Do you want to indent paragraphs in WordPress?
Proper formatting is one of the most regularly overlooked best practices of content creation, and it is a major reason for the success and failure of a piece of content.
You only have a few seconds on the internet to capture your audience’s attention and show them that your post is worthy of their time. The secret to garnering more reads is to optimize your post with proper indentation.
Of course, every website is different, and you might not see much indenting. It is simple to indent paragraphs in WordPress. You can indent paragraphs in the classic editor, Gutenberg editor, or use HTML tags or CSS code.
This post will show you different ways to indent your paragraphs. So without any further ado, let’s get started.
Table Of Contents
1 How Does Indenting Help Readers?
Basically, in writing, indenting has one major purpose. Its purpose is to serve as a transition between the two paragraphs. Of course, indents aren’t required in every paragraph. It all relies on the writing style and various styles to choose from.
Think over this: Even if you created an exceptional piece of content with tremendous educational value, it would be impossible for anyone to read if it was just one long paragraph without any images, bolding, subheadings, or other ways to break up the text. It is important to select the best style for your website.
Maintaining consistency across your entire website is the most important aspect of indenting. If you opt to indent only the opening paragraph, ensure you do so for all your content. If you use a different method, apply it to each piece of content.
2 How to Indent Paragraphs in WordPress?
Now let’s look at the various ways to indent the paragraphs in WordPress.
2.1 Indent Paragraphs in the Classic Editor
The classic editor has a built-in option for paragraph indentation.
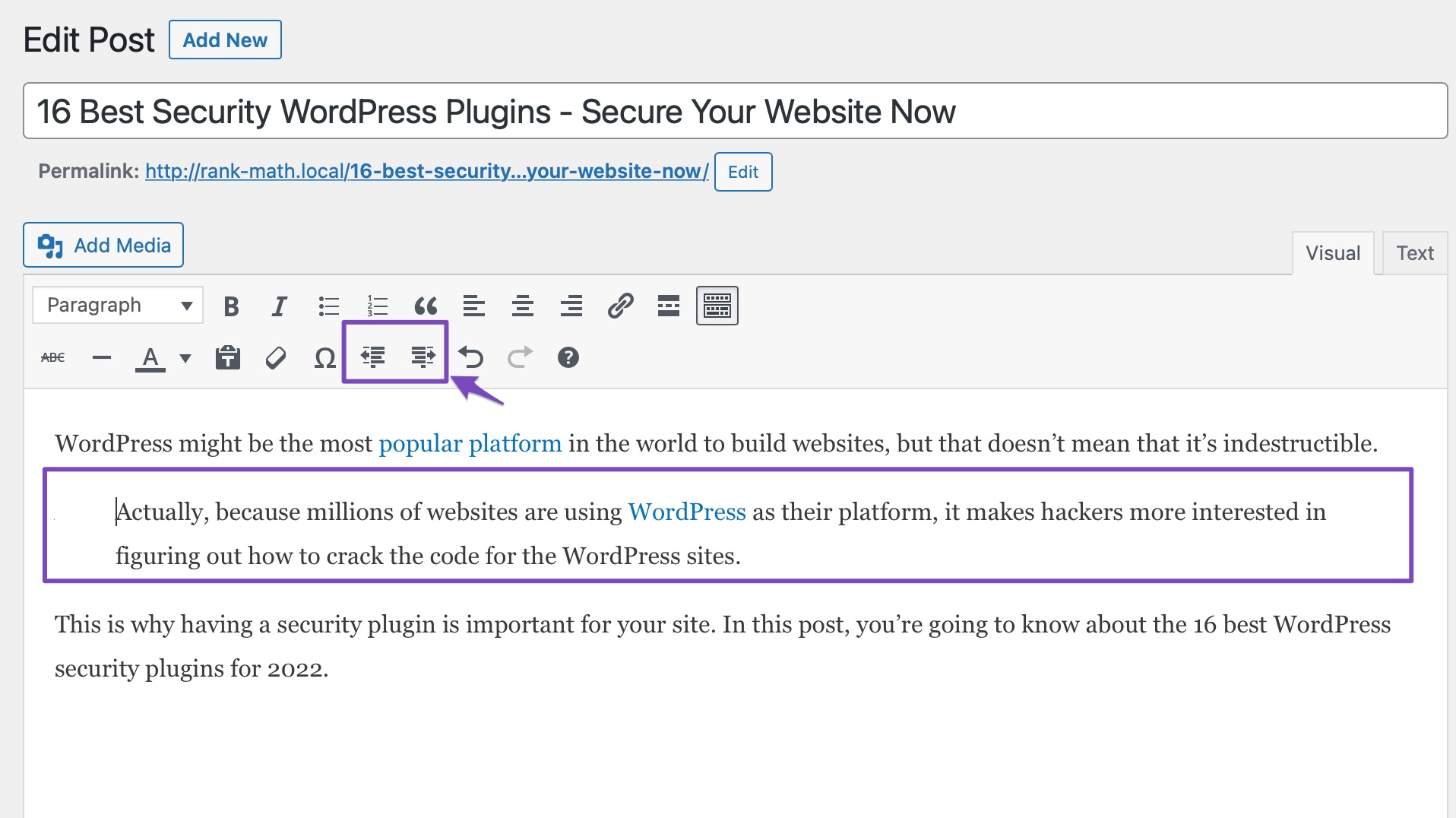
If you want to indent a paragraph, you can manually do it by clicking the increase indent button in the classic editor. Doing so will add spacing to the left side of a paragraph.

If you wish to indent more than one paragraph, select those paragraphs and click the increase indent button as shown below.

