Are you tired of slow-loading websites that frustrate your visitors and hinder your online success?
Look no further! In this comprehensive speed optimization guide, we’ll help you boost your website’s performance with easy-peasy tips and tricks that’ll leave your visitors in awe!
Today, speed is very important, and a mere few seconds can make a difference between visitors staying on your site and clicking away.
Using appropriate methods and techniques, you can make your website a high-speed marvel that captures visitors from the first click.🚀
You can watch our video about the 9 practical tips to speed up your site or keep reading to find out more, including the advanced performance techniques.

This speed optimization guide is your ultimate ticket to supercharging your website’s speed.
So, let’s revamp your website’s performance quickly and provide visitors with an exceptional browsing experience.
Are you ready? Let’s dive in!
Table Of Contents
1 Understanding the Importance of Website Speed
Before we begin with the ways to improve your speed optimization, it’s essential to understand the importance of website speed. Website speed helps to provide an exceptional user experience, reduces bounce rates, improves conversions, and even boosts your search engine rankings.
Speed optimization is not just a fancy buzzword – it’s an essential element of online success.
The Correlation Between Website Speed and User Experience
Imagine clicking on a link, and it feels like ages before the page finally load. Uh, how annoying, right?
When it comes to user experience, ensuring that your page loads as quickly as it can is a necessary part of any online strategy. And as you might have guessed it – website speed is an essential component of user experience.
By putting website speed at the top of your website, you can create an engaging user experience that will keep your visitors engaged with your site. And you know what that means? This means you’ll have a greater chance of converting and achieving your speed optimization goals.
The Effects of Slow-Loading Sites
Slow-loading sites can be a conversion killer. A slow site just doesn’t cut it these days.
Picture this: you’ve spent time crafting a stunning website, your products or services are top-notch, and you’re ready to convert visitors into customers.
But if your site takes forever to load, those potential customers will lose interest and look for another site to cater to their needs.
So, the longer it takes for your site to load, the more likely visitors are to leave without exploring further. With the help of speed optimization techniques, you can reduce bounce rates, keep visitors engaged, and increase the chances of turning them into loyal customers.
The Role of Website Speed in Search Engine Rankings
Did you know that speed optimization directly impacts search engine rankings?
Search engines like Google prioritize fast-loading websites because they understand the importance of user experience.
According to Google, your website should load in two-three seconds or less.
When search engines crawl your site, they take note of how quickly it loads. A slow-loading site can result in a lower ranking, as search engines prioritize sites that provide a seamless and speedy experience for users.
John Mueller has explained that slow load times of a website can result in low rankings in SERPs.
By investing in speed optimization, you not only enhance user satisfaction but also improve your chances of ranking higher in search results. It’s a win-win situation.
2 How to Speed Up Your WordPress Site With Effective Methods
Are you ready to take your website from snail-paced to lightning-fast?
Speed optimization is the name of the game, and in this section, we’re going to show you how you can achieve it effortlessly. From optimizing images and leveraging caching plugins to choosing the right hosting provider and much more, we’ve got you covered.
So let’s unlock the secrets of WordPress speed optimization right away!
- Optimize Hosting for Speed
- Assessing Current Website Speed
- Streamline WordPress Themes and Plugins
- Optimize Images for Faster Load
- Caching Strategies for Improved Performance
- Code Optimization and Minification
- Make Regular WordPress Updates
- Content Optimization
- Add Expires Header To Static Resources
- Use the Latest PHP Version
2.1 Optimize Hosting for Speed
We’ll now discuss how to optimize your hosting for speed.
Choosing the Right Hosting Provider
When it comes to speed optimization, your hosting provider plays an important role.
It’s like the foundation of your website’s performance. Think of it as the engine that powers your site. Just like you wouldn’t want a sluggish engine in your sports car, you don’t want a slow hosting provider weighing down your website.
A reliable and high-performance hosting provider can ensure that your site loads swiftly, keeping your visitors engaged and satisfied.
But what should you look for when selecting a hosting provider?
First and foremost, consider the server response time. The faster the server response time, the quicker your website will load.
Another factor you can consider is server reliability. You want your website to be available to your visitors around the clock without any interruptions. Right?
A reliable hosting provider will have a robust infrastructure and multiple server backups to ensure maximum server uptime. After all, what good is a speedy website if it’s frequently down?
And, it is recommended to choose a web host that is closer to your audience so your website loads faster for them.
For instance, if your target audience is primarily from Germany, you can choose a web host like dogado, a Cloud Hosting provider based in Germany. If your target audience is located elsewhere in Europe or beyond, you can consider using One.com, which offers services across Europe and other regions.
Also, certain hosting providers specialize in WordPress-specific speed optimization settings. They offer features like server-side caching, automatic WordPress updates, etc.
By making an informed choice, you can entice your visitors with a snappy browsing experience that’ll keep them coming back for more.
So take time to research and choose a hosting provider that aligns with your speed optimization goals.
Evaluating Different Hosting Options
When it comes to evaluating hosting options for your website, you have several choices to consider: shared hosting, virtual private servers, and dedicated hosting.
Let’s look at each alternative in more detail.
- Shared Hosting: Shared hosting is like renting a room in a crowded apartment. Your website shares server resources with other websites, which makes it an affordable option for those starting out. However, it also means you’ve limited control over server configurations and performance.
- Virtual Private Server Hosting: VPS hosting is like having your own spacious apartment in a high-rise building. You share the physical server with other websites. It offers more scalability and flexibility as compared to shared hosting.
- Dedicated Hosting: Dedicated hosting is like owning your own standalone house. You have an entire server dedicated solely to your website, offering unparalleled performance, control, and security. This option is ideal for high-traffic websites and those with specific server requirements.
2.2 Assessing Current Website Speed
Before diving into speed optimization for your website, it’s important to assess its current speed performance. After all, you need to know where you stand in order to make improvements.
Website Speed Testing Tools
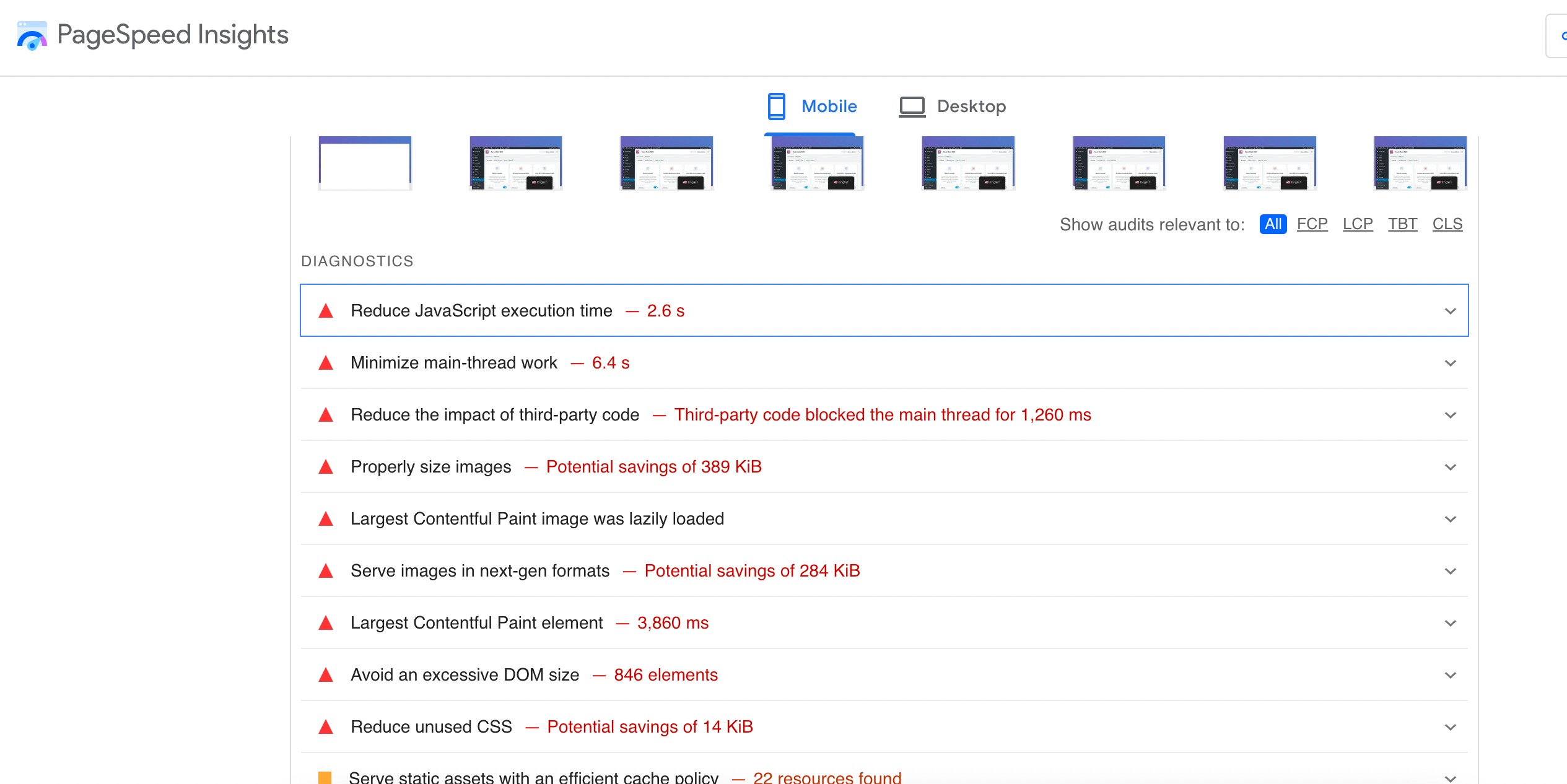
There are various online tools available that can help you evaluate your website’s speed. One popular tool is Google PageSpeed Insights.
Simply enter your website’s URL, and it will provide you with a detailed analysis of your website’s performance, along with recommendations for improvement. It’s like having a personal speed coach for your website!

