The majority of people think of links as a way to connect two different websites. You can use hyperlinks to connect two of your blog articles or to a landing page, product page, or even a tweet to your website.
But hyperlinks are capable of much more. You may also use hyperlinks to link to content on the same page with a little editing. These are known as jump links.
So, remember that very exhaustive glossary you compiled of industry terms your audience should be familiar with? When you refer to something you said elsewhere in that article, you can actually link to it, making it easier for your viewers to figure out what you’re talking about.
Want to see what it means? Just click here.
Isn’t it amazing? The best part is that you can do it all yourself, even if you don’t have a lot of HTML expertise. If the HTML-speak feels confusing, follow this post to help you create your jump links for your post with ease.
Table Of Contents
1 What is a Jump Link?
Page jumping, also known as anchor links or jump links, is when you click a link and are immediately transported to a different location on a long page.
In other words, they are special internal links that direct users to a specific section of a page. In terms of UX, they are handy for page skimming as they help users navigate long pages without scrolling or searching on the page and give you a slight advantage in Google.
Who doesn’t want a free advantage from Google?
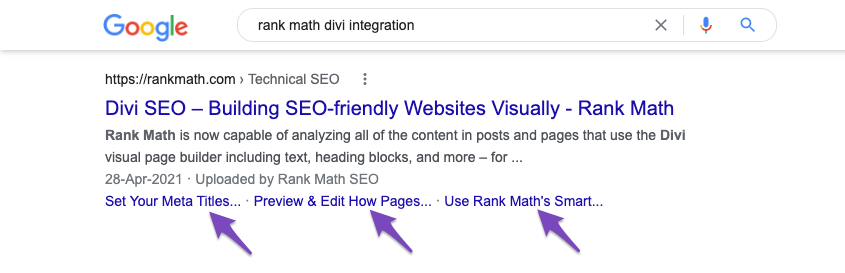
Jump links are great for WordPress SEO. Google can display an anchor link in the search results as a “jump to link.”
Here’s what the jump link looks like in Google SERP:

Jump links are created for four main purposes:
- When the target keyword is broad, or when informational content follows a step-by-step procedure.
- The user may jump scroll to the part of the information they need, making on-page navigation easier.
- To reduce bounce rates.
- To show up in search results snippets, particularly for a multi-topic or multi-intent term.
2 How to Create Jump Links
Allowing visitors to “jump” to a certain section of a webpage can help businesses flourish. However, doing it correctly is more vital than doing it incorrectly.
Here’s a step-by-step method to adding jump links to your content.
2.1 Create an Anchor