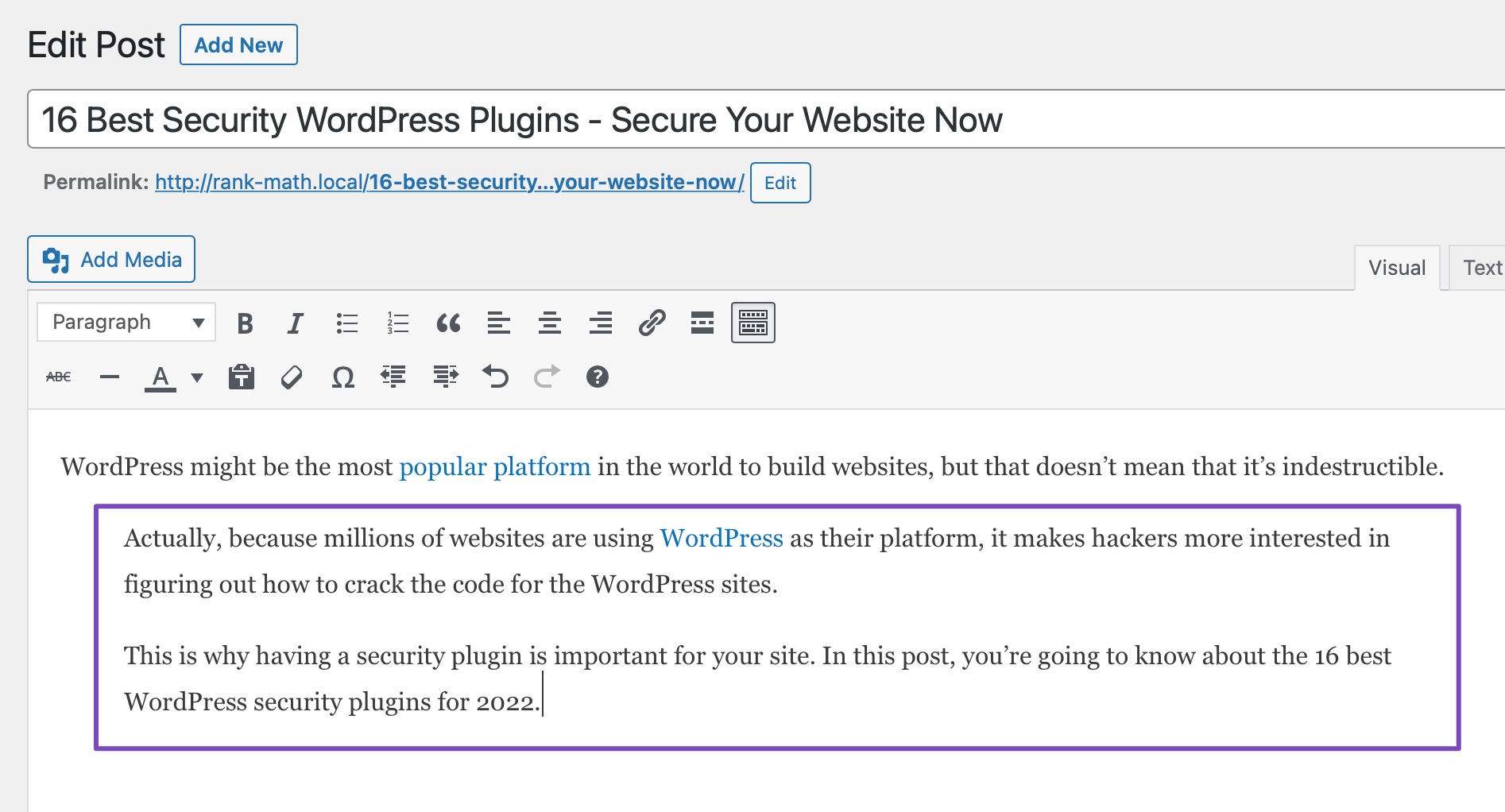
Similarly, you can also decrease spacing by clicking on the decrease indent button.
2.2 Indent Paragraphs Using HTML Tags
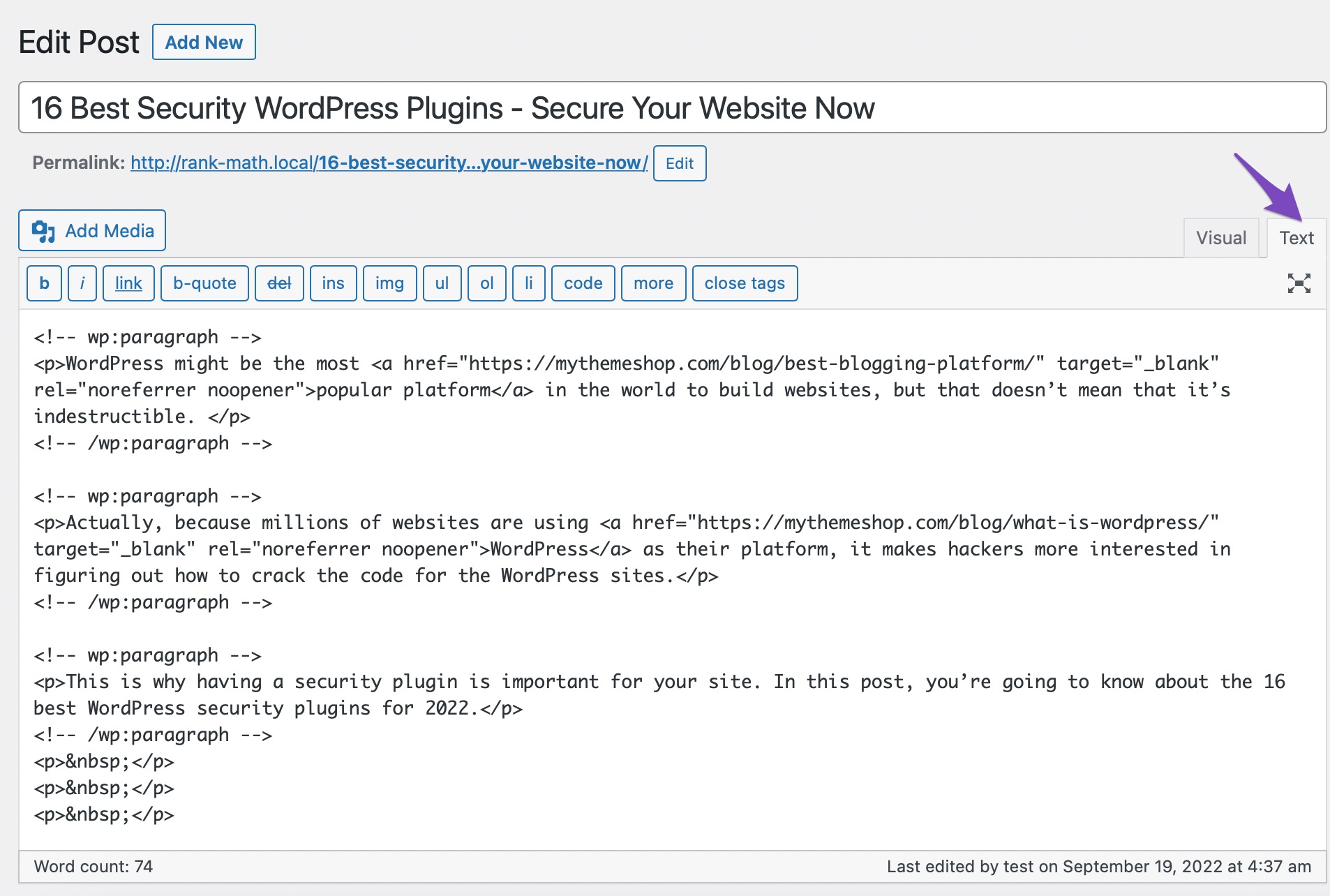
