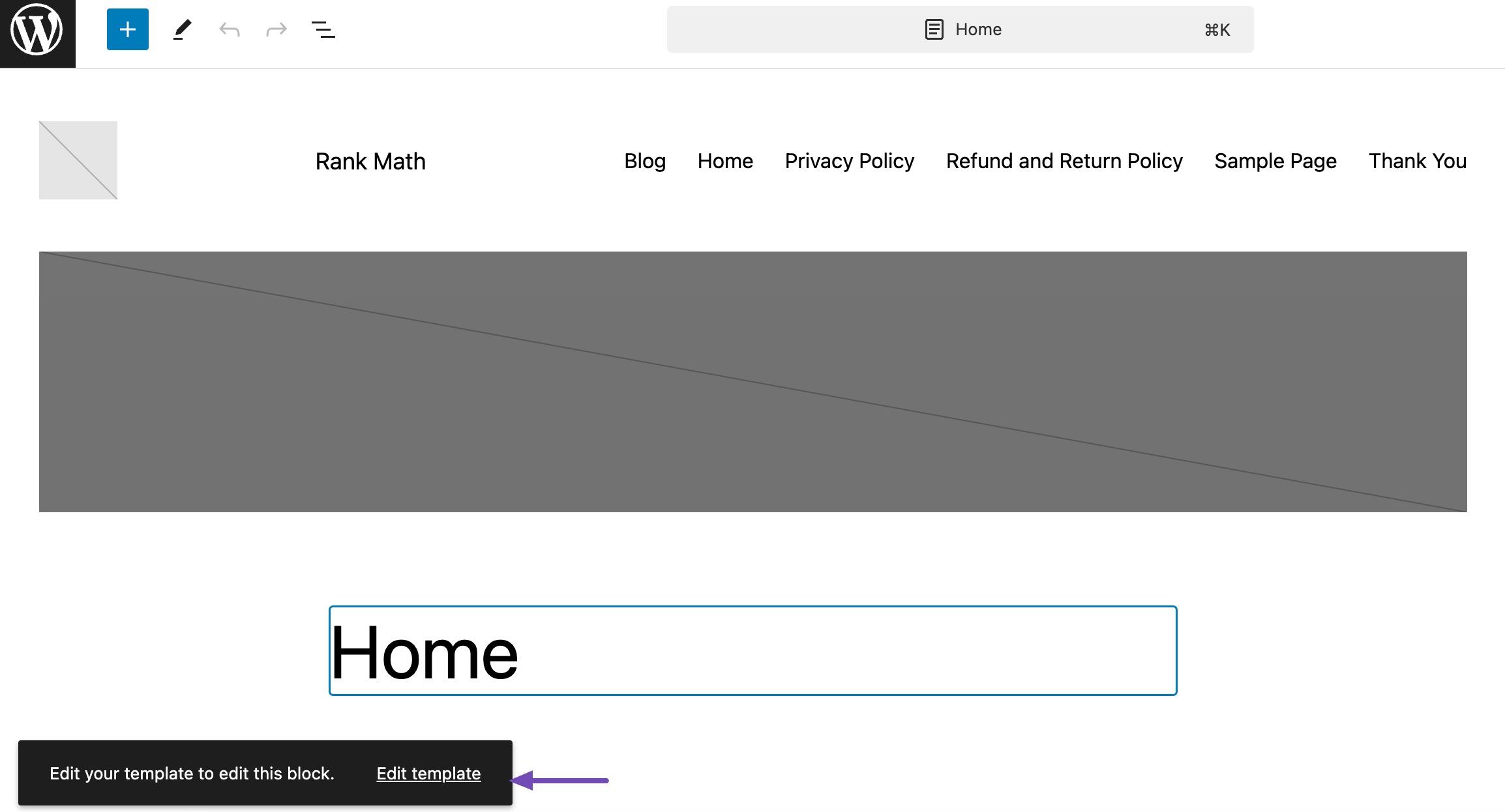
Next, you need to edit your template. To do so, click Edit template, as shown below.

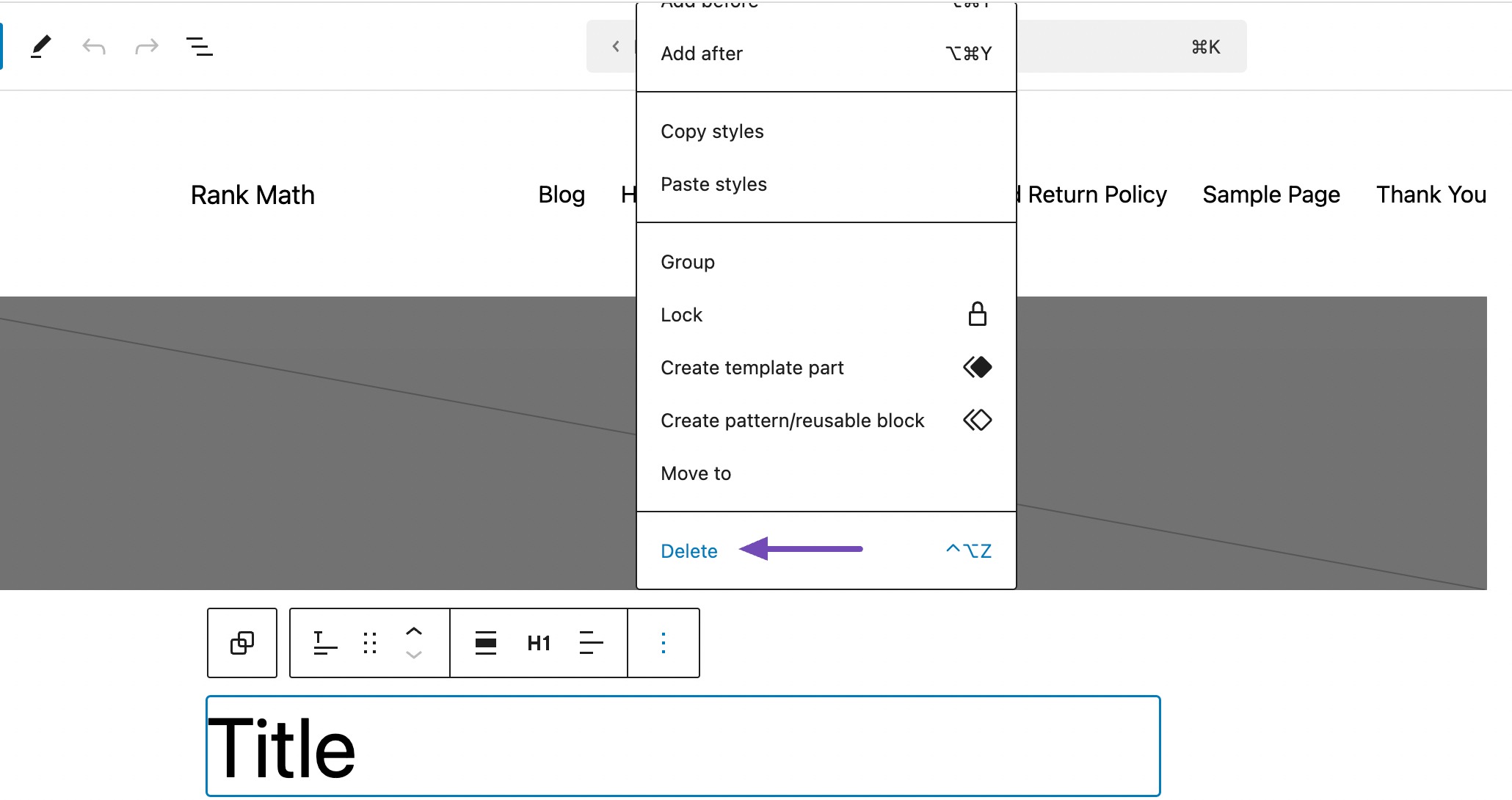
Next, click on the three dots at the right end of the block’s toolbar and click Delete or Remove.

