Incorporating rich results into your website can help elevate its search results visibility and boost click-through rates.
To determine if your website is eligible for rich snippets, you can conduct a Rich Results Test.
This knowledgebase article provides a step-by-step walkthrough on how to perform a rich result test and optimize your website for enhanced snippets.
1 What is a Rich Results Test?
The Rich Results Test, a tool provided by Google, is a valuable resource for website owners to verify and validate the structured data on their web pages.
It is crucial in pinpointing opportunities for rich results, including features like rich snippets within search engine results pages (SERPs).
Specifically, the Rich Results Test assesses whether a webpage’s structured data aligns with Google’s guidelines for rich results.
This tool is indispensable for webmasters and SEO professionals, enabling them to identify and address any issues in the markup.
Ensuring compliance with Google’s standards not only qualifies a website for rich results but also maximizes the associated benefits.
Please keep in mind that this tool only shows structured data that Google supports. To validate unsupported structured data, please use the Schema Markup Validator tool.
Now, let’s delve into utilizing the Rich Results Test to optimize your website effectively.
2 Running Rich Result Test
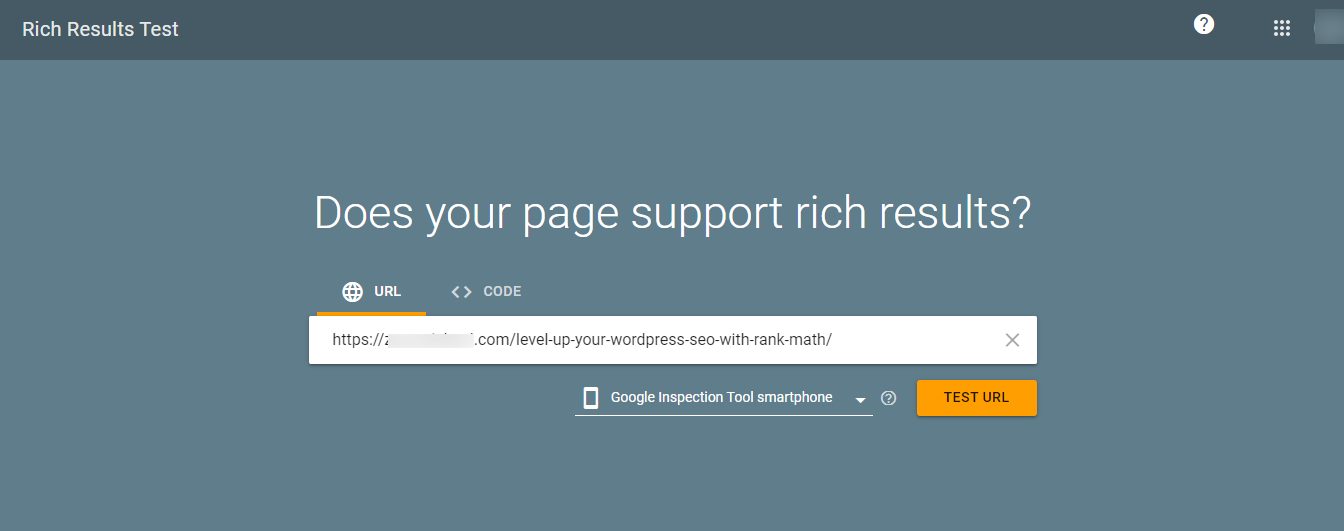
To initiate the test, visit the rich result tool by clicking here. Two options will be presented, with the first one necessitating your website page URL.
Add the URL of the page you wish to test for rich results in the provided field, as depicted below.