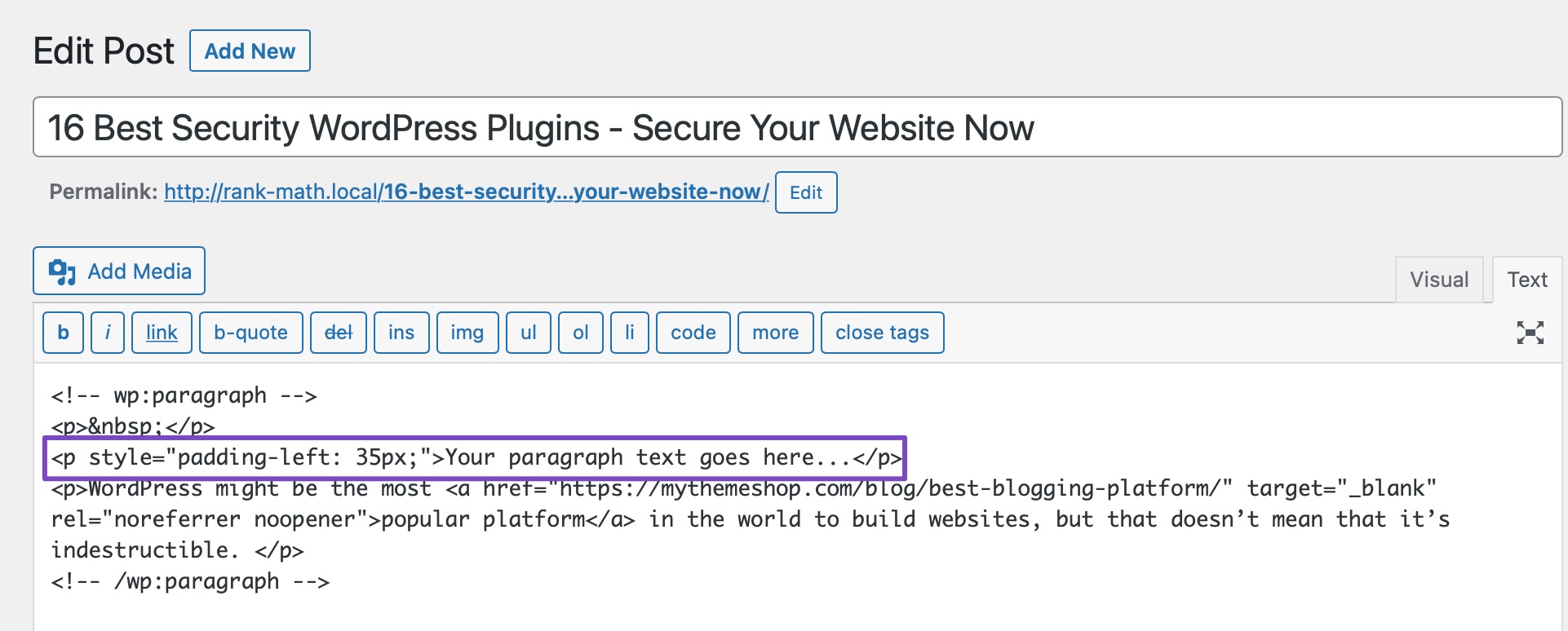
You can use HTML tags in the text mode of the classic editor to indent your paragraphs. To do so, click on the Text tab, as shown below.

