Meta tags are important in SEO, as they help to increase the visibility of the website. They’re snippets of code added to your page’s header, communicating the necessary information about the page in a language that search engines like Google can understand.
However, meta tags are frequently overlooked in favor of other SEO strategies despite their importance.
In this post, we’ll cover what they are, why they’re essential, and, most importantly, how to use them to reap their benefits.
So, let’s get started and unlock the secrets of SEO meta tags together!
Table Of Contents
1 What Are SEO Meta Tags?
SEO meta tags are snippets of HTML code that provide information about a webpage to search engines and website visitors.
These tags play an important role in helping search engines understand the content and relevance of a webpage.
Essentially, SEO meta tags act as summaries or descriptors that influence how a webpage appears in search engine results pages (SERPs) and can impact its visibility and click-through rates.
Several meta tags are supported by Google.
| Meta Tag Name | Description | Example |
| description | Provides a description of the page content for search engine results | <meta name=”description” content=”This is an example description”> |
| robots | Controls indexing and crawling behavior for search engines | <meta name=”robots” content=”index, follow”> |
| googlebot | Similar to robots, but specific to Google. | <meta name=”googlebot” content=”index,follow”> |
| This setting disables certain optional Google features for your site. These include the site links search box, which allows users to search within your site from Google, and the Google text-to-speech services, which enable users to hear your web pages. The supported values for this setting are “nositelinkssearchbox” and “nopagereadaloud.” | <metaname=”google” content=”nositelinkssearchbox”> | |
| google-site-verification | Verifies the ownership of the website for Google Search Console. | <meta name=”google-site-verification” content=”+nxBUJG4QpAZ5l9Bsjdi1s34=”> |
| viewport | Defines the viewport settings for responsive web design | <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> |
| rating | Indicates that a webpage contains explicit content. | <meta name=”rating” content=”adult”> |
2 Importance of SEO Meta Tags
The significance of SEO meta tags lies in their ability to optimize a webpage for search engine rankings and enhance its visibility to potential visitors.
When properly optimized, meta tags help search engines better understand the context and relevance of a webpage’s content, improving rankings for relevant search queries.
Additionally, well-optimized meta tags can make your audience click through the webpage from search results, increasing organic traffic and engagement.
3 Key Components of SEO Meta Tags
Some meta tags have little impact on search rankings, while others are more significant. Let us discuss the important SEO meta tags that you should consider.
3.1 Meta Title
The meta title tag, often referred to as the title tag, serves as the title of a webpage and is displayed prominently in search engine results pages (SERPs) as the clickable headline for a given search listing.

Why is Meta Title Important?
The meta title tag not only provides users with a brief glimpse into the content of a webpage but also communicates the primary topic or theme of the page to search engines.
Search engines rely heavily on title tags to understand the relevance and context of a webpage in relation to your audience’s search query.
Best Practices to Follow
Include relevant keywords that accurately reflect the content of your page. These keywords should align with the search queries your audience is likely to use. But do not stuff keywords unnecessarily.
Write a descriptive and compelling title that entices your audience to click on your link. Keep your title within the recommended length of 50-60 characters to ensure it displays properly in search results without being truncated.
How to Add Title Tag to Your Page
Google sometimes does not honor the titles and displays them according to its will. But you need not worry if you are using the Rank Math plugin.
For instance, a meta title will look like:
<title>Best Pizza Recipes | Delicious Homemade Pizzas</title>Refer to our dedicated tutorial on adding SEO meta tags to your pages/posts.
You can also use our Content AI to generate meta titles quickly.