The initial stage is to create a place where your visitors will land after clicking the page jump. We’ll need something called an “anchor” to achieve this.
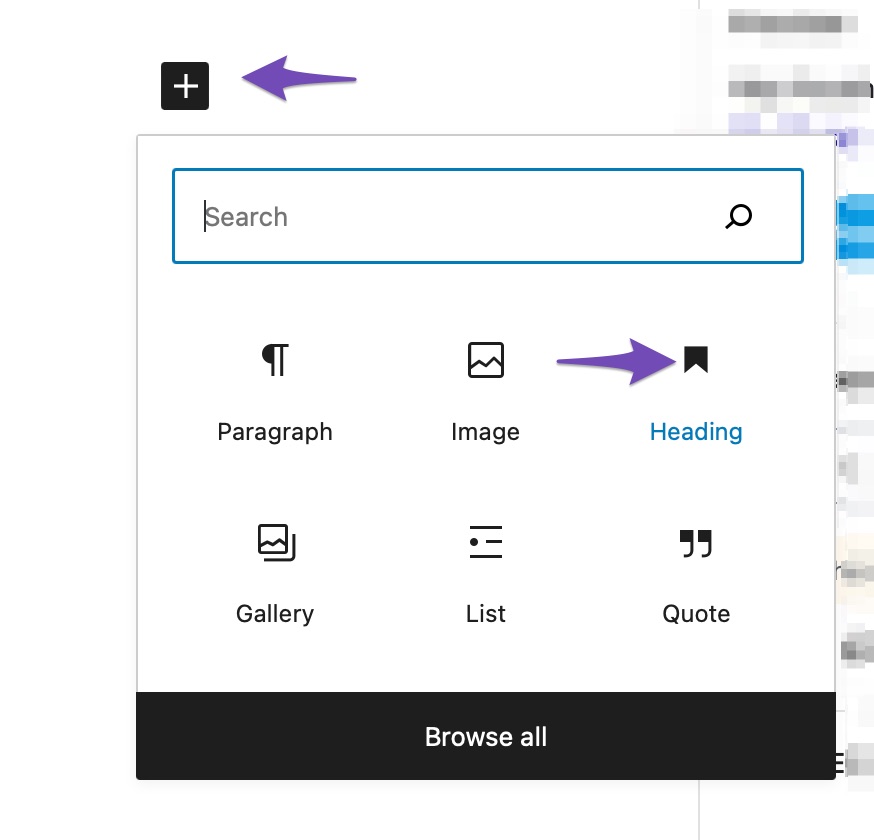
At first in your WordPress post editor, click on the + icon from the top left corner and add the Heading block as shown below.

Write your heading. Please ensure you write appropriate and powerful headings to make them appealing in search snippets.
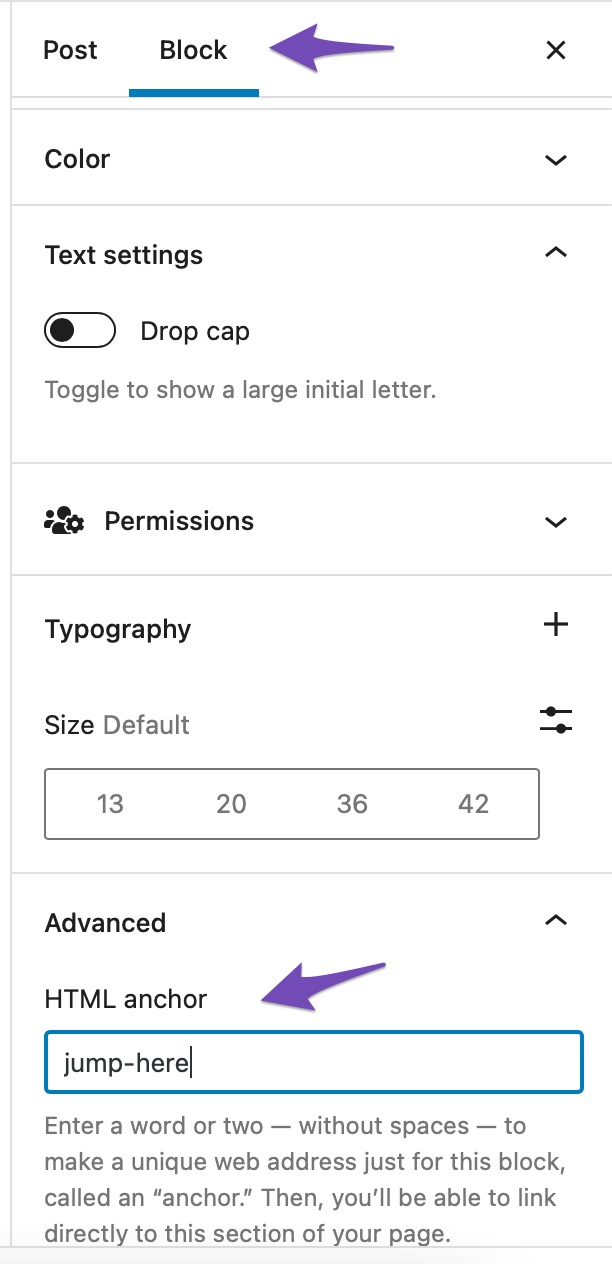
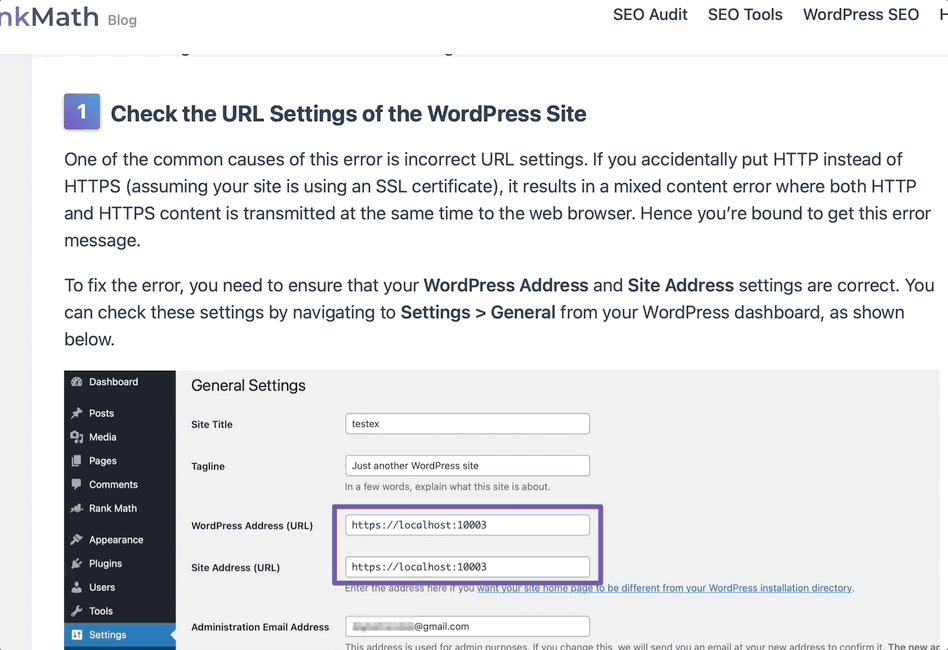
Once your headings are written, navigate to Block Settings on the right side and click on Advanced. In the HTML anchor field, type a word to form your link. It’s possible that one was generated automatically for you.

Make sure your anchor text doesn’t contain any spaces, as this can cause issues in browsers. Also, pick a unique anchor text that isn’t repeated anywhere on the page.
2.2 Create a Link to Your Anchor
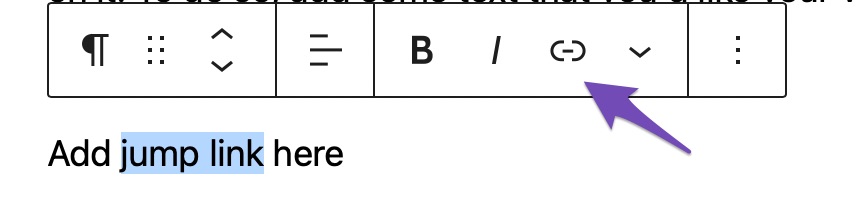
Next, you have to create a link to your anchor. This is the link where the visitors will land when they click on it. To do so, add some text that you’d like your visitors to click on. Then highlight the text and select the link option as shown below.

