Every element on your pages matters when designing a website that captures your audience’s attention and delivers an exceptional user experience.
One such element is the universal sidebar, which often houses widgets, navigation menus, and other components designed to assist site visitors.
However, there are times when you might find that your website’s design or content could benefit from a clean, spacious layout without the distractions of a sidebar.
In this comprehensive post, we’ll walk you through how to remove sidebar in your WordPress website. We’ll explore various methods, including editing theme files, and using custom page templates, so you can choose the one that best suits your needs.
So, if you’re ready to take control of your website’s layout and design, let’s dive into the world of WordPress sidebar removal and unlock the potential for a more visually appealing and user-friendly online presence.
Table Of Contents
1 Why Remove Sidebar in WordPress?
Sidebars provide additional space for displaying widgets, such as recent posts, categories, tags, and social media links. We use a sidebar on our blog page to promote our social media pages.

Removing the sidebar in WordPress can significantly benefit your website in various ways.
Firstly, it enhances readability and user engagement by providing a clean, distraction-free environment for your content, ensuring that your audience can focus on what matters most.
Additionally, a full-width design without the sidebar often produces a more aesthetically pleasing and modern look, allowing for larger and more visually appealing multimedia elements. It also promotes better mobile responsiveness, ensuring your site looks great on all devices.
Furthermore, removing the sidebar allows you to redesign and experiment with different layouts, which can be particularly advantageous for creative and portfolio websites. It can also boost page loading speed, positively impacting SEO and user experience.
Ultimately, it provides a tailored and uncluttered space to convey your brand identity and enhance the effectiveness of your website.
2 How to Remove Sidebar in WordPress
Let us now discuss the different ways to remove the sidebar in WordPress.
Note: We recommend taking a site backup before making any changes. Doing so will help you to revert back if anything goes wrong.
2.1 Remove Sidebar Using WordPress Theme Settings
Not all WordPress themes offer built-in settings to remove sidebars. However, many modern themes provide options for customizing the layout of individual pages or posts, which may include removing sidebars.
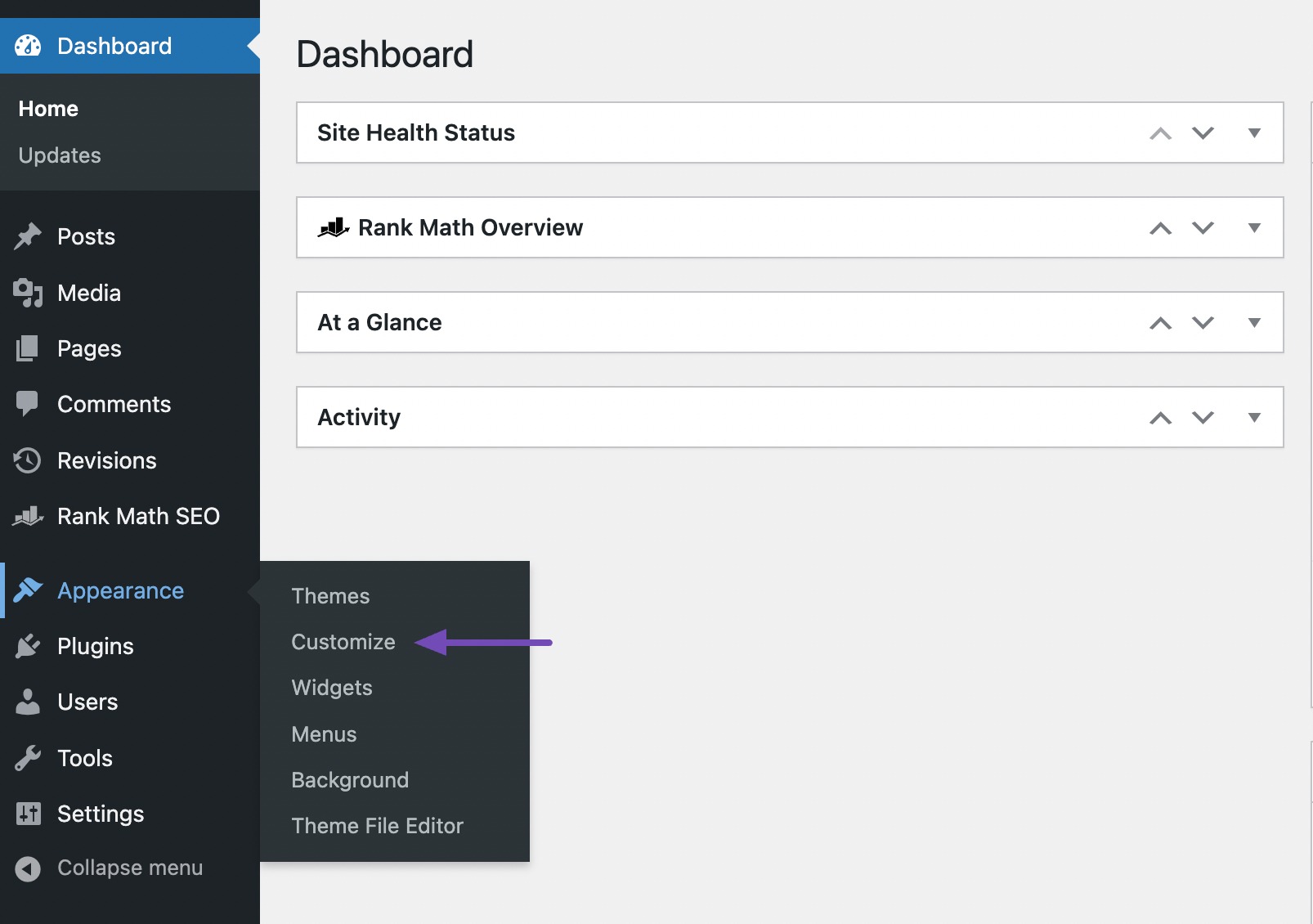
Navigate to Appearance → Customize from your WordPress dashboard.