Next, you need to do is to wrap your text around paragraph tag <p> and </p> tags and add inline CSS to the paragraph text like this:
<p style="padding-left:35px;">Your paragraph text goes here...</p>

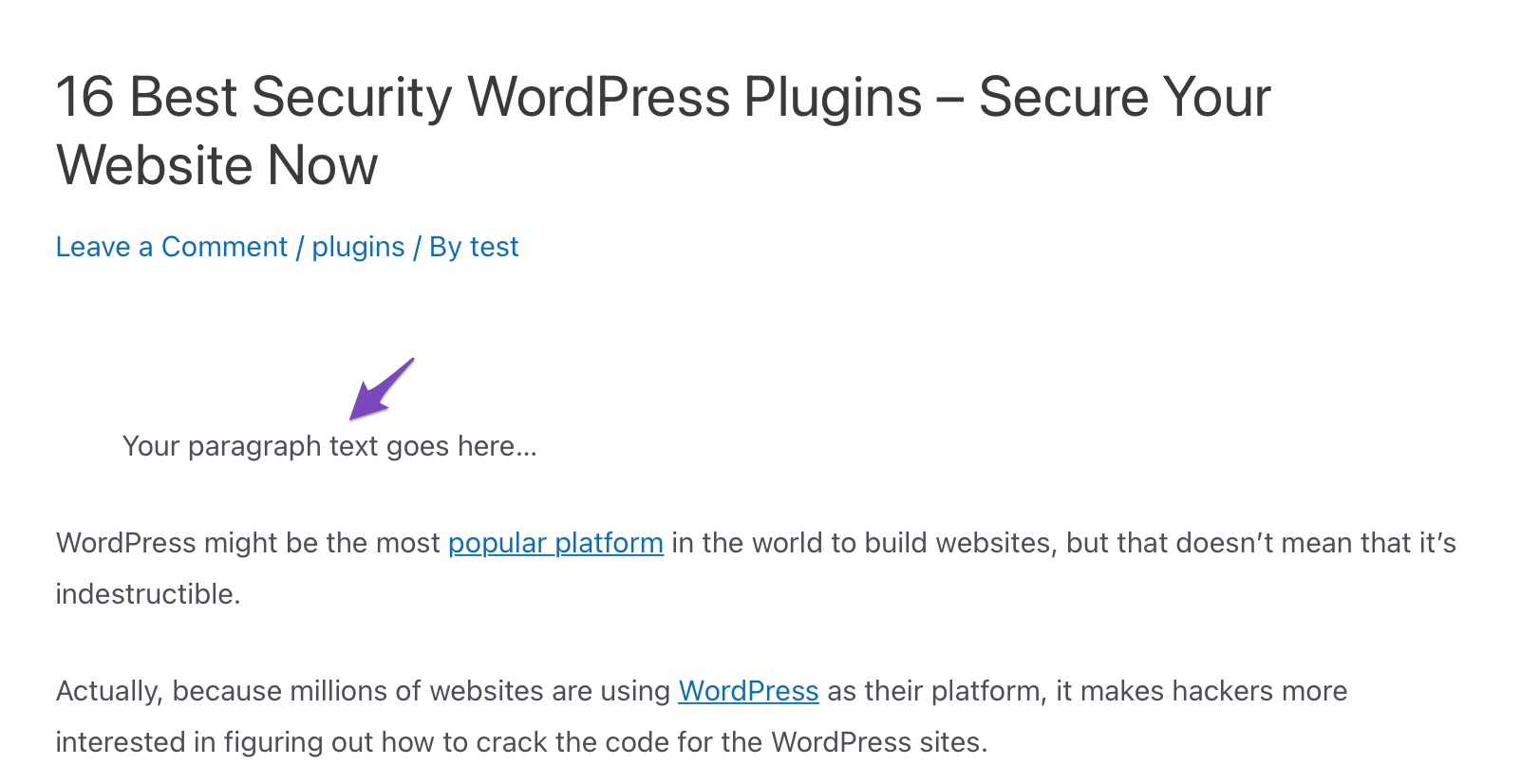
And this cascading effect will be clearly visible in your text.

This method allows you to indent your paragraphs by however many pixels you want. This method will work best if you don’t need to indent your paragraphs frequently. However, this is not an ideal solution if you frequently indent paragraphs.
2.3 Indent Paragraphs in Gutenberg
It’s a little unexpected that the paragraph block in Gutenberg does not, by default, support indenting. However, a solution entails not utilizing a paragraph block for text; instead, you need a Classic block.