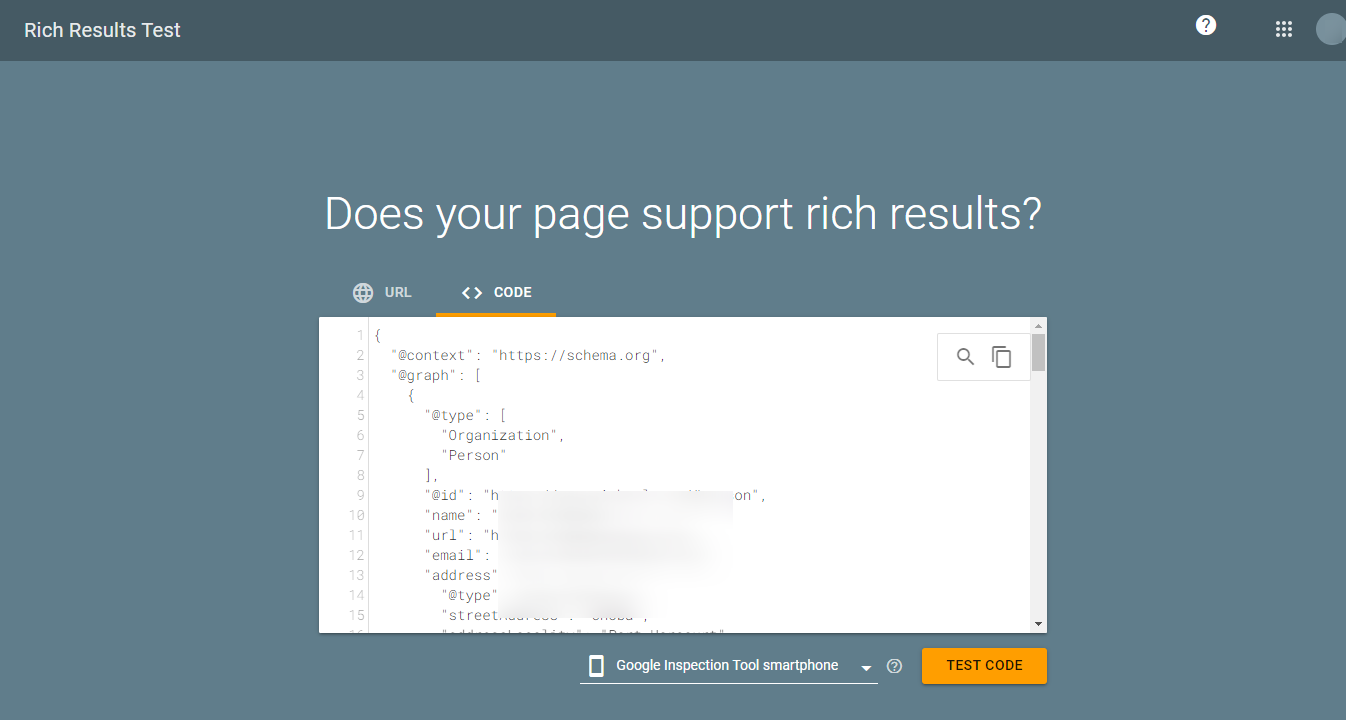
Alternatively, opt for the Code option by pasting the code to be tested in the provided field.
Note that the Google rich result test tool supports structured data code in JSON-LD, RDFa, and Microdata formats.
For quicker testing, utilize Rank Math’s Code validator tool to generate your website’s structured data in JSON-LD format. Here’s a step-by-step guide on how to do that.
You can also paste the page source code as an alternative.

We recommend using the URL option as it is easier and more accurate than the code option, reducing the likelihood of errors in the code.