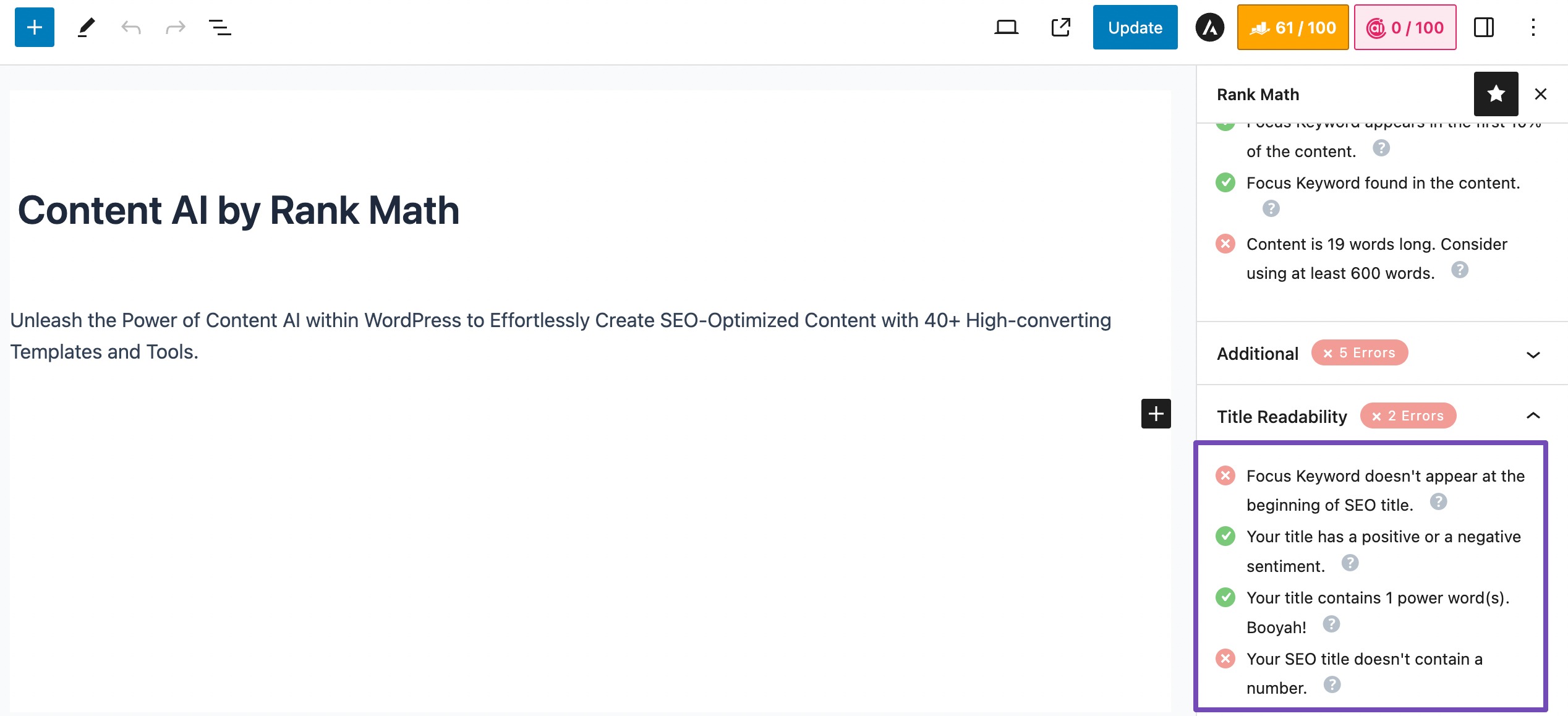
Rank Math helps determine the title’s length and provides suggestions to improve the title.

3.2 Meta Description
The meta description tag is an HTML element that provides a summary or description of the content found on a webpage.
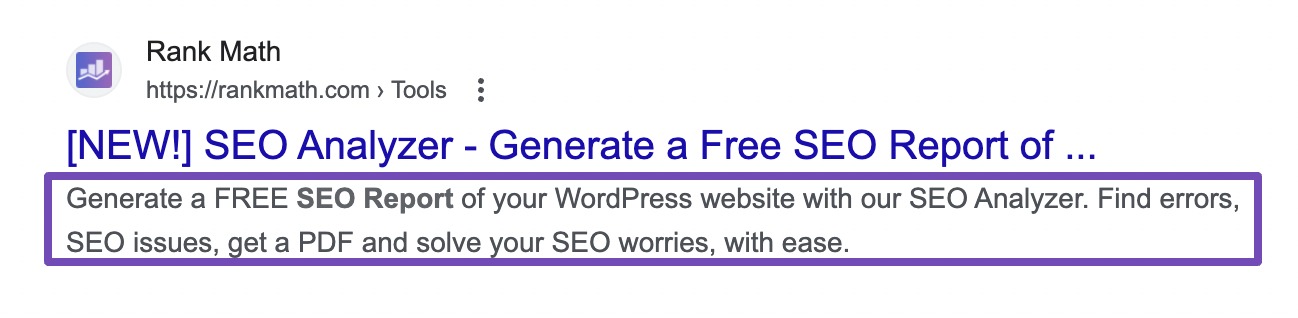
Meta descriptions are often displayed beneath the title tag in search engine results pages (SERPs), giving the audience additional context about the webpage’s content.

Why is Meta Description Important?
While meta descriptions don’t directly impact search engine rankings, they can influence how search engines display and rank web pages in SERPs.
A well-crafted meta description can help improve click-through rates and encourage your audience to engage with the content.