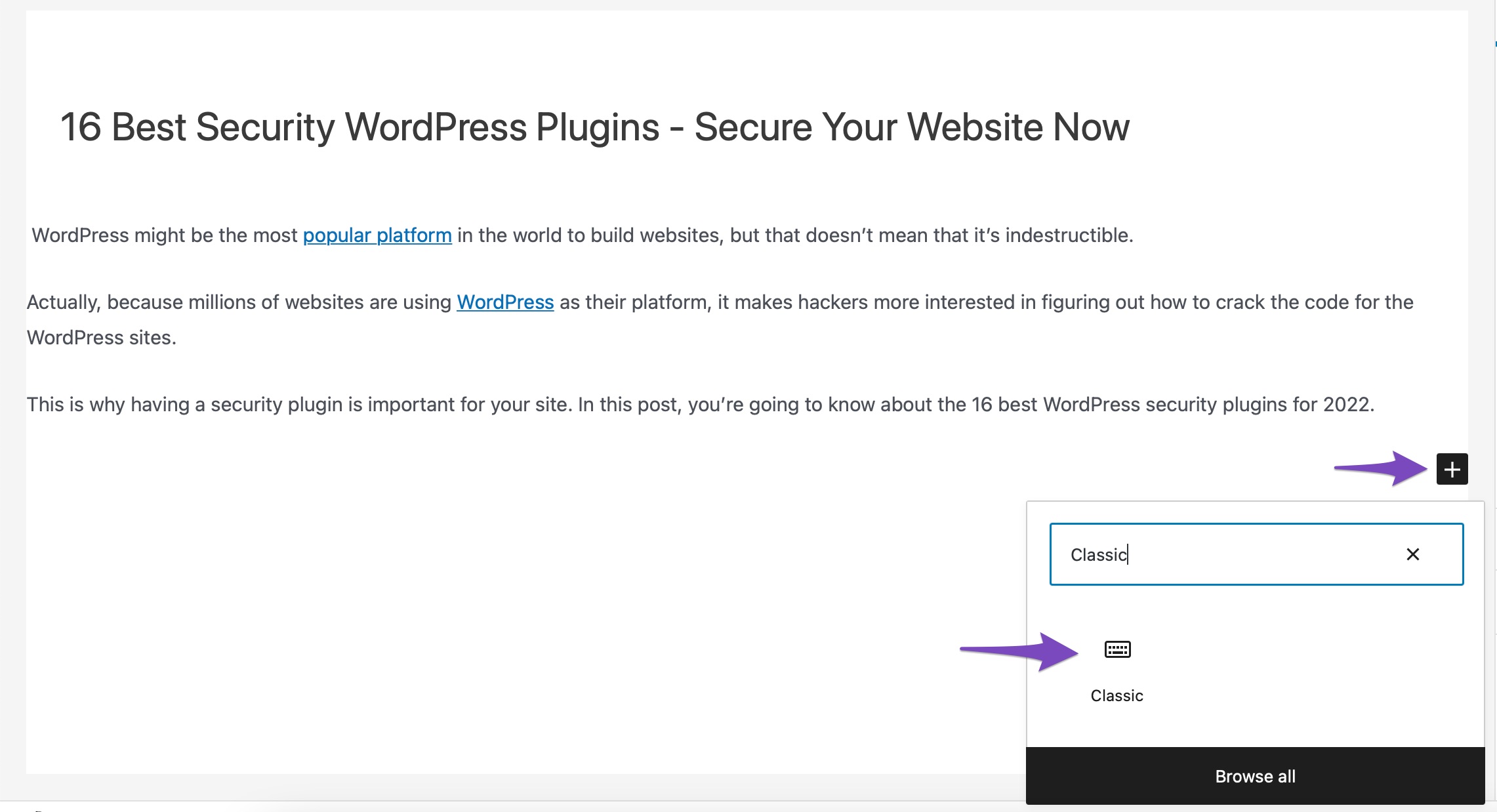
To add a Classic block to your WordPress post, click the plus(+) sign and look for the Classic block, as shown below.

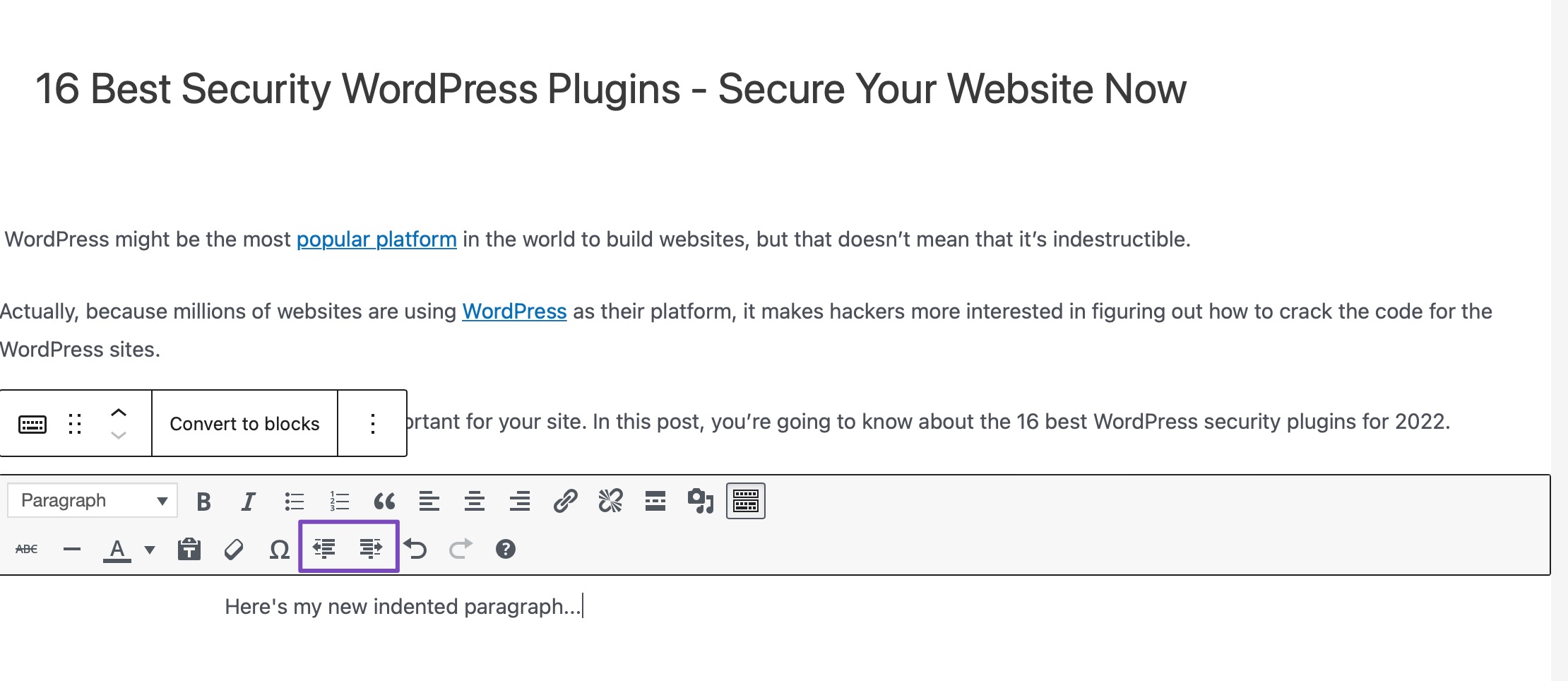
Now, the Classic block has some text formatting controls above the text. To increase and decrease the indent, use the increase/decrease indent buttons in the bottom row of the toolbar. Once done, click the Publish/Update button to save your changes.

