If your business is located at multiple locations, then adding the Local Business Schema Markup to relevant location pages can improve your visibility in SERP.
Rank Math provides a user-friendly method for incorporating Schema Markup for multiple locations, and in this Knowledgebase article, we will guide you on how to add them in Elementor. So let’s get started.
Note: Ensure that you’ve enabled the Local SEO module on your WordPress Dashboard before proceeding with the first step.
1 Configure Local SEO Settings
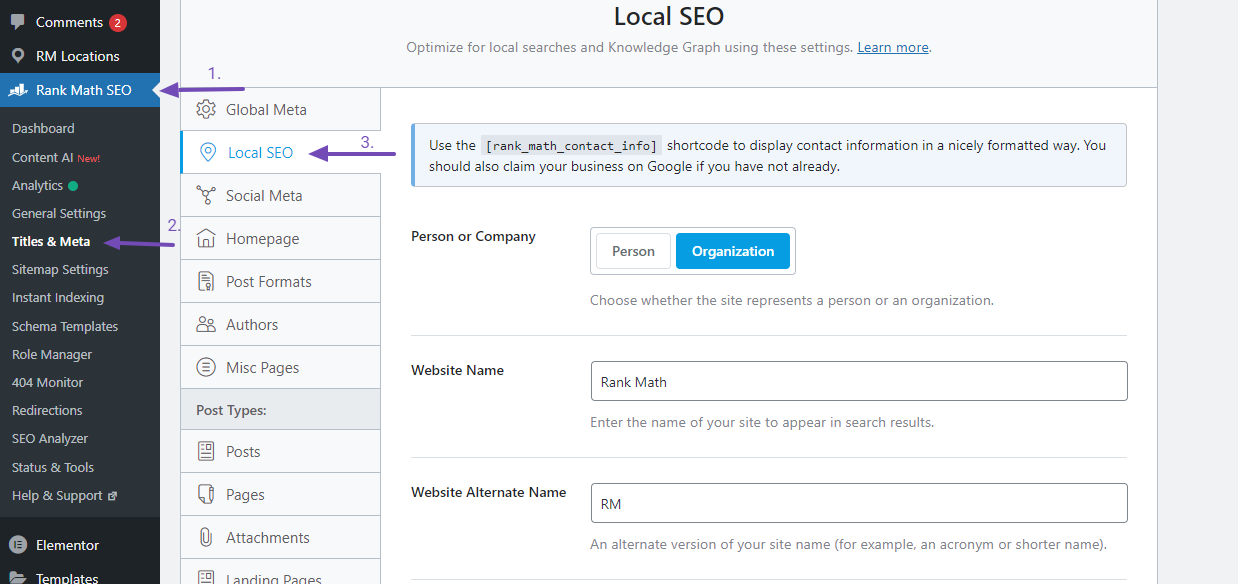
Access your WordPress site and navigate to Rank Math SEO → Titles & Meta → Local SEO.

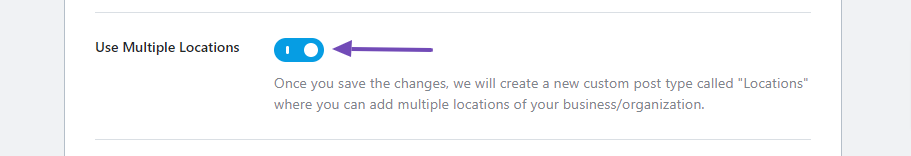
Scroll down the settings to enable Use Multiple Locations and Save your Changes.