Once done, click the Save button at the top of the page. This will hide all WordPress page titles.
2.2 Hide a Page Title Using a Custom CSS Code
Using a custom CSS code is another method to hide a page title in WordPress. The best thing about this method is that it gives you more control over which page title to hide.
Follow the below steps to hide your page title using custom CSS code.
Identify Your Theme’s CSS Class for Page Titles
The first step in hiding a page title in WordPress is to know what CSS class your theme uses for the page titles.
Different WordPress themes can have other CSS classes for page titles, so identifying the correct class for your theme ensures that your custom CSS code will work as intended.
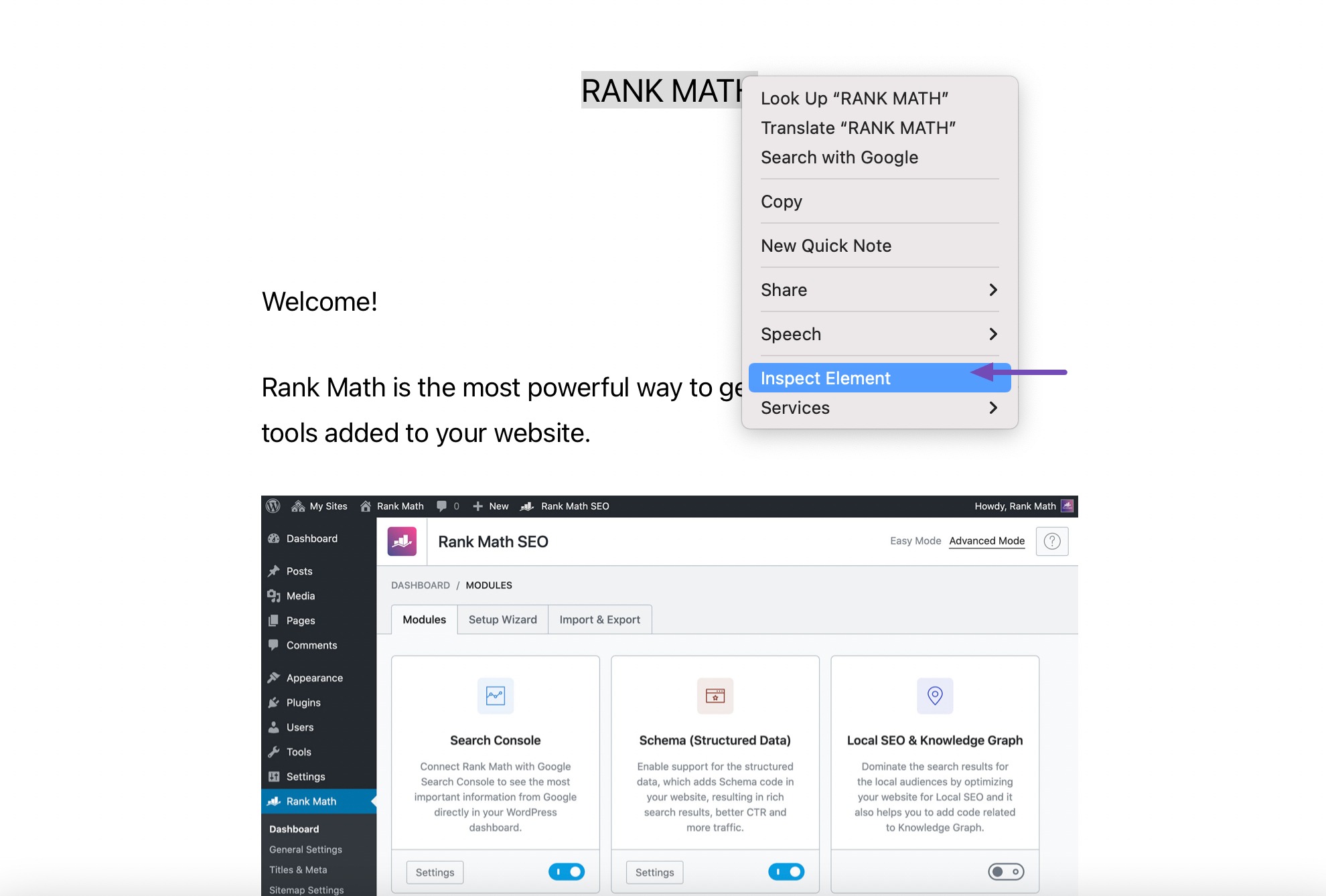
To identify the CSS class for your page, right-click on the page title element and select Inspect or Inspect Element, as shown below.

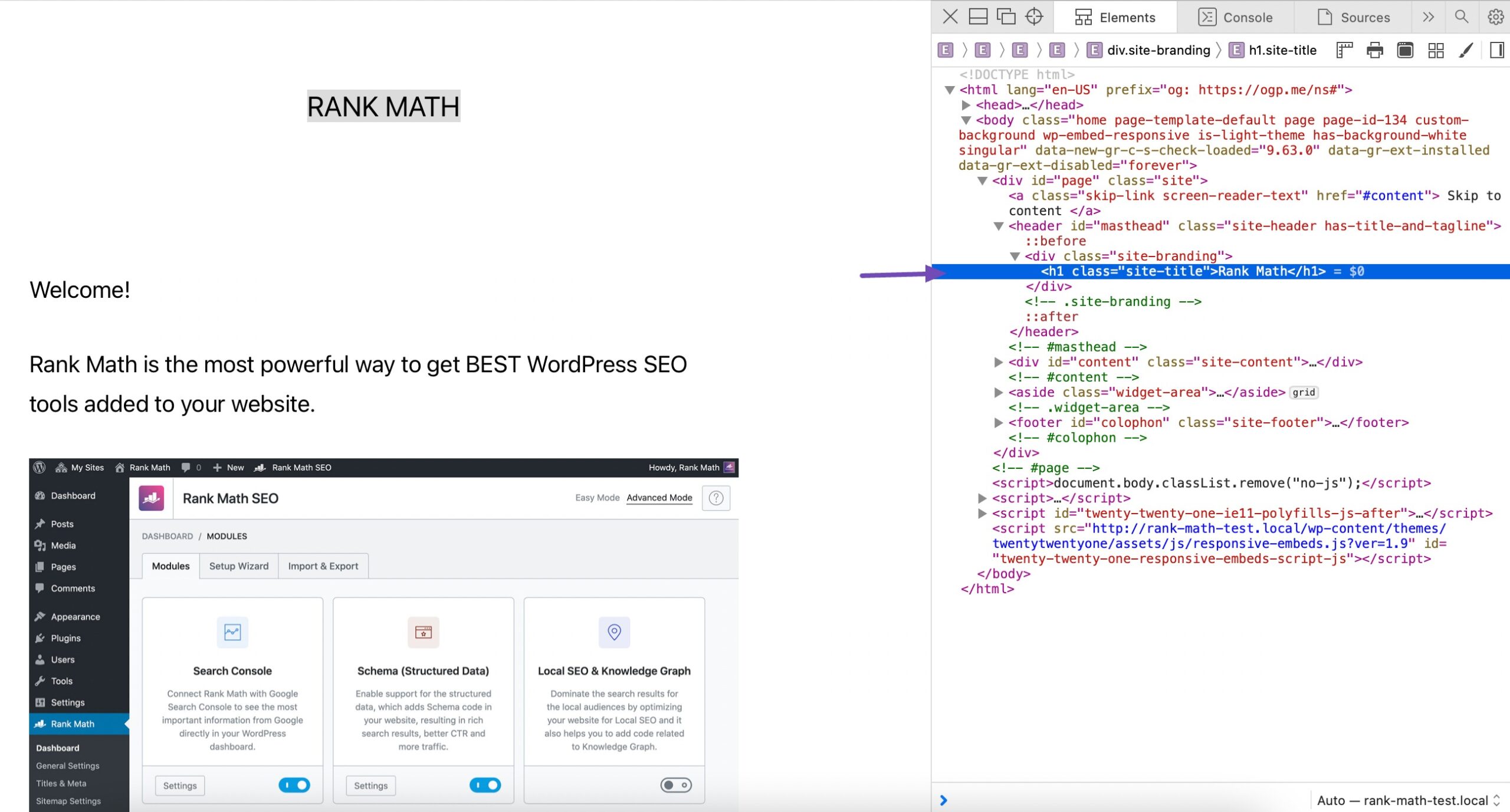
This will open the Developer tools as a new panel on the right side of the screen, highlighting the page’s title CSS code snippet.