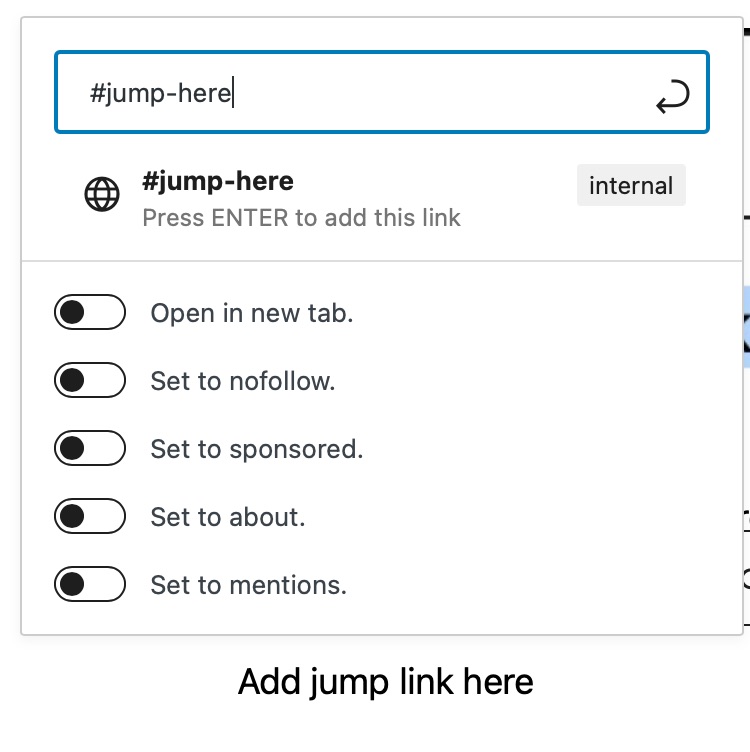
Type the HTML anchor you created and prefix it with the pound (#) symbol. For example, if you created an anchor named jump-here, you would link to #jump-here.

Click the arrow icon or press Enter/Return on your keyboard to save the link. Easy-Peasy? You’ve now got a functioning hyperlink between two pieces of content on the same page.
3 Create a Simple Table of Contents With Jump Links
Jump links are commonly used in lengthier articles as the table of contents, allowing users to quickly jump to the sections they want to read. Creating a table of contents with jump links will be easy if you have a basic understanding of HTML.
