Have you ever wondered how websites are built? Or how they work? Well, everything that appears, such as text, images, videos, and animations, is created using code.
Understanding this code can unlock valuable insights into a website’s structure, content, and Search Engine Optimization (SEO) strategies.
In this knowledgebase article, we’ll guide you through viewing the source code of any website on various web browsers and demonstrate its usefulness in SEO.
1 What is Page Source?
Websites are built using HTML, CSS, and JavaScript code. This code tells browsers how to display the text, images, layout, and other elements you see.
The page or HTML source is the raw code browsers read and translate into visible websites. Every webpage has a source code file containing the markup, styles, scripts, and other code used to construct it.
Understanding source code is valuable for web developers, SEO pros, and digital marketers. So, viewing it provides insights into a site’s structure and implementation.
2 How to View Page Sources in Different Browsers
Here’s how to access the source code in popular web browsers:
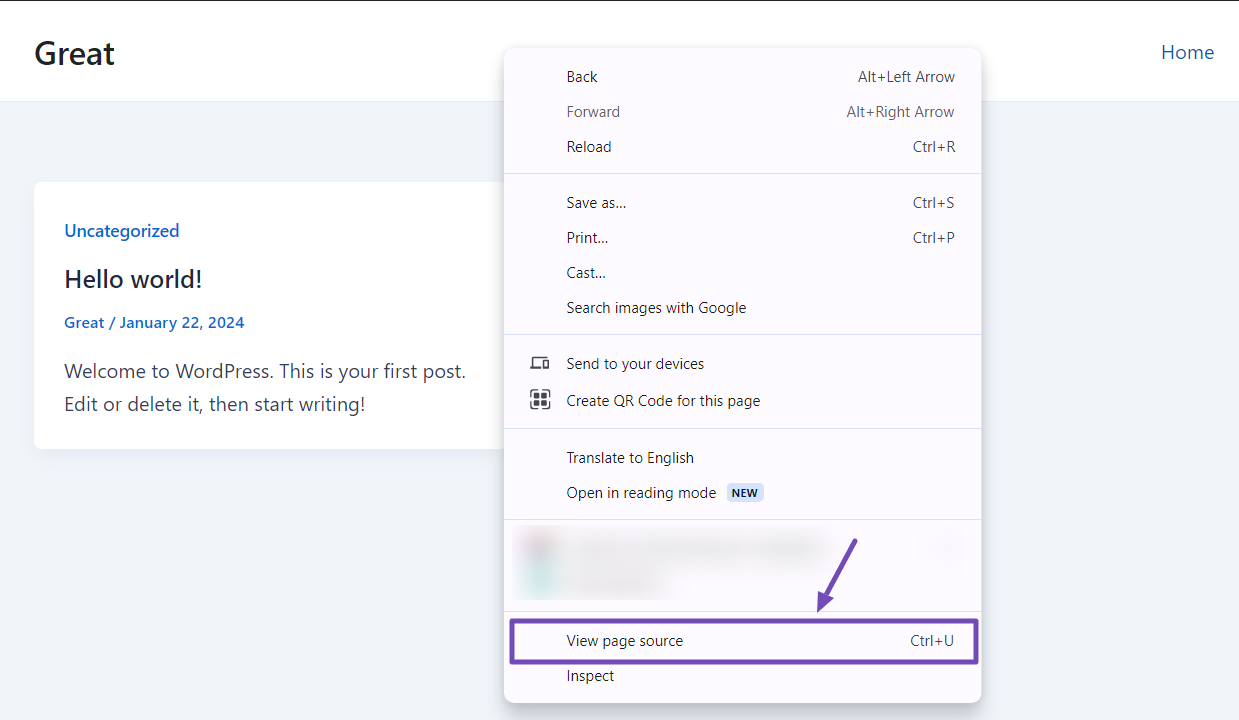
Google Chrome:
Right-click and select “View page source” or use Ctrl + U (Windows/Linux) or Command ⌘ + Option + U (Mac).