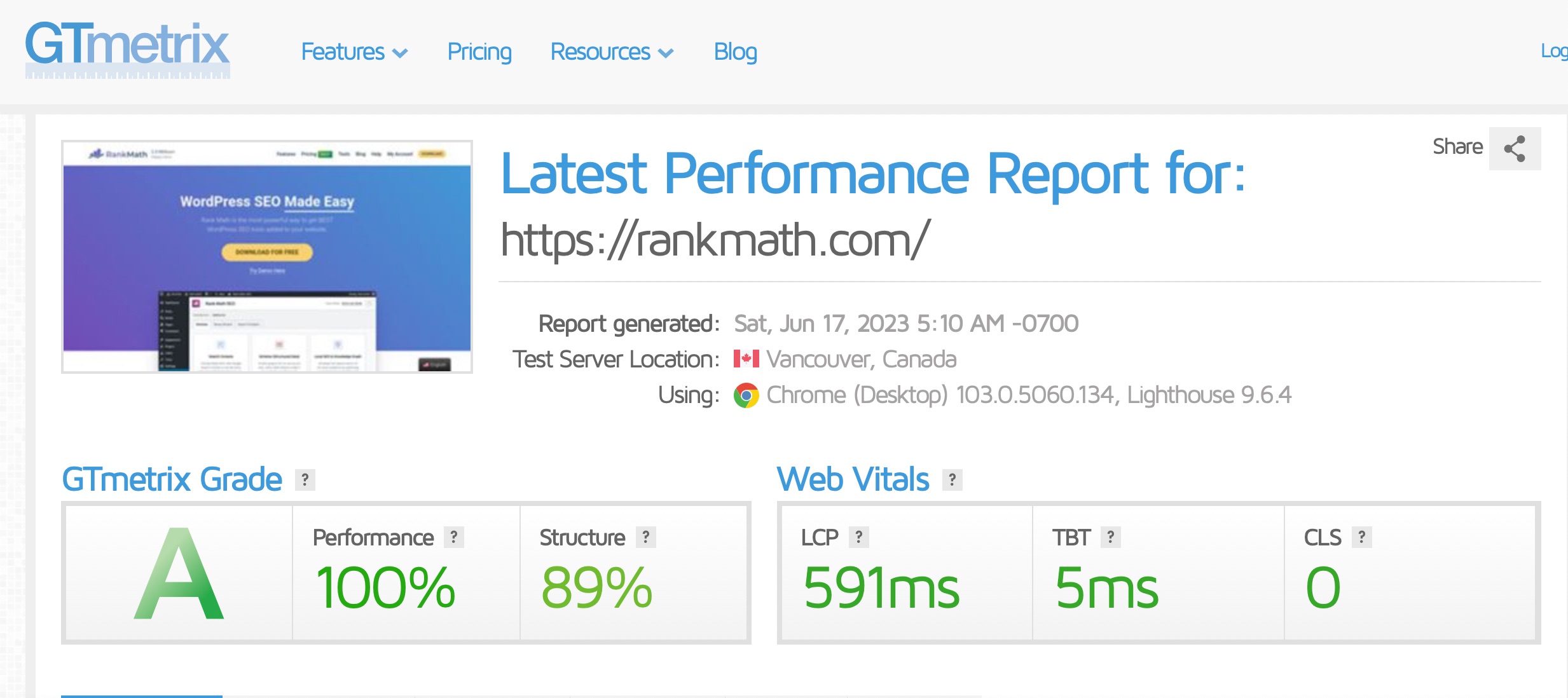
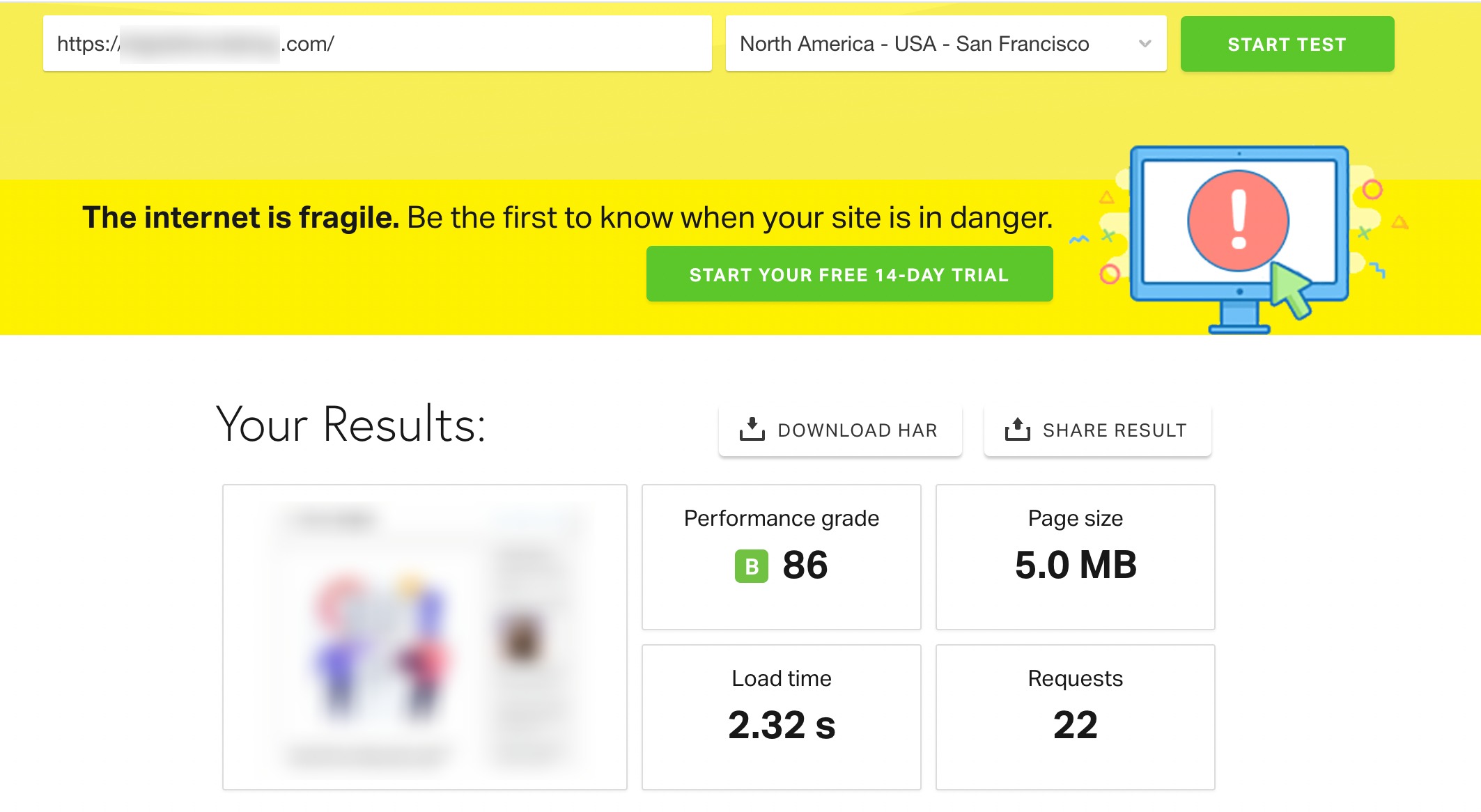
Another useful tool is GTmetrix to track the performance of your website.

Key Metrics to Assess
When evaluating your website’s speed, pay attention to the following key metrics:
- Page Load Time: This measures how long it takes for your website to load fully. Faster load times lead to better user experiences.
- First Contentful Paint (FCP): FCP refers to the time it takes for the first content element to appear on the screen. It’s an important indicator of perceived speed and can significantly impact user satisfaction.
- Mobile Performance: With the increasing number of mobile users, it’s crucial to assess your website’s speed on mobile devices.
- Largest Contentful Paint (LCP): LCP refers to the time it takes for the largest element on a webpage to become visible to the user. It helps assess the loading speed of a website and is a crucial factor in determining user experience.
- Cumulative Layout Shift (CLS): CLS measures the visual stability of a webpage during the loading process. It evaluates how much the page layout shifts or moves unexpectedly, causing a disruptive user experience.
- Interaction to Next Paint (INP): INP measures the time it takes for a webpage to respond to user interactions after the largest content has become visible.
- Time to First Byte (TTFB): TTFB measures the time it takes for a browser to receive the first byte of data from a server after making a request. It reflects the server’s responsiveness and the efficiency of the network connection.
Analyzing the Results
Once you have the speed test results, take some time to analyze them. Look for areas where improvements can be made, such as optimizing images, leveraging caching, or reducing server response time. Prioritize the recommendations based on their potential impact on your website’s speed.
According to Akamai research, a one-second delay in page load time can result in a 7% reduction in conversions? That’s right! Visitors have high expectations when it comes to website speed, and a slow-loading website can lead to missed opportunities.
By regularly assessing your website’s speed and making the necessary speed optimizations, you can provide a faster and more enjoyable experience for your users. Not only does this enhance user satisfaction, but it also contributes to improved search engine rankings, and as we’ve mentioned before, site speed is a ranking factor considered by search engines like Google.
So, take the time to access your website’s speed using reliable testing tools, and use the insights gained to optimize and boost your website’s performance. Your visitors will thank you, and you’ll be on the path to speed optimization success!
2.3 Streamline WordPress Themes and Plugins
Streamlining the themes and plugins is a secret sauce to boost your speed optimization and provide an amazing user experience.
Evaluating the Theme Performance
When it comes to themes, performance is the key!
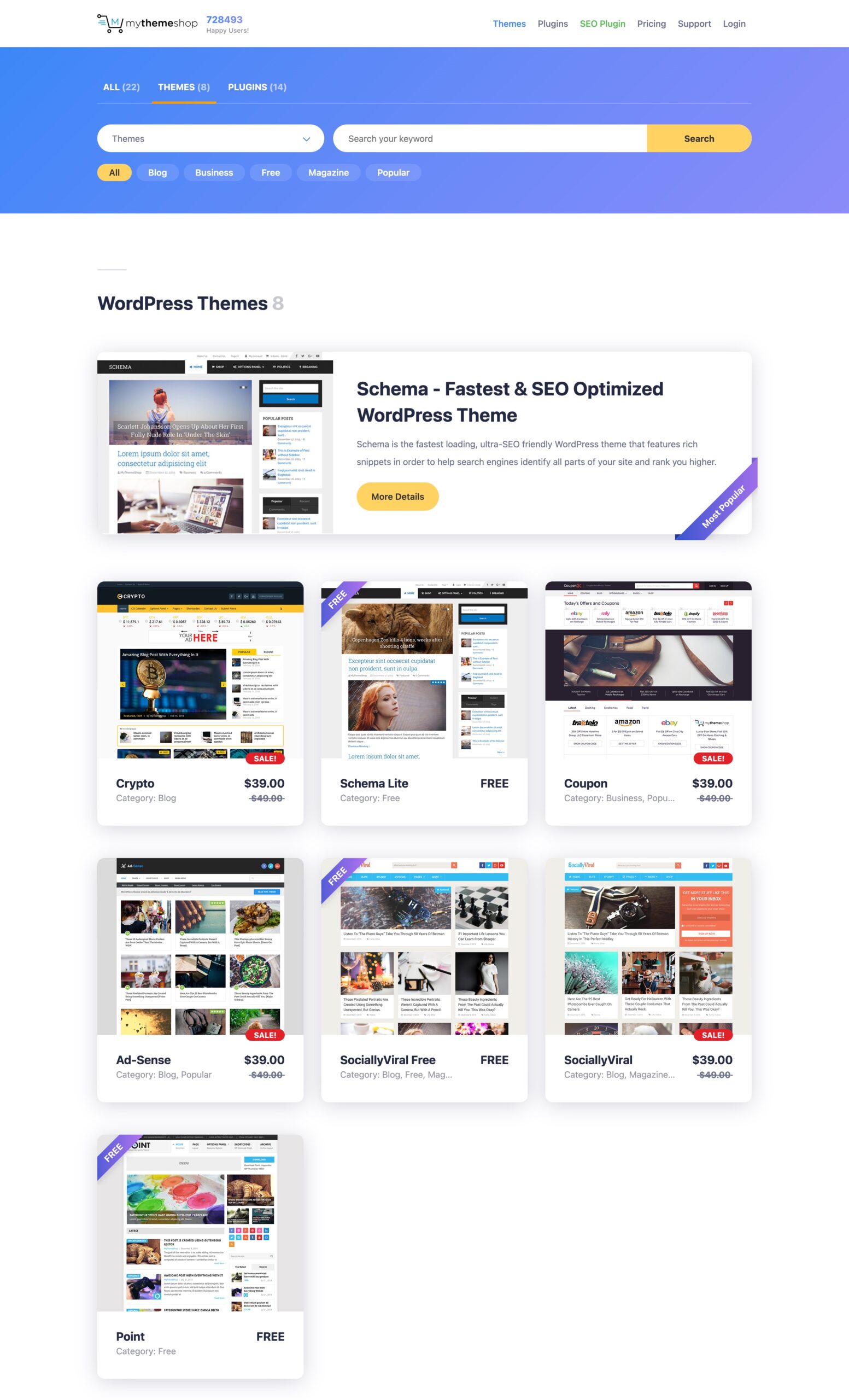
Choosing a lightweight and well-coded theme can make a world of difference in your site’s speed. Take a peek under the hood and evaluate the performance of different themes.
MyThemeShop offers various themes that help in speed optimization by providing optimum performance, fast load times, clean code, etc.