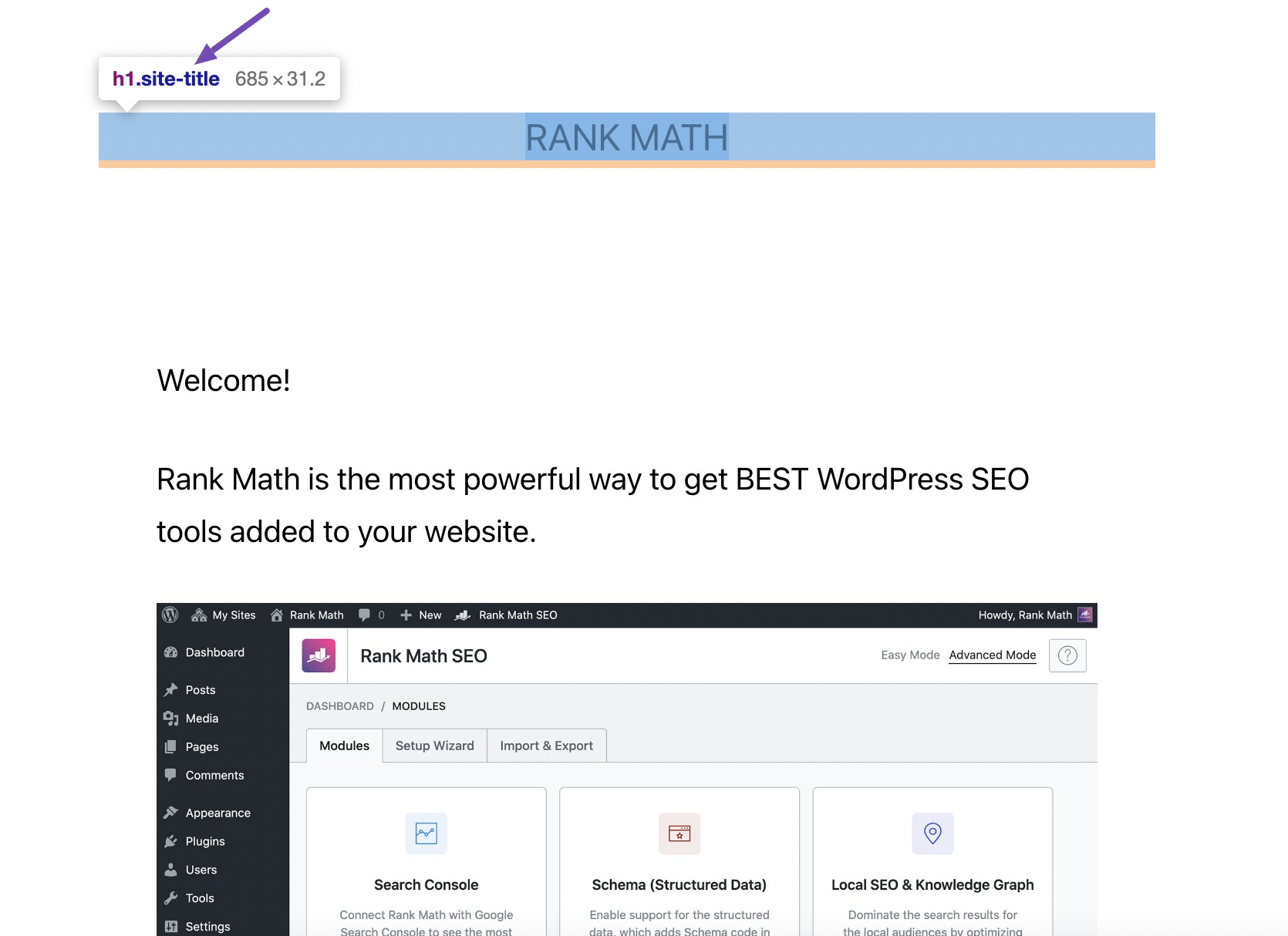
The class will vary differently depending on the theme that you are using. For example, you’ll likely see the h1.wp-block-post-title in block themes, h1.site-title, h1.page-title, or something completely different.

Hide All Page Titles
If you want to hide all the page titles, use the following CSS code template and add it to your WordPress site.
.page .entry-title {
display: none;
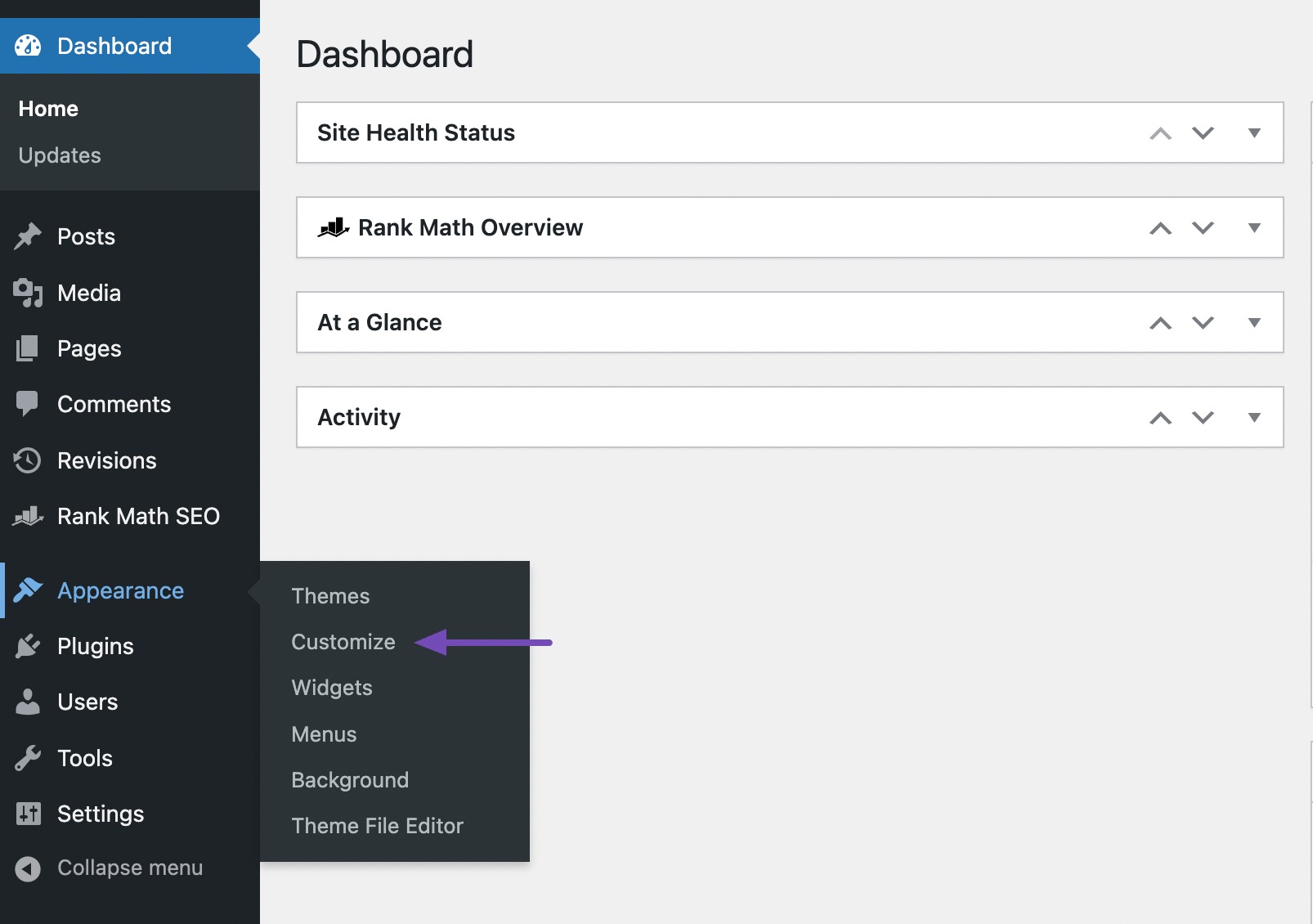
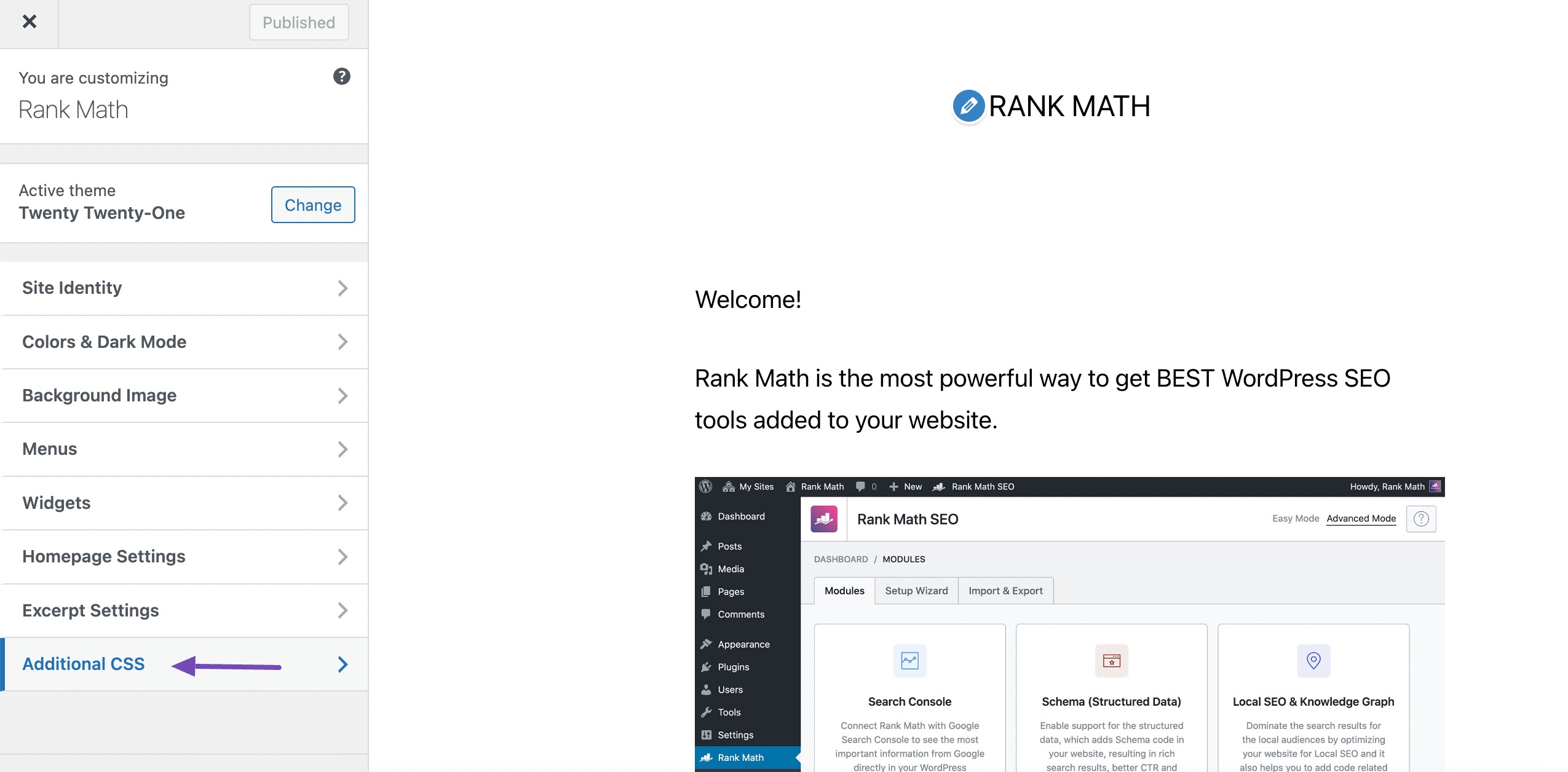
}To do so, login to your WordPress dashboard and navigate to Appearance → Customize.