Microsoft Edge:
Right-click and select “View page source” or use Ctrl + U (Windows/Linux) or Command ⌘ + Option + U (Mac).
Mozilla Firefox:
Right-click and select “View Page Source” or use Ctrl + U (Windows/Linux) or Cmd+U (Mac).
Safari:
Right-click and choose “Show Page Source” or use Command ⌘ + Option + U (Mac). Alternatively, select “Develop” from the top menu and then choose “Show Page Source.”
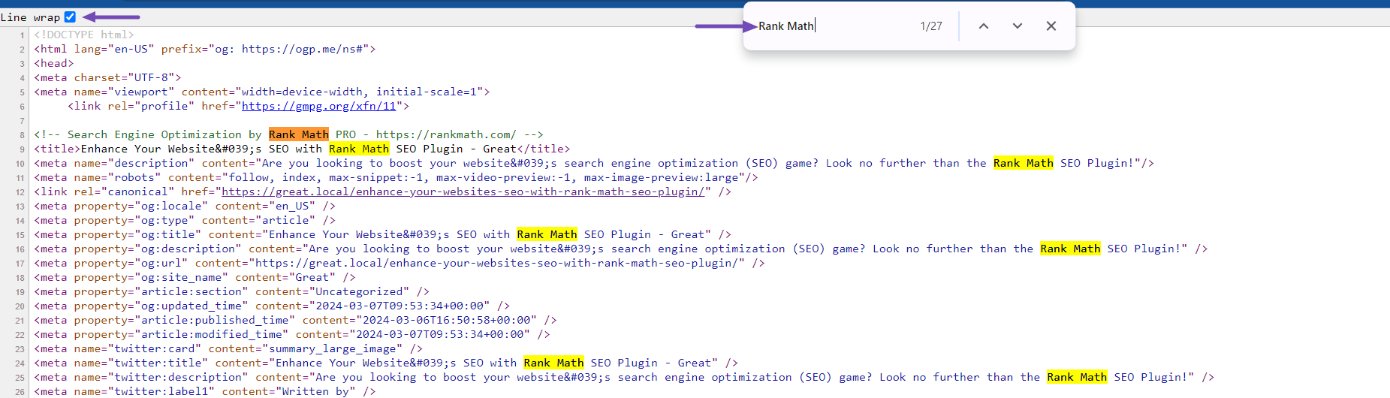
Once you access the source view, you’ll see the webpage’s raw code.
Some browser source views allow line wrapping and text searching with Ctrl+F (Windows) or Cmd+F (Mac) for easier code navigation.