Meta descriptions contribute to a positive user experience by providing additional context about the webpage’s content before they click through. This helps to make informed decisions about which search results to engage with, improving the overall search experience.
Best Practices to Follow
Keep your meta description between 150-160 characters, and accurately summarize the content of the page. Use clear and compelling language to describe your webpage.
Include relevant keywords in your meta description that align with the content of the page and match audiences’ search queries. This can help improve the visibility of your page in search results.
How to Add Meta Description to Your Page
You can add meta description as follows:
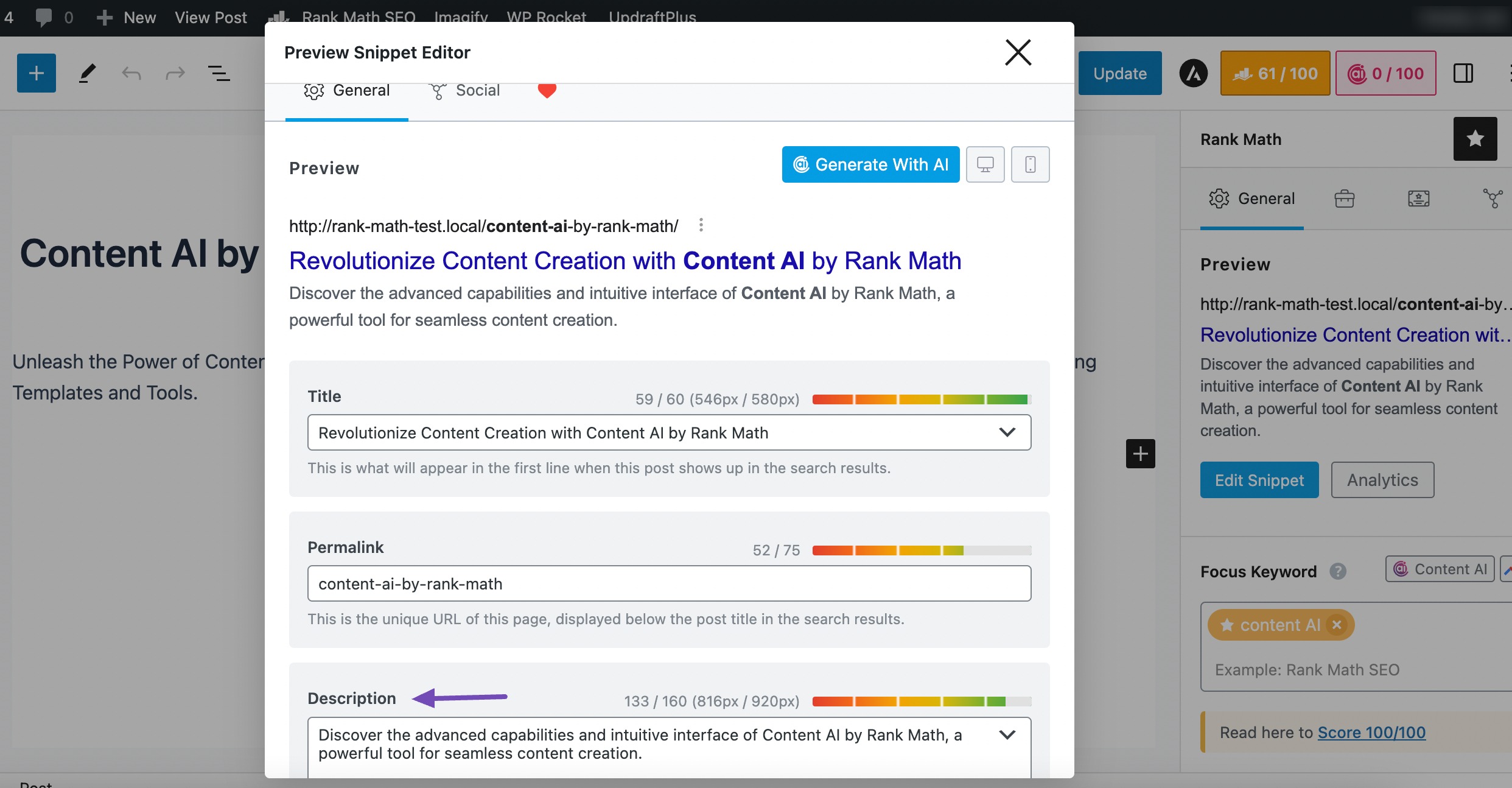
<meta name="description" content="Discover mouthwatering pizza recipes that you can make at home. From classic Margherita to gourmet toppings, find your perfect pizza here.">You can add meta descriptions in the General tab of Rank Math. Click Edit Snippet and enter your description in the Description box, as shown below.