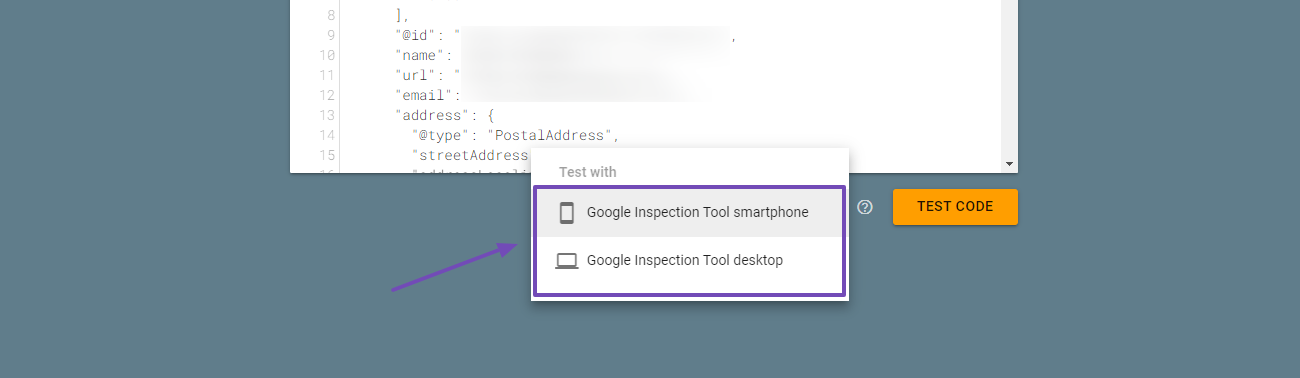
Below, you can select the user agent for testing—either a smartphone or a desktop computer.

The default is set to a smartphone, aligning with Google’s mobile-first initiative, recognizing the increased use of mobile devices for web access.
It is advisable to use the smartphone user agent for testing unless there are specific reasons to opt for the desktop user agent. After making your selection, click the “TEST CODE” button.
3 Reviewing the Results
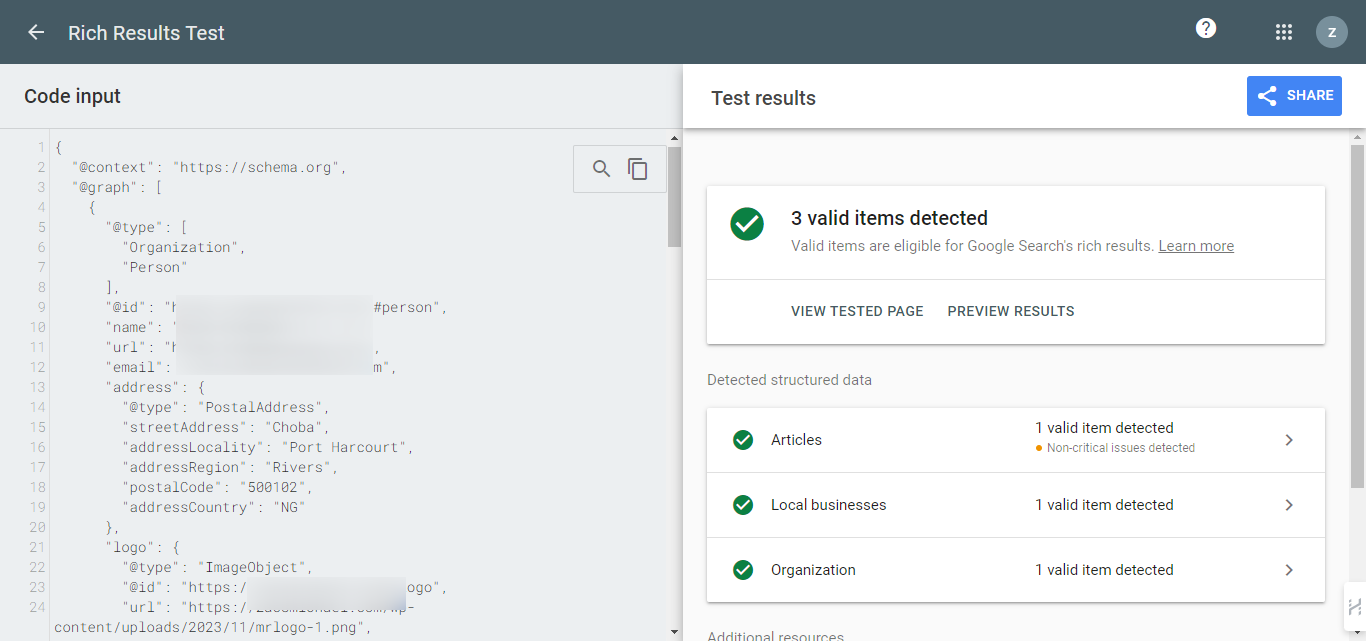
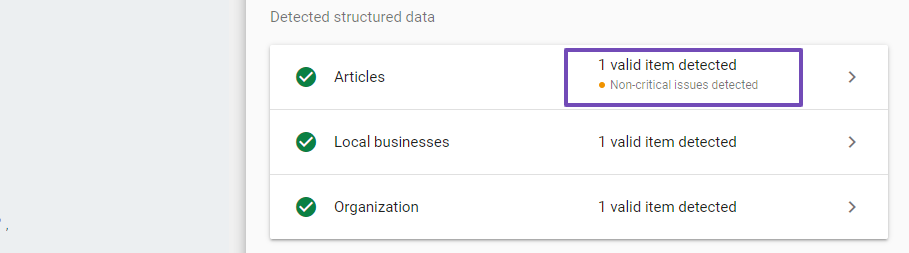
The test reveals the rich result types identified on the page, along with any errors or suggestions for your structured data.