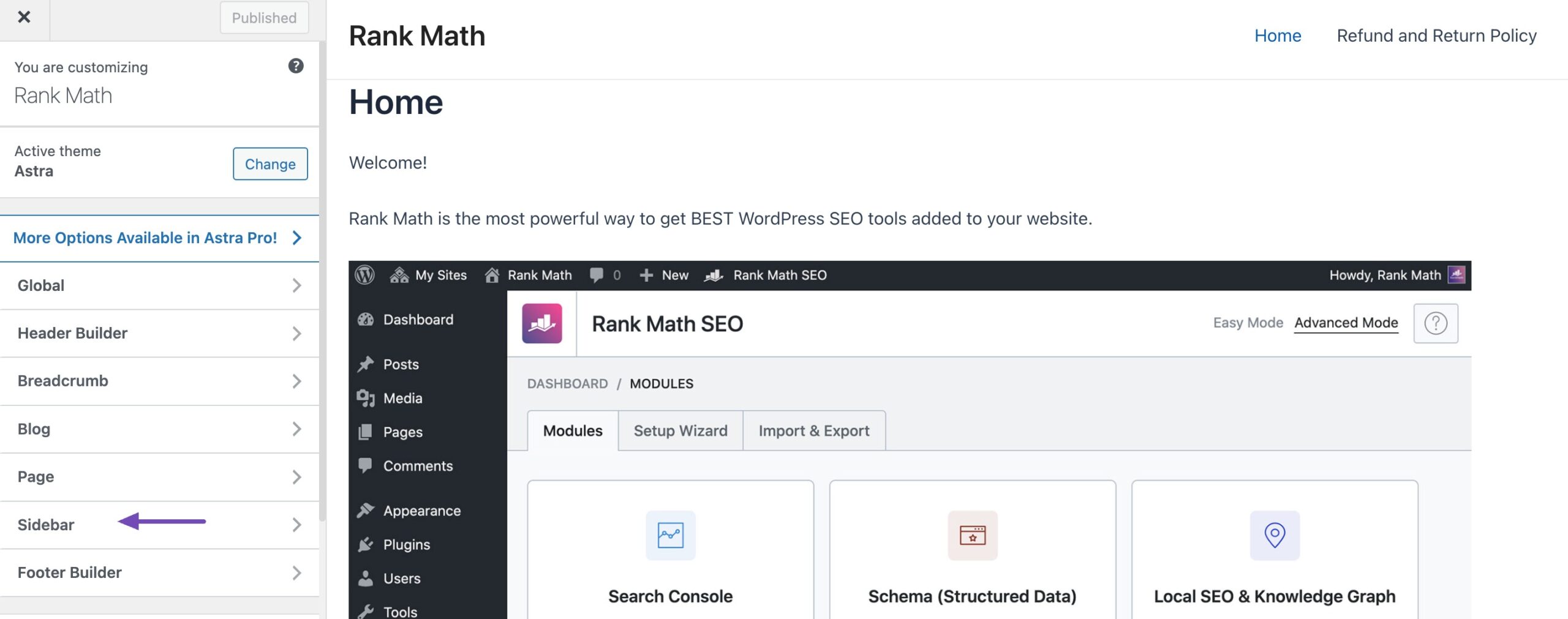
Now look for the Sidebar option in your theme settings, for instance, as provided by Astra theme.

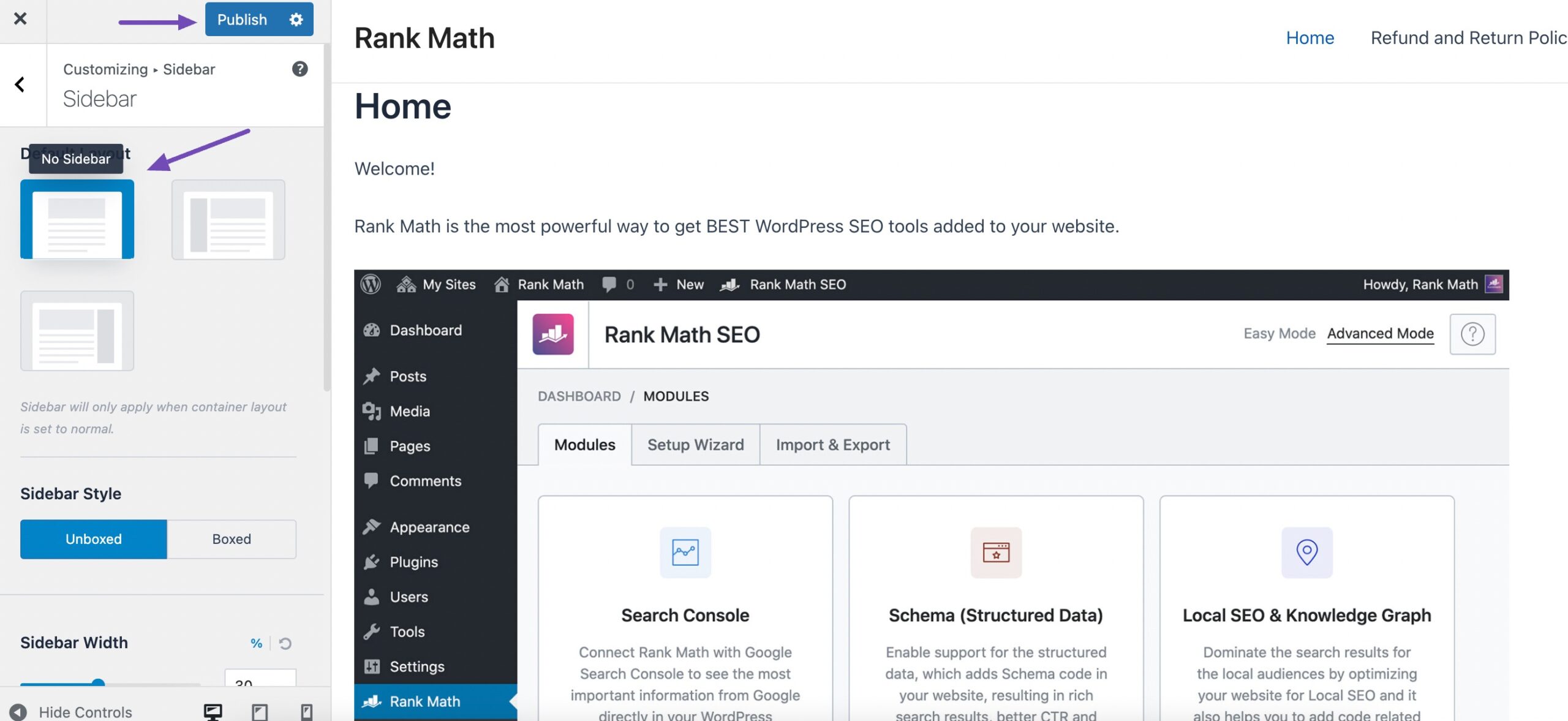
You can now explore the various layouts, including options that eliminate the sidebar, like No Sidebar/ Left Sidebar / Right Sidebar. Apply a layout to your site by clicking its thumbnail, as shown below.