Additionally, you can use browser developer tools to view the source code.
3 How to View Page Source using Developer Tools
To access the developer tools in modern web browsers:
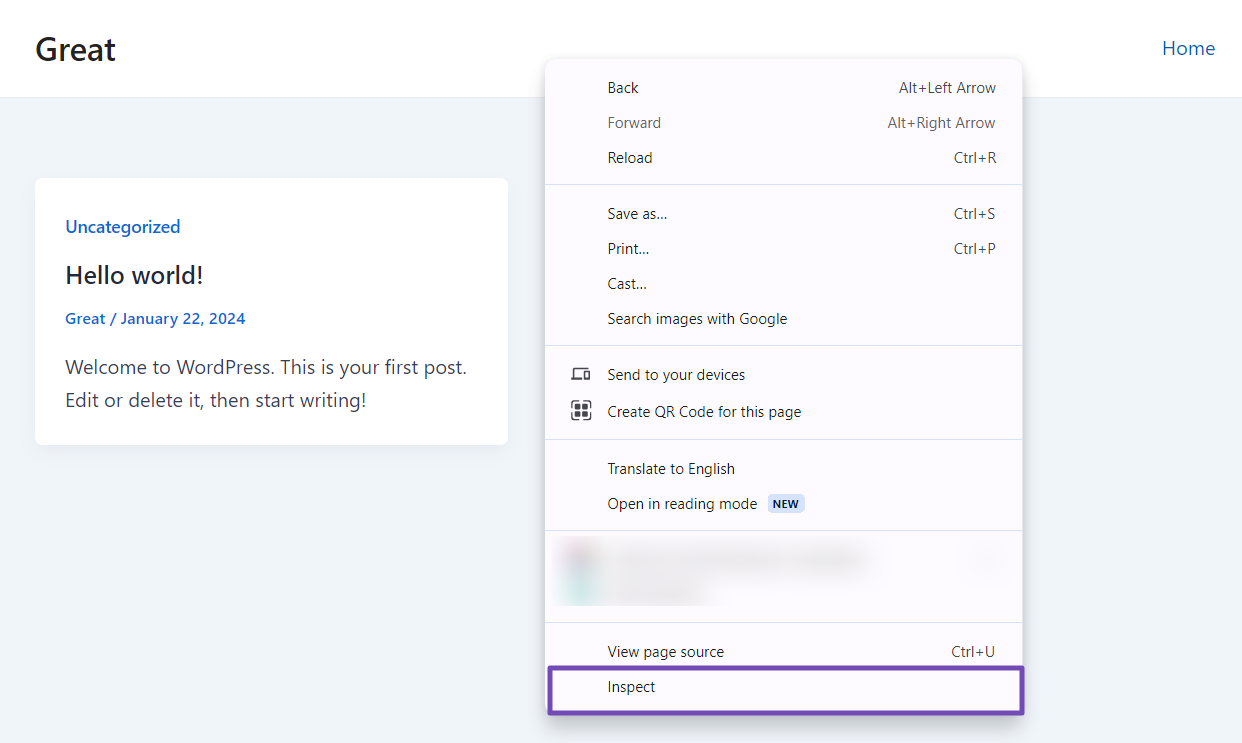
Google Chrome:
Right-click and select “Inspect” or use Ctrl + Shift + I (Windows/Linux) or Command ⌘ + Option + I (Mac).

Microsoft Edge:
Right-click and select “Inspect” or use Ctrl + Shift + I (Windows/Linux) or Command ⌘ + Option + I (Mac).
Mozilla Firefox:
Right-click and select “Inspect Element” or use Ctrl + Shift + I or F12 (Windows/Linux) or Command ⌘ + Option + I (Mac).
Safari:
Open the Web Inspector through the Develop menu or use Command ⌘ + Option + I (Mac).
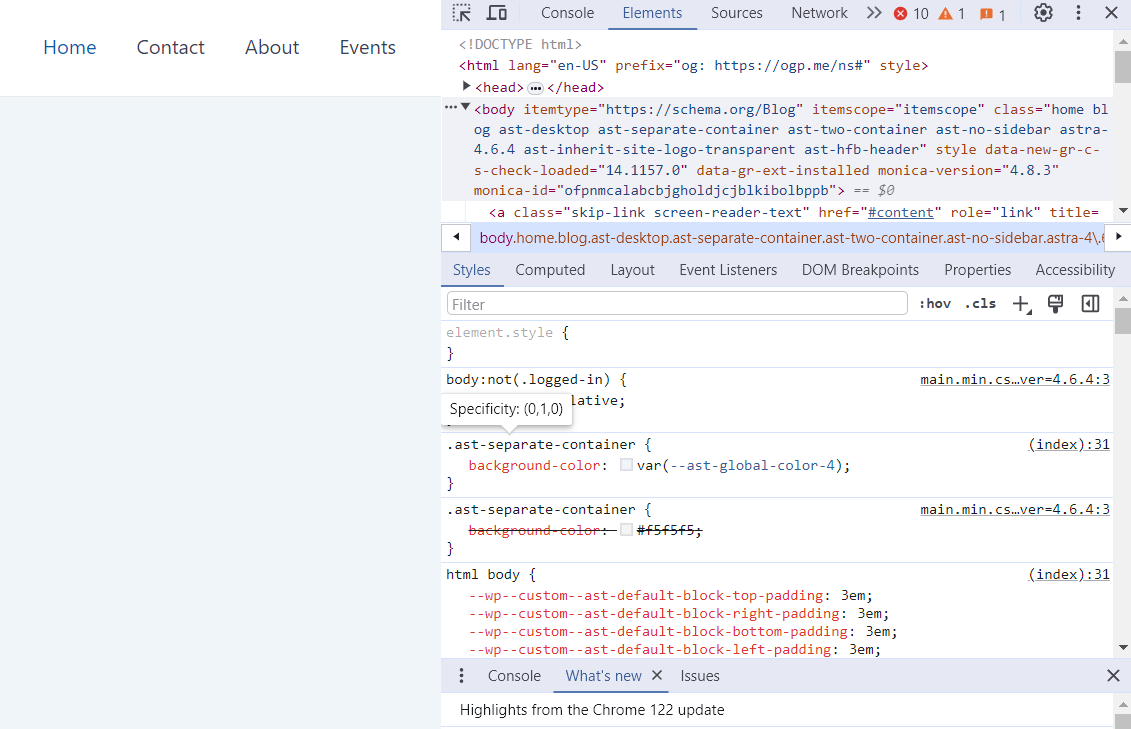
Once in the developer tools, you can view and edit the web page’s HTML, CSS, and JavaScript code. This allows you to inspect and modify elements on the page.