Remove all the unwanted themes and choose the best theme that aligns with your speed optimization goals.
Best Practices for Plugin Selection
Plugins are like little helpers that add extra functionality to your site. But don’t go plugin crazy! Too many plugins can slow down your site. Remember, Quality beats quantity on any day!
Before adding a plugin, ask yourself whether you actually need it for your site. Look for plugins that are regularly updated and have good ratings from users.
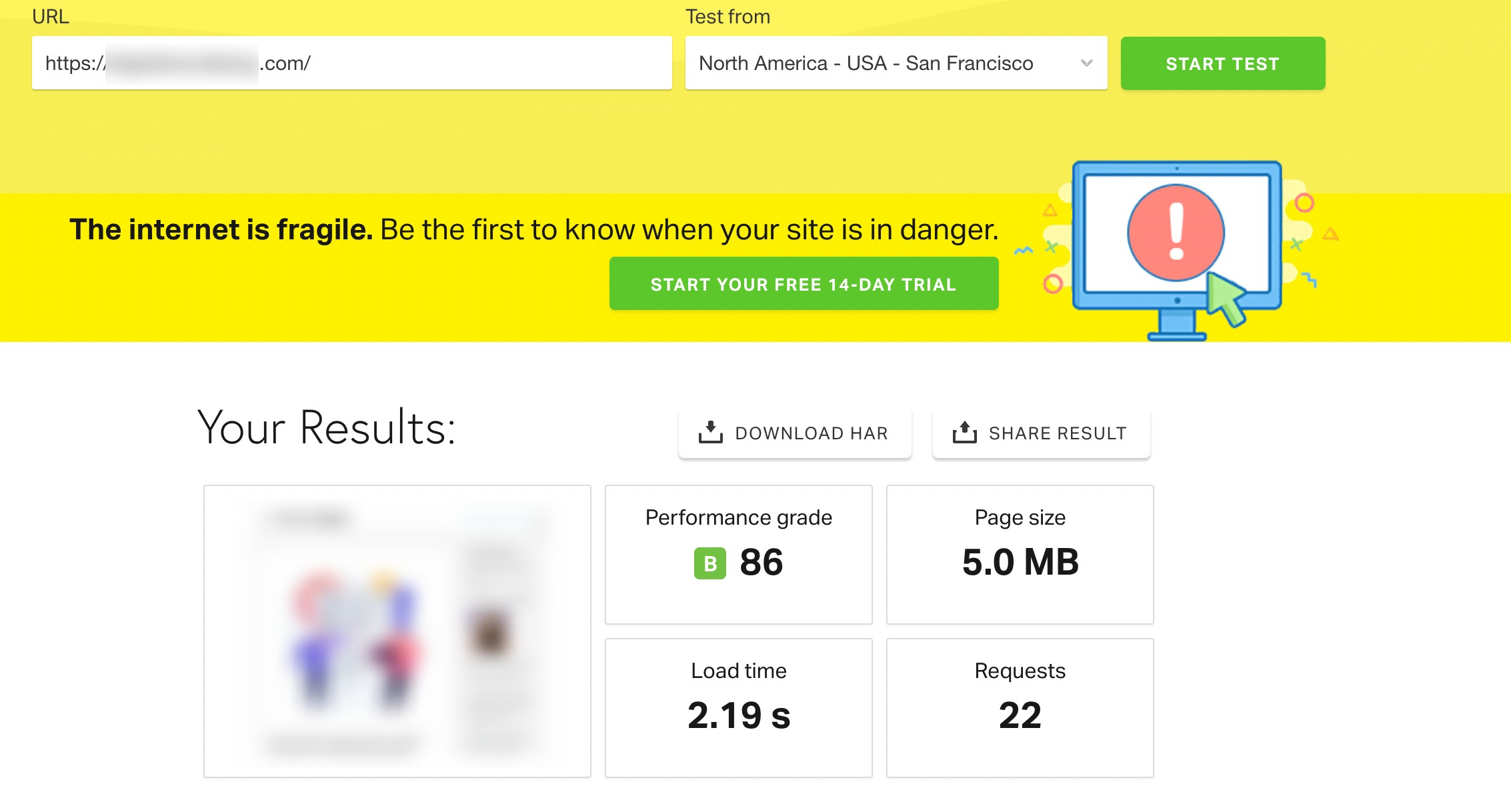
You can identify slow-loading plugins by using Pingdom. To do so, deactivate all the plugins on your website and test the blank page on Pingdom.

Now, activate one plugin at a time; let’s say we activate Rank Math on the site. Now, test the results again with Pingdom.
And you’ll be surprised to see the results. The plugin does not add any additional requests to the page, and the load time is almost or approximately similar to before.

So, which is the fastest WordPress SEO plugin?
Check out this short Youtube video, and you’ll have your answer!🔥
Rank Math, also known as the Swiss Army Knife of WordPress SEO, is a free plugin that goes beyond just SEO optimization and contributes to your site’s speed optimization efforts. Its efficient code, built-in performance features, and integration with caching plugins make it a valuable tool for achieving your speed optimization goals.
So leverage the power of Rank Math to boost your site’s performance and propel it towards the top of search engine rankings!
2.4 Optimize Images for Faster Load
It’s time to put those heavy images on a diet and make them load faster than ever before!
Images play a vital role in attracting and engaging your visitors. But if the images are not properly optimized, they can slow down your website and annoy your users. On the flip side, fast-loading images create a seamless browsing experience.
Techniques for Image Compression and Resizing the Images
Image Compression:
Think of image compression as packing your suitcase by getting rid of unwanted items. Image compression reduces the file size of your images, making them smaller in bytes while preserving their visual quality. Image compression is necessary for speed optimization.
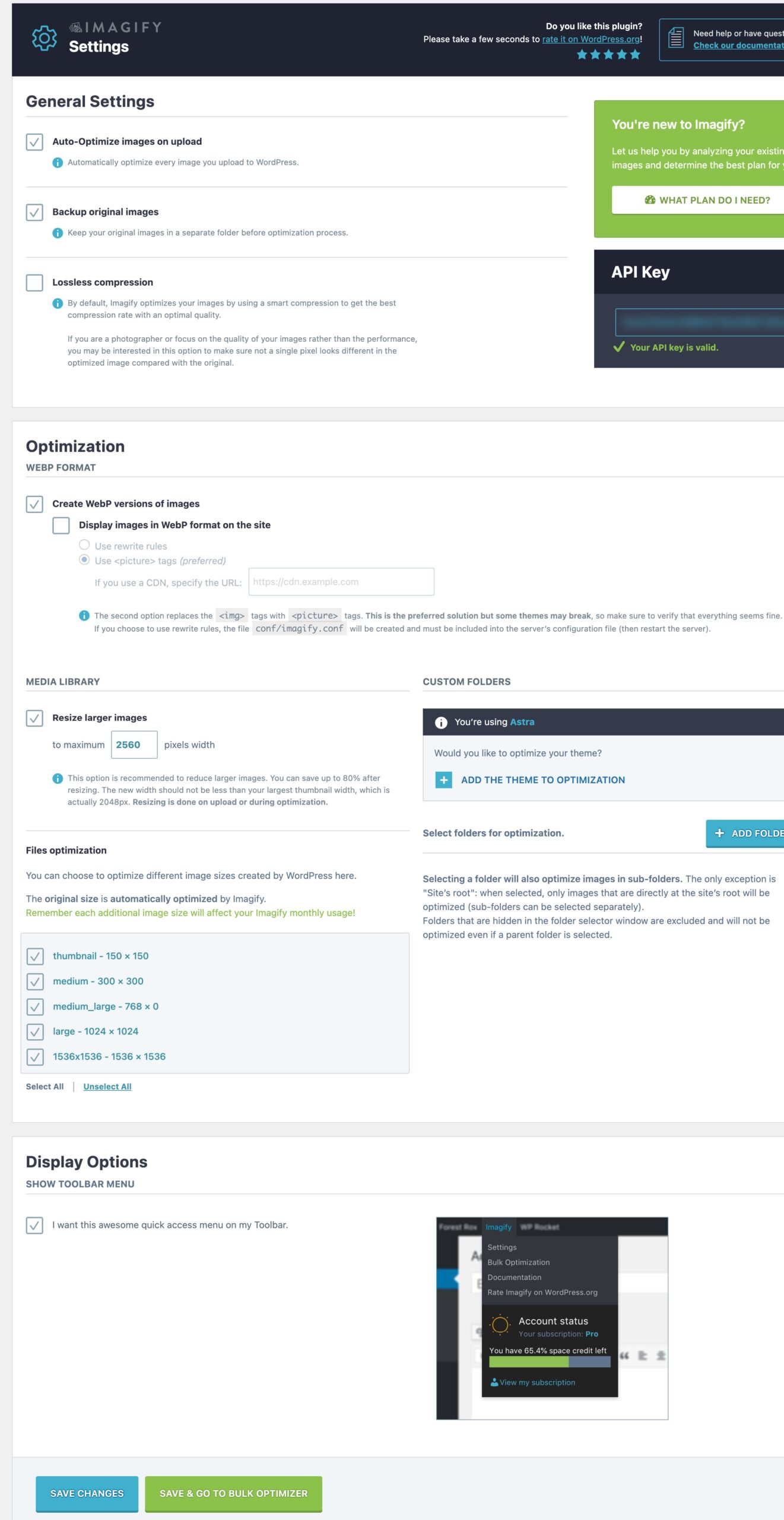
There are several tools available to compress your image without compromising quality. One popular tool is TinyPNG. You can also consider using Imagify plugin, that’ll help you to optimize your images effortlessly.