Once done, click on Publish/Update to save your changes.
2.2 Remove Sidebar Using Full Site Editing
Removing the sidebar using Full Site Editing, specifically in block-based themes, provides a seamless and intuitive way to customize the layout and design of your WordPress site.
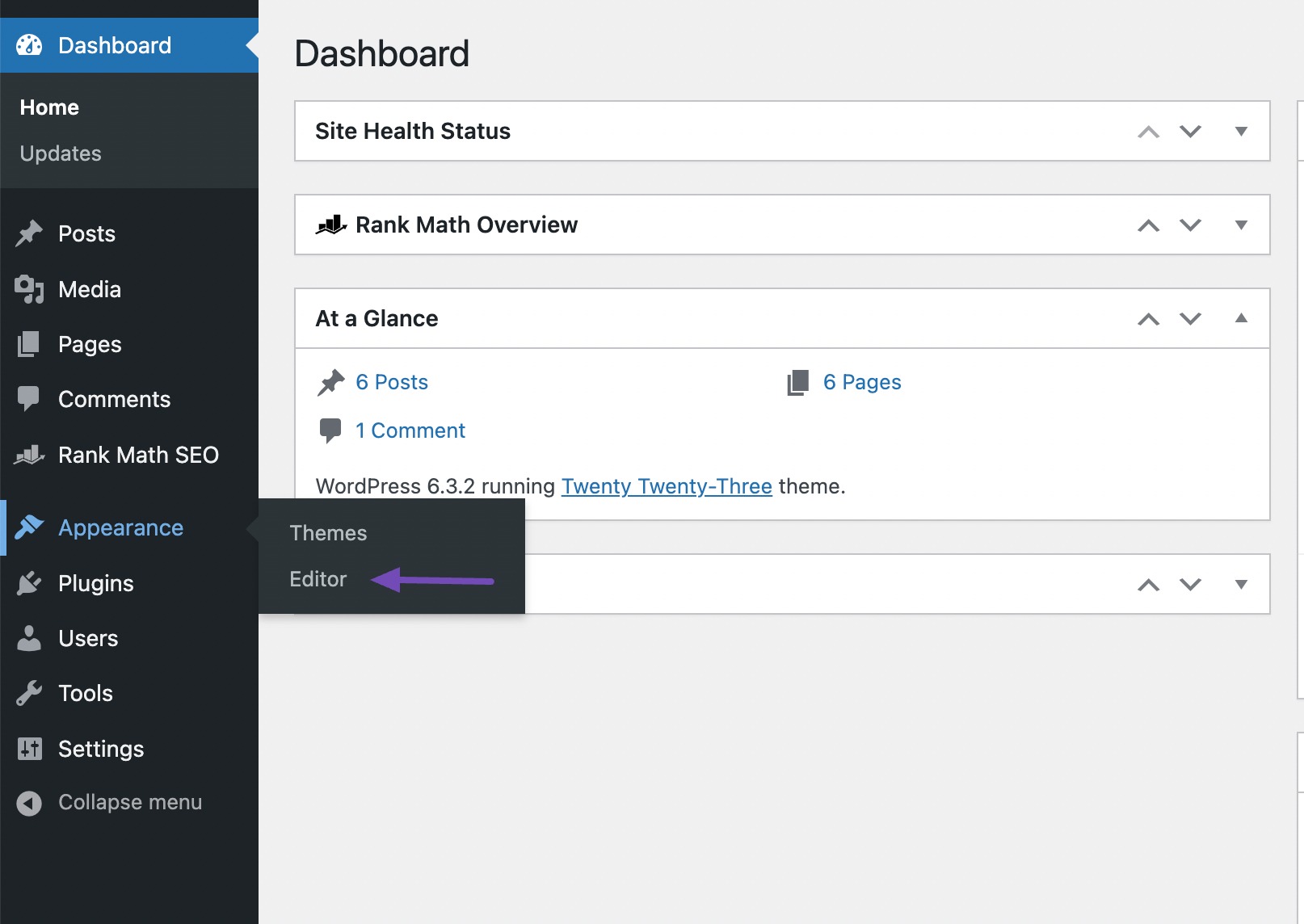
For instance, if you’re using the Twenty Twenty Three theme, navigate to Appearance → Editor from your WordPress dashboard.