Next, navigate to the Additional CSS section, as shown below.

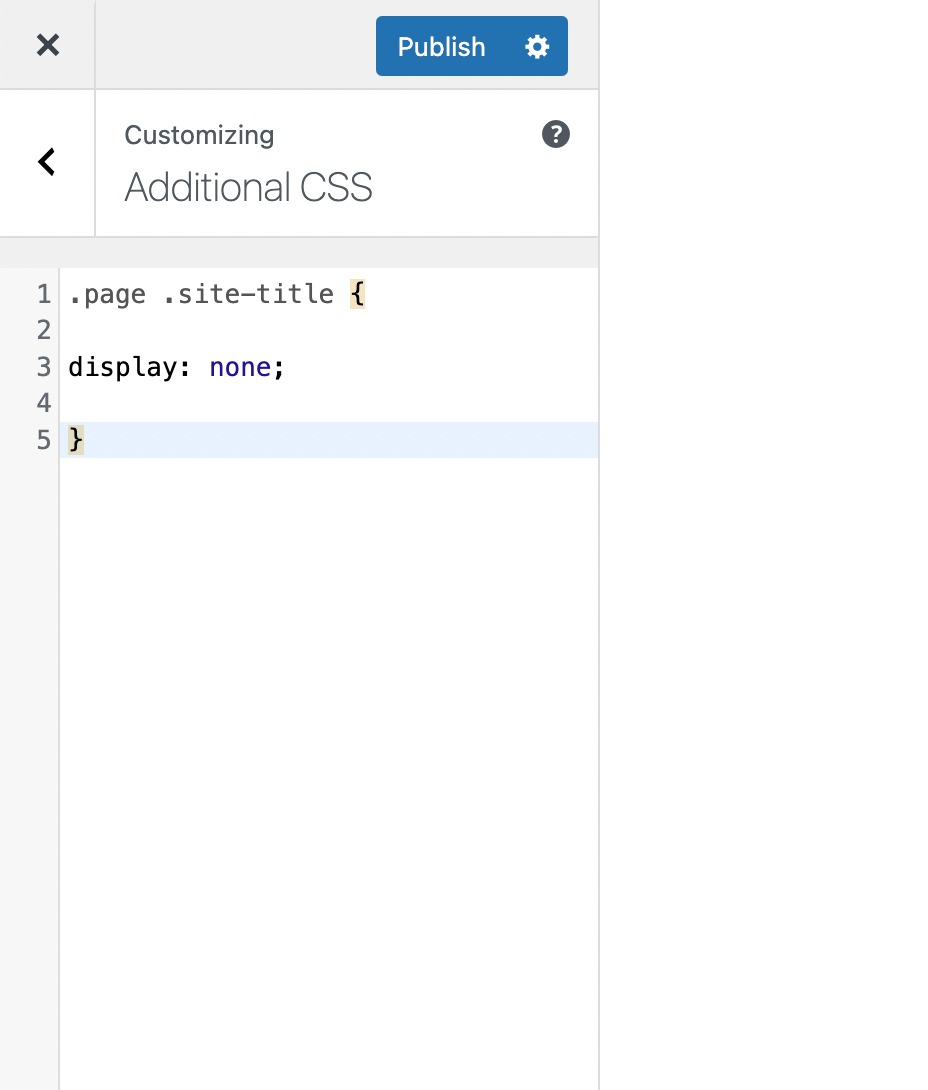
Now paste the code as shown below.
Remember to replace the .entry-title with your theme’s actual page title CSS class.

Once done, click the Publish button to save the changes made.
Hide the Title for a Specific Page
If you want to hide the title of a specific page, add the following code snippet to your theme’s CSS file.
.page-id-0 .entry-title {
display: none;
}For the .page-id-0, you must replace the digit with the ID whose page’s title you want to hide.
Here’s how to get your WordPress page ID.
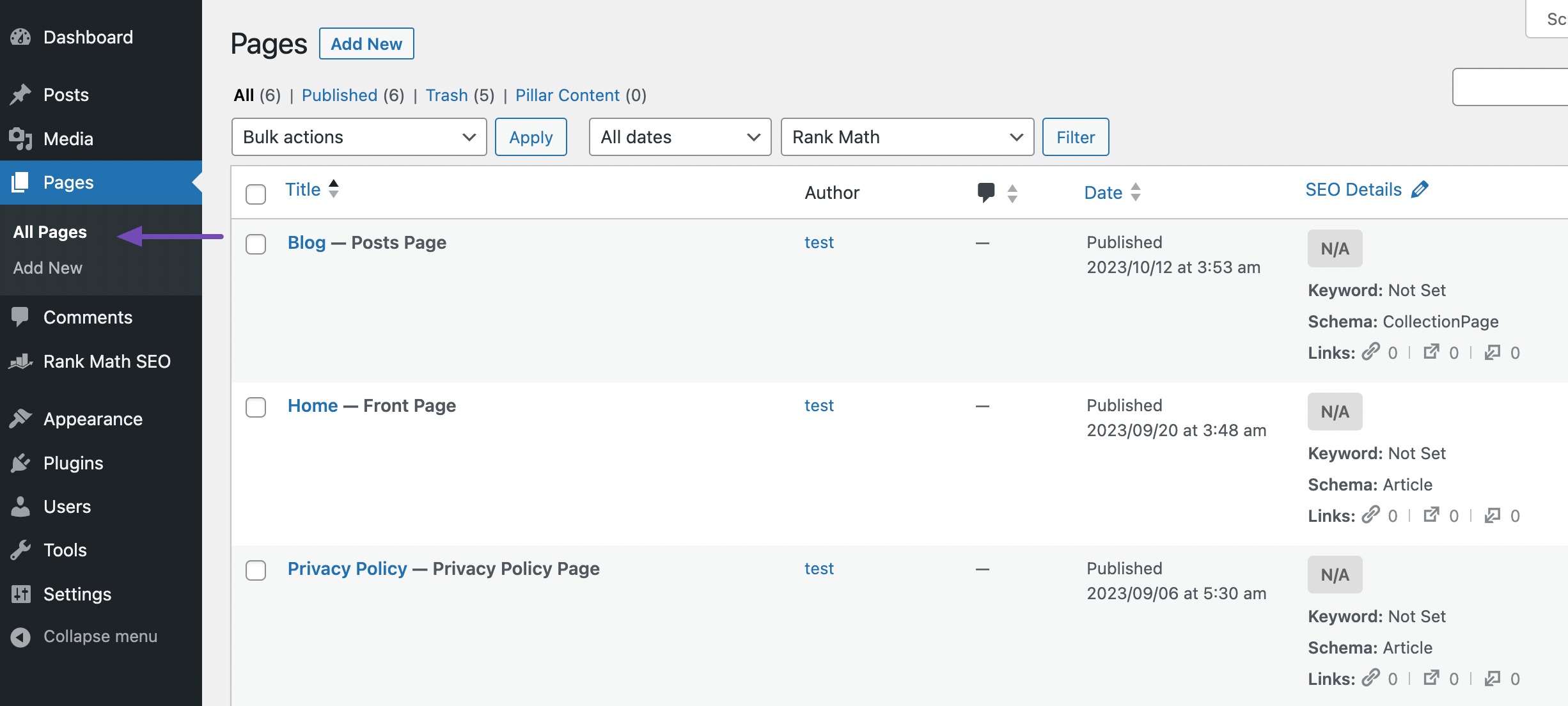
Navigate to Pages → All Pages, then locate the page that you want to hide the title.