In the above example, we’ve increased the indent twice. And here’s what the text will look like in the post.

2.4 Indent Paragraph Using CSS
You can also add CSS code to indent your paragraphs. Let’s take a look at both CSS methods in detail.
2.4.1 Indent First Line Of Paragraph
What if you only want to indent the first line of a paragraph? There is a way to accomplish that as well, but it involves adjusting your theme’s CSS.
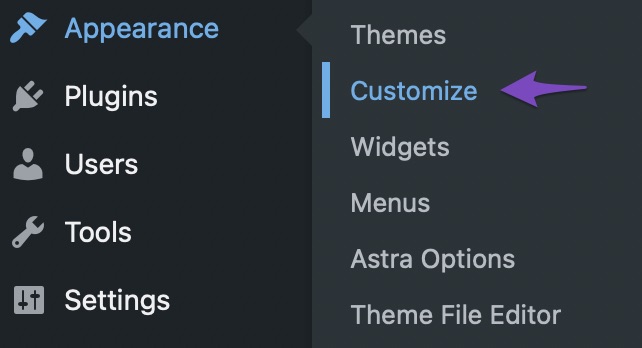
First, navigate to Appearance → Customize from your WordPress dashboard.

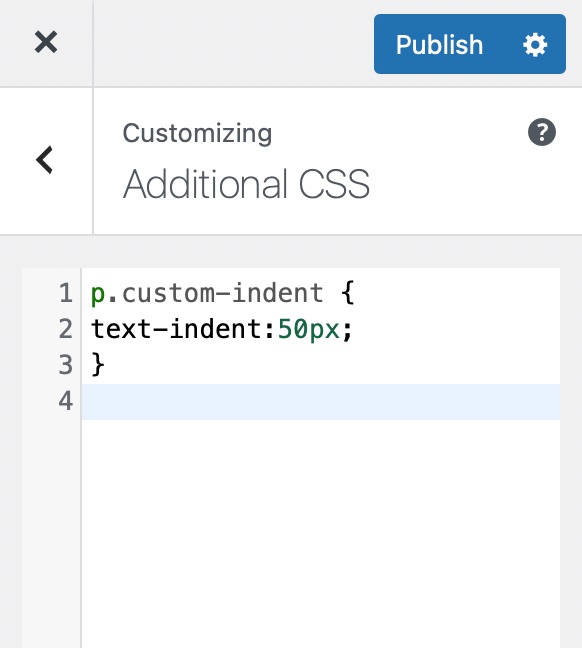
Next, add the following code to your theme’s custom CSS to indent the first line of the paragraph by, say, 50 pixels.