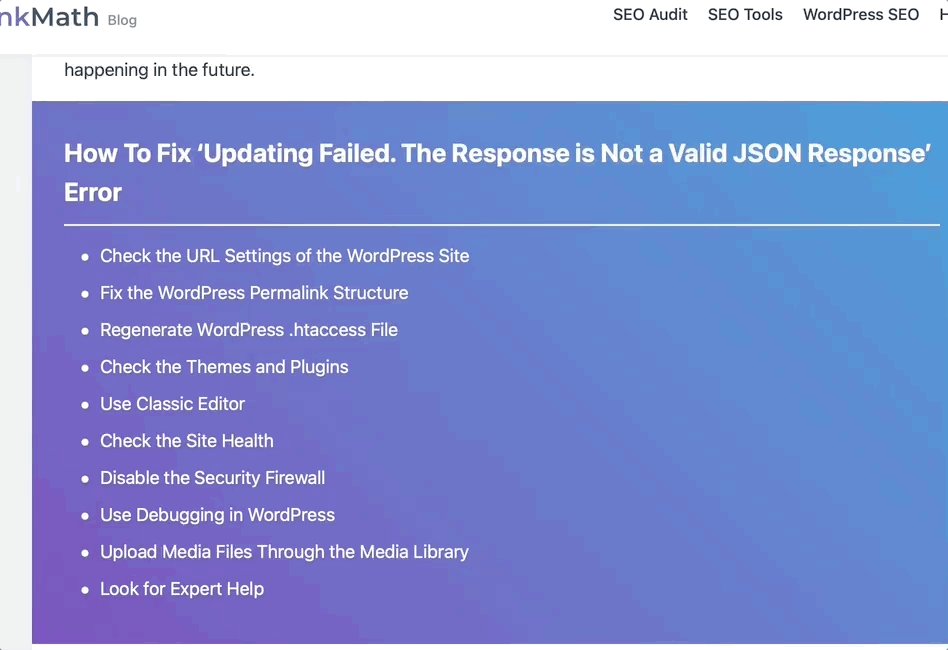
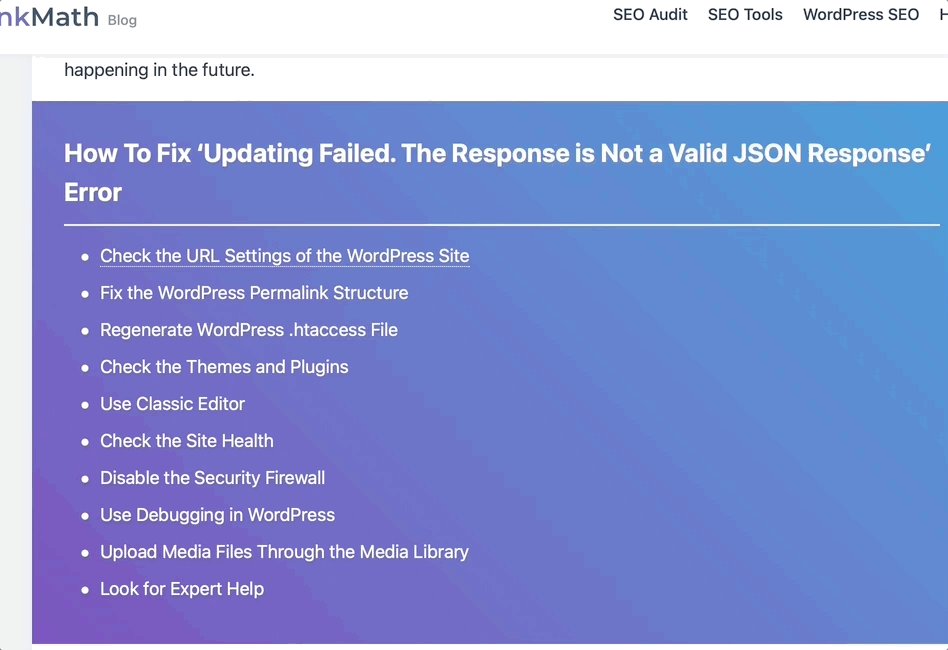
Take a look at the animated screenshot of Rank Math’s table of contents below:

As you can see, clicking on the table of content anchor links takes the user to the specific section on the same page.
To add a table of contents navigate to your post/page where you’d like to add the table of contents.
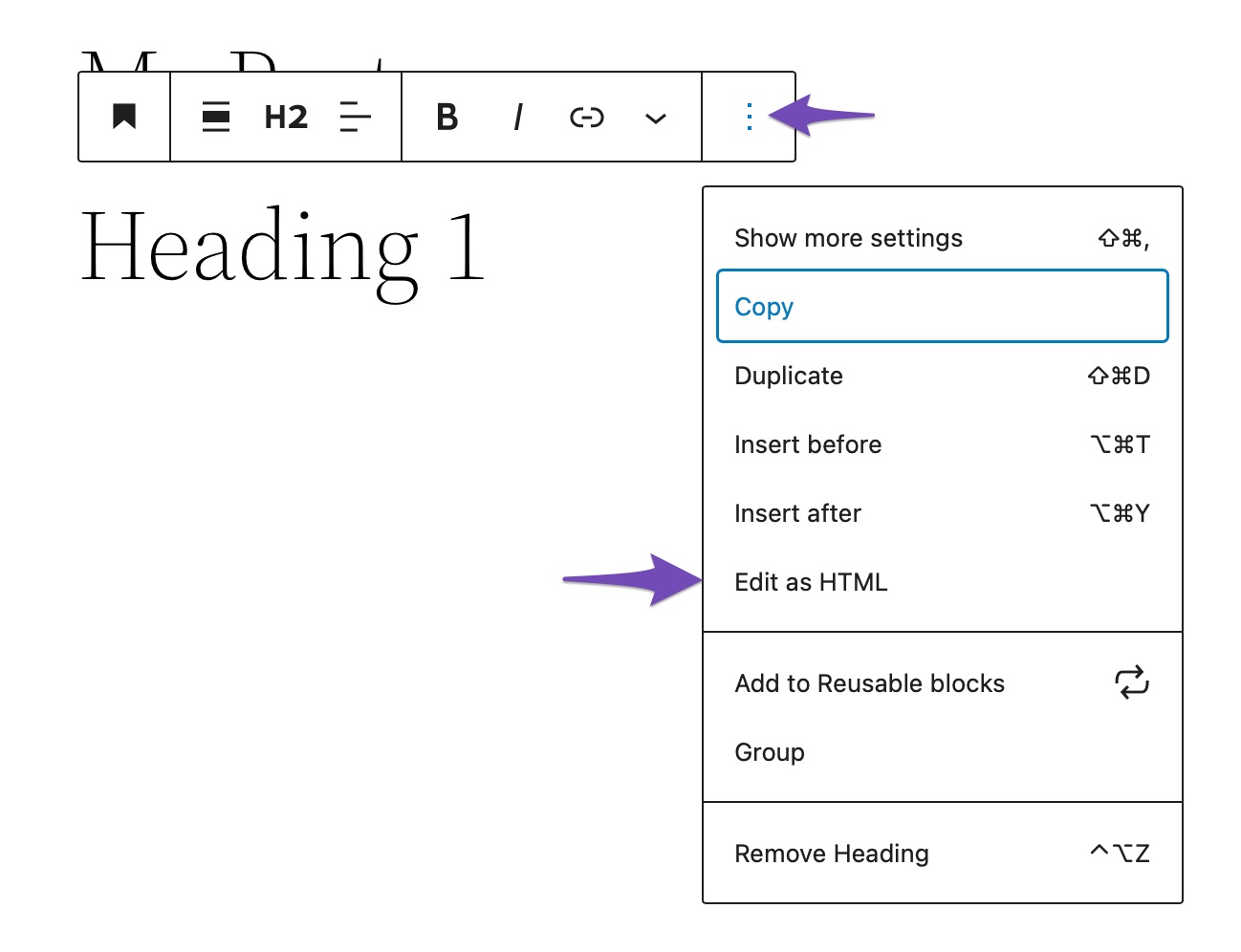
Create the headings that’ll be used as the items in the table of contents. Click into the first heading block. A WordPress toolbar will appear. Click the More Options button (the three vertical dots icon) and select Edit as HTML as shown below.