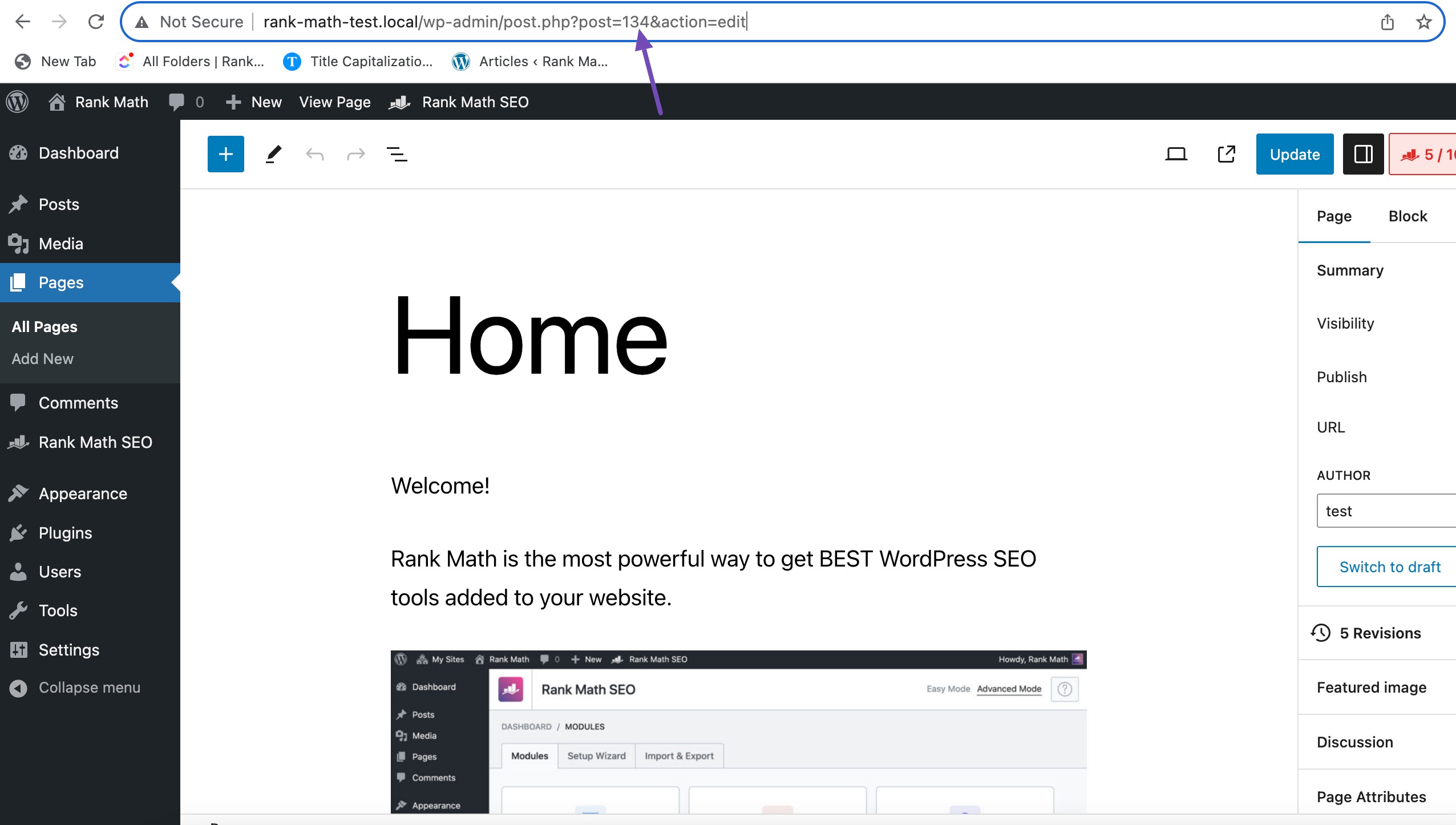
Proceed and open the page using the WordPress editor. Pay attention to the URL in your browser’s address bar, and you should see a ‘post=’ section followed by a number.

Copy the post number and add it to the CSS code snippet. For example:
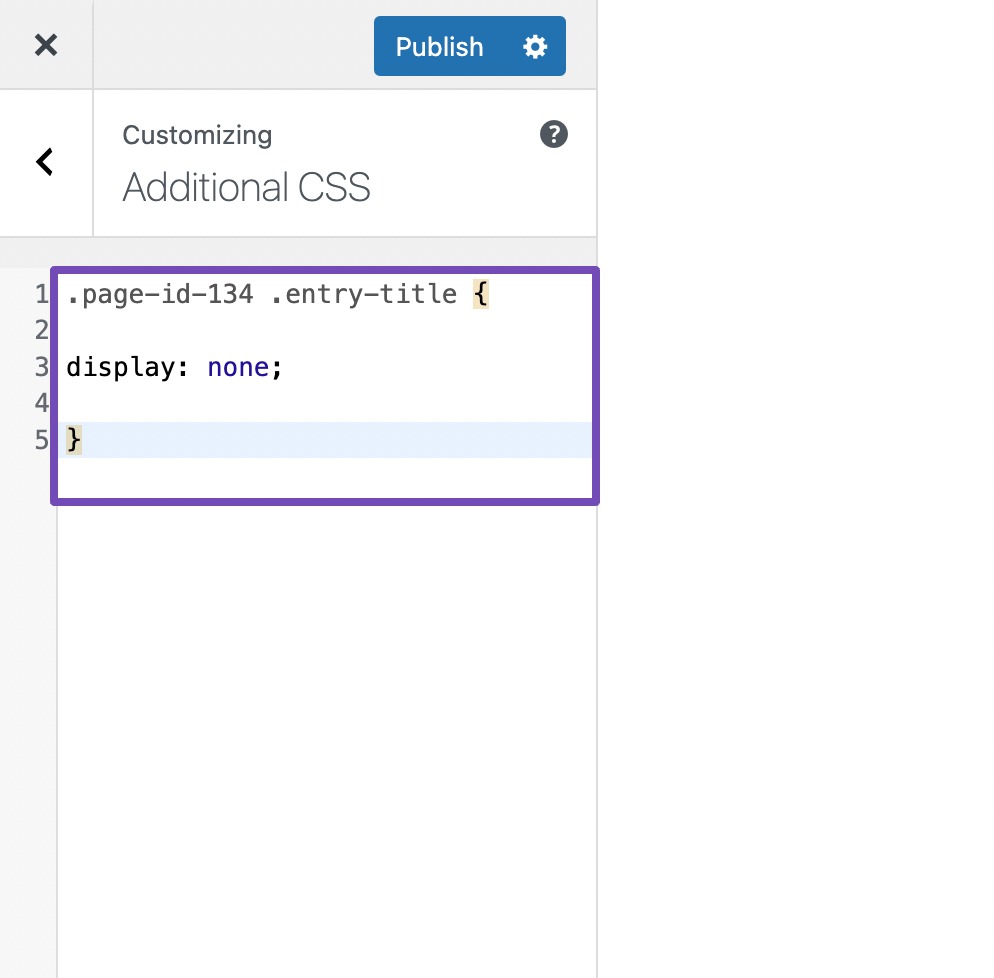
.page-id-134 .entry-title {
display: none;
}Once done, add the code snippet in your customizer Additional CSS section.