p.custom-indent {
text-indent:50px;
} The above CSS code informs the browsers that if a paragraph has .custom-indent class, then add 50px as text-indent.

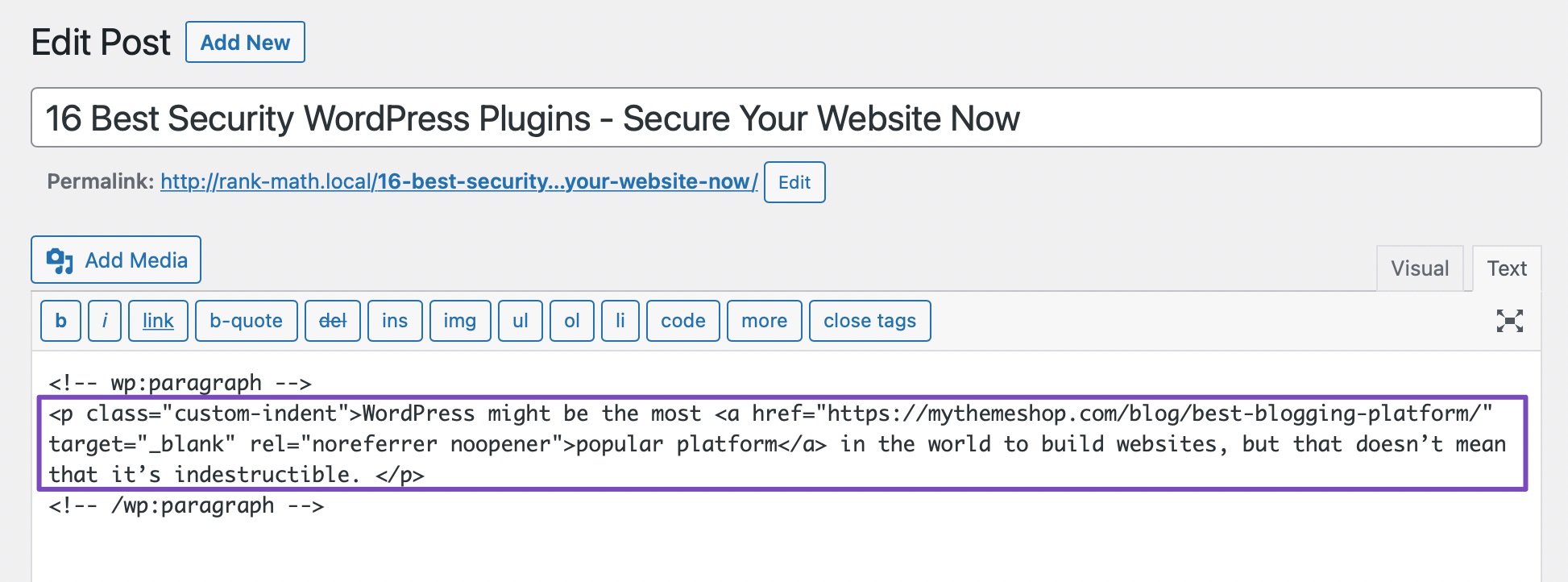
Now edit your post in WordPress and switch to the text editor. Next, wrap your paragraph inside <p class=”custom-indent”> and </p> tag as shown below:
<p class="custom-indent"> Your paragraph text goes here...</p>

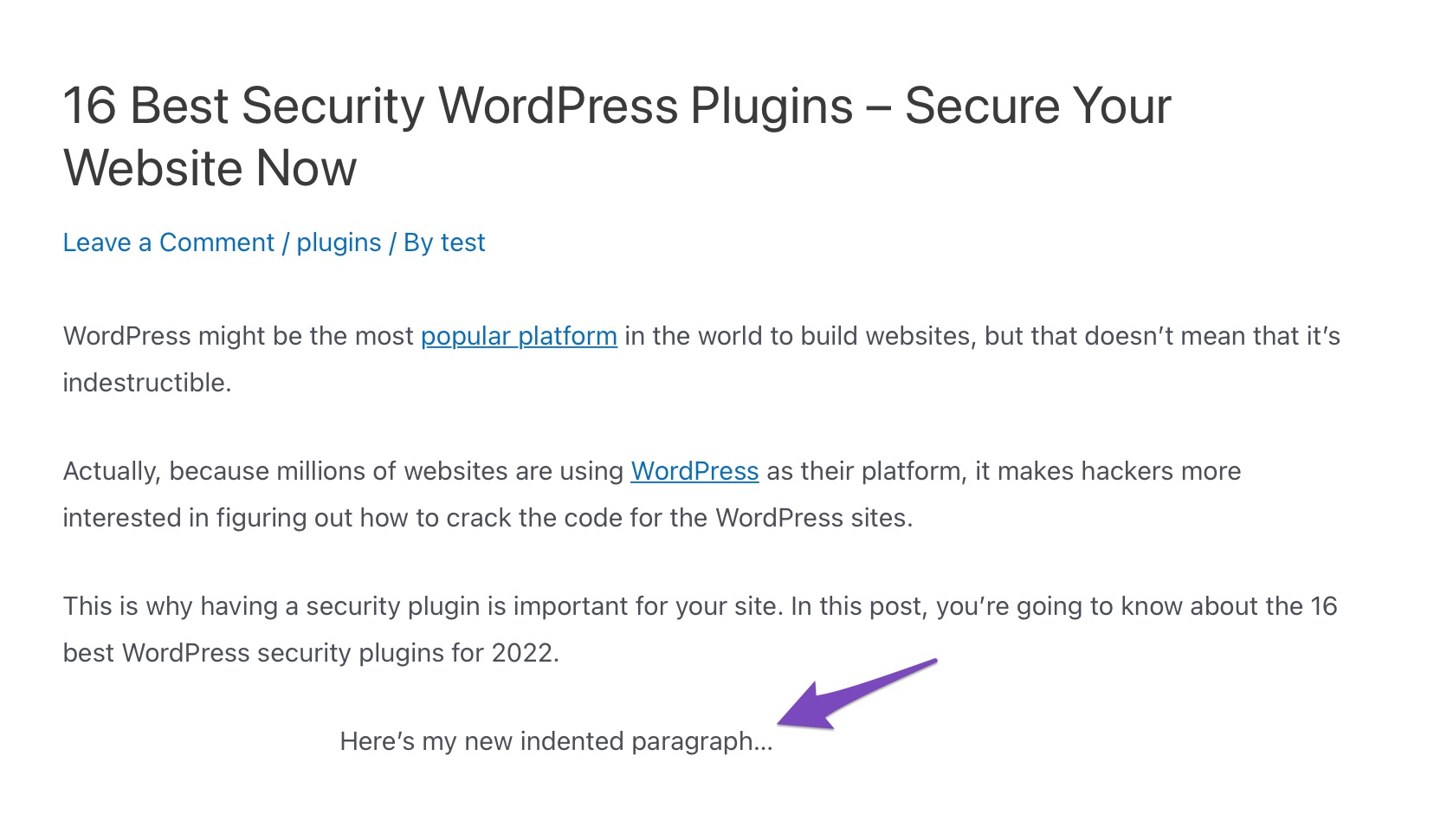
Once done, Update/Publish your post. You can then preview your post, and you’ll see that only the first line of the paragraph has spacing before it.