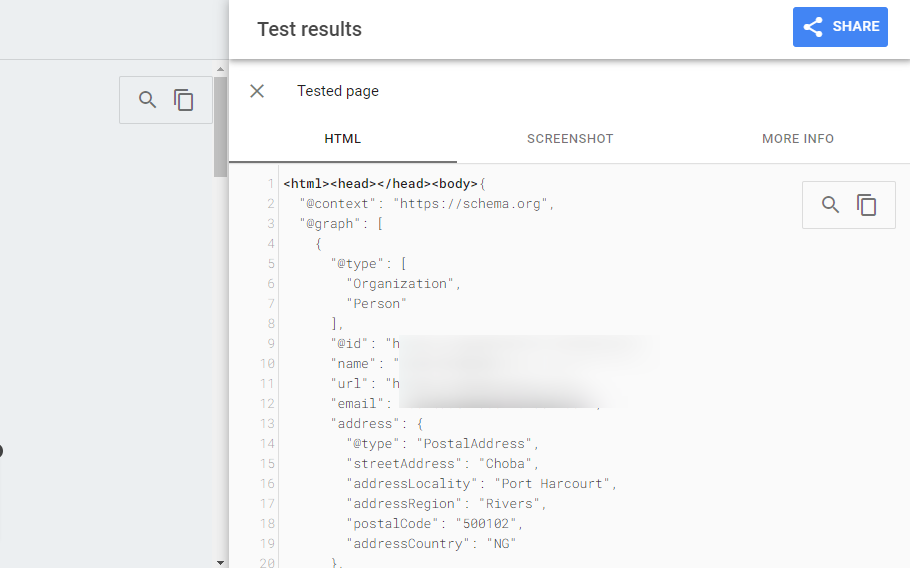
You can use the “VIEW TESTED PAGE” option to verify your webpage’s structured data. This helps verify that the structured data you implemented is present and correctly formatted on the page.