Resizing the Images:
Resizing the images is like tailoring your images to fit perfectly on your website’s layout. It involves adjusting the dimensions of an image to match the space it’ll occupy on your webpage. The best size for an image is below 200kb. You can also consider the following dimensions:
- Full-Length Image: 800px in width
- Half-Length Image: 300px to 400px in width
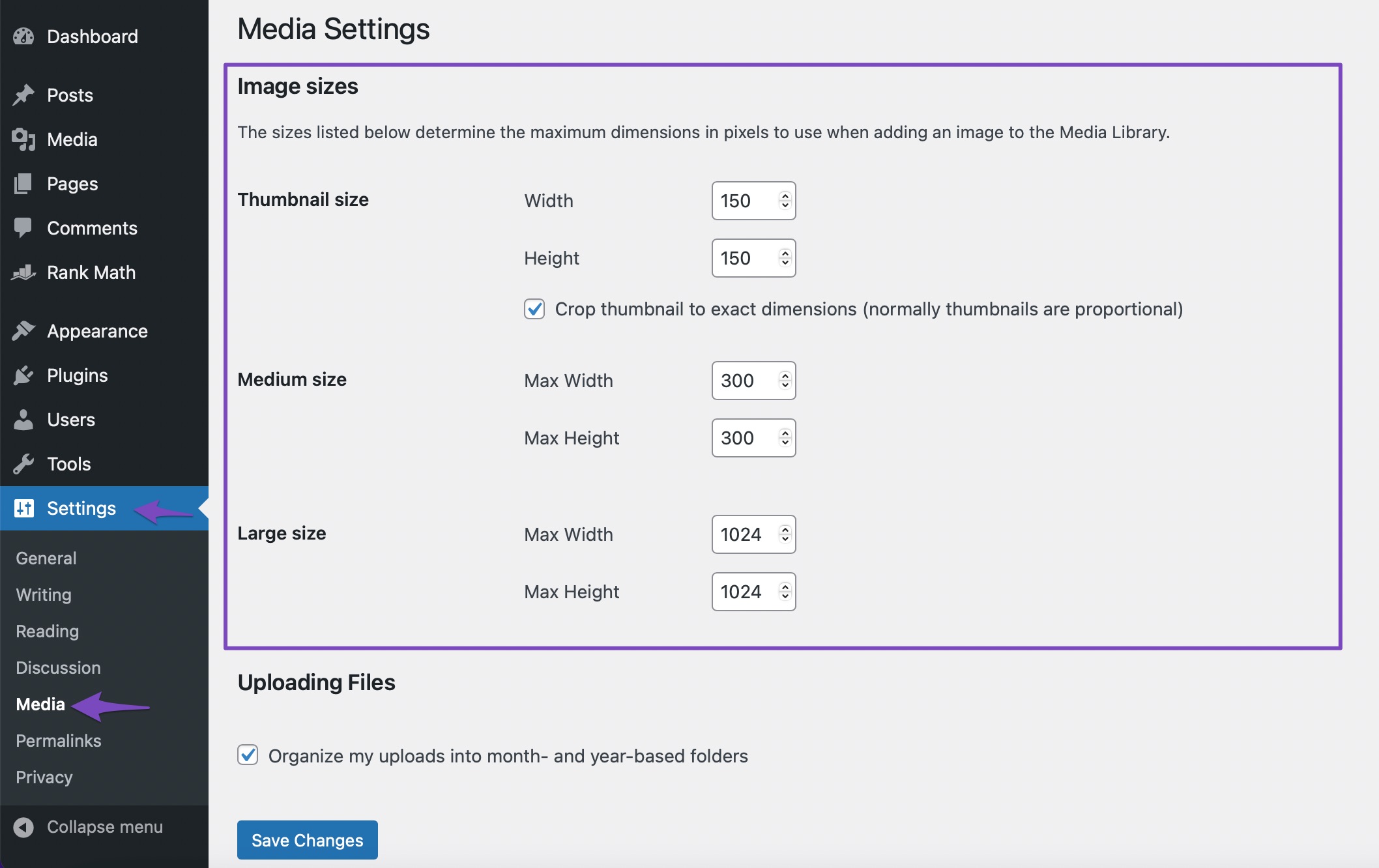
The easiest way to ensure that you’re uploading the correct sizes for your images is to use this simple trick. Navigate to Settings → Media from your WordPress dashboard and make a note of the image sizes that your theme uses.

Tools like Adobe Photoshop also allow you to adjust the dimensions of your images easily.

Try Lazy Loading on Image-Heavy Websites
Lazy loading is a nifty technique that helps improve your website’s loading speed.
Imagine you have a blog post with 10-12 high-resolution images. Without lazy loading, all the images will load simultaneously, causing the page to load slowly. However, if you have lazy loading enabled, only the first few images that are visible on the screen will load initially. As the user scrolls down, the remaining images will load progressively.
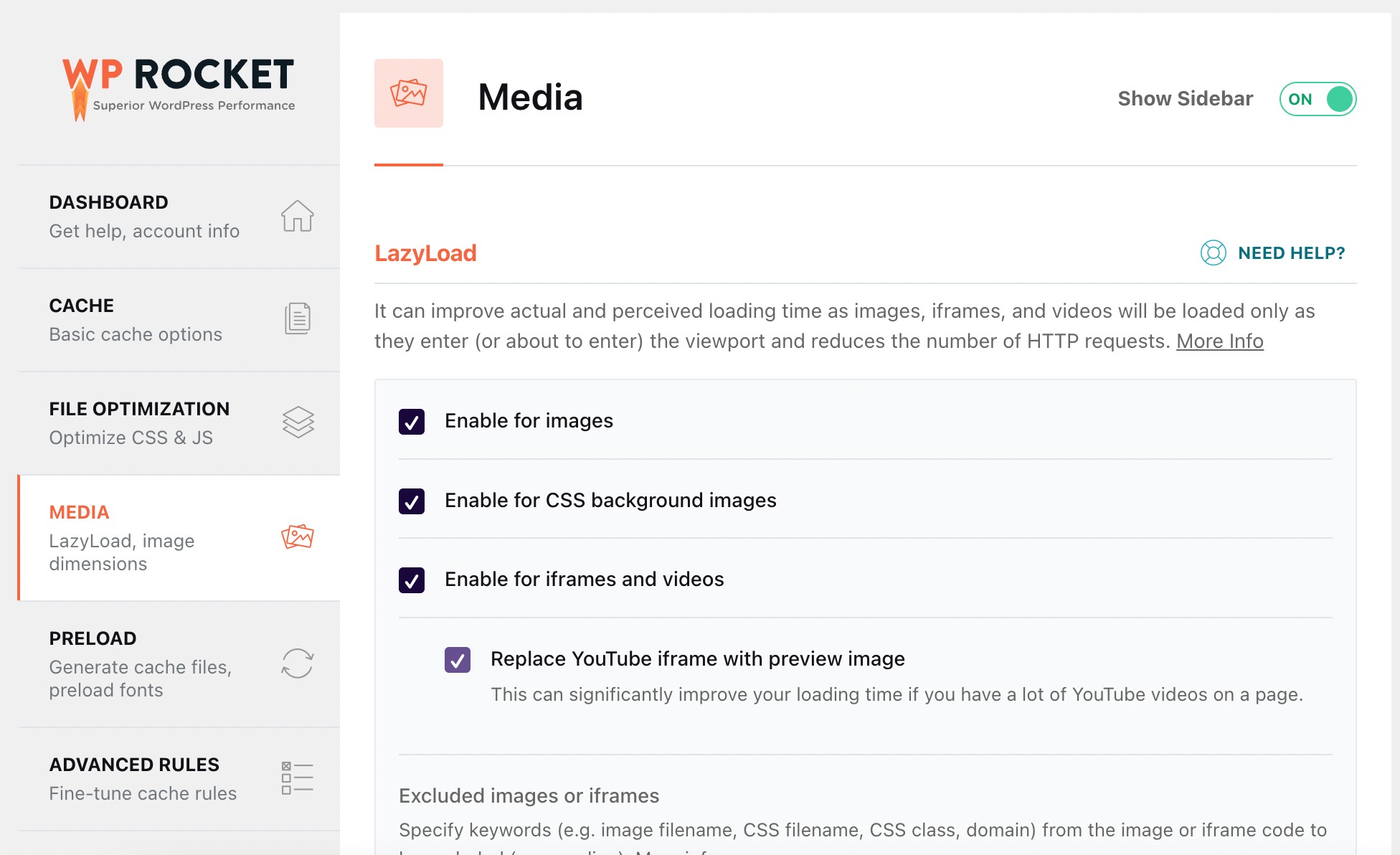
To implement lazy loading, you can use plugins like WP Rocket which implements the LazyLoad on images, iframes, and videos.