2 Create a New Location for Your Business
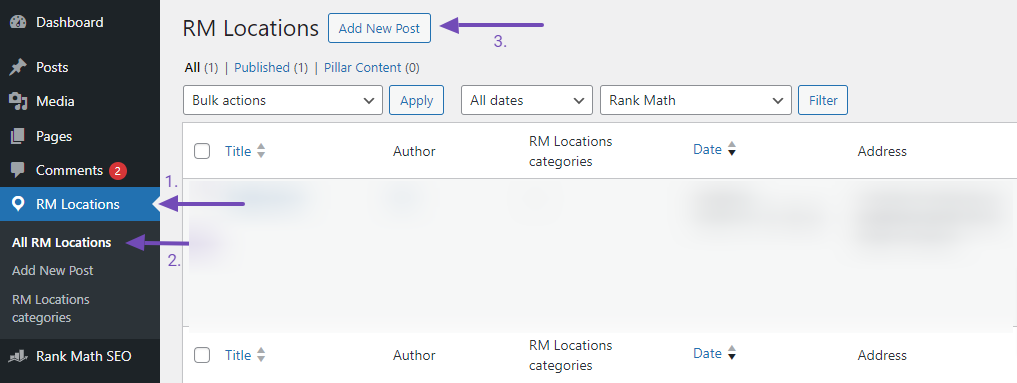
Once you activate the “Use Multiple Locations” feature, Rank Math will create a new custom post type called “RM Locations,” allowing you to include various locations for your business or organization.
Head over to RM Locations → All RM Locations and click the Add New Post button above to add a new location.

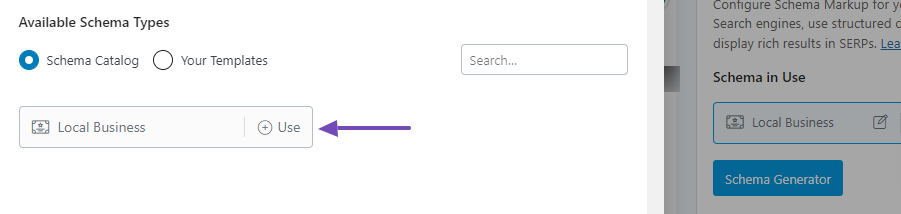
Next, navigate to Schema → Schema Generator from the Rank Math Metabox. In the Schema Generator, click on the Schema Type – Local Business as shown below.

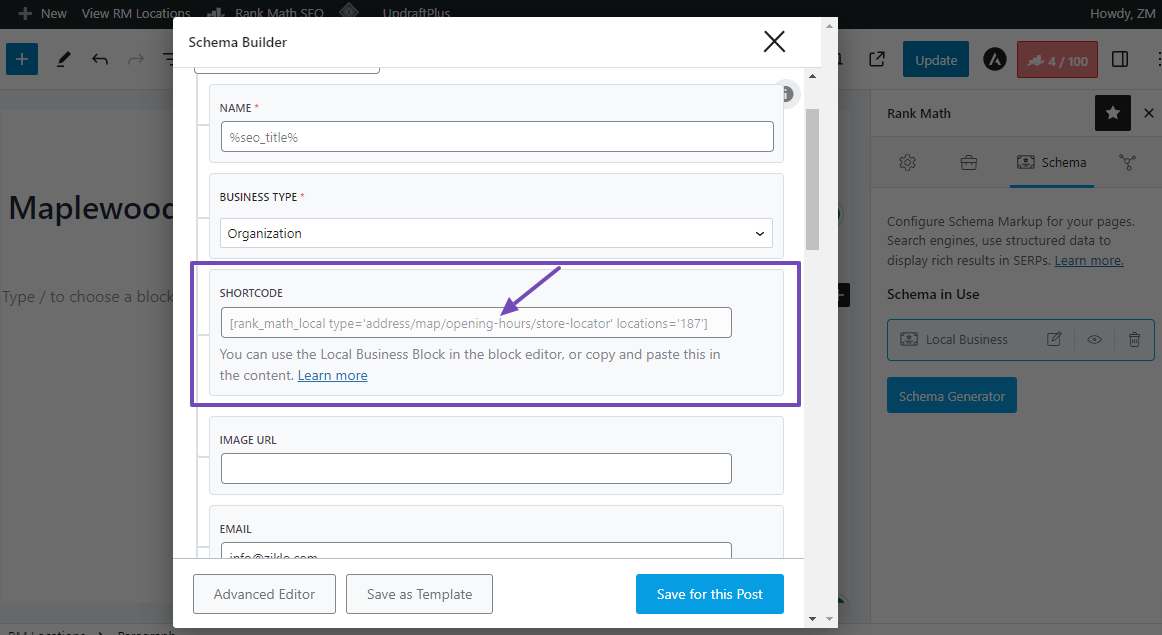
Next, the Schema Builder will be accessible, enabling you to add relevant details about your business location. You can refer to a comprehensive guide on this process here.
In the Schema Builder, copy the Local Business Schema Shortcode, as shown below.