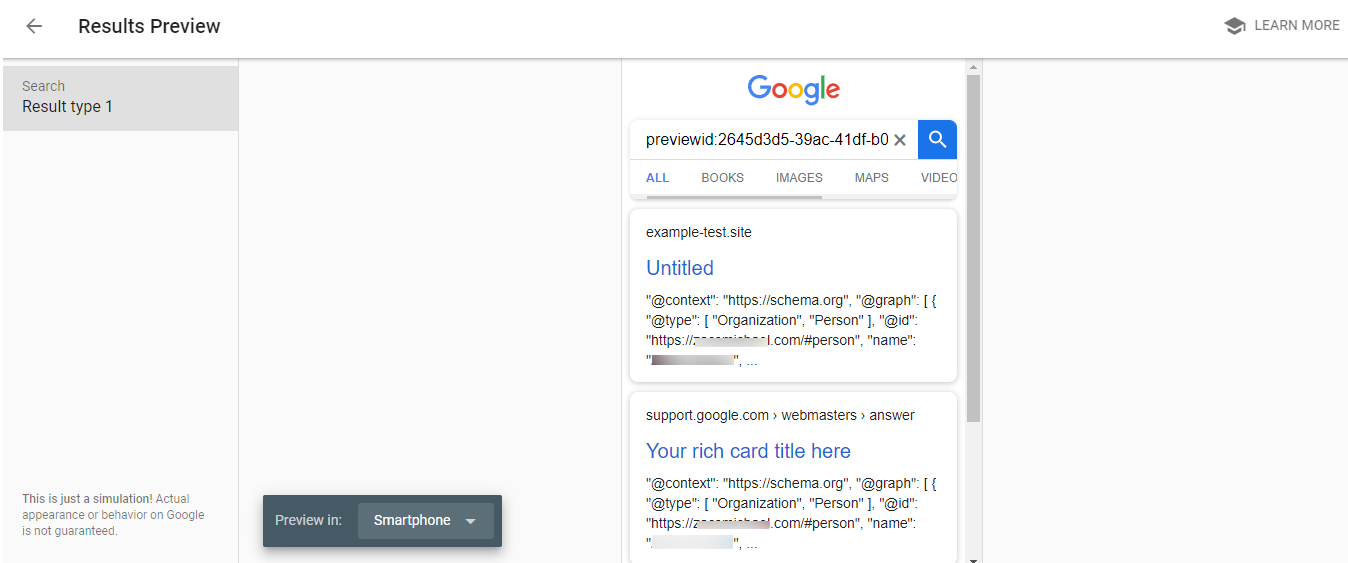
Also, employ the “PREVIEW RESULTS” option to visualize how your webpage might appear in Google Search results with rich results enabled. You can preview it based on the user agent you chose for the testing.

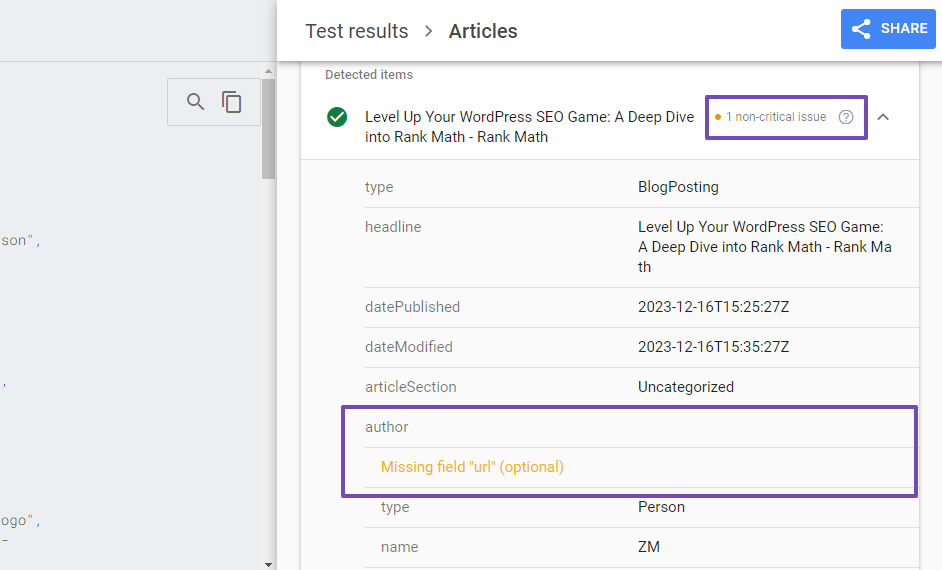
For errors or warnings, such as those identified in the ‘Articles’ section from the image above, expand the individual item to view details.

Click on the description to open the code explorer in the corresponding location.

All items, whether in good standing, with warnings or errors, or unparseable, will be listed, accompanied by a description of the item and any issues.
Your next step involves addressing the errors and rerunning the rich result test for resolution.
And that’s it! We hope the tutorial helped you get familiar with Google’s Rich Results Testing tool. If you have absolutely any questions on Rank Math or implementing Schema Markup on your website, please feel free to open a support ticket here and our support team is always here to help you.