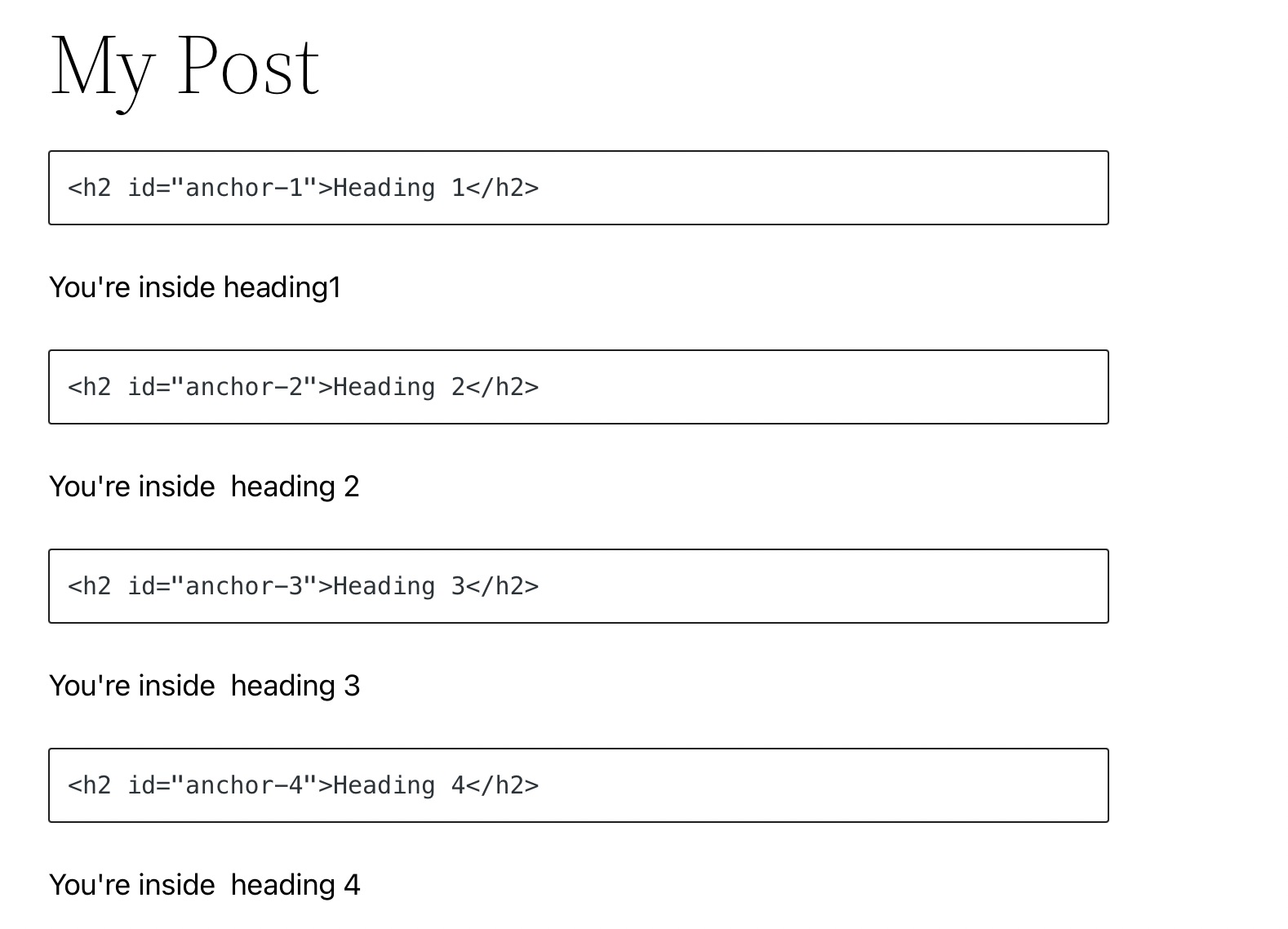
Now to the heading’s opening tag, add a unique ID name. An ID name is a unique identifier applied to an HTML element’s beginning tag. Here’s what a header should look like:
<h2 id=”anchor-1”> Heading 1 </h2>Repeat for the rest of the page’s headings (or only the ones you want to include in the table of contents). For this example, the ID names used are “anchor-1,” “anchor-2,” “anchor-3,” and “anchor-4.”

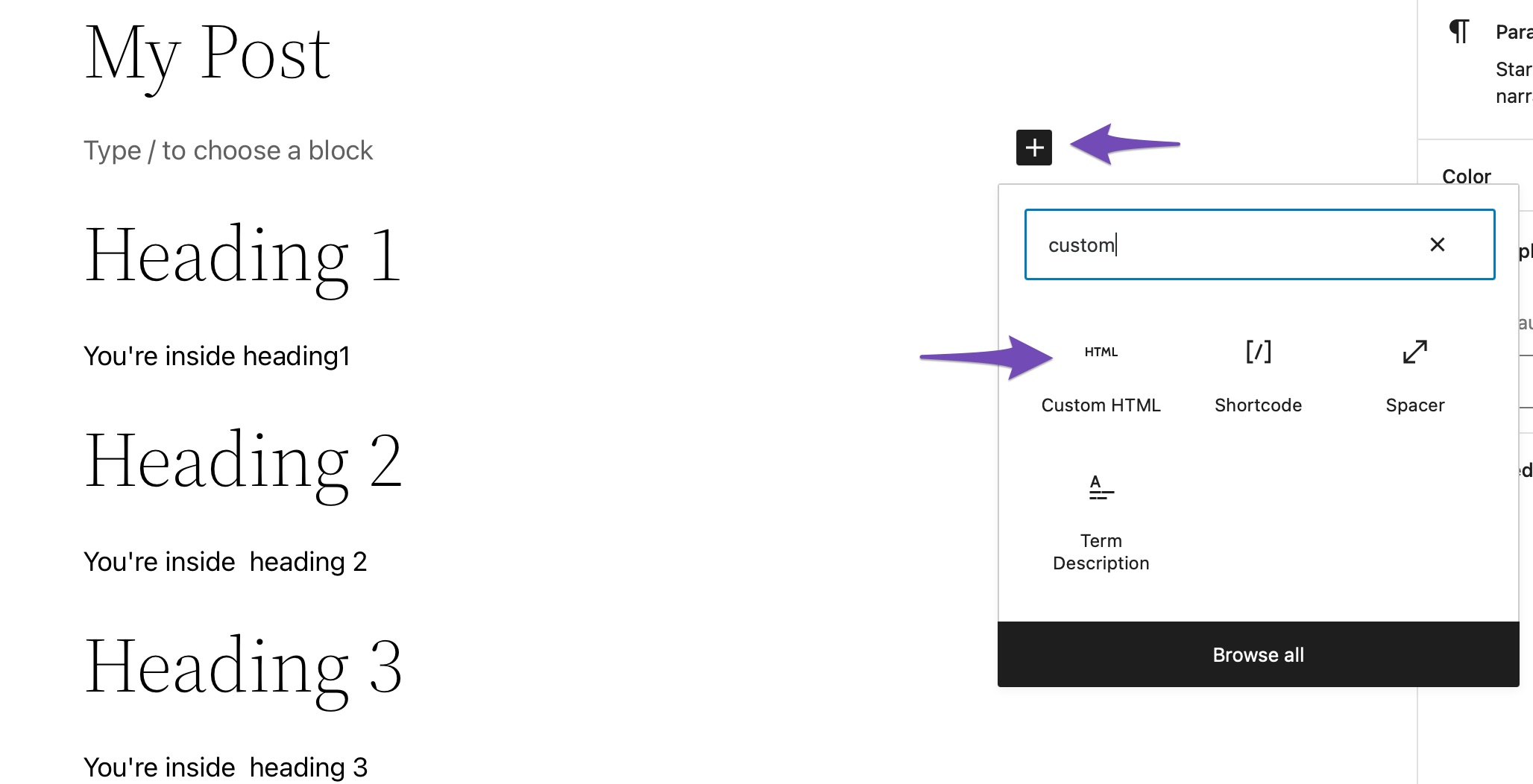
Navigate back to the top of the page and click the Add Block button in the top toolbar. Select the Custom HTML block from the menu. You can use this HTML block to make a table of contents.

Now add the table of contents with your jump links. To create the jump links, fill in the href attribute with a hashtag and the id name of the headings created before. Copy and paste the following code into the block:
<div>
<p>Table of contents</p>
<ol>
<li><a href="#anchor-1">Heading 1</a></li>
<li><a href="#anchor-2">Heading 2</a></li>
<li><a href="#anchor-3">Heading 3</a></li>
<li><a href="#anchor-4">Heading 4</a></li>
</ol>
</div>Customize the section names and jump links to link to the correct headings as per your requirements. In other words, replace the text after # with your “id” values and the text between the opening and closing anchor tag (i.e., Heading 1, Heading 2…), and replace them with the title of the respective headings. And that’s it! Your table is ready.
You can also add a table of contents in WordPress using the Rank Math SEO plugin. Adding the table of contents block and customizing it in Rank Math is super easy. You can further refer to our dedicated tutorial on how to add Rank Math’s table of contents block.
4 Conclusion
If you’re producing a lot of longer content, jump links will help your readers quickly find what they’re looking for. Are you using jump links on your WordPress site?
If so, let us know by tweeting @rankmathseo. 💬 We’d love to hear your experience and thoughts.