You can further refer to our image SEO guide, in which we’ve covered the various ways to optimize the images for search.
2.5 Caching Strategies for Improved Performance
When it comes to speed optimization, caching acts like a superhero that can save your day and make your website fly!
Just imagine that you click on a website, and boom! It loads in a snap, delivering the content you’re craving almost instantly. Caching helps in blazing fast load times and makes your visitors happy.
Let’s take a sneak peek at a couple of caching strategies that can transform your website into a speed demon.
Understanding Different Caching Mechanisms
- Browser Level Caching: When a visitor lands on your site, their website stores certain elements like images, CSS files, and JavaScript on their device. The next time they visit, their browser can fetch these cached elements in a flash, saving precious time.
- Server-Side Caching: Server-side caching involves storing fully rendered web pages or dynamic content in a cache on the server. So, when the visitor requests a page, the server can quickly retrieve the cached version instead of rebuilding it from scratch.
- Database Caching: Database caching involves storing frequently accessed data from the database every time. Your server can quickly fetch the cached data, bypassing the database access altogether. Plugins like WP Rocket or W3 Total Cache handle database caching seamlessly.
- Content Delivery Networks (CDNs): CDNs are like a network of servers spread across various locations, each hosting a cached copy of your website’s static content (like images, CSS). When a visitor accesses your site, the CDN serves the content from the server nearest to them, minimizing latency and maximizing speed.
Implementing Caching Plugins and Configuration Tips
Caching plugins are like magical tools that help optimize your website by creating strong cached versions of your web pages. By implementing caching plugins and fine-tuning their settings, you can take your website’s performance to new heights.
When it comes to choosing a caching plugin, there are several options available, such as WP Rocket, W3 Total Cache, etc. These plugins offer a range of features and customization options, allowing you to tailor the caching settings to your specific needs.
Once you’ve installed a caching plugin, it’s time to configure it for optimal performance. Here are some key configuration tips to consider:
- Enable Page Caching: This feature allows the caching plugin to create static HTML versions of your web pages. When a visitor requests a page, the cached HTML version is served instead of processing dynamic content.
- Utilize Browser Caching: By enabling browser caching, you instruct visitors’ browsers to store static resources, such as images, CSS files, and JavaScript files, for a specified period. This allows returning visitors to retrieve these resources from their local cache, reducing the number of requests to your server.
- Minify and Combine Files: Many caching plugins offer options to minify and combine CSS and JavaScript files. Minification removes unnecessary characters and spaces from these files, reducing their size. Combining files means merging multiple files into one, reducing the number of requests made to the server.
- Implement GZIP Compression: Enabling GZIP compression on your website reduces the file size of your web pages, making them quicker to transfer from the server to the visitor’s browser. This significantly improves the load time, especially for users with slower internet connections.
- Set Cache Expiration: It’s crucial to set an appropriate cache expiration time for different types of content. Static resources like images can have a longer expiration period, while dynamic content may require shorter expiration times to ensure visitors see the latest updates.
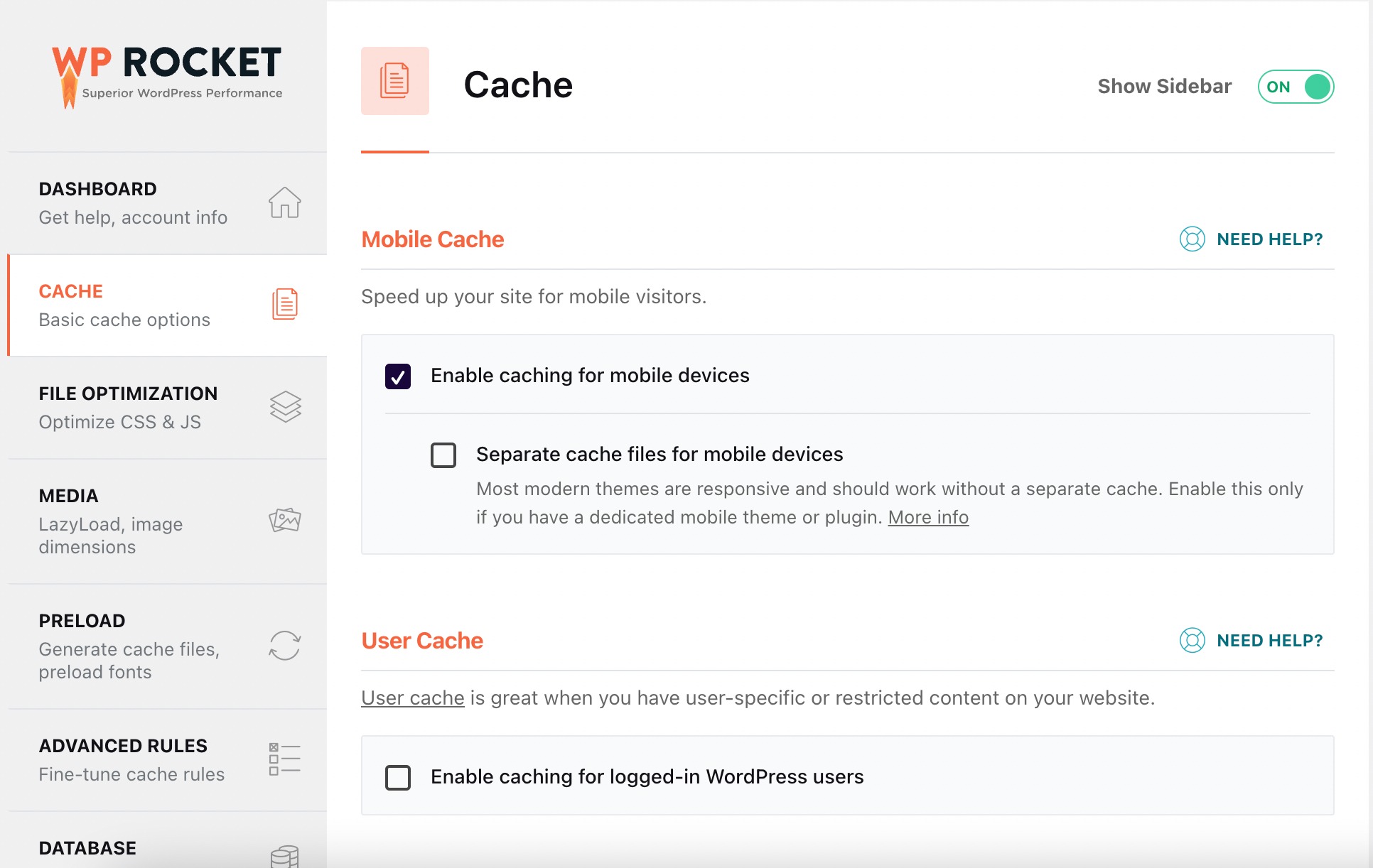
Here are some of the features offered by WP Rocket.

Leveraging Content Delivery Networks (CDNs) for Global Caching
Let us now embrace the wonderful journey of CDNs and see how they can take your website’s speed optimization to the next level. By leveraging CDNs and their global caching capabilities, you can ensure that your website loads quickly for visitors around the world.
Let’s bring in an example to illustrate the power of CDNs with our video:

Google’s John Mueller informs that the location of a CDN doesn’t matter for international SEO and multilingual sites.
You can consider using popular CDNs such as Cloudflare and StackPath. We also recommend using RocketCDN, which is a premium CDN that integrates directly with WP Rocket.
2.6 Code Optimization and Minification
Code optimization and minification are two powerful techniques that can significantly boost your website’s speed optimization. By optimizing and minifying your website’s code, you can reduce file sizes, improve load times, and provide a smoother browsing experience for your visitors.
For example, imagine you have a website that includes several JavaScript and CSS files. These files contain whitespace, comments, and lengthy variable names, making them larger in size.
Without code optimization and minification, these files will take longer to download, leading to slower load times for your visitors. However, by optimizing and minifying the code, you can reduce the file sizes resulting in significantly faster load times and improved user experience.
Remember, always keep a backup of your original code before applying any code optimization or minification. This ensures that you can easily revert to the original version if any issues arise.
Tools for Optimizing CSS, Javascript Files
Plugins such as WP Rocket and W3 Total Cache help to clean up your CSS and Javascript files and reduce the file size.
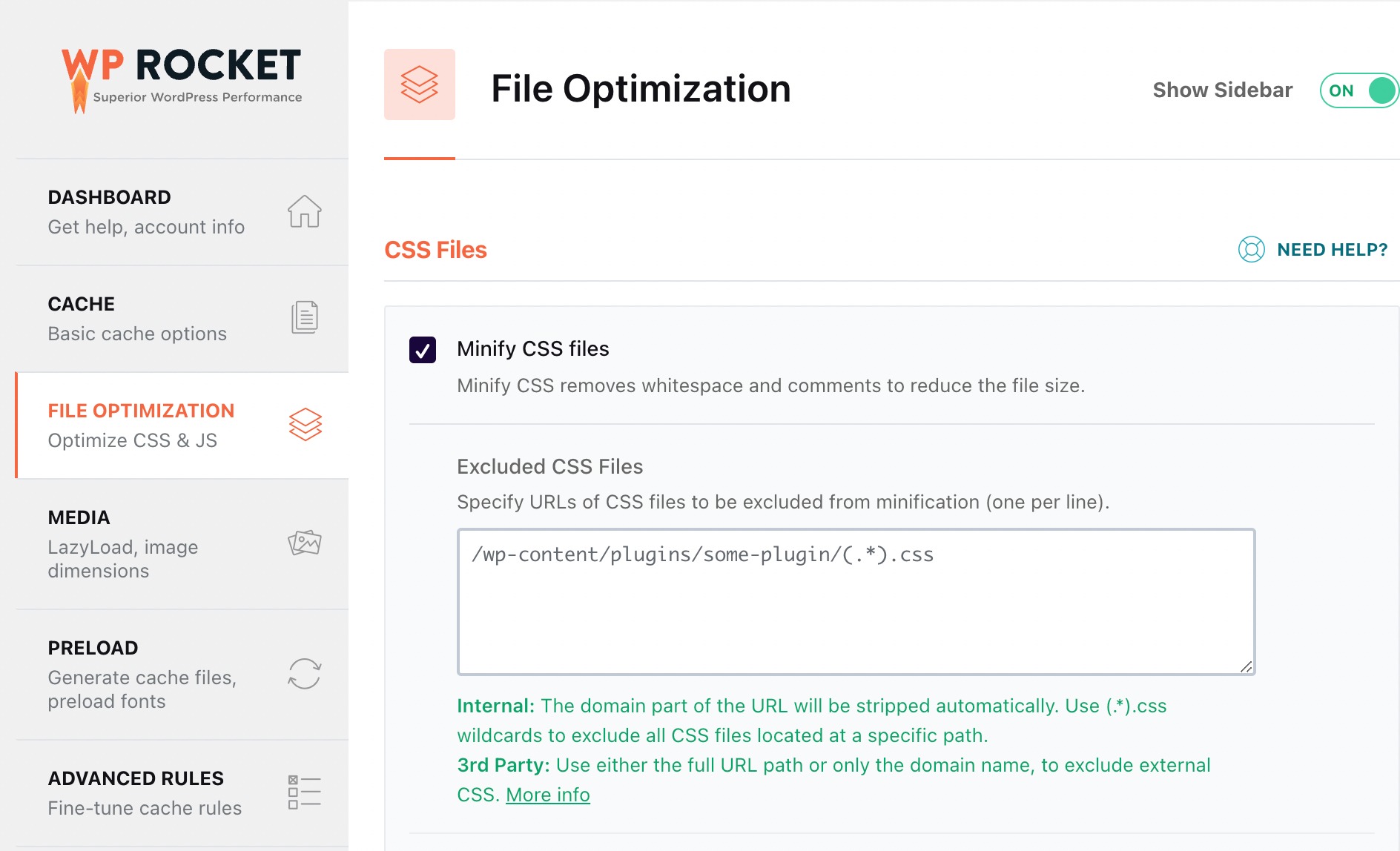
WP Rocket plugin enables you to minify CSS and Javascript files easily and automatically enables HTML, CSS, and JS compression to render the files sent to the browser faster.