4 SEO Uses of Viewing Page Source
Examining a website’s page source provides valuable insights for SEO optimization. Here are some key uses:
4.1 Analyzing Title Tag and Meta Tags
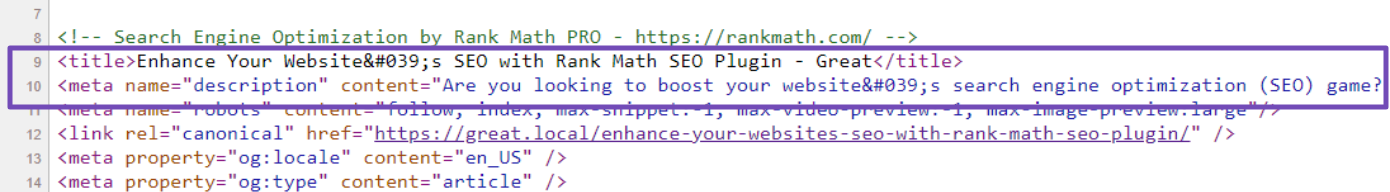
By examining a page source, you can review the specific title and meta description tags used on the page. This enables you to evaluate whether they are optimized for the target keywords, compellingly written, and follow best practices in length and formatting.
Here’s an illustration of a post’s title tag and meta description.

Instead of manually conducting this task, you can use the Rank Math SEO plugin. It enables you to establish and assess the title and meta tags before and after posting.
For more details, you can refer to our guide on how to enter your SEO meta title and description tags in WordPress.
4.2 Validating Backlinks
One of the most effective tactics for improving website rankings is to acquire top-notch backlinks from reputable external sources.
This approach can yield significant results and enhance a site’s overall authority and credibility.
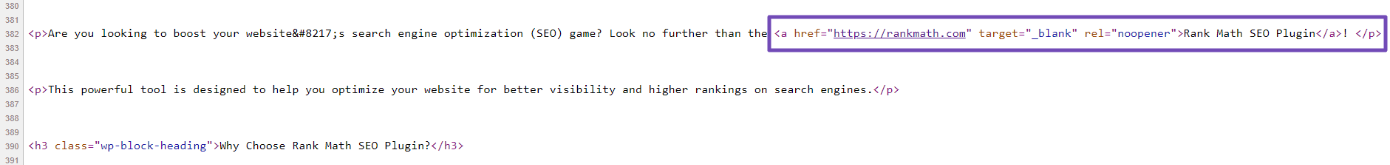
When reviewing the page source, scan for <a href=""> tags containing outbound links, paying particular attention to the link attributes. Attributes such as nofollow, sponsored, or UGC (user-generated content) can diminish the SEO value of a backlink.
For instance, the Rank Math SEO plugin was mentioned in this post and linked to the official website.