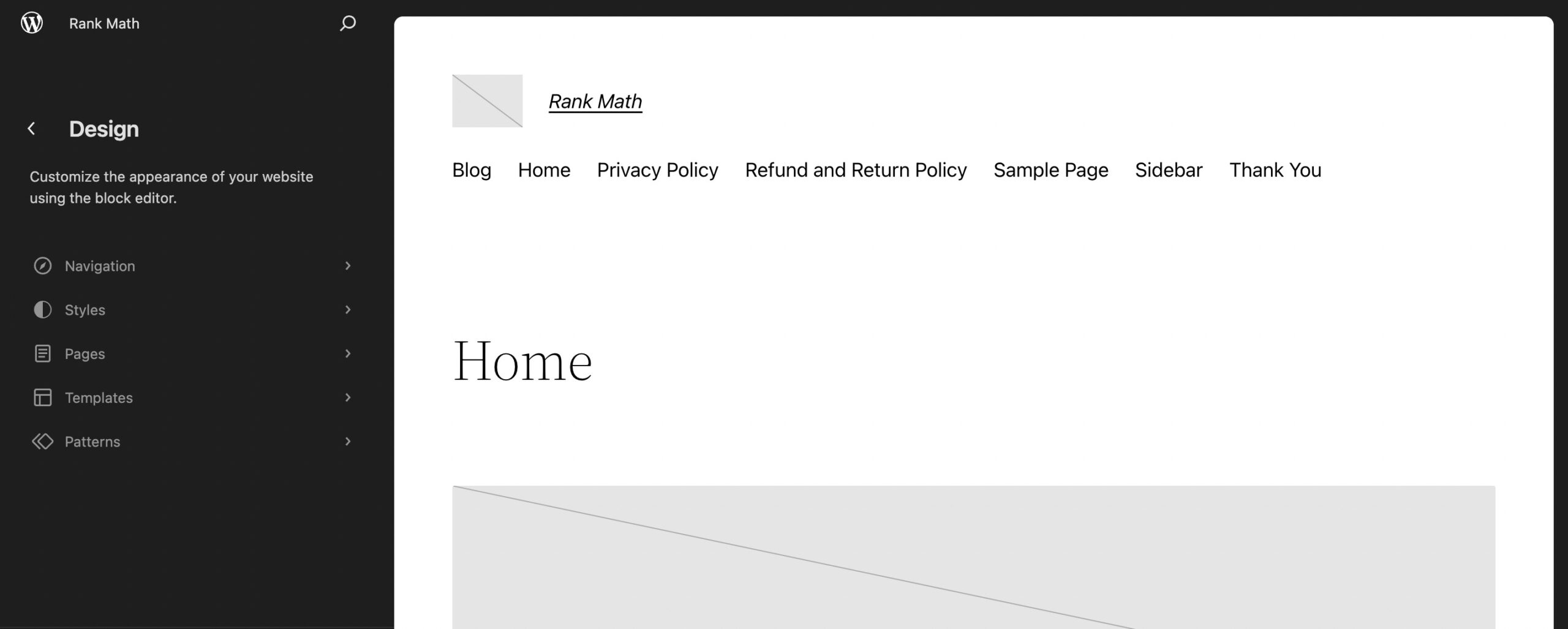
By default, the full site editor displays your theme’s home template. However, you have the flexibility to remove the sidebar from any page.
To explore all the available options, navigate to Templates, Patterns, or Pages.