2.4.2 Indent First Line of All Paragraphs
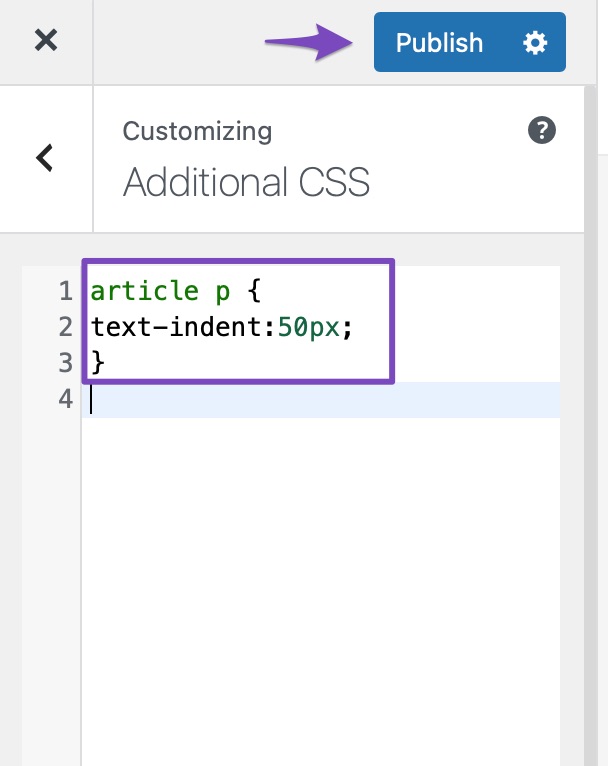
Add the following code to your theme’s custom CSS to indent the first line of all paragraphs by, say, 50 pixels.
article p {
text-indent:50px;
}Click on the Publish button, as shown below.

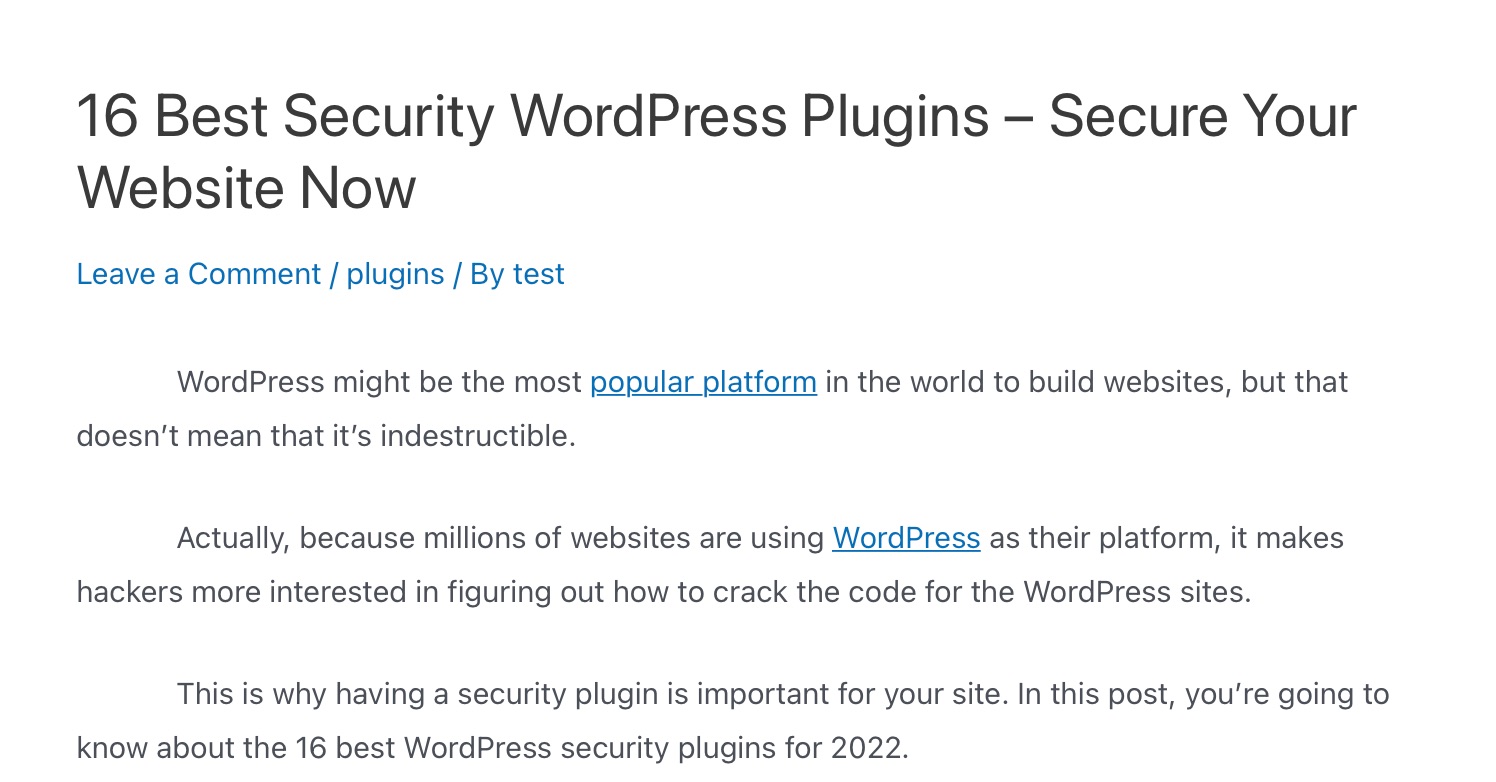
That’s it! The first line in each of your paragraphs will be indented by 50 pixels.

3 Conclusion
You have all the resources you need to create engaging content with WordPress. Your content may be blogs, how-to guides, or FAQs, but each of them is formatted differently.
It is important to be organized when creating written content. This is especially hard when you have multiple authors working for you.
As you can see, adding paragraph indentation to your website content is simple. It can give it a more formal appearance, whether you’re thinking of entire paragraphs or simply the initial line.
How many paragraphs do you generally indent? Do you use the same indenting guidelines for all text, or are there variations depending on the type of content? Which method of paragraph indentation do you prefer? Let us know by Tweeting @rankmathseo.💬