You can use the SEO Meta tool to generate relevant SEO meta tags for your posts/pages.
3.3 Meta Robots
The meta robots tag is an HTML element that provides instructions to search engine crawlers regarding how they should crawl and index a webpage’s content.
The two most commonly used directives within the meta robots tag are index and nofollow.
Why are Meta Robots Tags Important?
Meta robots tag allows you to control whether certain parts of the website should be indexed by search engines, thus influencing how the content appears in search engine results pages (SERPs).
Directives such as noindex can prevent search engines from indexing duplicate or low-quality content.
The nofollow directive within meta robots tags allows website owners to control how search engine crawlers follow links on their web pages.
Best Practices to Follow
Ensure that critical pages, such as those containing valuable content or serving as landing pages, are indexed by search engines.
Use the noindex directive for duplicate content, thin content, or pages with low-quality content that you don’t want to be indexed by search engines. Periodically review and update your meta robots tags as your website evolves.
How to Add Meta Robots Tag
The meta robots tag typically appears within the <head> section of an HTML document and contains directives that specify whether search engines should follow links, index the content, or display it in search results.
You can combine the meta robots tag in any of the following ways:
<meta name=”robots” content="noindex, nofollow">
<meta name=”robots” content="index, follow">
<meta name=”robots” content="noindex, follow">
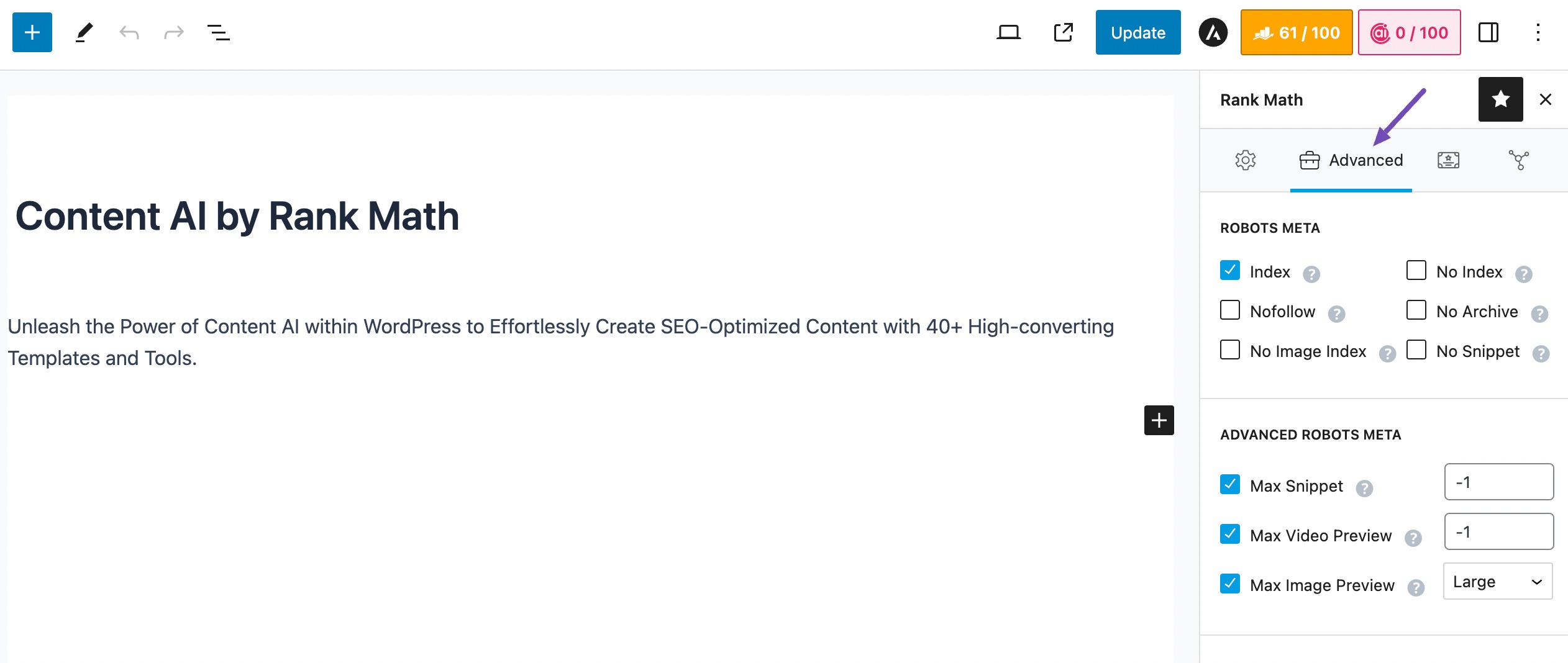
<meta name=”robots” content="index, nofollow">In Rank Math, use the Advanced tab to set the robots meta tag.