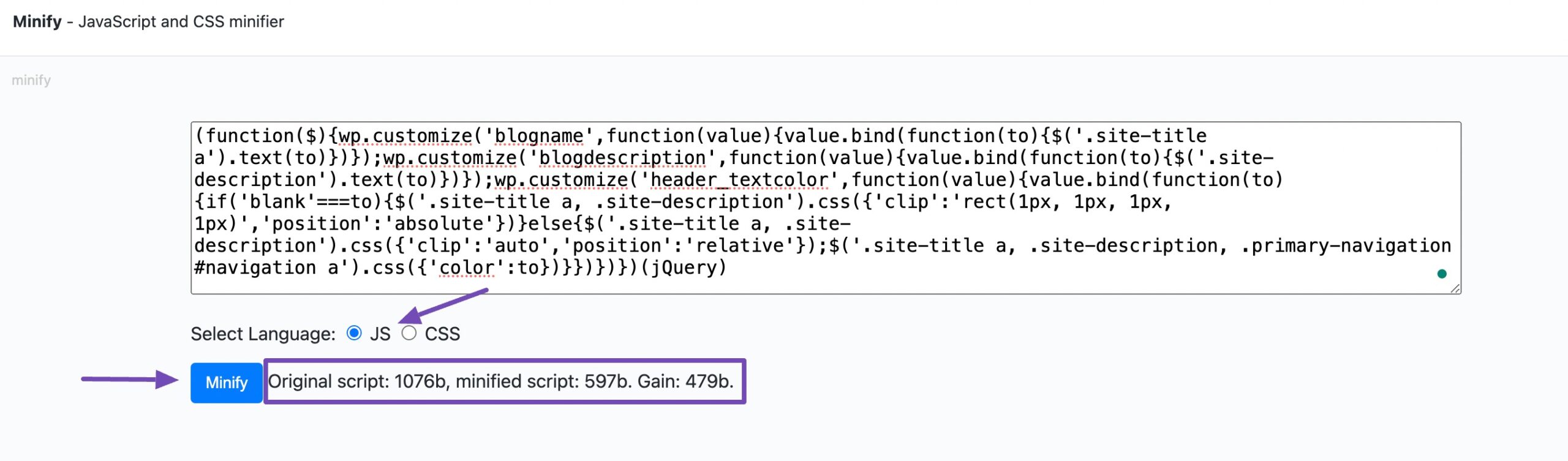
You can also use a free online tool like Minify and tick the CSS box, as shown below.

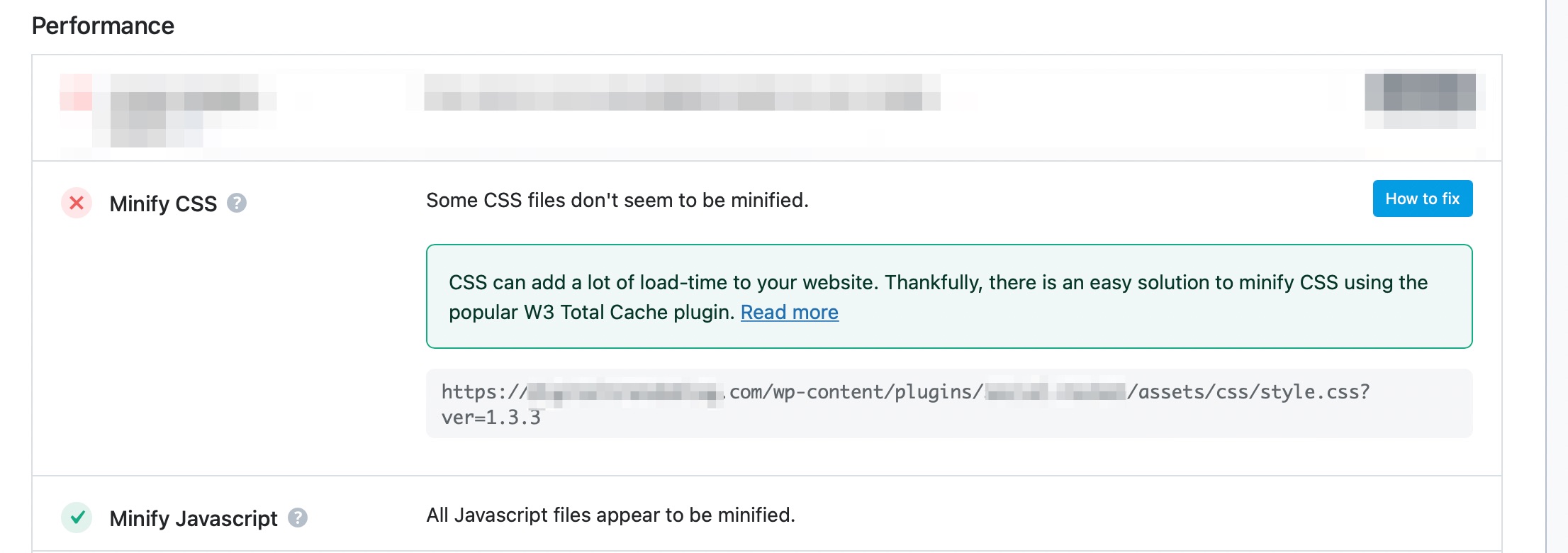
Rank Math’s SEO Analyzer will provide you with test results that’ll inform you whether the CSS/ JavaScript files have been minified on your site or not.