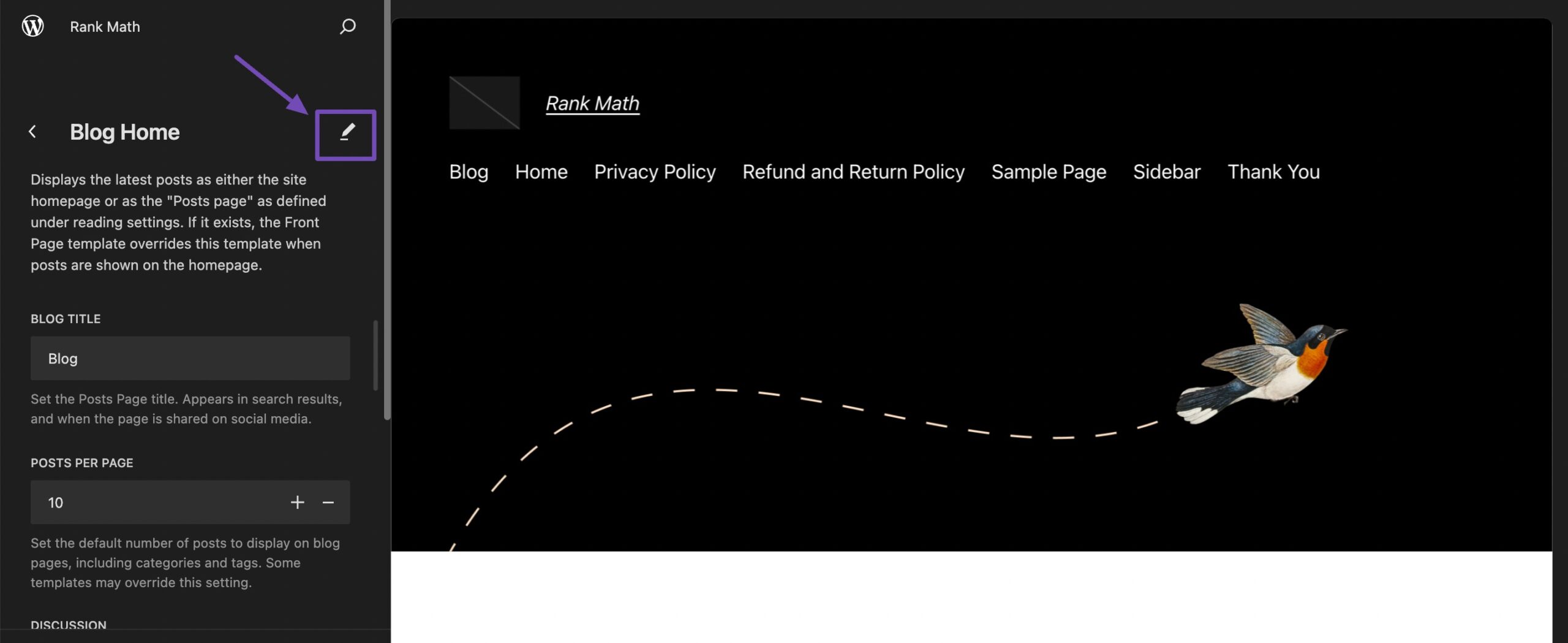
Click on the template or page where you wish to remove the sidebar. WordPress will then display a preview of the design. To edit the template, click on the small pencil icon, as shown below.

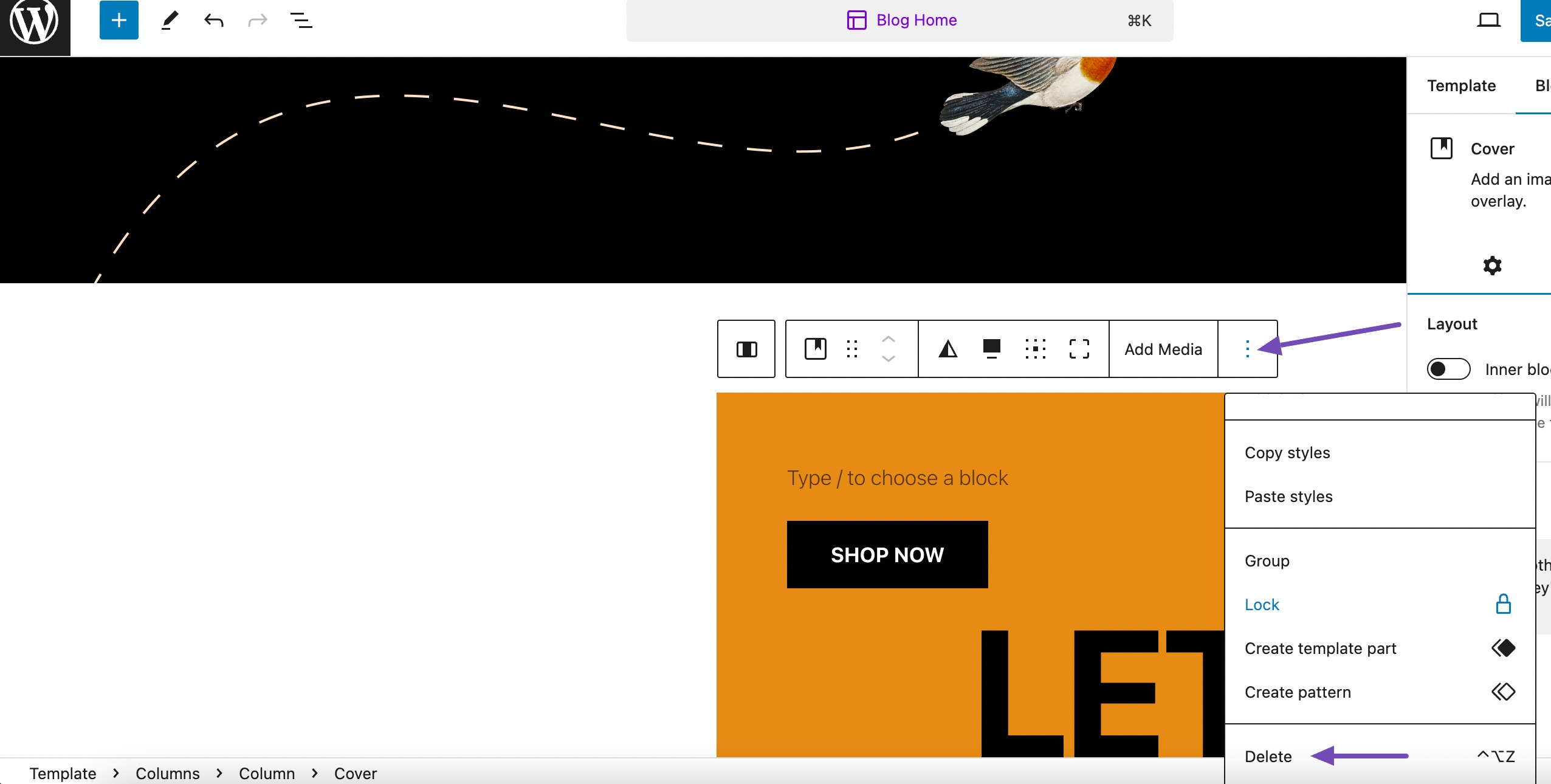
Select the sidebar, click the three-dotted icon, and click Delete, as shown below.