3.4 Meta Viewport
The meta viewport tag is an HTML element that controls the layout and scaling of a webpage’s content on different devices, particularly on mobile devices.
It allows you to optimize the viewport’s dimensions, ensuring that websites display correctly and are visually appealing across various screen sizes and resolutions.
Why is Meta Viewport Tag Important?
The meta viewport tag enables developers to specify the width and initial scale of the viewport, ensuring that the web page’s content fits the screen size of the device properly. This provides a user-friendly experience across devices, from smartphones and tablets to desktop computers.
By utilizing the meta viewport tag, you can implement responsive design techniques, allowing websites to adapt dynamically to your audience device.
The meta viewport tag can prevent your audience from zooming in or out on a webpage, maintaining the intended layout and design.
Best Practices to Follow
Use meta viewport tags on all your web pages.
How to Add Meta Viewport Tag
For instance, you can add the tag as follows:
<meta name="viewport" content="width=device-width, initial-scale=1.0">The above meta viewport tag sets the width of the viewport to the device’s width and initializes the scale to 1.0. This ensures that the web page’s content is displayed at the correct width and scale on the audience’s device, providing an optimal viewing experience.
3.5 Meta Charset
The meta charset tag is an HTML element that specifies the character encoding used by the webpage. It informs web browsers about the character set in which the web page’s content is encoded, ensuring that text and special characters are displayed correctly.
Why is Meta Charset Tag Important?
Using the appropriate character encoding can indirectly impact SEO by ensuring that search engines properly interpret and index the content of the webpage.
If you use the wrong character encoding, it might be difficult for search engines to interpret your content. Also, it can lead to a high bounce rate and low dwell time.
Best Practices to Follow
Use the meta charset tag on all web pages and use UTF-8 wherever possible.
How to Add Meta Charset Tag
To add a meta charset, paste the code below into the <head> section of your webpage:
<meta charset="UTF-8">If you’re using HTML4 or below, use this code instead:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">3.6 Meta Refresh Redirect Tag
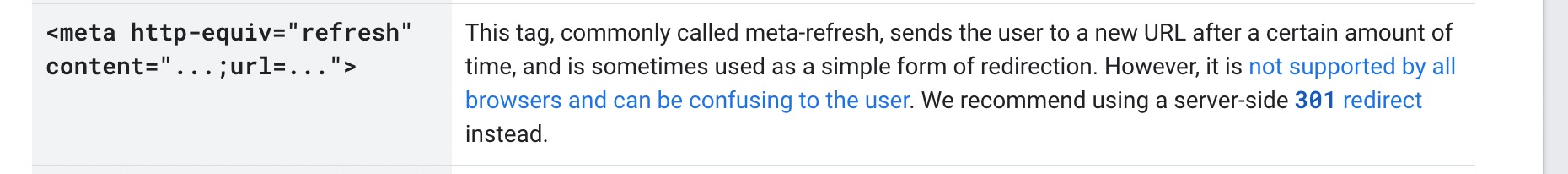
The meta refresh redirect tag is an HTML element that automatically refreshes or redirects a webpage to another URL after a specified period.
<meta http-equiv="refresh" content="5;url=https://example.com">It is commonly used for various purposes, including automatically redirecting the audience to a different webpage, refreshing content dynamically, or implementing timed redirects for web applications.
Why is Meta Refresh Redirect Tag Important?
While the meta refresh tag can be useful for certain dynamic web functionalities, it is generally not recommended for SEO purposes.
Search engines may interpret automatic redirects or refreshes as deceptive or manipulative behavior, potentially leading to penalties or a negative impact on search rankings.

Best Practices to Follow
Avoid meta refresh redirect tag if not needed. Instead, use a 301 redirect.
4 Conclusion
SEO meta tags are essential for improving your website’s visibility and attracting more visitors from search engines.
By optimizing your SEO meta tags with relevant keywords, maintaining an optimal length, and ensuring consistency across your website, you can significantly enhance your SEO efforts.
Remember, meta tags are not just technical elements—they are powerful tools for connecting with your audience and driving traffic to your website.
As you continue to refine your SEO strategy, don’t forget to monitor the performance of your SEO meta tags and experiment with different approaches.
Take the time to optimize your SEO meta tags effectively—it’s an investment that can bring significant returns for your website’s success.
If you like this post, let us know by Tweeting @rankmathseo.