3 Use Rank Math’s Local Business Shortcode
Now, to edit the location page using Elementor, click the “Edit with Elementor” button at the top of the page.

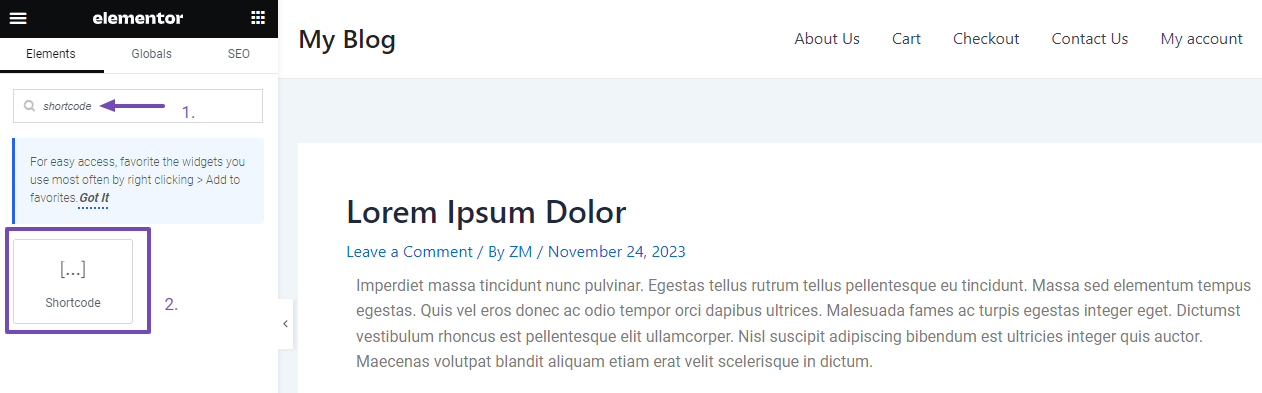
On the Elementor editing page, search for Shortcode widget and drag it into the content area.

After dragging and dropping the Shortcode widget, there will be a field to paste the copied shortcode.
Before pasting the Local Business Schema Shortcode, filter it to display specific information. The shortcode typically resembles this:
[rank_math_local type='address/map/opening-hours/store-locator' locations='187']It pulls location data and requires at least the “type” and “locations” attributes, with additional attributes available for customization.
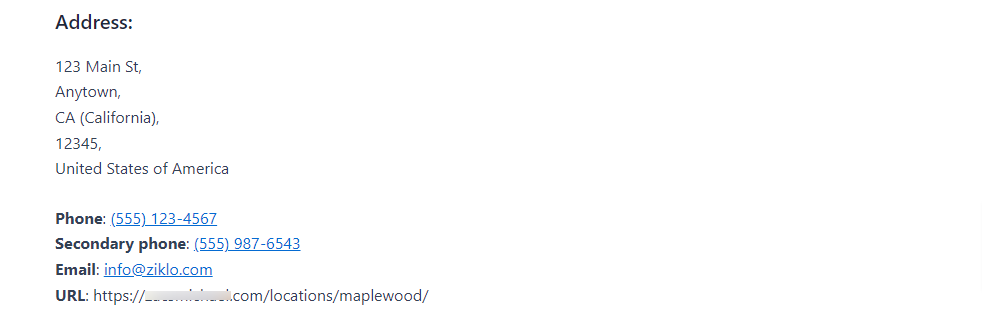
For instance, if you want to display only the address of your business, rewrite the shortcode as follows:
[rank_math_local type='address' locations='187']Refer to this link for more information on customizing the local business shortcode data.
Copy and paste this edited shortcode into the Elementor Shortcode widget field, as shown below. Finally, click on the “Apply” button.

After saving your changes, click the ‘eye icon’ next to the Publish/Update button to preview your work.

That’s it! We hope this tutorial helped you add Local Business Schema markup to multiple locations using Rank Math in Elementor. If you have any further questions, please don’t hesitate to contact our support team — we’re available to assist you anytime.