Continue and click the Publish button to save the changes.
Now, if you’re using a block theme as the standalone theme, you’ve probably noticed that it doesn’t support the customizer tool. To add custom CSS code, you need to access your theme style.css file from your WordPress core files and add the code from there.
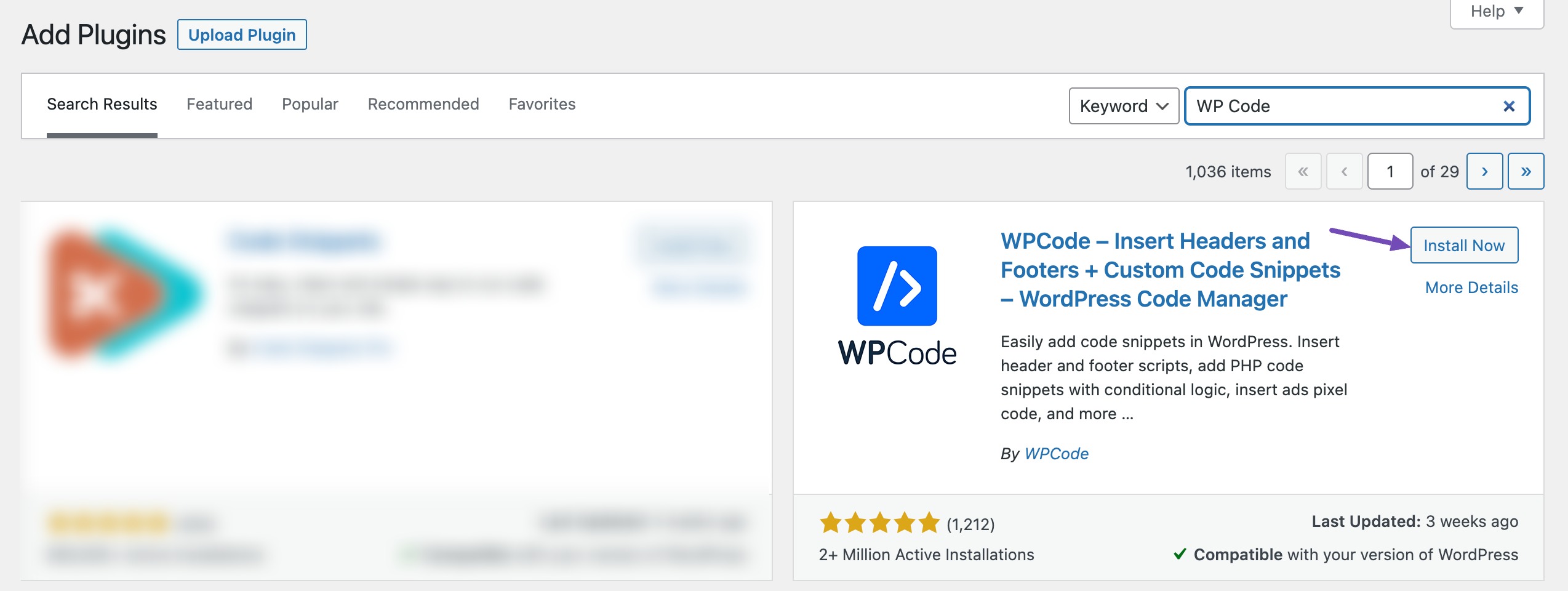
This can be challenging for beginners as they don’t have prior coding experience. But you can use a code snippets plugin like the WPCode to add the CSS code.
You can refer to our guide on installing WordPress plugins to install and activate the plugin on your website.

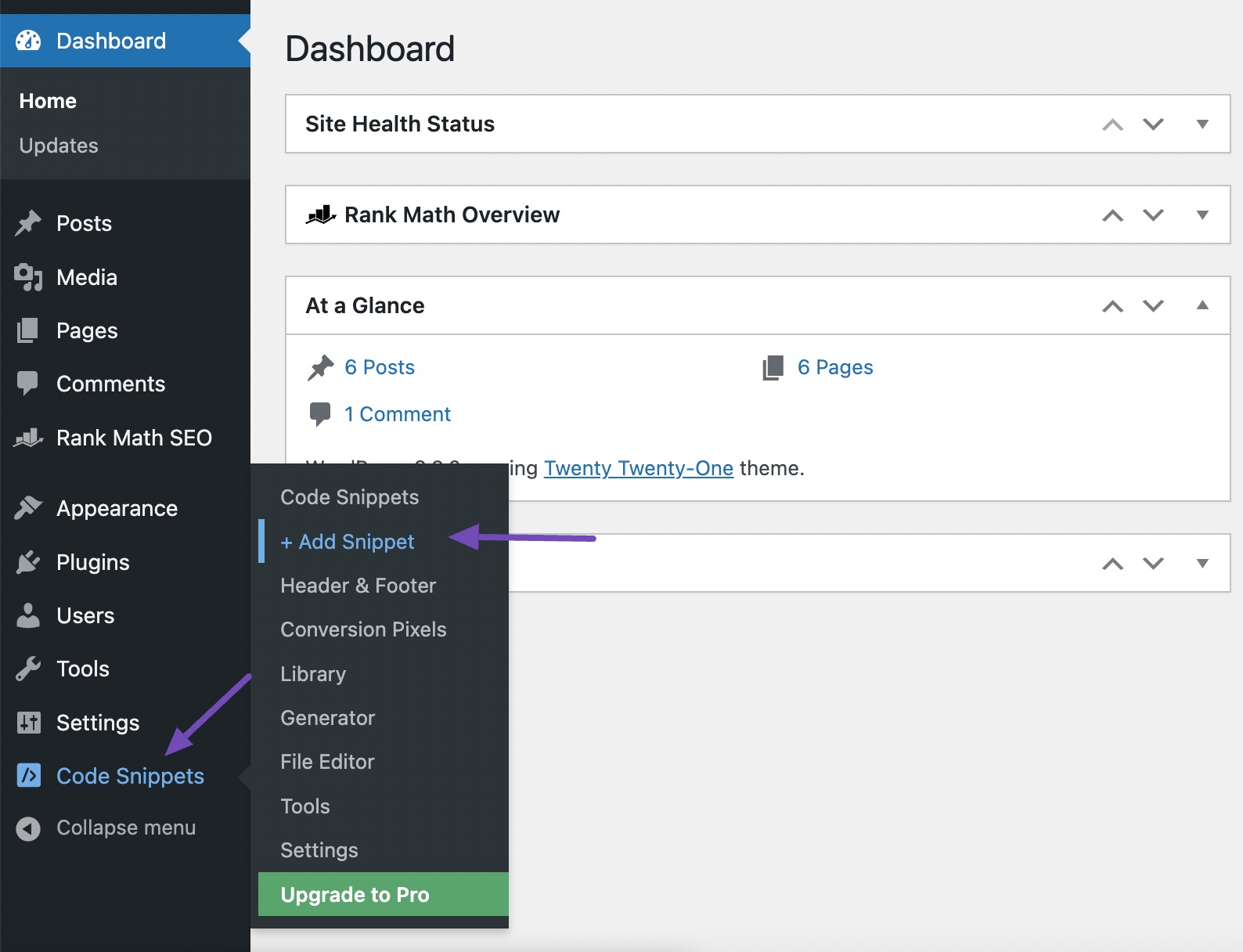
After installing and activating the plugin, hover over the Code Snippets menu in your WordPress dashboard and click the Add Snippet option.

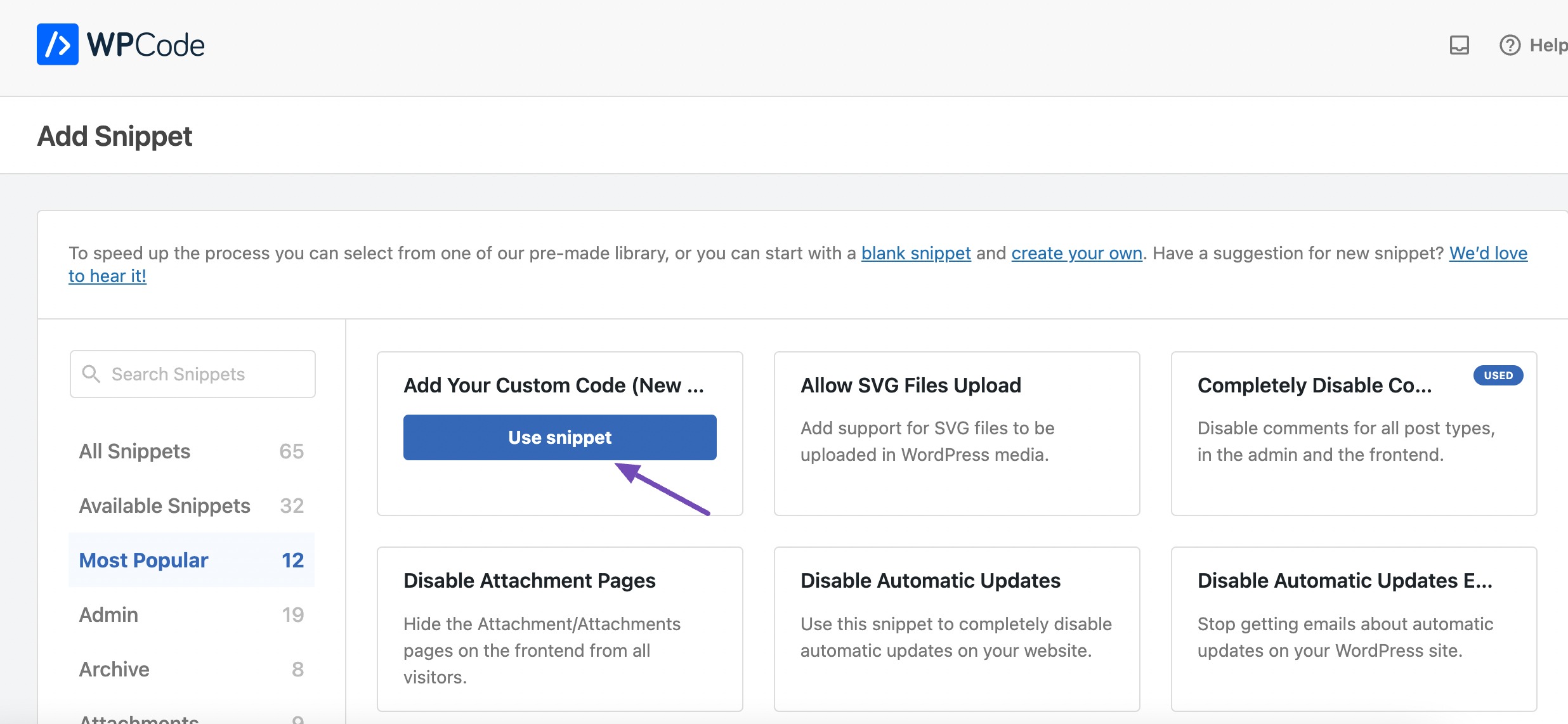
Click the Add Your Custom Code (New Snippet) option.