Once done, save your changes, and the sidebar will disappear.
2.3 Remove Sidebar From Entire WordPress Site
Removing the sidebar from your entire WordPress website at an advanced level involves modifying the theme files. This process requires a solid understanding of WordPress themes, PHP, and HTML.
Before making any changes, creating a backup of your entire WordPress website is important. This ensures you can revert to the previous state if anything goes wrong.
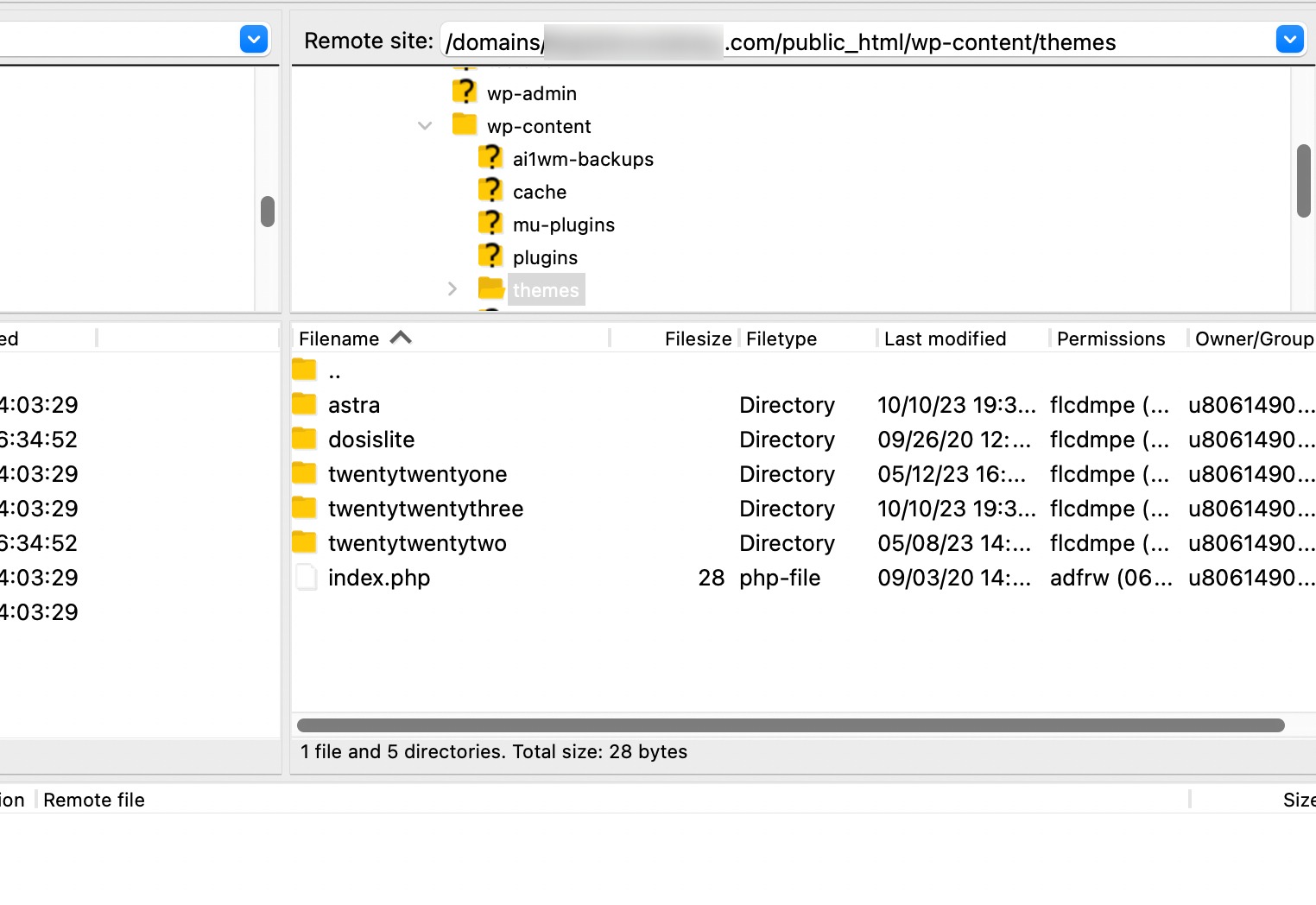
Log in to your WordPress hosting server using FTP (File Transfer Protocol) or the file manager provided by your hosting provider.
Navigate to the wp-content/themes/ directory and find the folder for your currently active theme.

Different themes organize their template files differently. Commonly, you’ll find templates like page.php, single.php, or index.php. These files control the layout of different types of pages.
Open the relevant template file (e.g., page.php) using a text editor.
Look for the code below that generates the sidebar.
<?php get_sidebar(); ?>Remove or comment out the code related to the sidebar.
Repeat the process for other relevant template files, such as single.php or index.php, depending on your theme structure. Save the changes made to the template files.
Now, visit your website and thoroughly test different pages to ensure the sidebar has been removed successfully.
2.4 Remove Sidebars From Static Pages in WordPress
To remove sidebars from a static page, navigate to the Pages section from your WordPress dashboard.