You can further refer to our dedicated article on SEO Analyzer, that’ll help you fix the most basic issues and improve your website.
2.7 Make Regular WordPress Updates
Regularly updating your website can actually contribute to speed optimization.
By regularly updating your website can actually contribute to speed optimization. Let us now see the various Wordpress updates that you can consider to level up your speed optimization game.
Theme and Plugin Updates
Themes and plugins often receive updates that address performance issues and introduce optimization techniques. By staying on top of these updates and regularly applying them, you can take advantage of the latest speed enhancements.
For instance, imagine you’re using a contact form plugin on your website. The plugin developer releases an update that refines the code, reducing its impact on page loading times. By simply updating the plugin, you’ll ensure that your contact form doesn’t slow down your website unnecessarily.
2.8 Content Optimization
Regularly optimizing your website’s content can also contribute to speed optimization. Here are a few examples:
- Image Compression: As we discussed earlier, optimizing images by compressing them reduces their file sizes and improves loading times. Whenever you add new images to your website, make sure to compress them without sacrificing too much quality. This way, your pages will load faster without compromising the visual appeal.
- Database Optimization: Over time, your website’s database can accumulate unnecessary data, such as drafts, revisions, and spam comments. Regularly optimizing your database by removing such unnecessary data can improve database performance and overall website speed. Plugins like WP Optimize and Advanced Database Cleaner will help you scan any non-essential elements on your database.
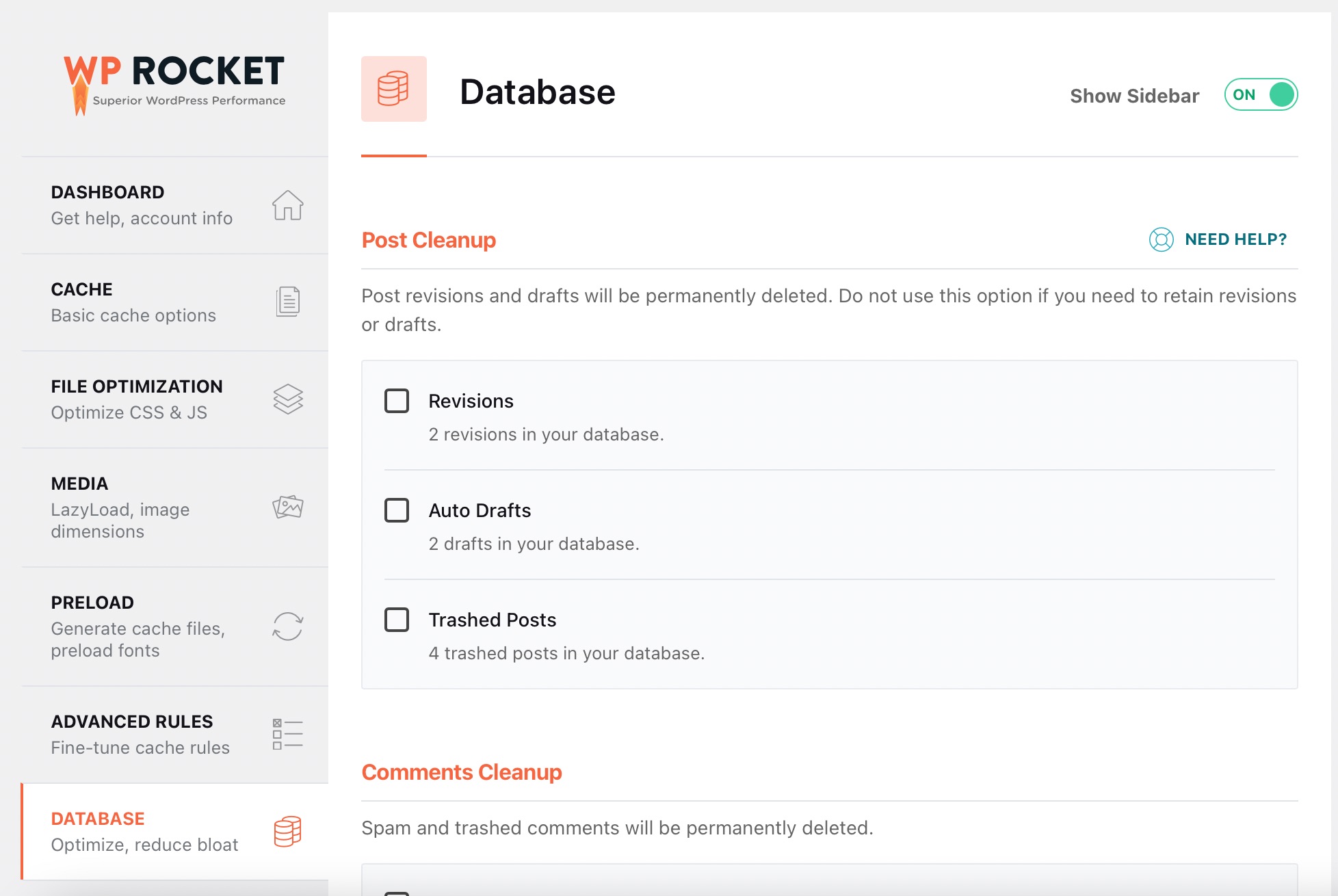
The Database tab in WP Rocket is divided into sections for posts, comments, transients, and database cleanup, as shown below. You can also schedule automatic cleanup with the help of this plugin.

By consistently updating and optimizing your website, you’re not only ensuring that it stays secure and up to date but also actively working towards speed optimization. So, make it a habit to check for updates, apply them promptly, and optimize your content regularly.
Read our SEO Content Guide to boost maximum traffic on your site.
Limiting post revisions can actually contribute to speed optimization for your WordPress website. Let’s further explore how it can improve your site’s performance.
What Are Post Revisions?
Have you ever wondered how WordPress keeps track of your changes while you’re working on a post/page? It’s the post revisions that help you out here! Post revisions are an essential feature of WordPress that automatically saves a copy of each revision you make to a post or page.
They play a vital role in preserving your edits and providing a safety net for your work.
The Impact of Excessive Post Revisions
Imagine you’re working on a blog post and making multiple revisions throughout the writing process. Each time you hit the Save button, WordPress creates a new revision, resulting in additional data stored in your database. Over time, this can accumulate and negatively affect your website’s speed.
How Limiting Post Revisions Helps With Speed Optimization
By setting a limit on the number of post revisions, you can reduce the unnecessary bloat in your database and improve your website’s performance. Consider your specific needs and the frequency of revisions on your site when setting the limit.
Here’s how you can do it:
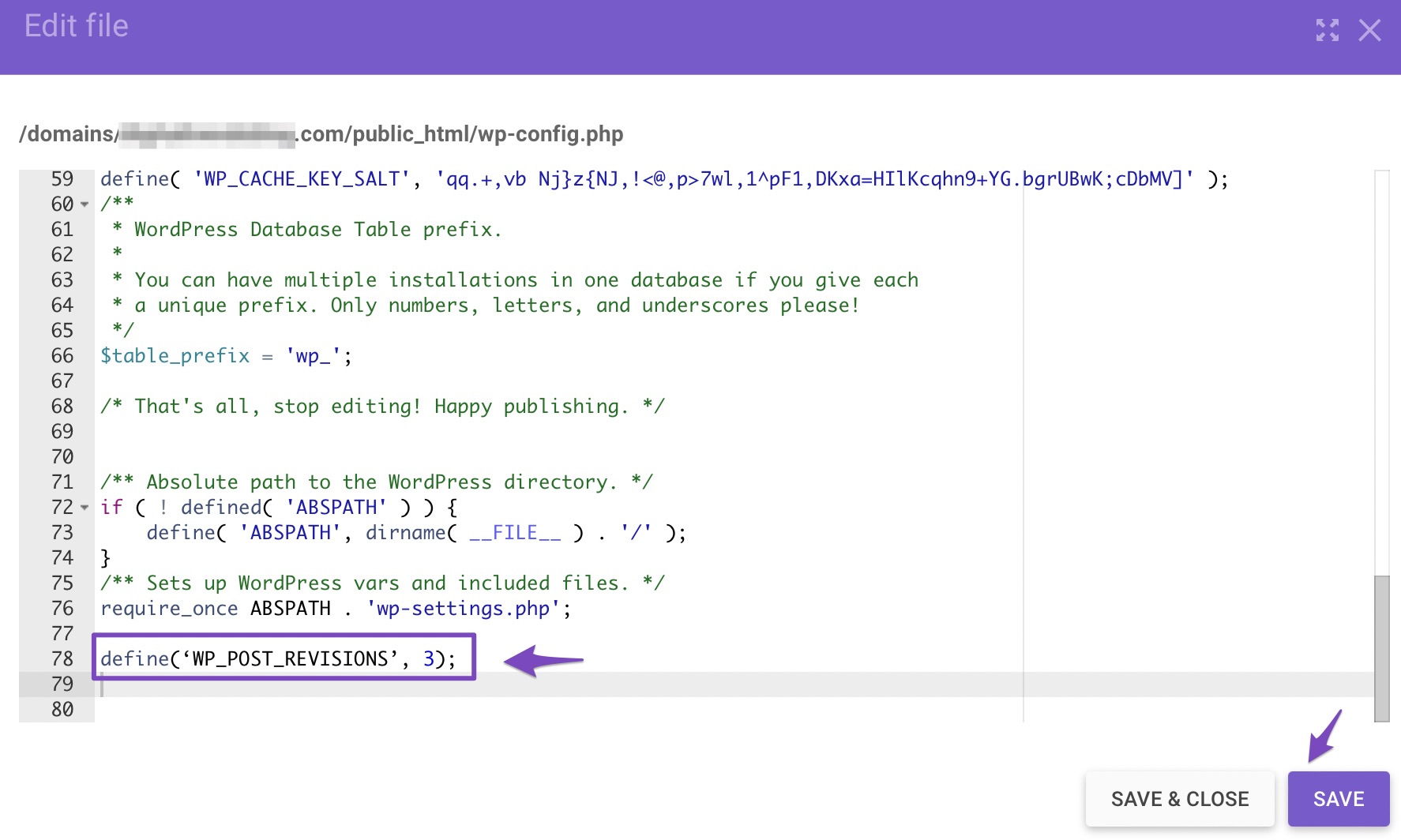
- Manual limit: You can manually set the number of revisions allowed per post by adding a simple code snippet to your WordPress configuration file (wp-config.php). For example, you can limit revisions to the most recent 3 or 5 versions by adding the below code to your
wp-config.phpfile. Let’s limit it to 3, as shown below.
define ('WP_POST_REVISIONS', 3);
- Plugin assistance: If you prefer a user-friendly approach, you can use plugins like WP Optimize or Advanced Database Cleaner to manage post revisions easily. These plugins allow you to set limits, delete older revisions, and optimize your database with just a few clicks.
You can further check our dedicated post if you want to undo changes in WordPress with post revisions.
2.9 Add Expires Header To Static Resources
Adding expires headers to static resources is a valuable method for speed optimization. By setting expiration dates for static files like images, CSS, and JavaScript, you can leverage browser caching and reduce the need for repeated requests to the server.
When a user visits a website, their browser needs to download various files to render the page correctly. These files, such as images or stylesheets, can remain unchanged for an extended period.
By setting an expires header, you instruct the browser to store a copy of these files locally. When the user revisits your website, their browser can retrieve the files from its cache instead of requesting them from the server again. This results in faster load times and reduced server load.
Importance of Adding Expires Header
Well, imagine if every time a user visited your website, their browser had to download all the static files from scratch. It would significantly slow down the page loading process, leading to a frustrating user experience. By adding expires headers, you can drastically improve the speed and performance of your website, keeping visitors engaged and satisfied.
Implementing expires headers is relatively straightforward. You need to configure your web server to include the appropriate expiration dates in the response headers for static resources.
By optimizing the caching of static resources with expires headers, websites can achieve significant speed improvements.
So, next time you evaluate your website’s speed optimization, remember the importance of adding expires headers to your static resources. By leveraging browser caching, you can enhance the overall performance of your website, delivering a faster and smoother experience for your visitors.
Refer to our dedicated tutorial on how to add expires headers to your WordPress website.
2.10 Use the Latest PHP Version
In order to supercharge your website’s speed performance, make sure you’re using the latest PHP version.
Let’s say you’re running an e-commerce website powered by WordPress and using an older PHP version like PHP 7.4. While it may still work, you’re missing out on the speed optimizations and security enhancements introduced in newer PHP versions like PHP 8 or above.
By upgrading to the latest PHP version, you can give your website a significant performance boost and ensure a safer online shopping experience for your customers.
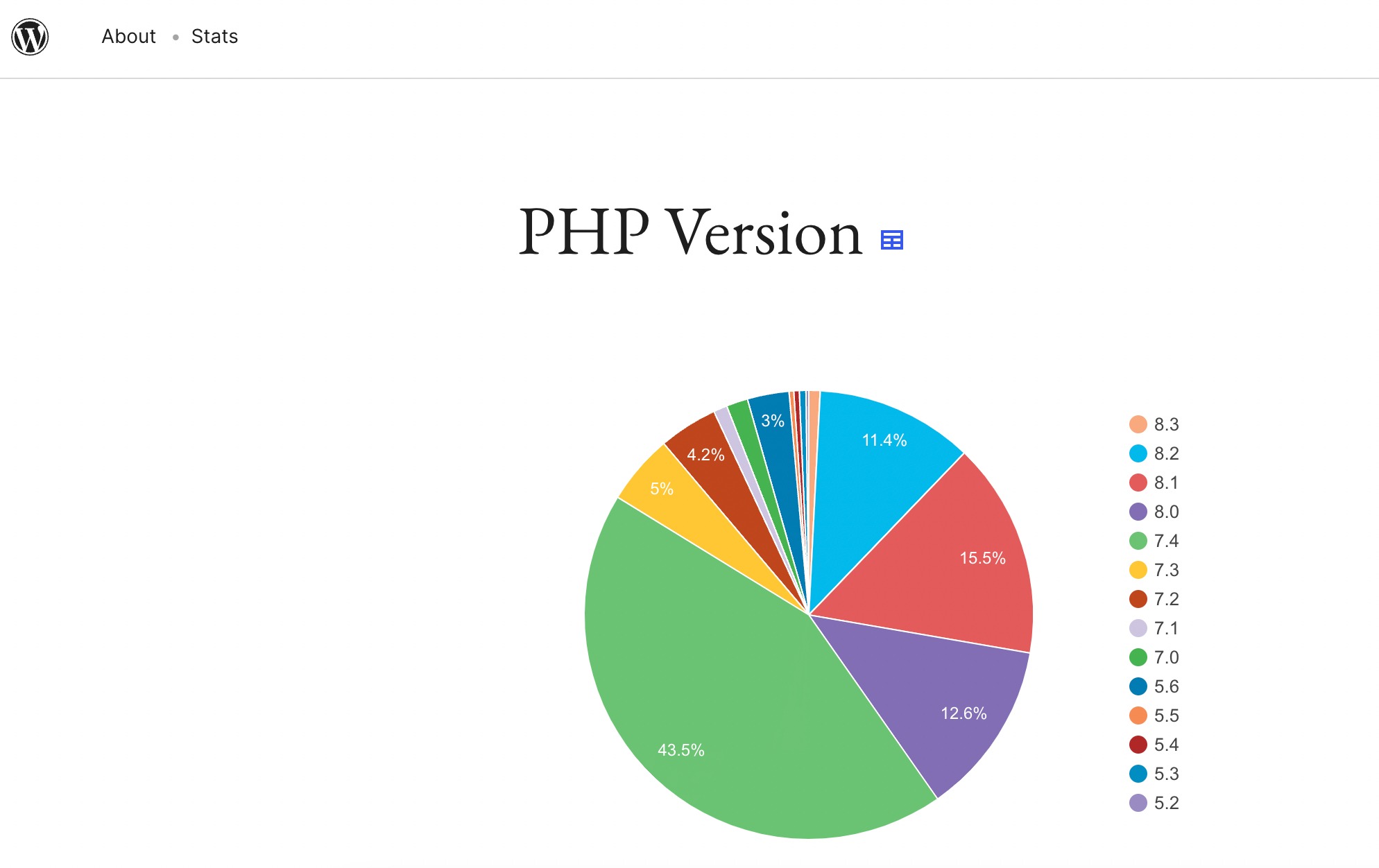
It’s actually quite sad to see that only 11.4% of all WordPress installations use PHP 8.2, while a whopping 43.5% use PHP 7.4, and others still use the older versions of PHP.