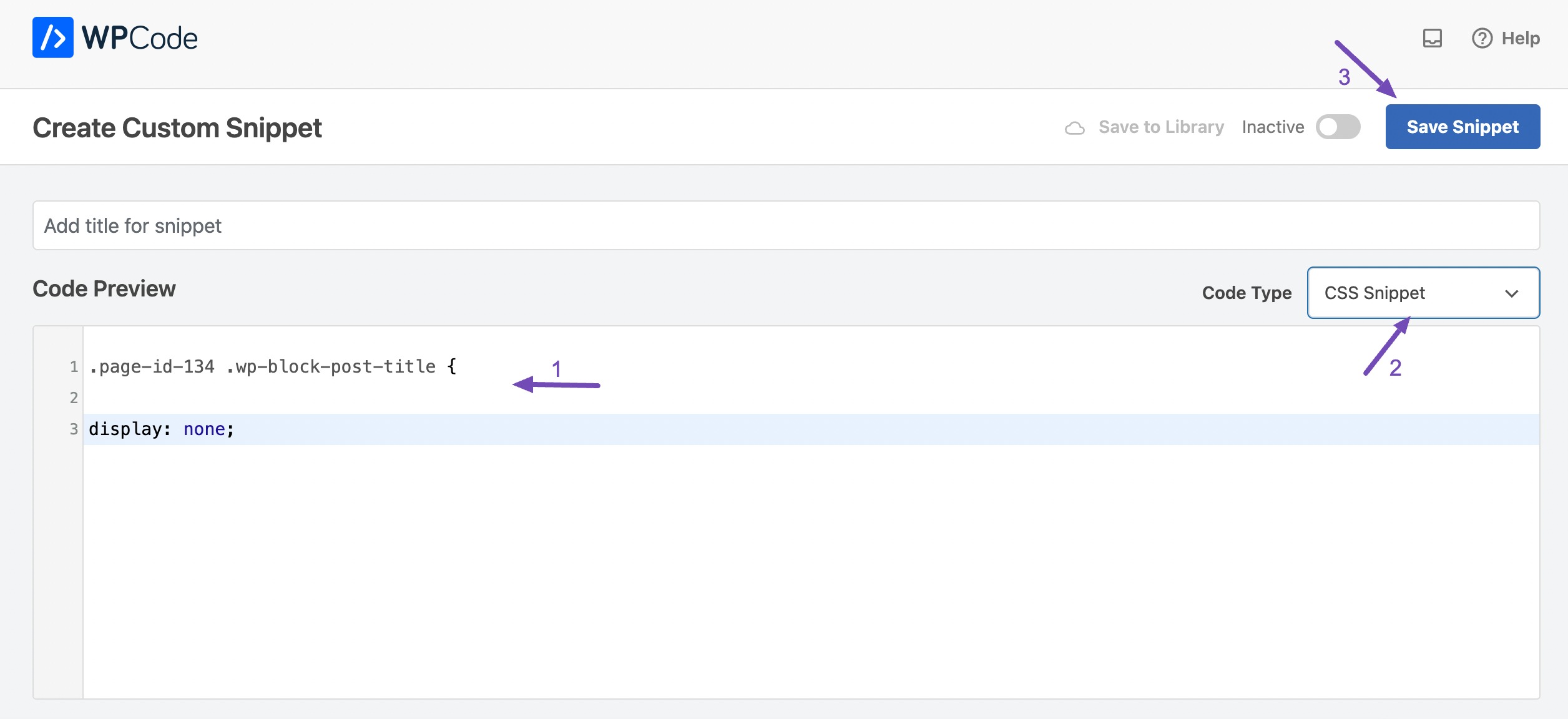
Now, paste the following code into the code box.
.page-id-134 .wp-block-post-title {
display: none;After that, select the Code Type as CSS Snippet, and once done, hit the Save Snippet button.

This will hide the WordPress page title for the page with the page ID 134.
2.3 Hide a Page Title Using a Page Builder
If you’re using a page builder to build your WordPress website pages, you can also hide your WordPress page titles.
With page builders, you can only hide the specific page you’re building. We’ll show you how to hide a page title using the Elementor page builder.
Navigate to Pages → All Pages and locate the page that you want to hide the title.
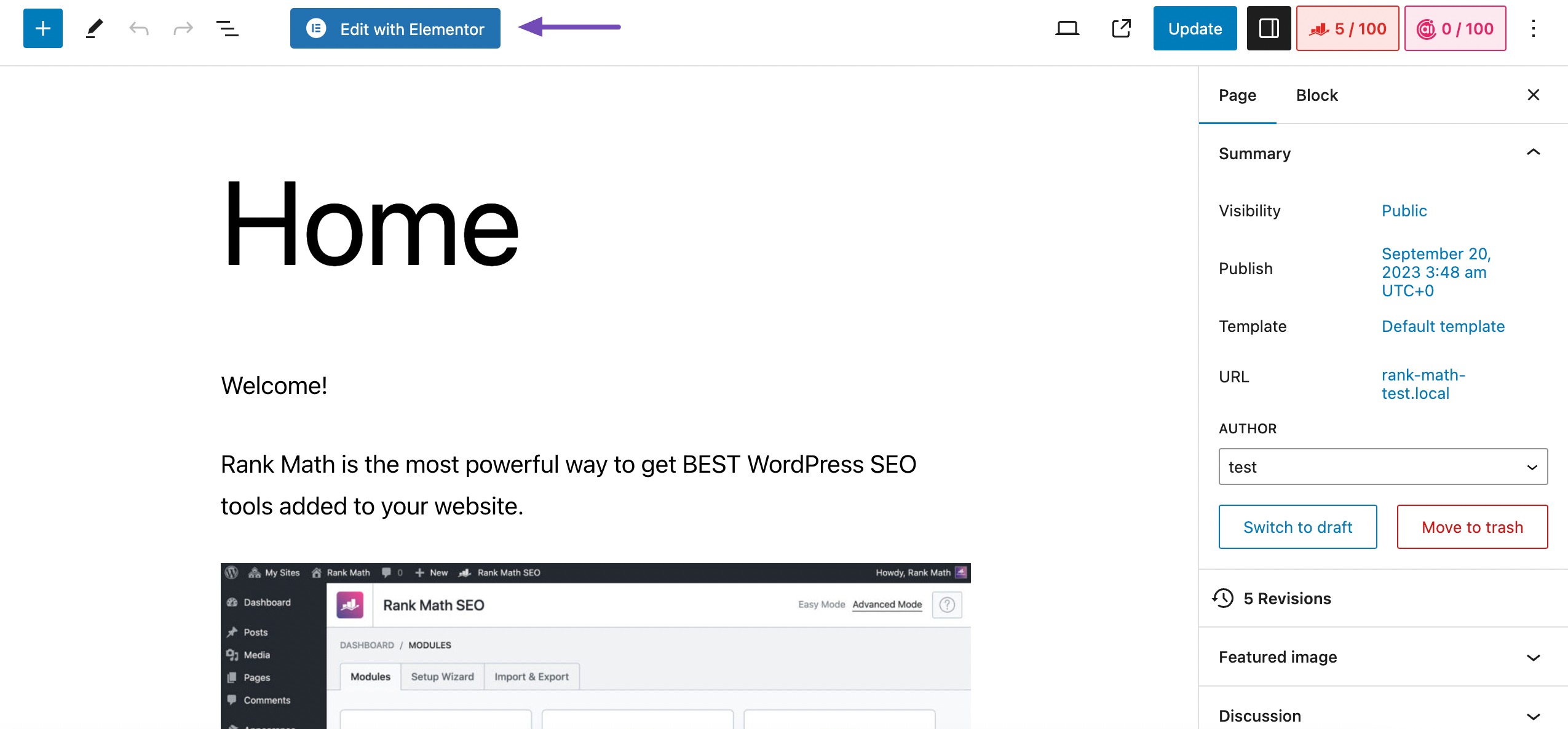
Now, open the page by clicking the Edit with Elementor button on the top toolbar in the Block Editor.