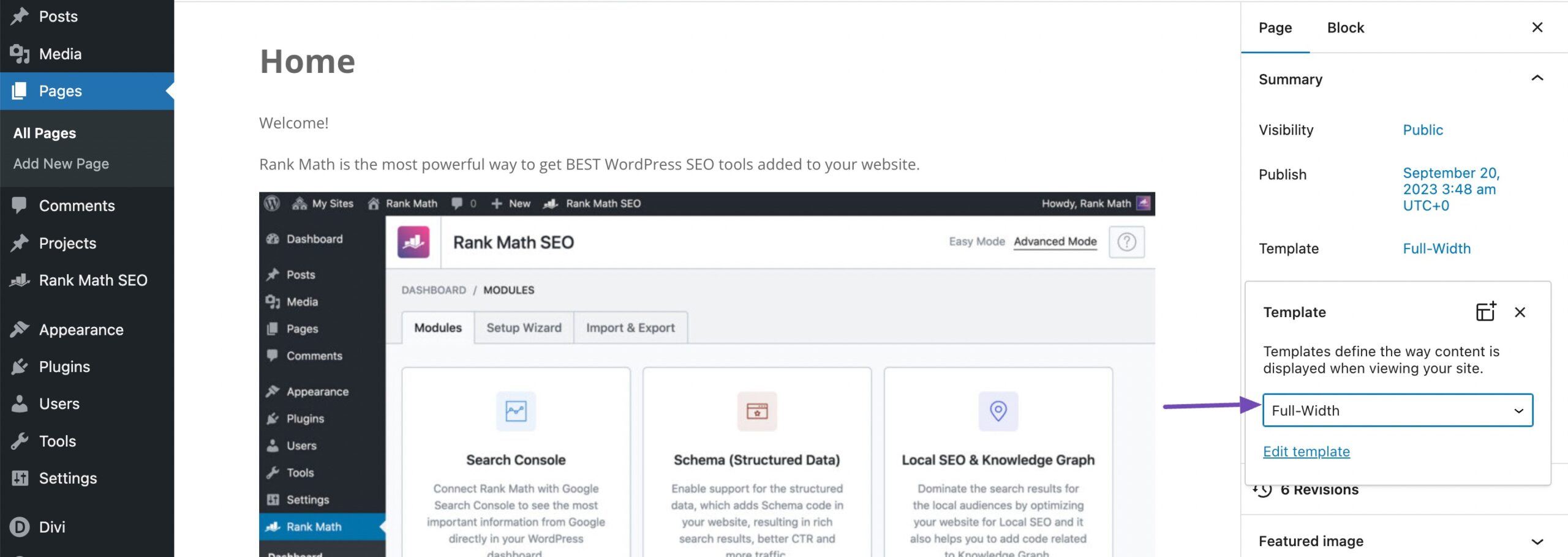
Once in the page editor, look for the Page section, often situated on the right side of the editor.
You will find a dropdown menu labeled Template or a similar option here. Choose a template designed as Full-Width or one explicitly stating the absence of a sidebar.

After selecting the desired template, save your changes by clicking the Update/Publish button.
If your theme doesn’t have a full-width template, you can create one manually.
Open a plain text editor like Notepad and paste the following code into a blank file:
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>Save the file with the name full-width.php or something similar. Next, connect to your site using an FTP client or the file manager provided by your WordPress hosting.
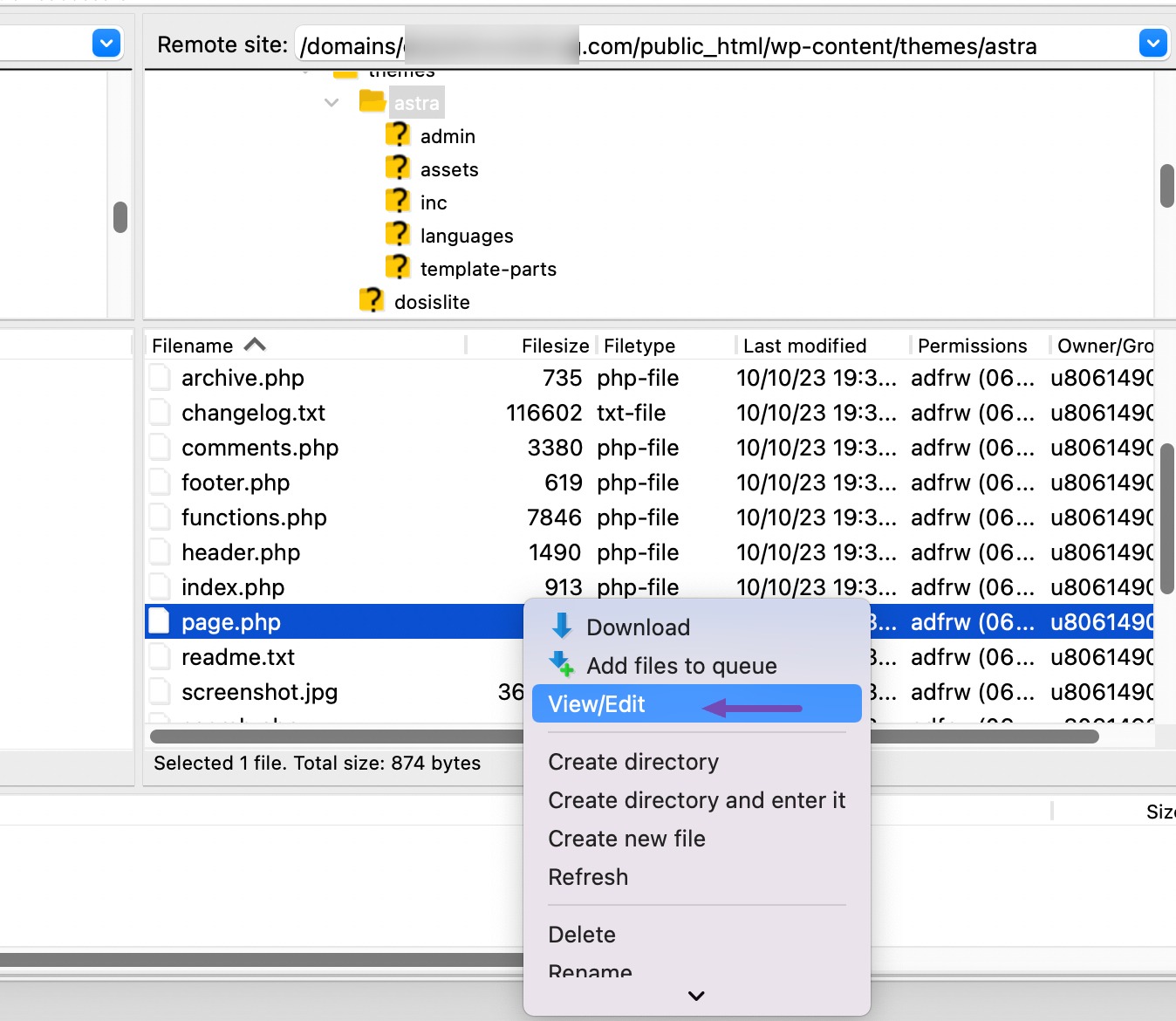
Navigate to /wp-content/themes/ and open the folder corresponding to your current theme. In this folder, locate the page.php file and open it using any text editor you choose.