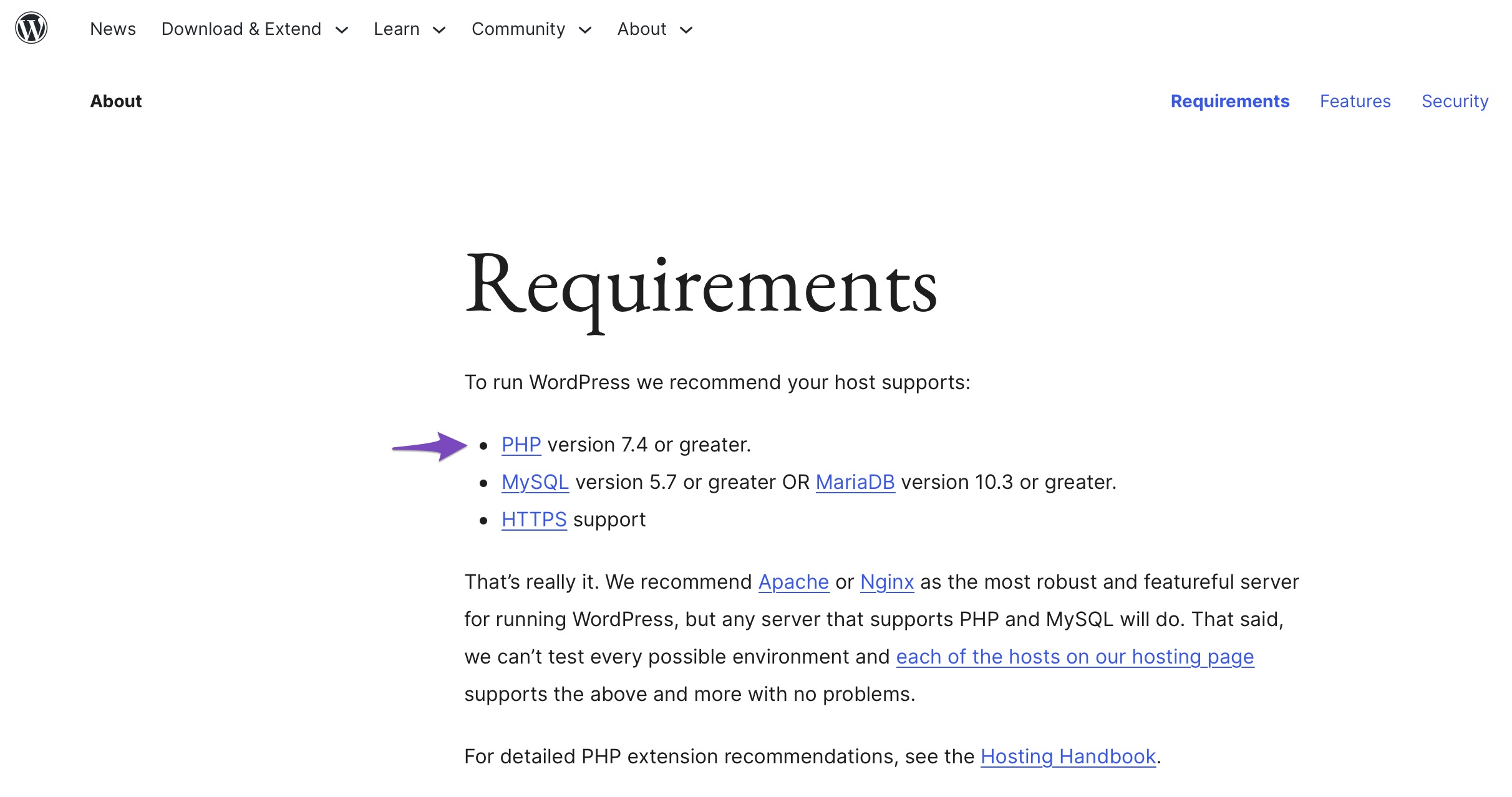
Even WordPress themselves now recommends that you use PHP 7.4 or above.

Updating Your PHP Version
- Check compatibility: Ensure that your website, including its themes and plugins, is compatible with the latest PHP version. Most well-maintained themes and plugins will support newer PHP releases, but it’s always wise to double-check.
- Contact your hosting provider: Reach out to your hosting provider’s support team and inquire about the PHP versions they offer. Many hosting providers now offer easy-to-use interfaces that allow you to switch PHP versions with a few clicks.
- Test and monitor: After updating to the latest PHP version, thoroughly test your website to ensure everything is functioning correctly. Monitor your site’s performance using tools like Google PageSpeed Insights or GTmetrix to see the improvements firsthand.
3 Wrapping it Up: The Ultimate Speed Optimization Journey
As we reach the end of our ultimate speed optimization journey, we can confidently say that speed optimization is the key to unlocking the true potential of your website.
Throughout this guide, we’ve explored various aspects of speed optimization strategies and best practices that can significantly enhance your website’s performance and user experience.
Each step is aimed at delivering an exceptional user experience and boosting your website’s performance. By implementing the right speed optimization techniques, you can ensure that your website stands out from the competition.
Think about the last time you visited a website that loaded effortlessly within seconds. How did it make you feel? Chances are, you felt impressed, engaged, and eager to explore further. That’s the power of speed optimization – it captivates your audience, encourages them to stay longer, and boosts their overall satisfaction. After all, speed optimization is about creating that seamless experience for your own visitors.
Also, Speed optimization is not a one-time task but an ongoing process. As your website evolves and grows, it’s crucial to keep an eye on its performance, make necessary updates, and fine-tune its speed optimization. By doing so, you ensure that your website continues to deliver exceptional performance and stays ahead of the curve.
As you implement the strategies discussed in this guide, keep in mind that speed optimization is a journey tailored to your unique needs. Experiment with different techniques, measure the impact, and fine-tune your approach. What works for one website may not work for another, so be open to testing and adapting.
Lastly, speed optimization is a game-changer for your website. It improves user experience, boosts search engine rankings, and sets you apart from the competition. By following the tips and techniques outlined in this speed optimization guide, you have the power to revamp your website’s performance and unlock its full potential.
So, are you ready to embark on this exciting journey? Start optimizing your website’s speed today and witness the transformative impact it can have on your online success.
Remember, every second counts in the digital world, and speed optimization is the key to unlocking your website’s full potential.
So, go ahead, perform the various speed optimization techniques, and witness the remarkable transformation it brings. Remember, speed matters, and it’s within your reach to optimize it. Happy speed optimizing!
If you like this guide, let us know by Tweeting @rankmathseo.