While the code itself may seem confusing, the absence of attributes like `nofollow`, `sponsored,` or `UGC` is what you want for a high-quality editorial backlink.
This means the provided backlink is a “dofollow” backlink, which is more beneficial for SEO purposes.
4.3 Examining Robots Meta Tags
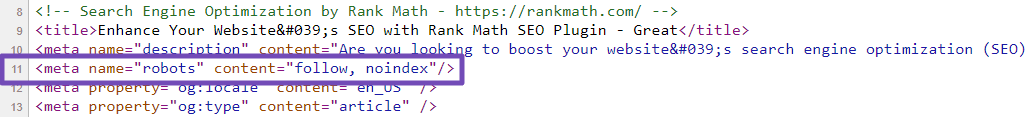
The robots meta tag is responsible for instructing search engine crawlers on how to handle a webpage.
By examining the page source, you can identify any potential problems with the robots meta tags, such as mistakenly preventing search engines from indexing the page or specific elements like images or scripts.
In this post, the robots meta tag was set to “noindex,” which can hinder search engine bots from crawling and indexing the post.

If you see the robots meta tag set to “noindex,” you will need to make changes by converting it to “index” to allow search engines to crawl and index the content. You can change the robots meta tag by following this tutorial.
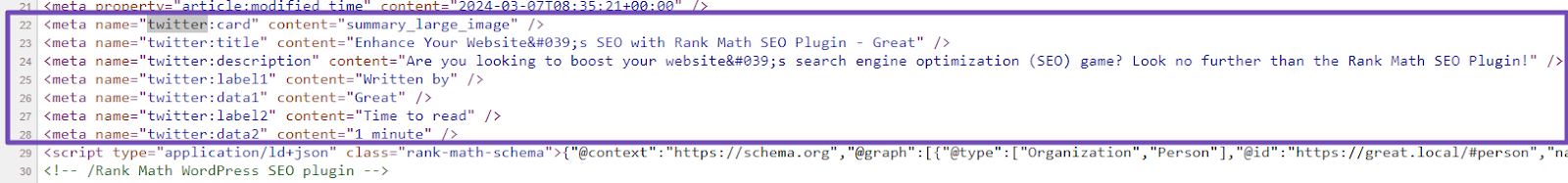
4.4 Open Graph and Twitter Card Meta Tags
These meta tags are essential for controlling how your content appears when shared on social media platforms like Facebook and Twitter.
By inspecting the page source, you can verify the presence and accuracy of these tags, ensuring your content is properly represented with the desired title, description, and imagery when shared on social networks.
For instance, here is an example of how the Twitter Card for this post appears:

If you find it challenging to comprehend these tags without technical knowledge, you can utilize the Rank Math plugin to configure them effortlessly.
4.5 Looking for Structured Data
Many sites implement structured data markup like JSON-LD to provide enriched information to search engines about entities on the page. This can show up as rich results. Viewing the source reveals if and how it’s implemented.
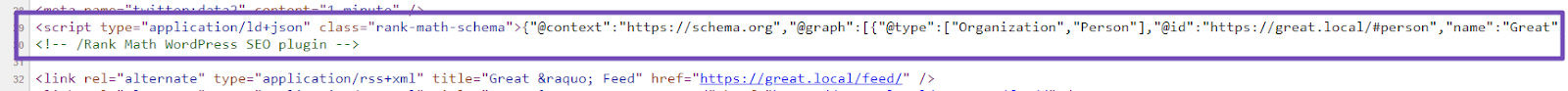
It typically appears as follows:
<script type="application/ld+json"> {...JSON-LD structured data...} </script>
For example, this post has a simple Schema of an article

By analyzing the source code, you can identify potential issues, discover optimization opportunities, and gain insights into how search engines interpret and present a website. Alternatively, you can easily validate this Schema markup using the Rich Results test.
That’s it! We hope this guide has helped you access your favorite website’s page source. If you have any further questions, please don’t hesitate to reach out to our support team. They are always available and ready to assist you.