Copy everything after the line <?php get_header(); ?> and paste it into your full-width.php file. After completing this step, locate and remove the line that resembles the following.
<?php get_sidebar(); ?>You can save your changes and upload the full-width.php file to your theme folder. You can apply this template to any page by following the above-mentioned process.
2.5 Remove the Sidebar From a Single Post in WordPress
If you prefer not to eliminate sidebars from all your blog posts and instead customize a single post to have no sidebar, follow these steps:
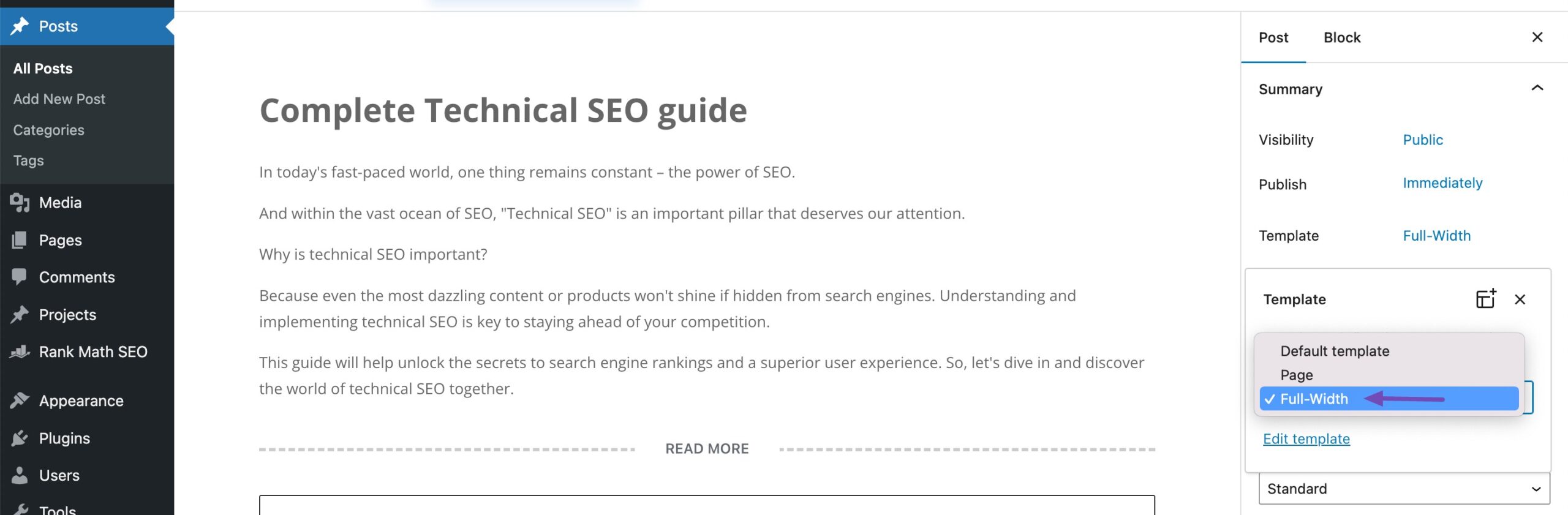
Navigate to the Posts section on the left side of your WordPress dashboard, then select the desired post. On the right-hand side, locate Template and choose Full-Width, as shown below.

Click Update/Publish to save your changes.
You can create a custom page template without sidebars if you can’t find the full-width option. The steps are similar to changing a template for a static page mentioned above.
3 Conclusion
Hiding a sidebar in WordPress gives you the power to design your website just how you want.
Whether going for a simple look using templates or exploring more advanced options like Full Site Editing, it’s all about making your site unique. You can do this easily through theme settings or getting hands-on with manual adjustments.
The method you choose depends on your comfort level with technology and how much customization you’re after. Remember, WordPress is always evolving, so it’s a good idea to keep an eye out for new updates that might offer even better ways to tweak your site’s appearance.
Being able to hide a sidebar lets you be the boss of your WordPress site, making it look great and keeping your visitors engaged. If you like this post, let us know by Tweeting @rankmathseo.