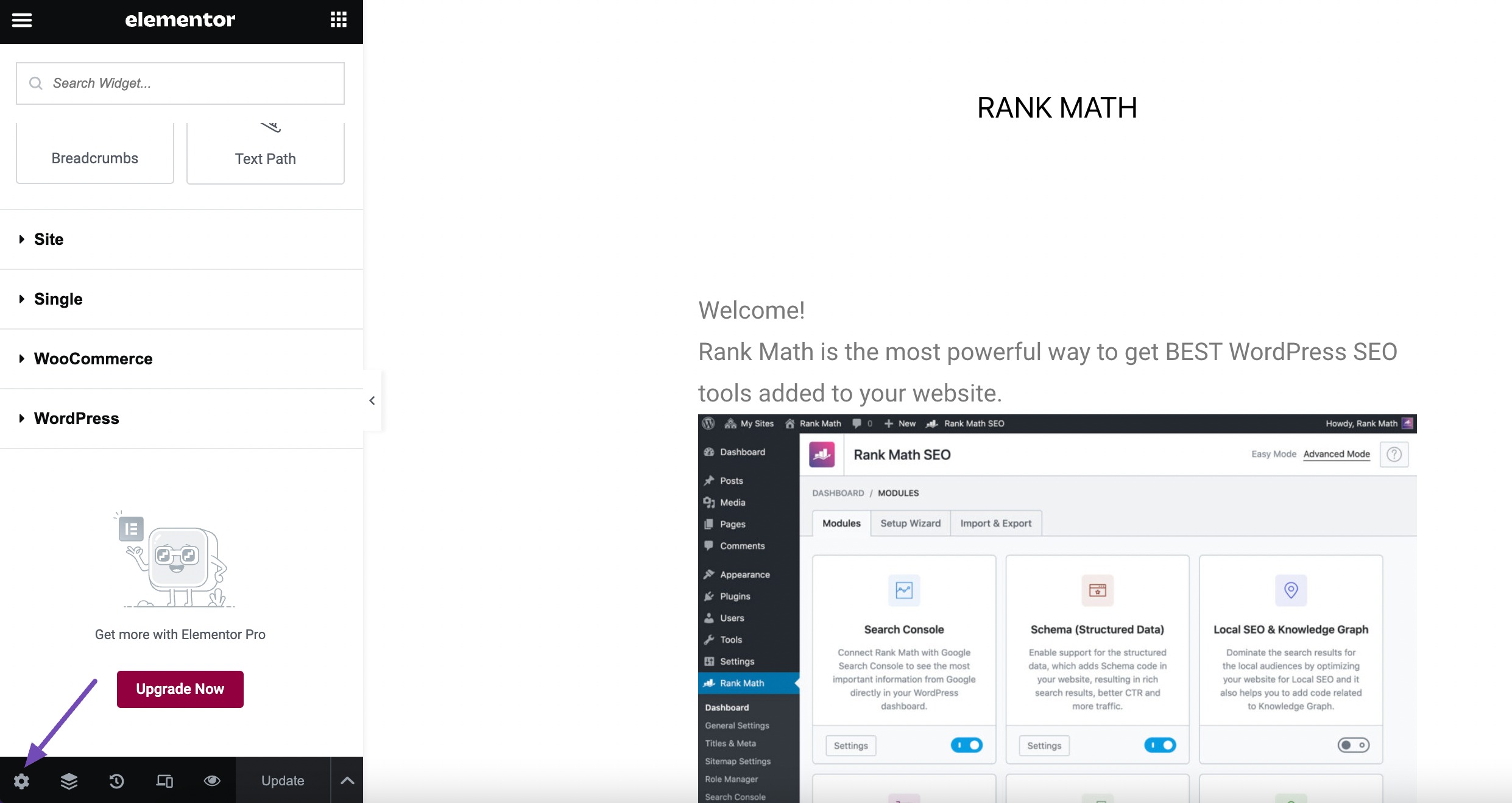
In the Elementor page builder, click the Settings icon located at the bottom of the page.

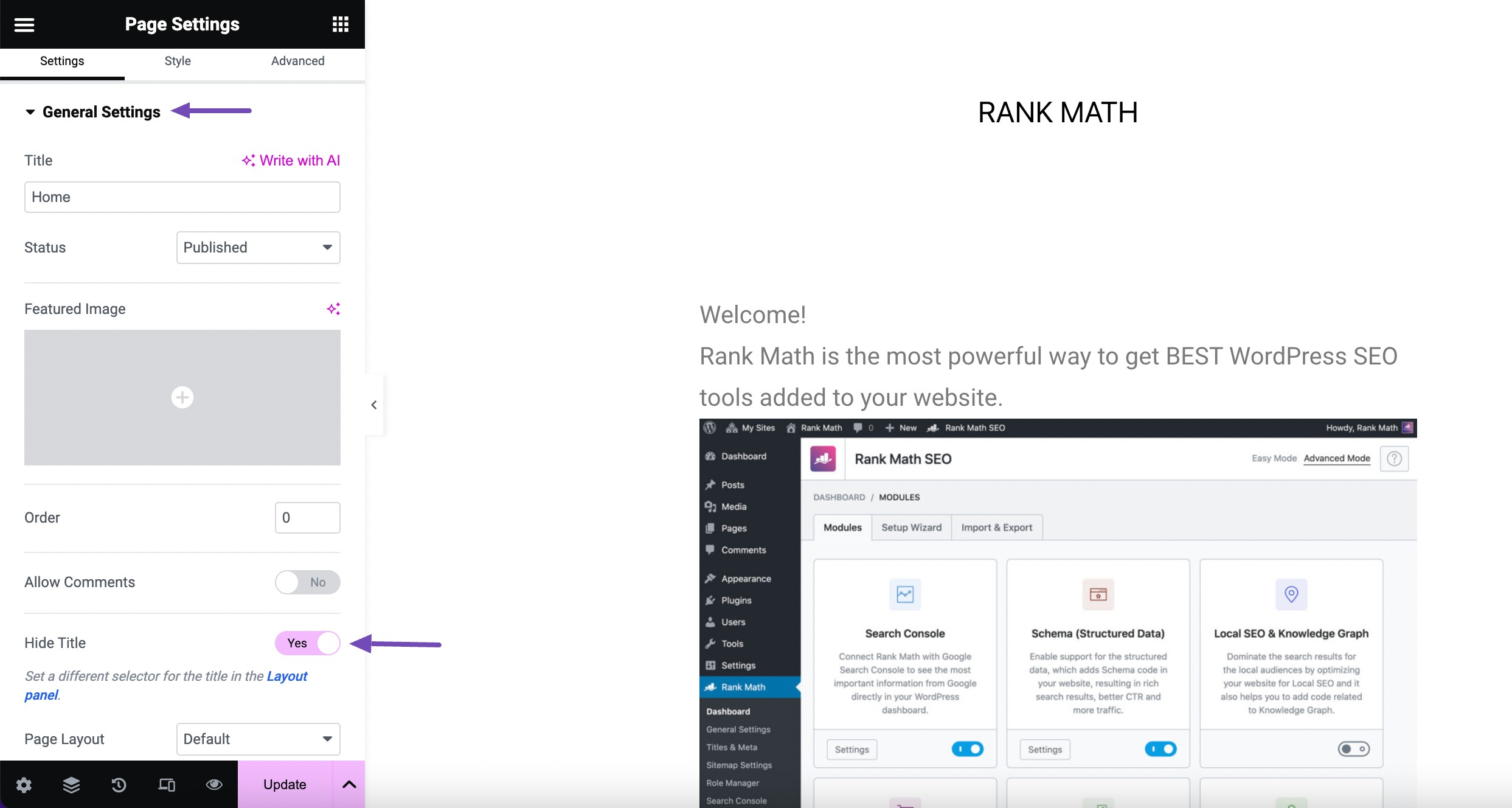
In the General Settings section in the Settings tab, locate the Hide Title option and enable the toggle button.

Once done, click on the Update button to save the changes made.
3 Conclusion
Your page title is important in helping your visitors, and search engines understand what your page is all about.
Hiding a page title in WordPress can be a valuable tool for tailoring your website’s appearance and user experience to your liking. However, not all pages in your website need a page title displayed on the front end.
Whether it’s for achieving a cleaner design, emphasizing content on specific pages, or adding a personal touch to your site, this skill offers you the flexibility to create a website that reflects your unique vision.
It’s a relatively simple customization that can significantly impact your WordPress site’s overall look and functionality.
So, don’t hesitate to explore and use this technique to make your website truly your own.
Did this post help you effectively hide your WordPress page titles? Let us know by Tweeting @rankmathseo.
